Разбор задания «Страница о компании»
Вторая ступень Школы редакторов — это невозможно много обратной связи и общения со студентами. Разбираю пять работ по заданию «Страница о компании»:
Привлечь и удержать внимание читателя
Вторая ступень Школы редакторов — это невозможно много обратной связи и общения со студентами. Разбираю пять работ по заданию «Страница о компании»:
Традиционно в Школе редакторов все лекции на первой ступени делались как прямая расшифровка того, что говорит лектор. Например, берется видео:
Из видео делается такая расшифровка:
— Вот нам нужно грамотно покрасить стену в квартире. Мы хотим закупиться в строительном магазине, вернуться домой, намотать краску на валик, получить красивую стену. Какой текст мы хотим прочитать, чтобы решить проблему?
— Алгоритм действий.
— Да, какой-то алгоритм. Представим ситуацию: мы дома за компьютером, а завтра ехать в строительный. Какую информацию мы ищем?
— Как покрасить стену.
— Верно. Забиваем в Яндекс «Как покрасить стену в квартире», получаем несколько статей. Какой должна быть максимально полезная статья?
— Про твою стену.
— Да, но как понять, что это моя стена?
— В зависимости от того, что нужно: обои покрасить или стены штукатурить.
— Верно. Понять, что на стене сейчас. Что еще должно быть?
И так далее.
С одной стороны, расшифровка дает точное представление о том, что происходило в лекции. Как будто ты прямо присутствуешь. С другой стороны, читать такое не очень удобно: приходится разбираться, как шла мысль лектора и участников, следить за диалогом. Если бы это был диалог в фильме Тарантино, это было бы оправдано. В лекции по тексту диалог не так важен.
Решение — превратить диалог в готовый текст. Срезаем часть с рассуждениями и сразу приходим к выводам:
Нам нужно покрасить стену в квартире. Мы хотим закупиться в строительном магазине, вернуться домой, сделать все нужные действия и получить красоту. Чтобы это у нас получилось, нам нужен какой-то алгоритм.
Представим ситуацию: мы дома за компьютером, а завтра ехать в строительный. Мы забиваем в Яндекс «Как покрасить стену в квартире», получаем несколько статей.
Чтобы выбрать из этих статей, мы должны увидеть, что статья именно про нас. Например, если у меня на стене штукатурка, я хотел бы увидеть статью «Как покрасить стену со штукатуркой».
Вот есть лекция. Я что-то говорю, люди слушают и отвечают. Так как мы сидим в одной комнате и в одном времени, мы можем наладить диалог: я могу задавать вопросы слушателям, они могут мне отвечать.
Лекции в формате диалога интереснее, чем монолог. Люди лучше включаются: у них ощущение, что это практическое занятие. Когда ты включен в общение, ты уделяешь ему максимум внимания, не отвлекаешься, не скучаешь. Но для этого нужно находиться на лекции, в одном времени и месте с лектором.
Когда это записывается на камеру и превращается в текст, магия пропадает. Ты уже такой посторонний наблюдатель, ты можешь только читать. Общение было интерактивным, а стало однонаправленным. Материал тот же, польза та же, но воспринимается иначе.
На лекции и в видеозаписи повествование линейное: я говорю слова последовательно, люди отвечают мне последовательно. Нельзя сразу перескочить на следующую тему, нельзя увидеть всю лекцию одним взглядом.
В линейном повествовании важно постоянно поддерживать внимание зрителя, иначе ему станет скучно и он отвлечется. Поэтому в лекции я постоянно задаю вопросы и создаю интригу. Когда смотришь видео, эти вопросы тоже поддерживают внимание — ведь видео тоже линейное.
А вот печатный текст не линейный, а параллельный. Вы видите его целиком, понимаете его структуру, видите абзацы. Вы знаете, что один абзац — это новая мысль. Вы видите заголовки и подзаголовки. Можете пробежать глазами по началам абзацев и составить общее представление о тексте. Всё это возможно только на плоскости, в параллельном представлении. И этим надо пользоваться.
Не все лекции в школах бюро построены так, как у меня. Есть лекции, где лектор просто рассказывает и показывает, без диалога. Там транскрипция всей речи уже выглядит как обычный текст с абзацами и менять его не нужно.
Есть лекции, где диалоги важны как часть материала (например, у Синельникова в переговорах). Там как раз нужно заставлять читать транскрипцию ровно в том виде, в котором она была на занятии. Переделка в мой параллельный формат не сработает.
У Бирмана лекции вообще основаны на показывании картинок и магии фотошопа. Там текст неважно какой.
В своих лекциях я увидел проблему только сейчас, поэтому буду обновлять их к новому потоку. А еще в потоке 2018 года впервые будут темы «Линейность и параллельность» и «Инструменты редактора» — это новые лекции, которых еще не было нигде. Школа растет вместе с преподавателями, поэтому если хотите быть впереди — приходите. Набор до 11 января.
Редакторы второй ступени, подумайте над информативностью своих фотографий. Вот вам упражнение. Представьте, что ваша фотография — это текст. Что вы узнаете из этого текста? Фотография должна рассказывать нужную вам историю во всех нужных вам подробностях.
Есть такой жанр — «сфоткай типа красивая». Девушка или мальчик позируют на фоне чего угодно. Главный предмет изображения — сам человек. Задача — показать, что человек привлекательный:

Такие фотографии просто показывают человека. Это полезно для соцсетей, на сайте знакомств, на сайте с работой, в портфолио. В семейном архиве: «Смотрите, какая ваша мама была молодая и красивая».
Такая фотография не подойдет, если нужен текст вроде «Менеджер Маша проверит ваш заказ и лично позвонит вам, чтобы уточнить время доставки». На фото просто текст «Менеджер Маша», всё остальное фотография не сообщает.
Есть еще другой жанр — «сфоткай типа что-то делаю». Модель изображает какую-то деятельность, показывает все её атрибуты и застывает, чтобы фотограф всё поймал. Получается типа такого:

Эта фотография немного информативнее, потому что тут есть какие-то новые предметы и намек на действие. Но очевидно, что это постановка: она просто позирует, типа ест салат. Информативность этой фотографии остается на уровне одного предложения: «Красивая девушка ест салат». Кстати, салат не заправленный, бутафорский.
Такая фотография может подойти для соцсетей, для простенького глянцевого журнала, такая жвачка для глаз. Красиво, но не очень информативно.
А есть еще такой жанр — репортажная съемка. Когда фотограф пытается поймать интересный момент реальности, правильно его кадрировать и рассказать им историю. Информативность этих фотографий зашкаливает: ты видишь не только само действие, но и множество элементов на фоне. Такие фотки интересно изучать и делать выводы. Чтобы нормально перевести эту фотографию в текст, нужно несколько абзацев. Я не нашел репортажных съемок с русской Машей, поэтому вот вам американский Обама:


А есть еще такой жанр — постановочные мегаполотна. Это когда все позируют, но внутри какой-то тщательно продуманной истории. Информативность зашкаливает, рассматривать интересно:

Это не значит, что все фотографии должны быть максимально информативными. Ничего подобного: для мелкой аватарки в соцсетях подойдет и студийный портрет. Просто надо думать, какую историю вы хотите рассказать фотографией и получается ли это. Иногда ставишь фотку, а она рассказывает только часть истории — это плохо.
Вот например. Вы хотите сказать, что на складе дежурит экспедитор Роман, который что-то там делает. Вы ставите портрет Романа, где он позирует. Это плохо: вы не рассказываете всю историю. Нужна фотография Романа на складе, где он будет что-то делать.

А здесь Катя должна была проверять комплектацию, а она грузит коробки. Текст один, на фото — другое:

Старайтесь не применять инструменты механически. Я вам сказал: «Ставьте фотки». Вы взяли какие-то фотки и поставили. Это ерунда, так нельзя. Дело не в фотографиях, а в том, что они сообщают. Просто ставить фотку, лишь бы была — это заведомо нерациональное использование инструмента, носителя и внимания читателя. Не делайте ничего бездумно и механически.
Целую-обнимаю. Помните, что дедлайн в четверг.
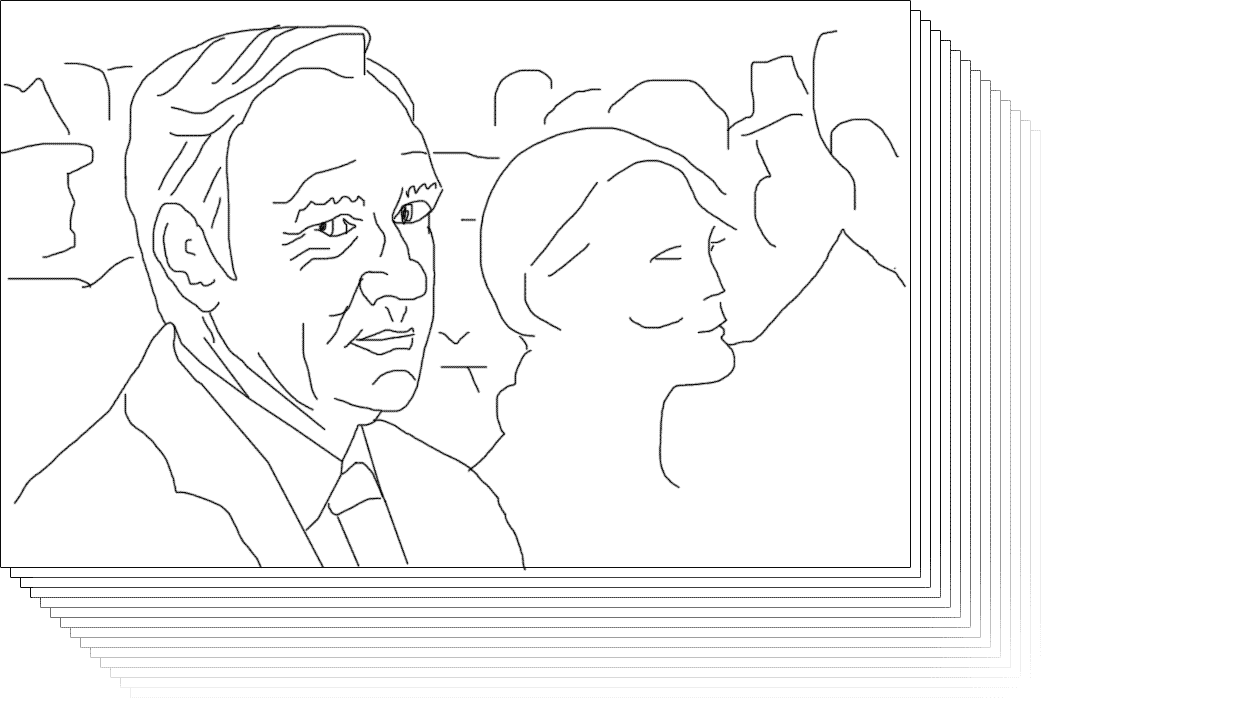
Черновик работы студентки Школы редакторов:

Проблема: на крупной фотографии всё хорошо видно, а на мелких — не, детали слишком мелкие. В целом всё выглядит неаккуратно.
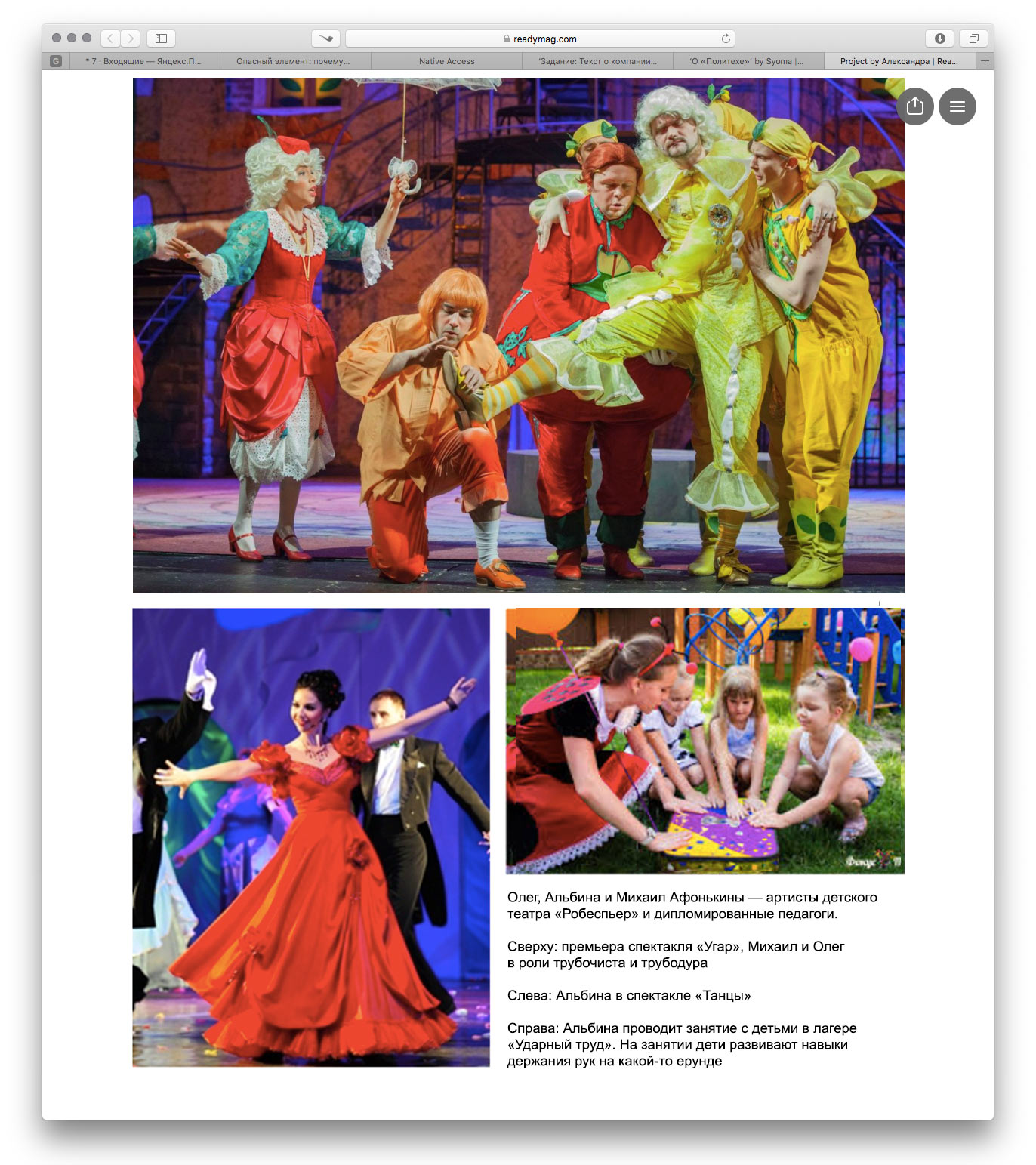
Решение — делать фотографии сомасштабными, то есть чтобы похожие элементы в них были примерно одинакового размера. Можно ориентироваться по головам: пусть головы будут примерно одинаковыми на всех фотографиях коллажа. Плюс-минус 15% не играют роли, просто на глаз.
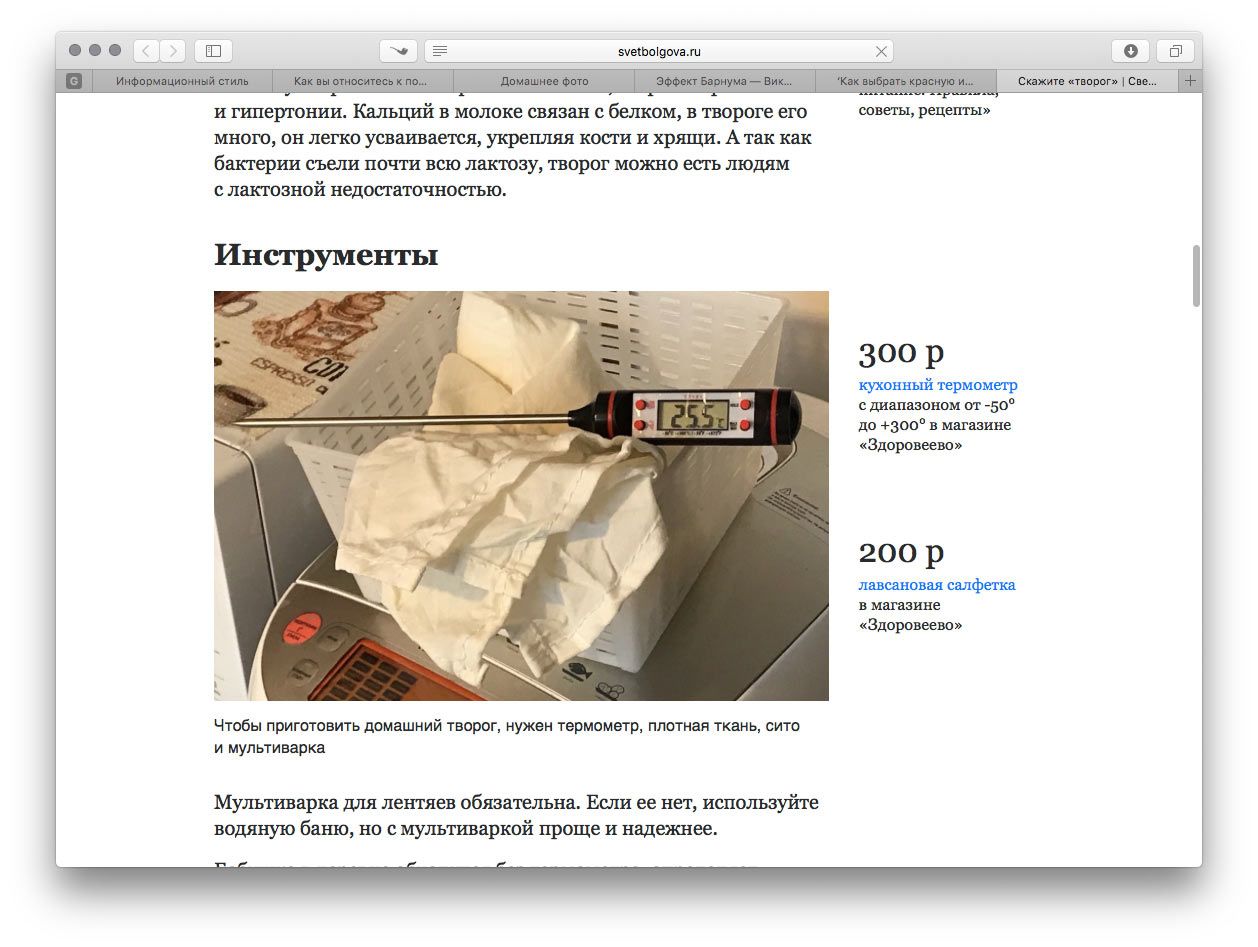
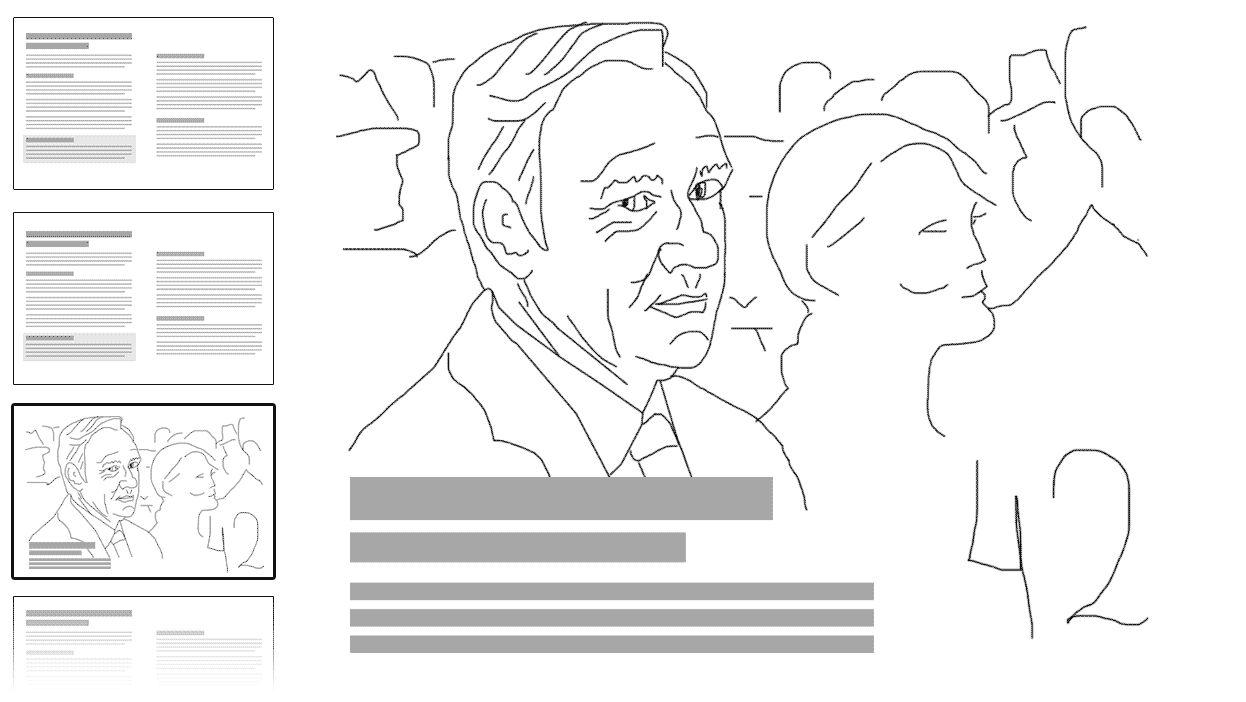
И не забывайте, что все иллюстрации надо подписывать:

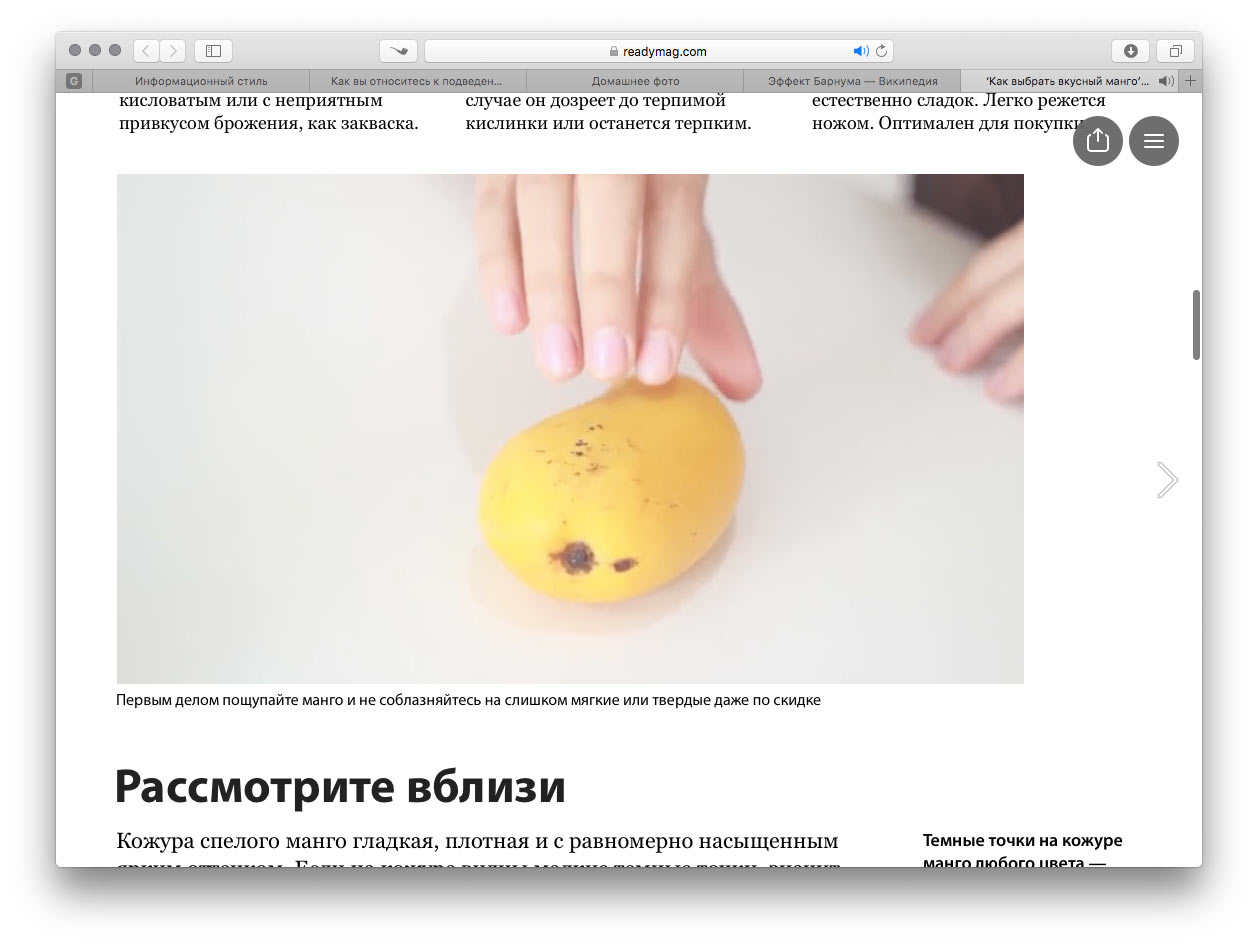
Я вам покажу три фотографии из курсовых моих студентов Школы редакторов. Разница в мелочах, но вы её почувствуете. Полистайте:



Первый выглядит по-домашнему, третья — профессионально и студийно, вторая где-то посередине. Соответствующее ощущение от всей работы: где-то кажется, что всё сделано дома на коленке, а где-то — что это профессиональная работа.
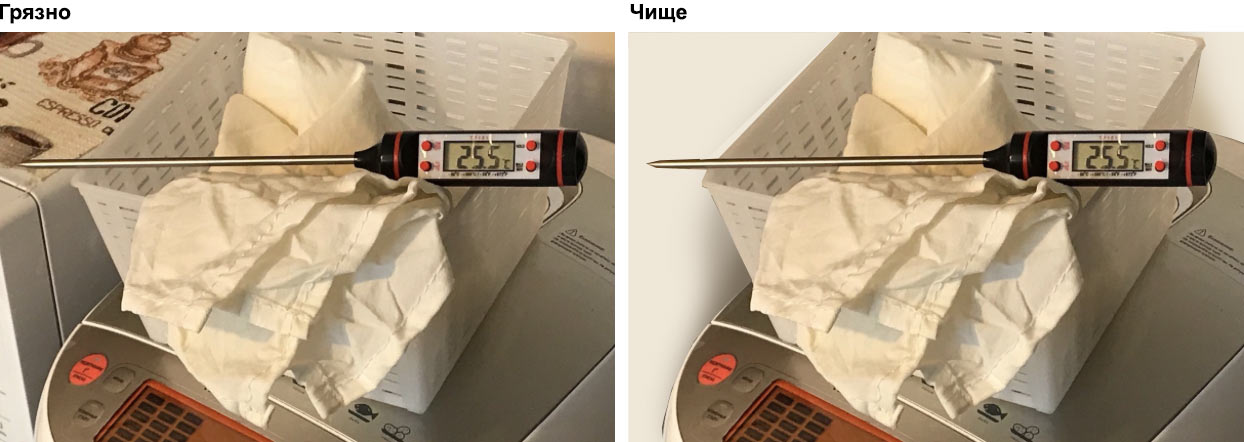
Разница в освещении и фоне. В основном, в фоне. Когда на фоне нет ничего лишнего, фотография выглядит чище и профессиональнее.

Если нужно сфотографировать предмет, возьмите фотокуб или хотя бы подложите лист бумаги. Уберите всё лишнее с фона. Желательно фотографировать при дневном или студийном свете. Если всё это аккуратно сделать, то ощущение от продукта сразу будет лучше.
Текс. Новый год раз в году, а иллюстрировать надо всё время. Поэтому вот важное наблюдение об иллюстрациях.
Есть вещи, которые вы можете проиллюстрировать: сфотографировать, нарисовать, прописать текстом. И есть вещи, которые нужно проиллюстрировать для вашей истории — то, что подкрепляет вашу основную мысль. Это не одно и то же.
Например, вы хотите рассказать такую историю: «Приготовить нормальный холодец можно из продуктов из „Перекрестка“». Вам нужно проиллюстрировать продукты из «Перекрестка» и процесс приготовления. Вам не нужно иллюстрировать дорогу до «Перекрестка», входную группу, толпу в отделах, толпу на кассе, внутренности вашего лифта, погоду на улице.
Или у вас история «Почему не стоит ходить за продуктами 31 декабря». И ответ на этот вопрос — потому что плохая погода, толпа в отделах, толпа на кассе. Тогда нужно иллюстрировать погоду за окном, дорогу до «Перекрестка», толпы. Сами продукты и процесс приготовления холодца, ради которого всё затевалось, иллюстрировать не нужно.
Вроде понятно.
Теперь к работам моих любимых студентов Школы редакторов (новый набор до 11 января).
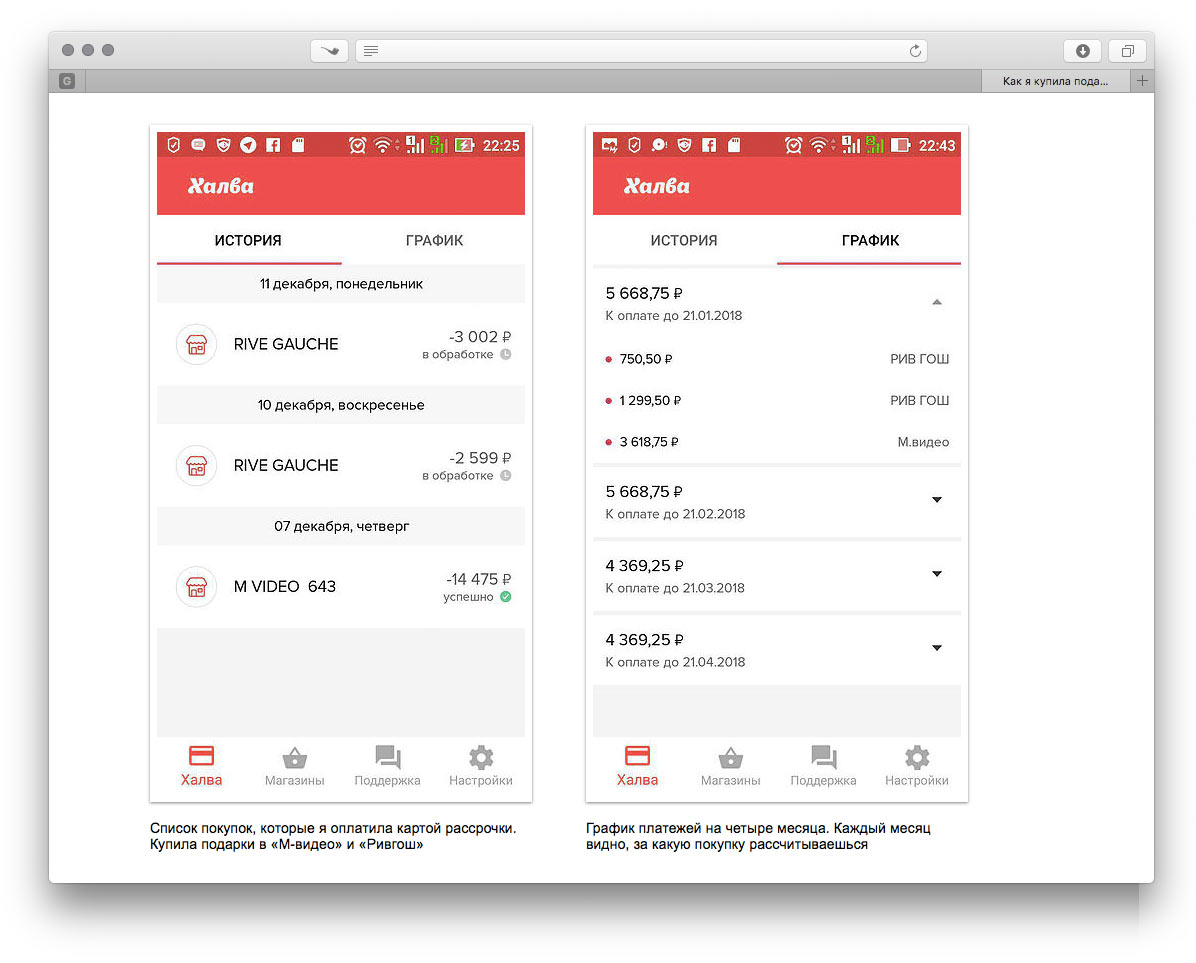
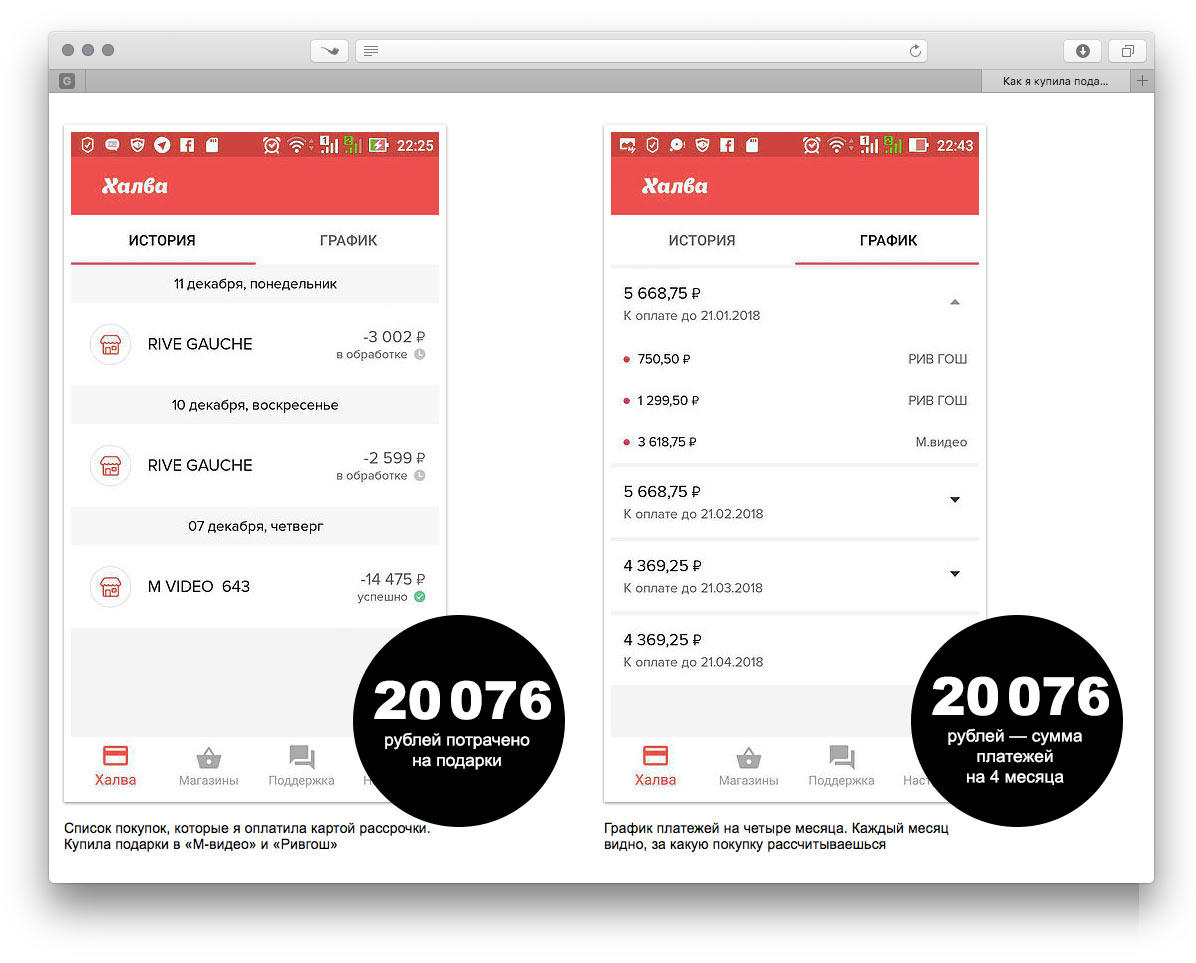
Студент рассказывает историю: «Карты рассрочки — это реальный способ купить что-то в кредит и не платить проценты». Нужно иллюстрировать понятие «купить», «кредит» и «не платить проценты». Вот этот скриншот рассказывает историю почти полностью:

Разве что можно провести читателя по скриншотам, как бы заставить его посмотреть на то, что нам нужно:

Студент может проиллюстрировать многое другое: какие именно вещи он купил, как они выглядели, как выглядел офис банка, где он получал эту карту, как ему выдавали эту карту, как выглядел курьер из магазина. Он может добавить, что это были подарки на Новый год и показать, как он упаковал эти подарки. Ведь всё это под рукой, фотку сделать несложно. Но то, что это несложно проиллюстрировать, не значит, что это нужно иллюстрировать. Такие иллюстрации будут отвлекать:

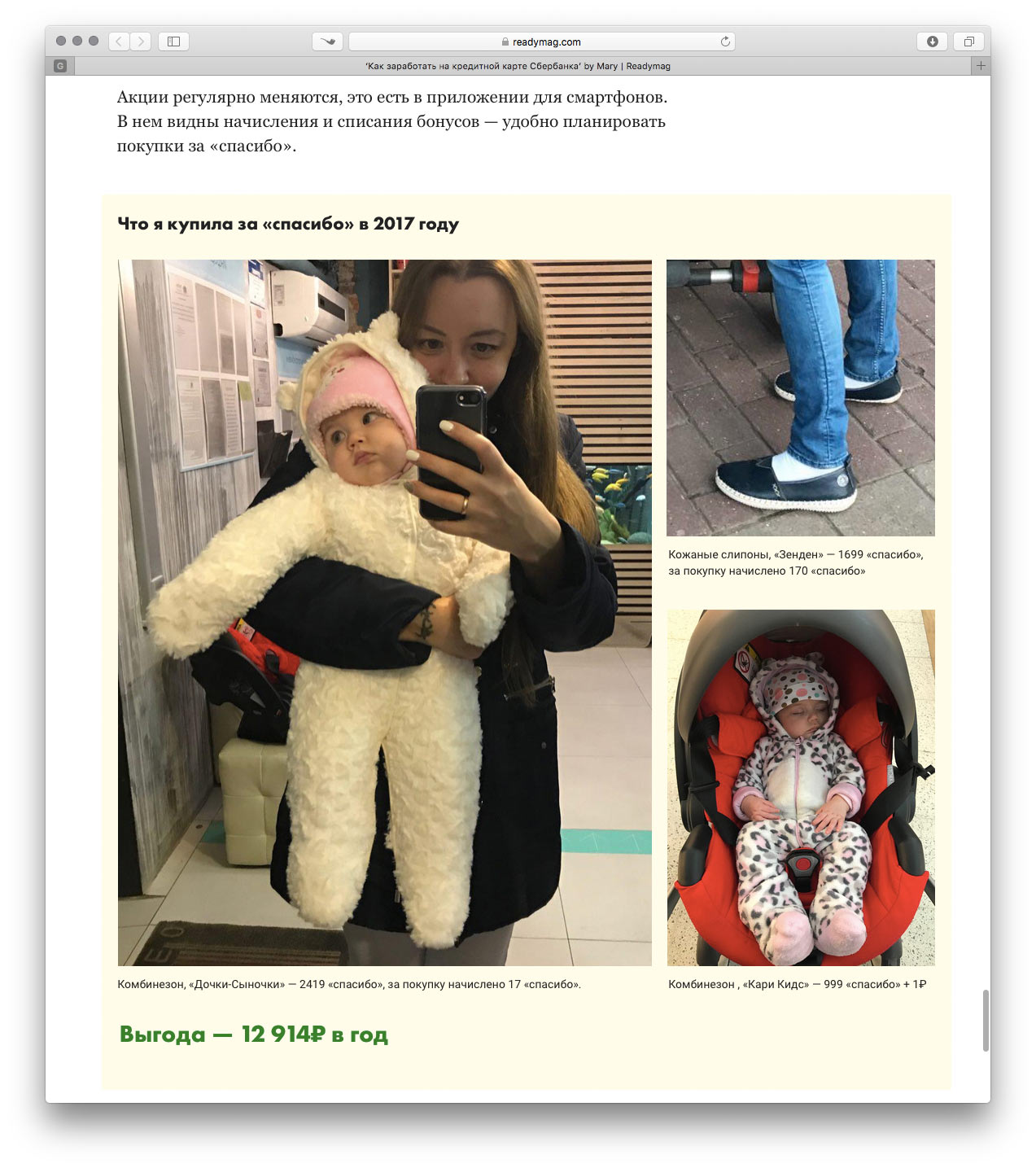
А вот другой студент. Одна из частей истории — «На сберовские баллы „Спасибо“ можно купить не только всякую фигню, но и вполне полезные вещи». Для этой истории проиллюстрировать купленные вещи очень полезно:

Короче, мораль:
Иллюстрируйте только то, что рассказывает вашу историю. Не нужно иллюстрировать всё подряд.
Продолжаю разговор о вёрстке по зигзагу.
Открыли вчера с Людой новую промостраницу продвинутого курса Главреда. Я делал страницу в страшном угаре и первые её версии уже после выхода выглядели страшно грязными. Потом в несколько подходов я немного навел порядок, и одним из шагов было избавиться от диагонали.
Как я обычно думал: если у тебя набор похожих горизонтально несимметричных модулей, есть смысл чередовать их «спин»: у одного картинка слева, у другого справа, у третьего снова слева. Как у Нозика в совете про трусы.
Но когда на странице и так было много грязи и дырок, это оказалось лишним и очень вредным. В итоге я все большие картинки прижал влево, подписи вправо, и получилось аккуратно.

Веду секретный корпоративный курс. Приносят на разбор рабочий слайд из рабочей презентации. Тут очевидная проблема, что слайд весь дырявый: левый край скачет, справа тоже:

Первый шаг — убрать отступы слева. Заодно сократили текст:

Осталась проблема с правым краем: строка длинная, заголовки проделывают в макете большие горизонтальные дыры, сноска внизу тоже создает дыру.

Решение — представить, что у нас слайд разделен на два столбца, как будто это разворот книги. Строка станет короче, дыр будет меньше, можно будет ставить рядом два заголовка, они будут проделывать в макете меньшие дыры:


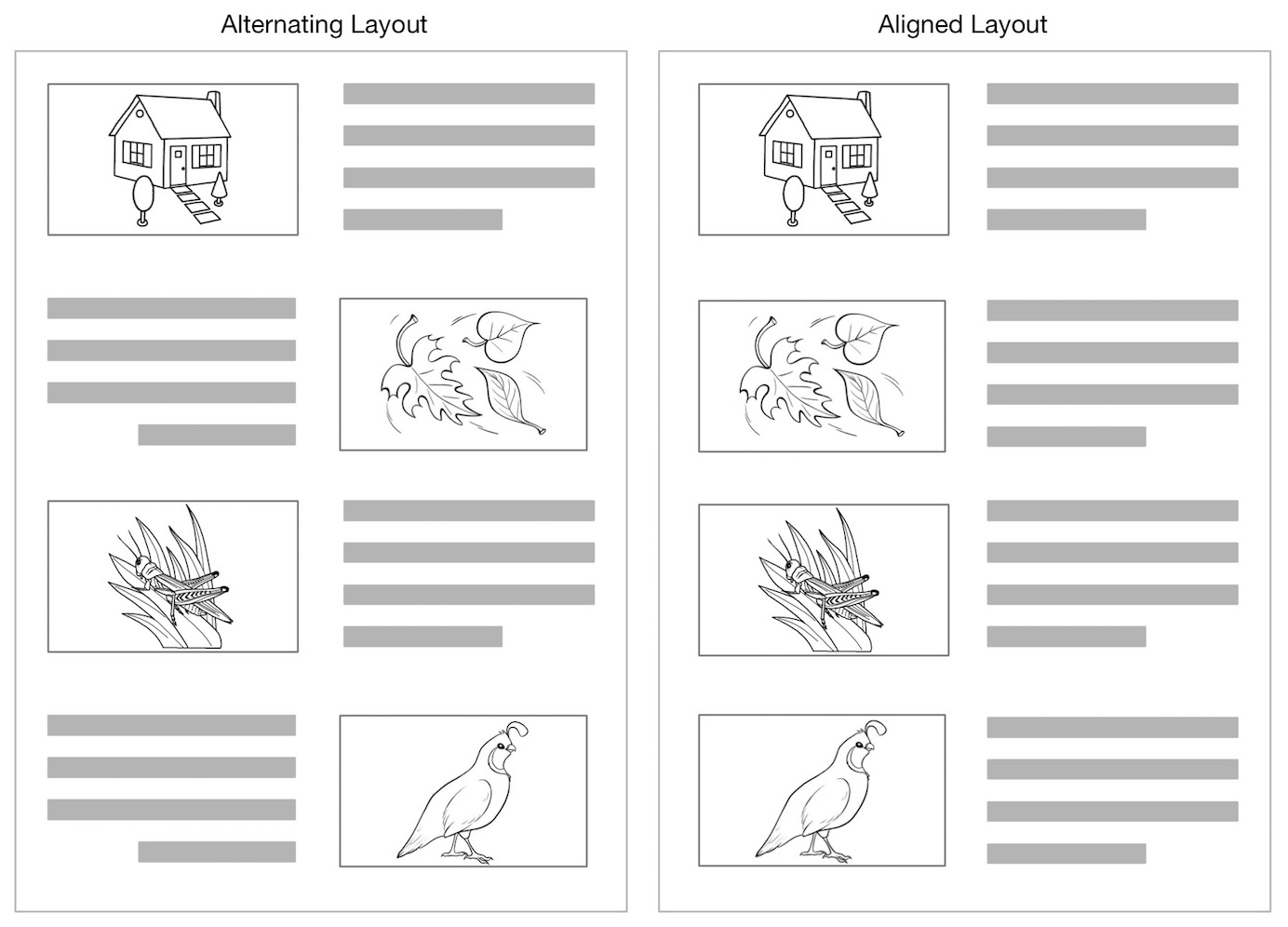
У «Нильсен Норман груп» вышло исследование о последовательности чтения. Узнавали, как лучше ставить картинку: одну над другой или по диагонали. А узнали совсем другое.

Если на картинке что-то важное, люди на нее смотрят. Если на картинке бессмысленная декорация — не смотрят. Как стоят картинки — в основном, пофигу.
Если читатель видит, что картинка декоративная, он ее пропускает.
Если картинки стоят зигзагом, читателю тяжелее искать следующий осмысленный блок текста. Лучше так не делать.
Читателю тяжело, когда на иллюстрациях много текста и мелких деталей (например, на скриншотах). Поэтому показывать их надо тогда, когда читатель уже готов воспринимать сложное. Сложные скриншоты с кучей подробностей на первом экране — скорее всего, плохо.
Если в начале страницы стоят неинформативные иллюстрации, читатель унывает и не особо хочет читать дальше.
Люди читают слева направо :-)
Не забывайте, что если вы подписали иллюстрацию, то читатель должен найти на ней то, что вы написали.
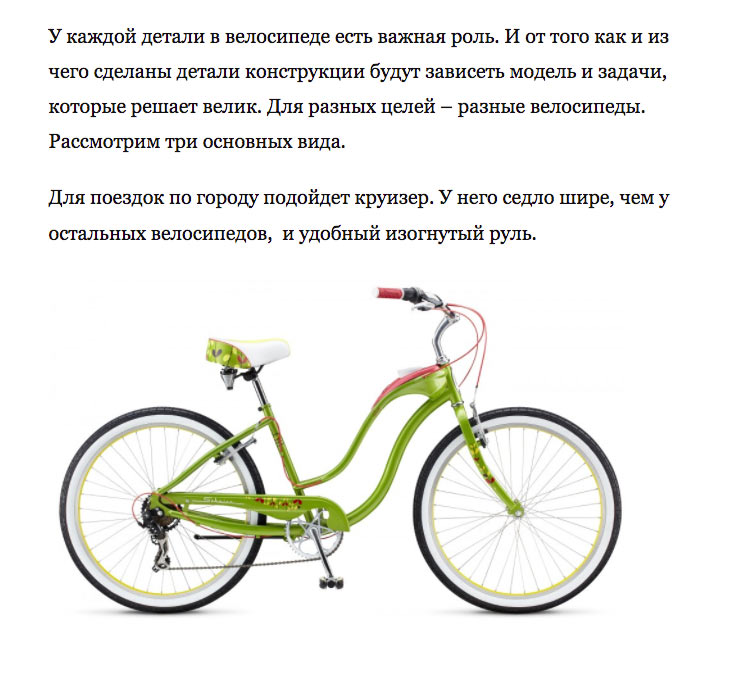
Вот человек пишет статью о велосипедах, и тут текст о форме руля и седла. На фото взят стандартный ракурс для велосипеда, который отражает форму рамы. Седло и руль почти не видно:

Вот другой ракурс, с которого видно седло и руль. Для велосипеда ракурс необычный, но так нагляднее отражается то, что в тексте:

Фото с сайта ТК «Актив»
Сначала объяснение теории, потом практика. Чтобы понять практику, сначала прочитайте теорию.
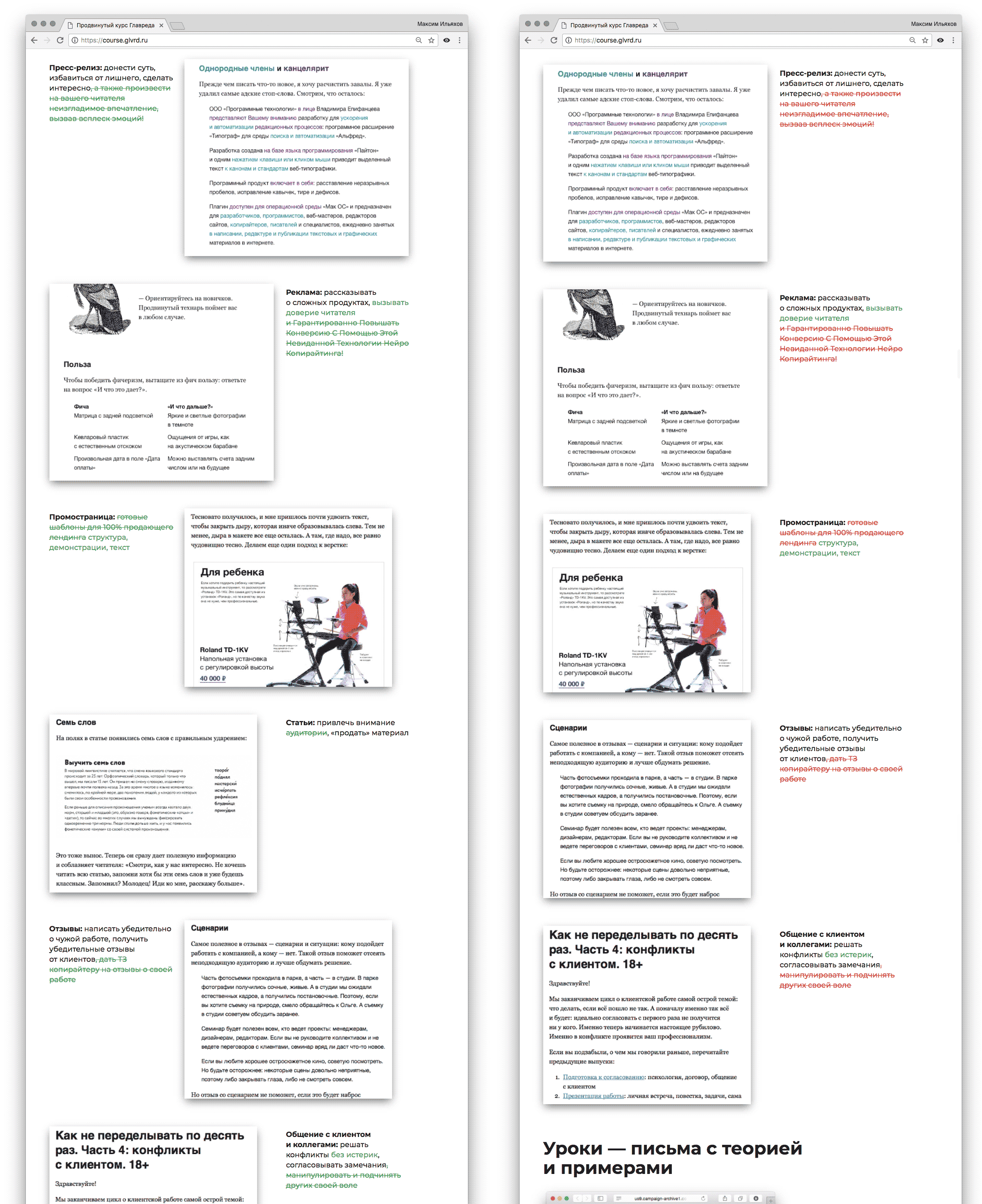
Вот я учу вас всегда делить текст на разделы, ставить подзаголовки, иллюстрации, второстепенное уводить на плашки, ставить акценты, держать фокус. Получается что-то такое, назовем это параллельной подачей:

Такая подача помогает быстро пробежать глазами материал, найти важное, прочитать и пойти дальше. Менее важное читатель не прочитает, но общая мысль статьи от этого не должна пострадать. Это удобно, когда у читателя нет времени глубоко знакомиться с материалом: например, если он прыгнул сюда из Фейсбука. Но это не единственный способ знакомиться с материалом.
Допустим, у вас есть какое-то сообщение, которое нужно рассказывать в строго определенной последовательности и вы не хотите, чтобы читатель пропускал его части. Например, вы рассказываете ему историю, и если он пропустит вступление, он не поймет основную часть. Или если вы хотите его в чем-то убедить, но чтобы согласиться с вашей основной мыслью, он должен согласиться со всеми предпосылками. Тогда вам нужна не параллельная, а линейная подача.
Эталон линейной подачи — фильм в кинотеатре. Вы приходите, садитесь в удобное кресло, выключается свет, и начинается. Вы не можете ни перемотать фильм, ни пропустить какие-то его части. Уйти с фильма затруднительно: фильм не останавливается, пока вы идете в туалет. Выходить из кинозала посреди фильма неудобно: натыкаешься на людей в темноте, извиняешься. Возвращаться потом тоже неудобно. Всё сделано для того, чтобы ты воспринимал фильм ровно в той последовательности, в которой его тебе принесла киностудия.

Похожая ситуация с презентацией, которую ведет человек. Перед тобой экран, на нем всегда один слайд. Человек контролирует, какой слайд тебе когда смотреть. Можно задать человеку вопрос, попросить вернуться, остановиться на чем-то, пропустить, сделать перерыв, но структурно это всё еще линейное изложение.
Если лектор скинул вам презентацию на флешке и вы смотрите ее на компьютере, вы уже можете свободно перемещаться по ней: читать в любом порядке, останавливаться на нужных слайдах, пропускать неинтересные. Слайды всё еще стоят друг за другом, но интерфейс уже позволяет читателю управлять изложением. В частности, читатель может пропустить что-то, что было важно в вашем изложении.

Зачем об этом думать:
Не все информационные продукты нужно делать «параллельно». Истории, драма, последовательные доказательства, зомбирующая реклама и рассуждения о судьбе России должны быть линейными, то есть не должны давать читателю возможность перескочить в другой раздел или промотать.
Параллельные по сути продукты должны иметь инструменты параллельной подачи. Если вы снимаете параллельно структурированный ролик, ему нужно добавить какую-то навигацию. Если у вас рассказ делится на ровные независимые части, им нужны подзаголовки. Если хотите, чтобы читатель самостоятельно бродил по вашему продукту — дайте ему инструменты навигации.
Никакие инструменты нельзя применять механически. Когда проектируете продукт, смотрите, какая у вас задача: держать внимание от начала до конца или дать читателю самостоятельно бродить? Вы хотите донести факты или вам важны эмоции? Последовательность важна или нет? Нельзя просто налепить заголовки и иллюстрации и ждать, что получится хороший продукт.
Дальше будут разные практические аспекты, а пока прочитайте о статье, которая не заигрывала.
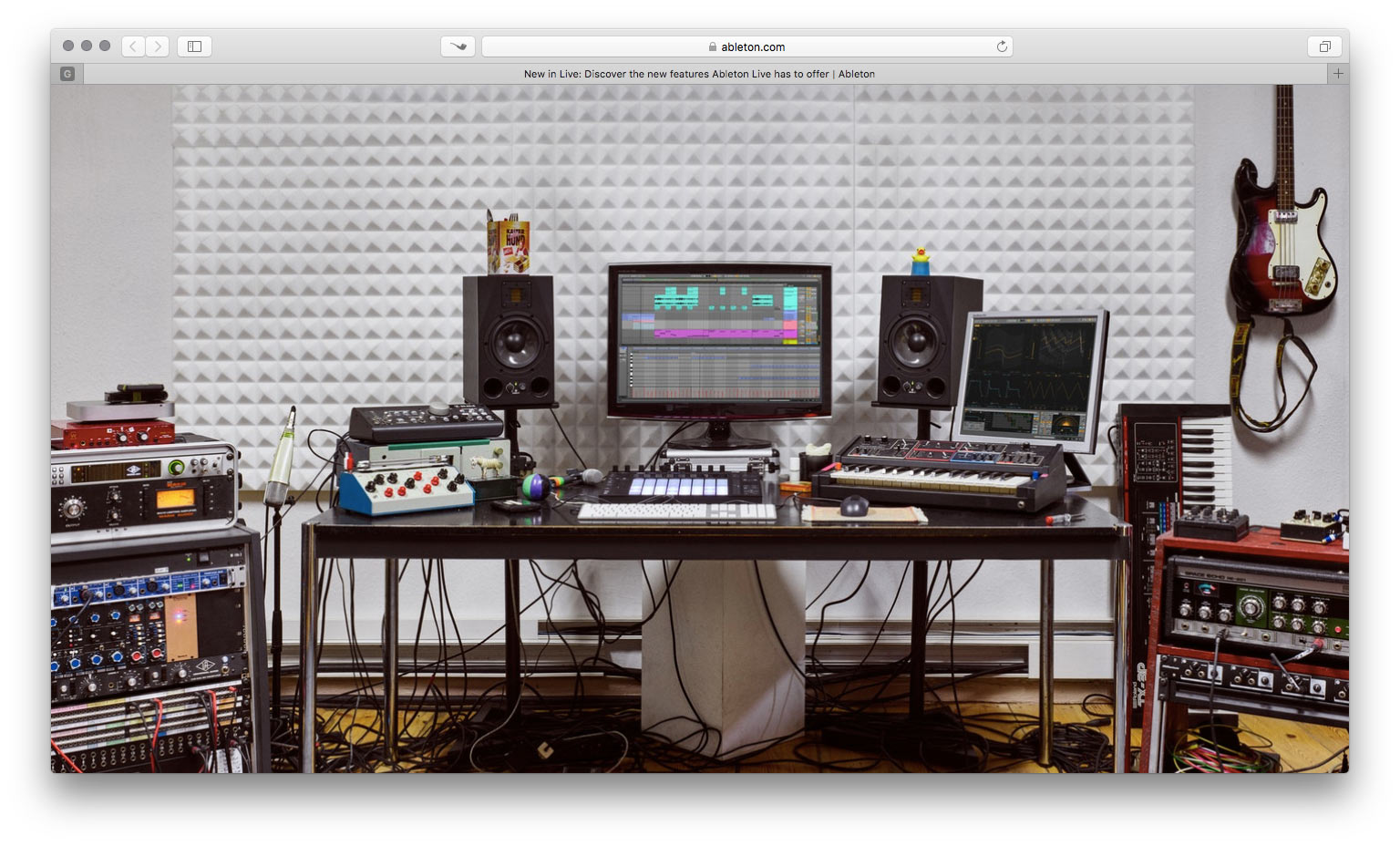
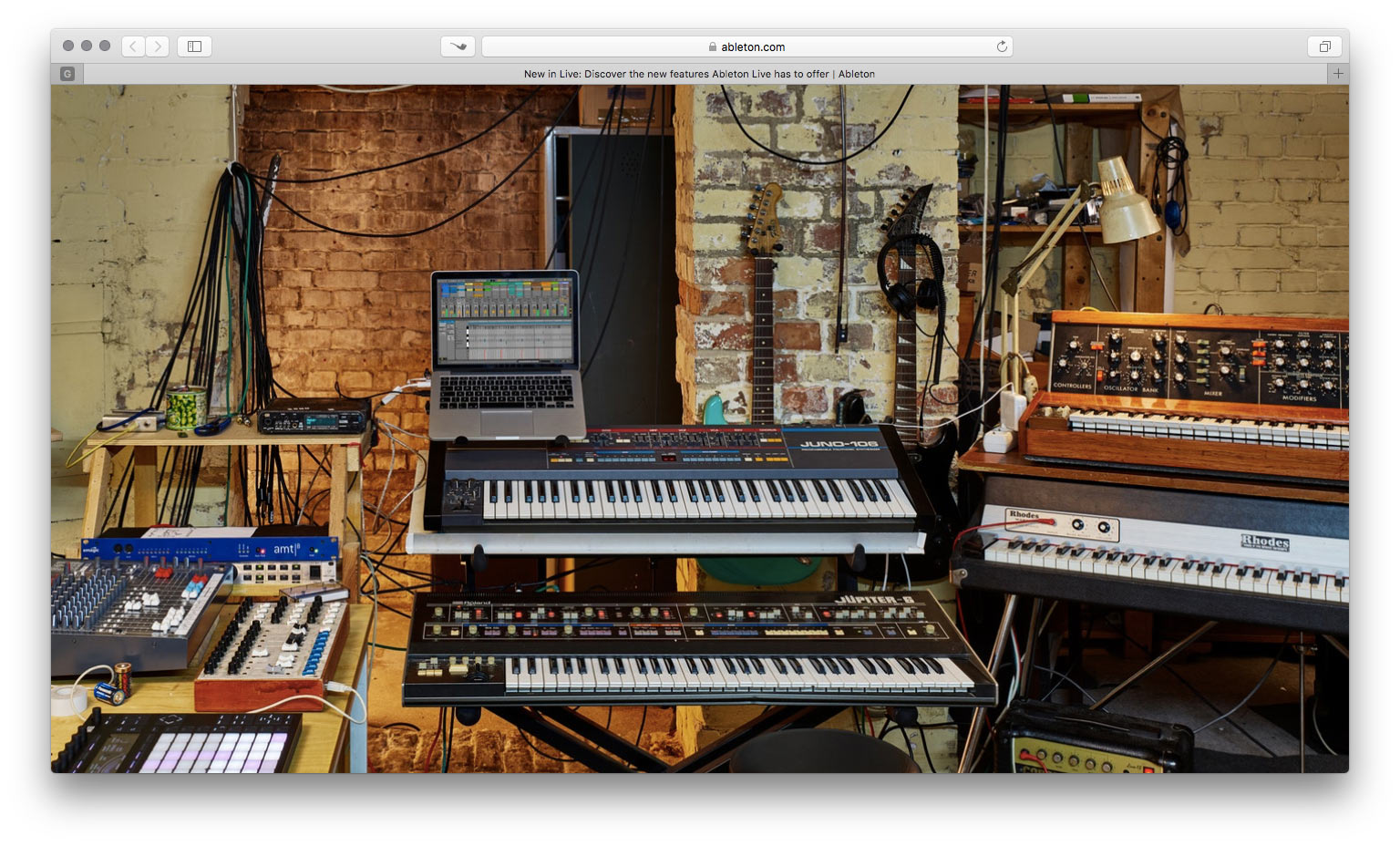
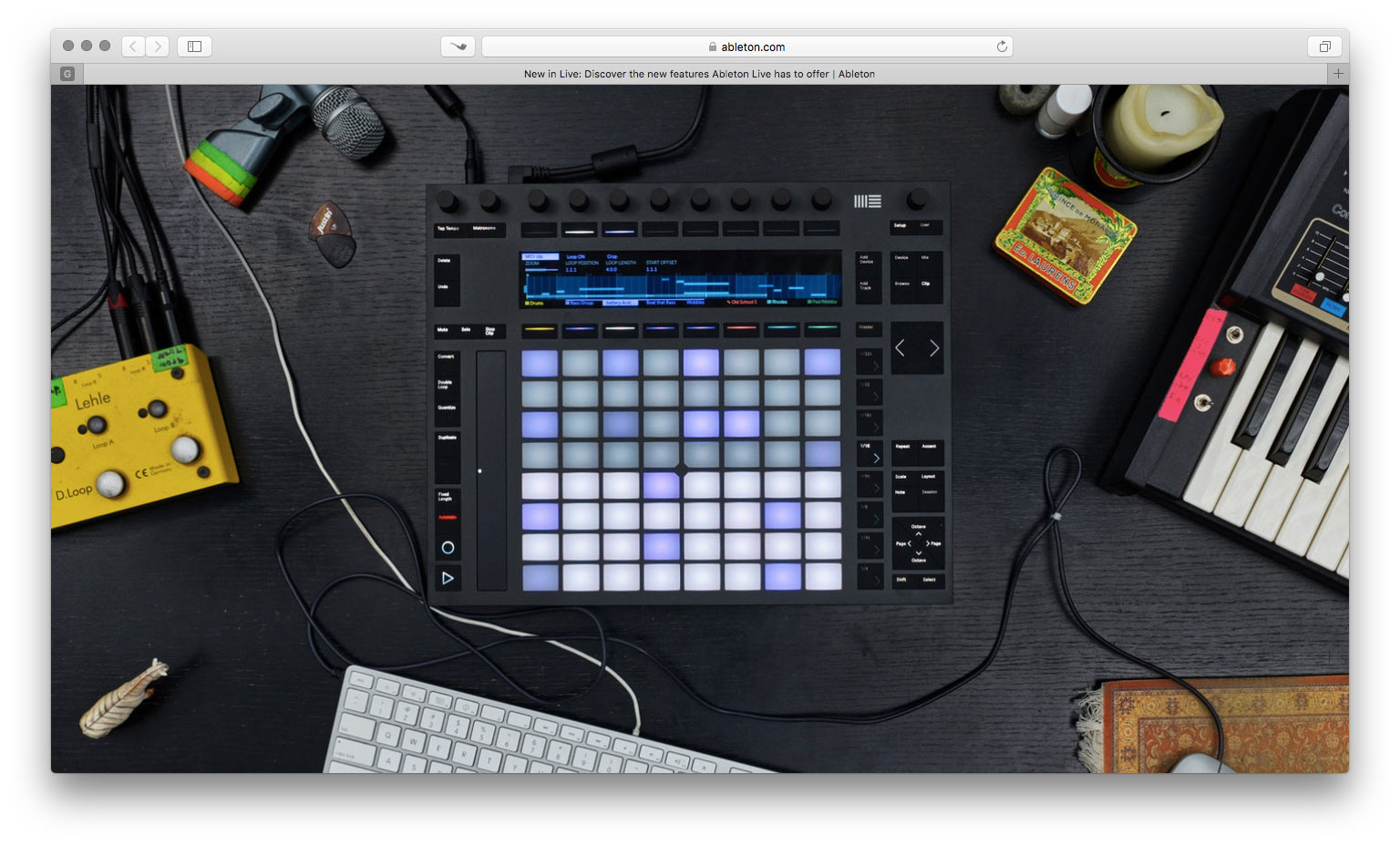
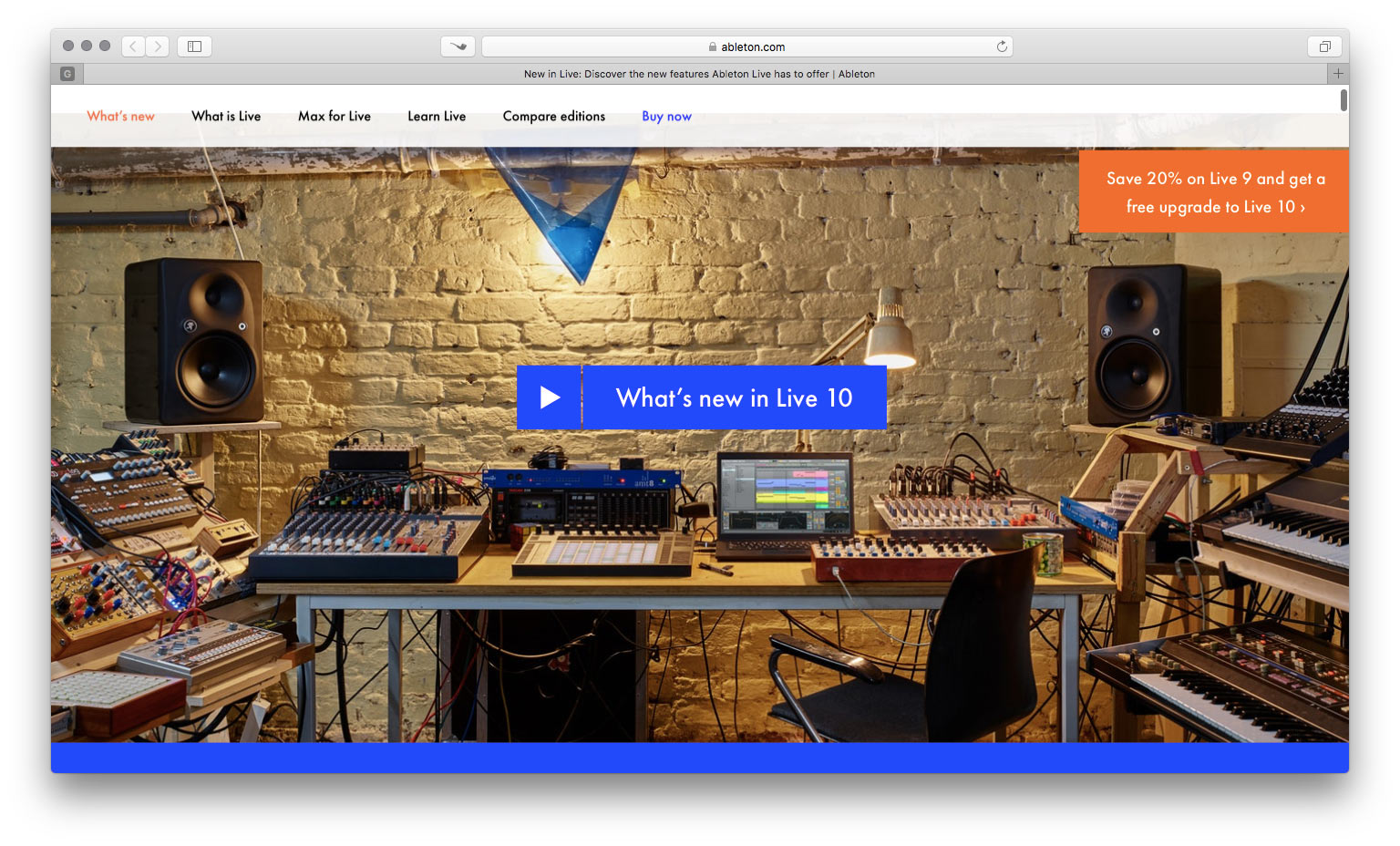
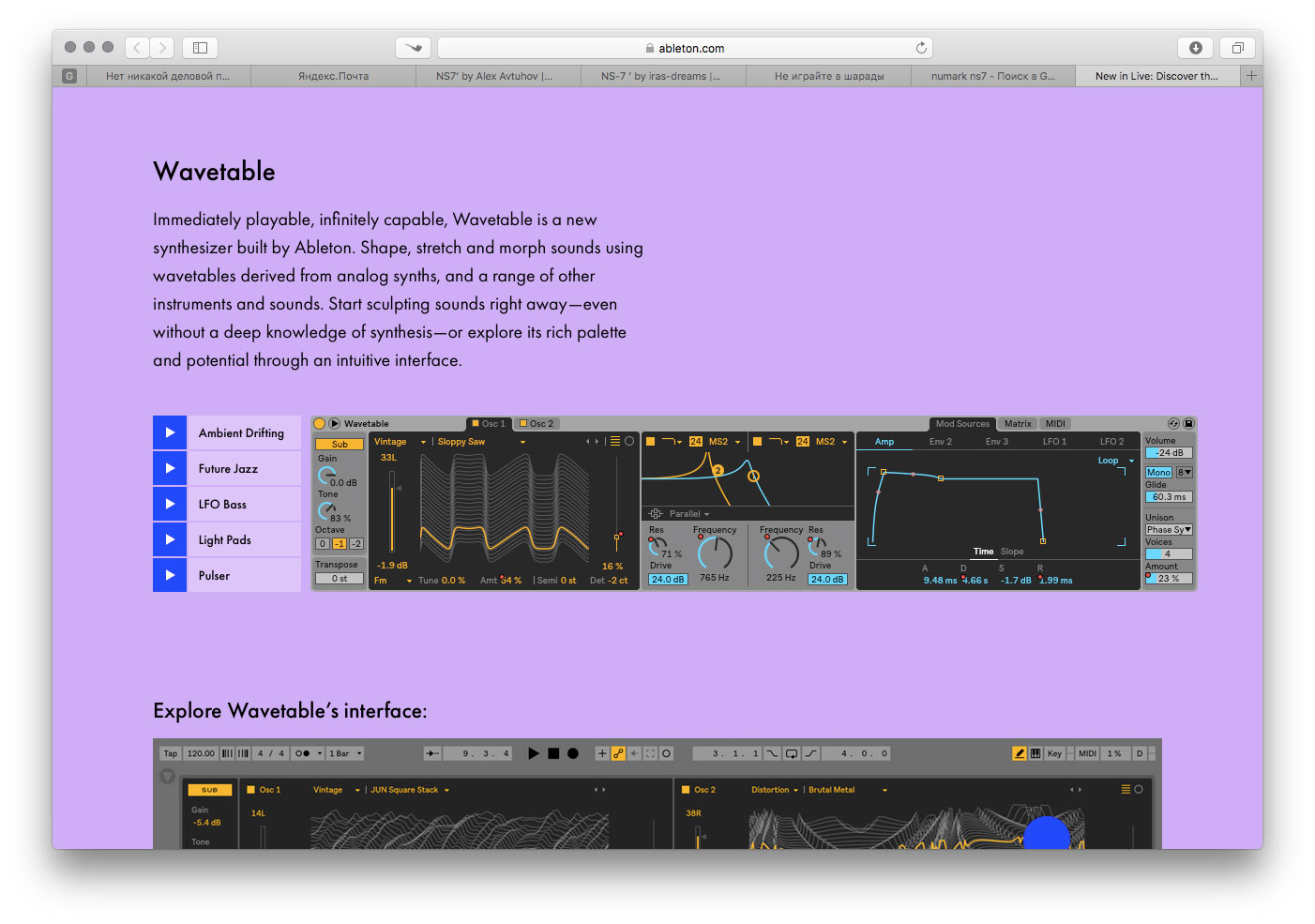
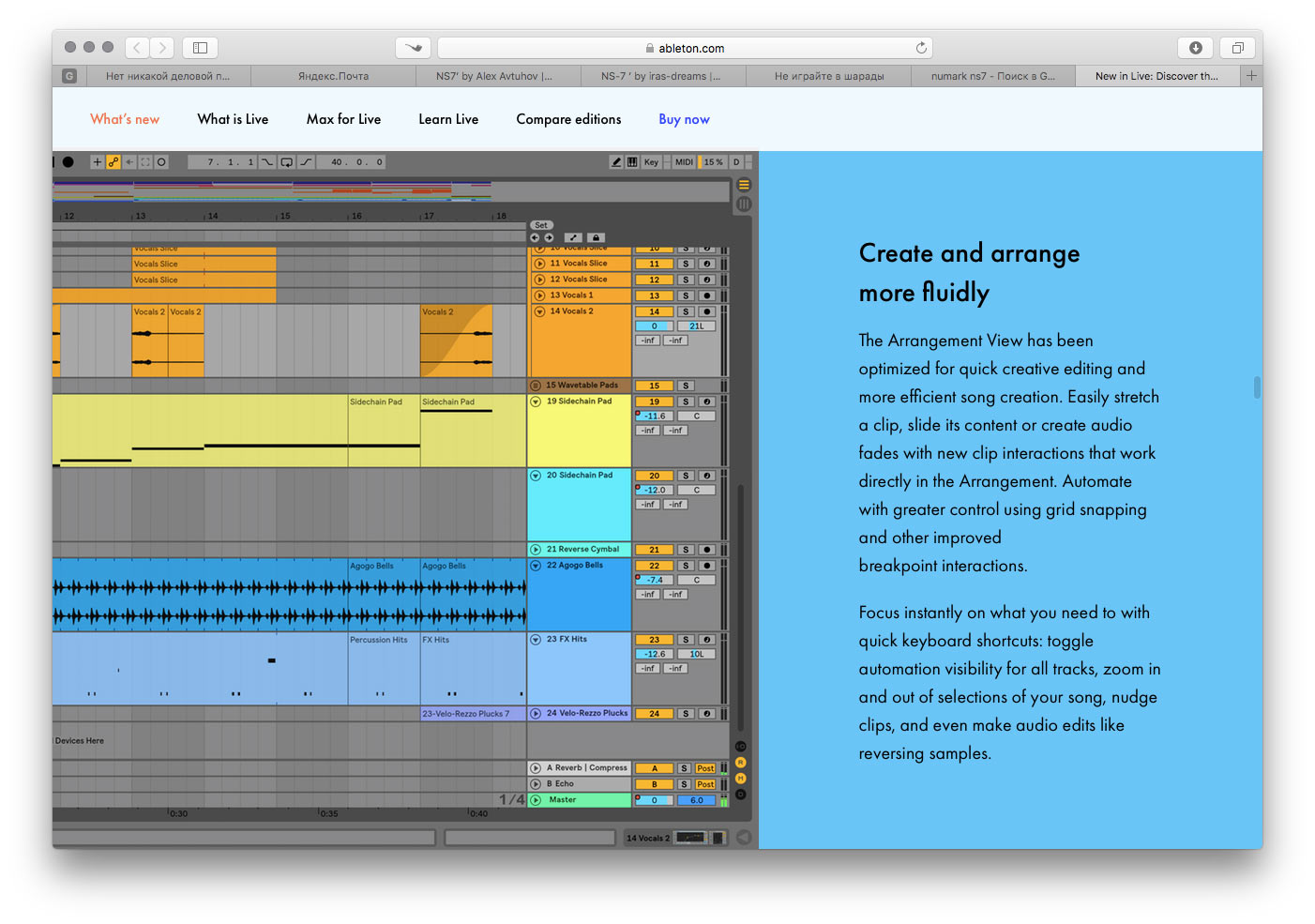
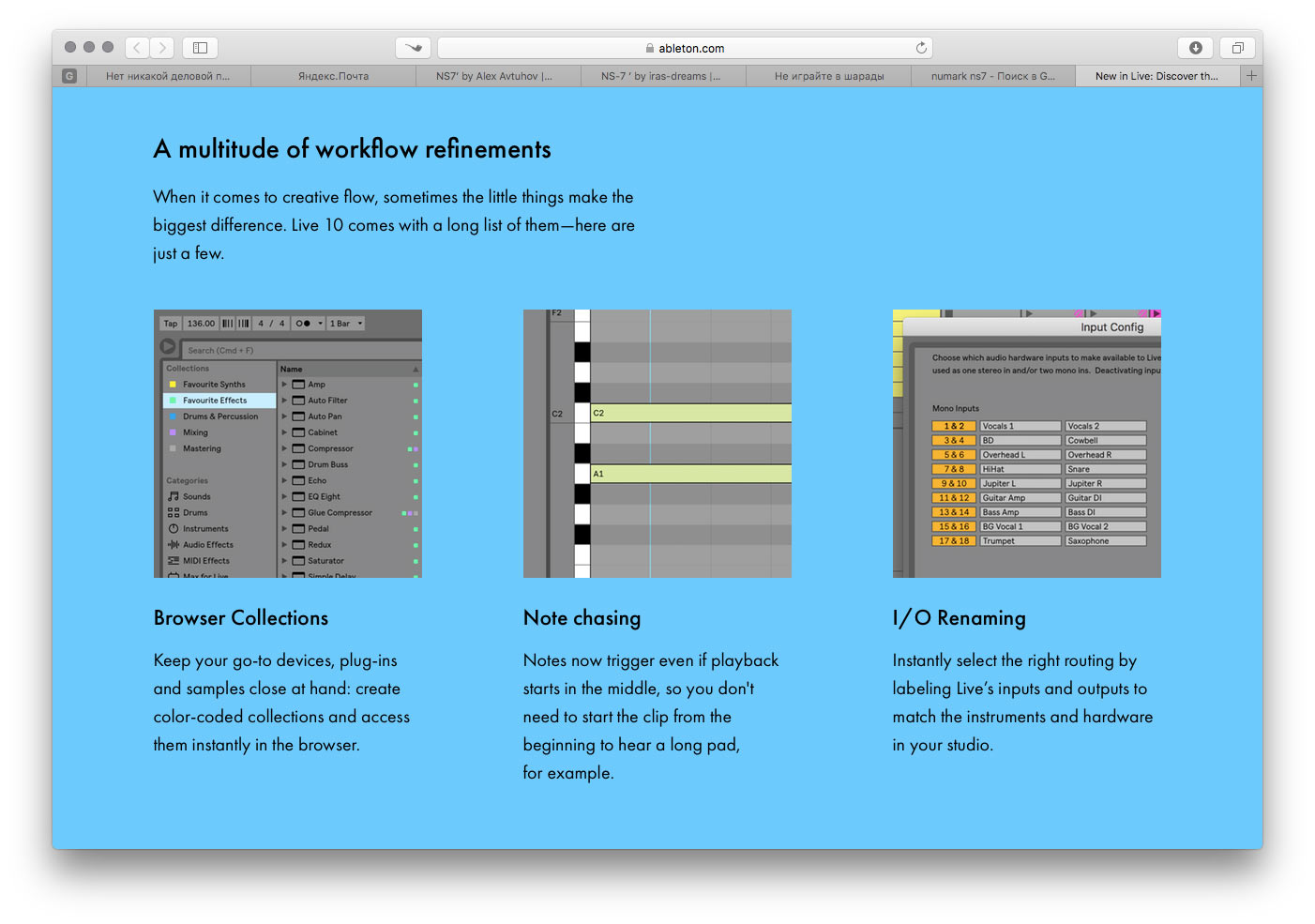
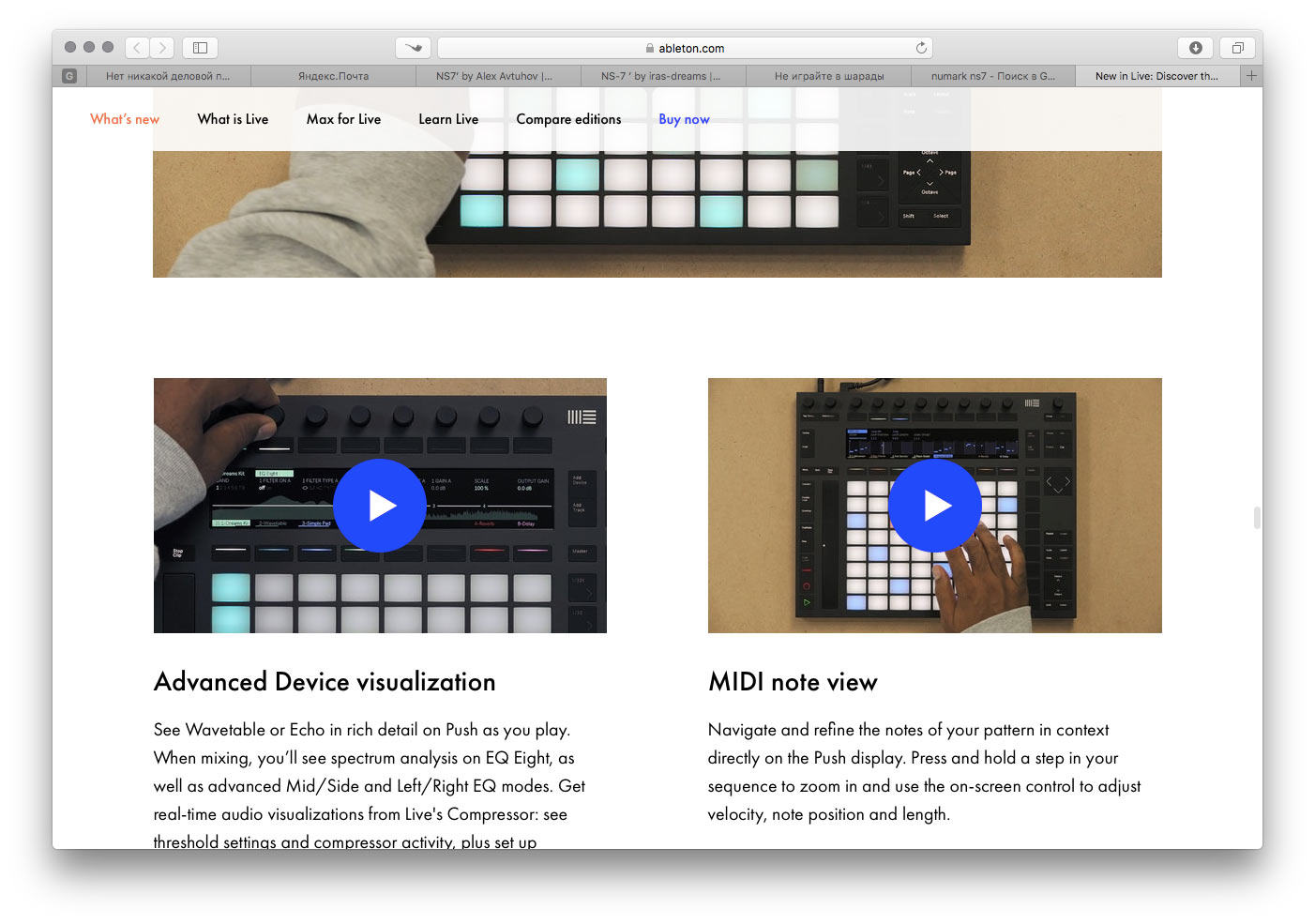
В прошлой заметке я рассказывал о фокусе на странице десятого «Лайва». Но там есть еще одна важная вещь. Все рассказы о функциях присыпаны вот такими фотографиями:





Посыл этих фотографий одинаковый: если у тебя «Лайв», то ты — директор шикарной музыкальной студии. Вокруг тебя великолепные винтажные синтезаторы и гитары, а ты — царь всего этого. Всё выглядит очень интересно, фотографии наполнены деталями, знатоки там должны визжать от восторга.
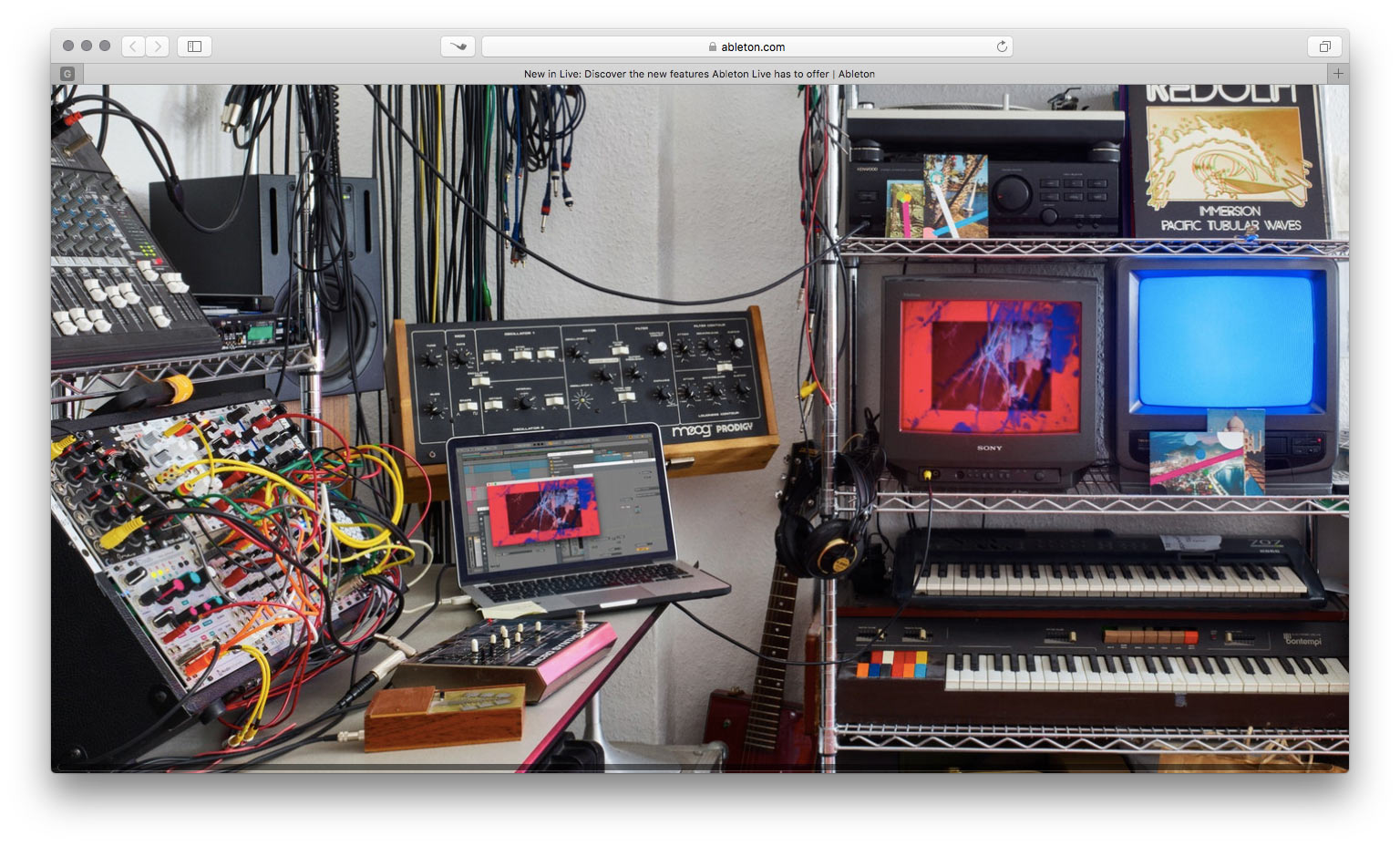
Меня особенно радует, что в фотографиях мало «пластика». Студии показаны очень честно, как будто снимали в настоящих музыкальных студиях. Я покопался в своих архивах — в моей ранней юности музыку делали в такой же обстановке (пусть и несколько скромнее):






Но важно тут вот что: в рекламе таким образом происходит подмена понятий. Тебе показывают студию, напичканную дорогим железом, но продают только софт для компьютера. Тебе показывают, что с этим софтом ты будешь автором классной музыки, но классная музыка не в софте — она в голове. Но тебе показывают картинку, из которой следует, что классная музыка, укомплектованная студия и полный «Олимпийский» — это как раз следствие софта, а не чего-то другого.
Это старый проверенный рекламный трюк. Тебе в рекламе показывают людей, на которых ты хочешь быть похожим, и дают им в руки продукт. И ты автоматически делаешь вывод, что чтобы стать таким, тебе нужен продукт. Это по сути неверно, но это и не произносится словами, поэтому ты не воспринимаешь это критически. Так реклама «заносит» нам в голову нужные образы и модели поведения.
Еще пример. Рекламируют приложуху, которая расширяет экран макбука на экран Айпада. По сути это просто продолжение твоего же рабочего стола. А подается как способ стать путешественником, музыкантом, модельером и архитектором в одном флаконе. Как же ты будешь играть музыку на Брайтон бич, если у тебя нет второго экрана?
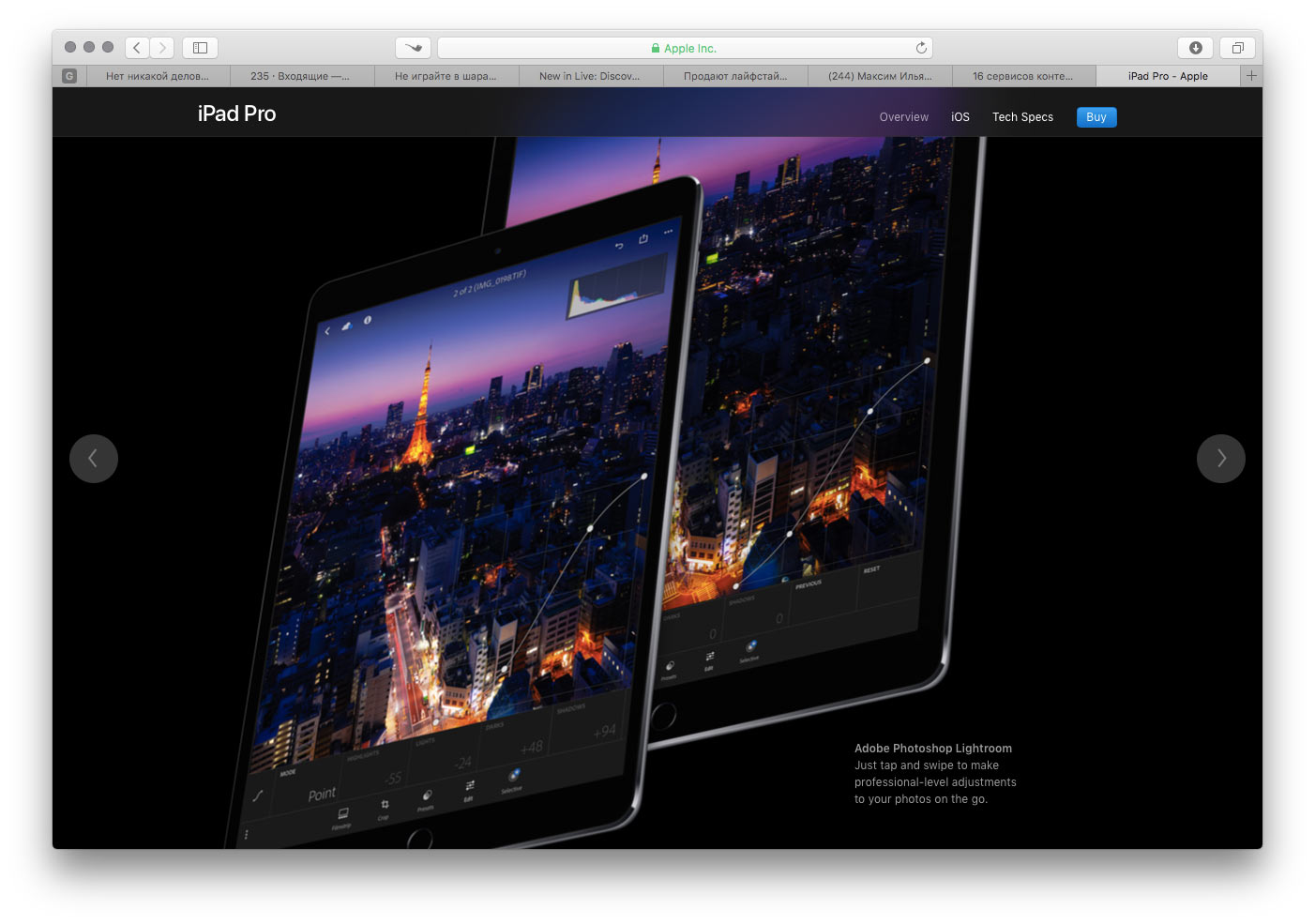
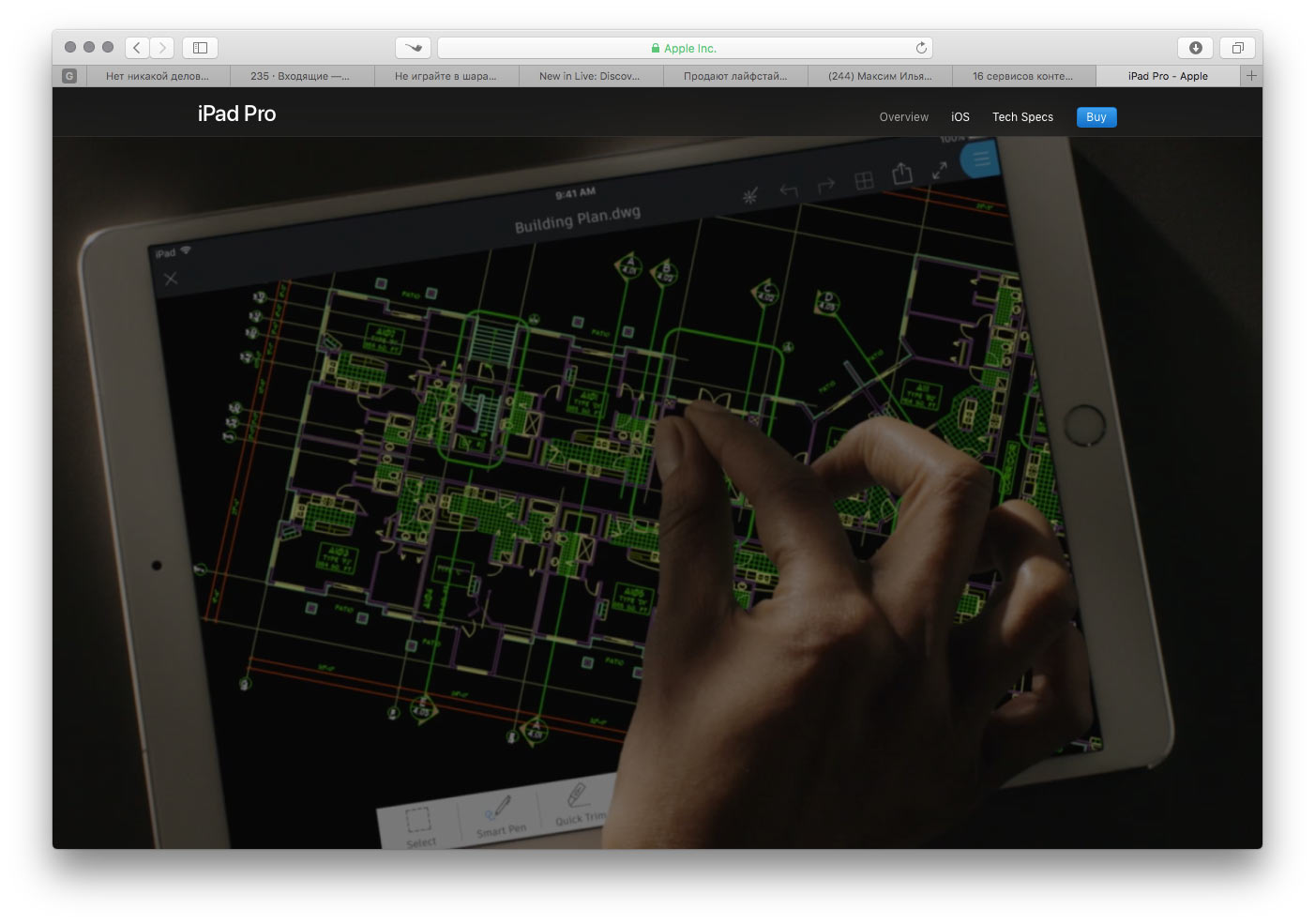
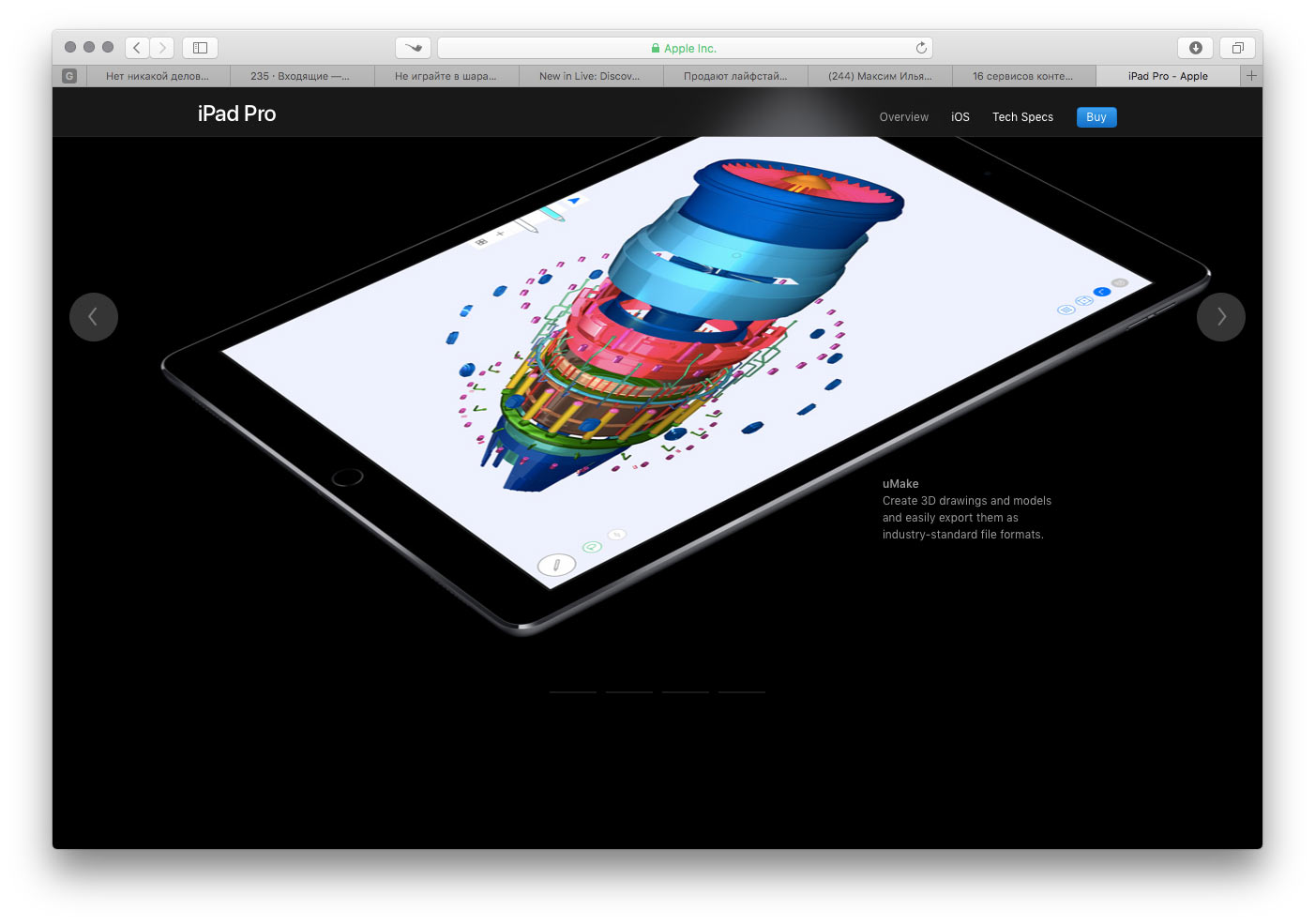
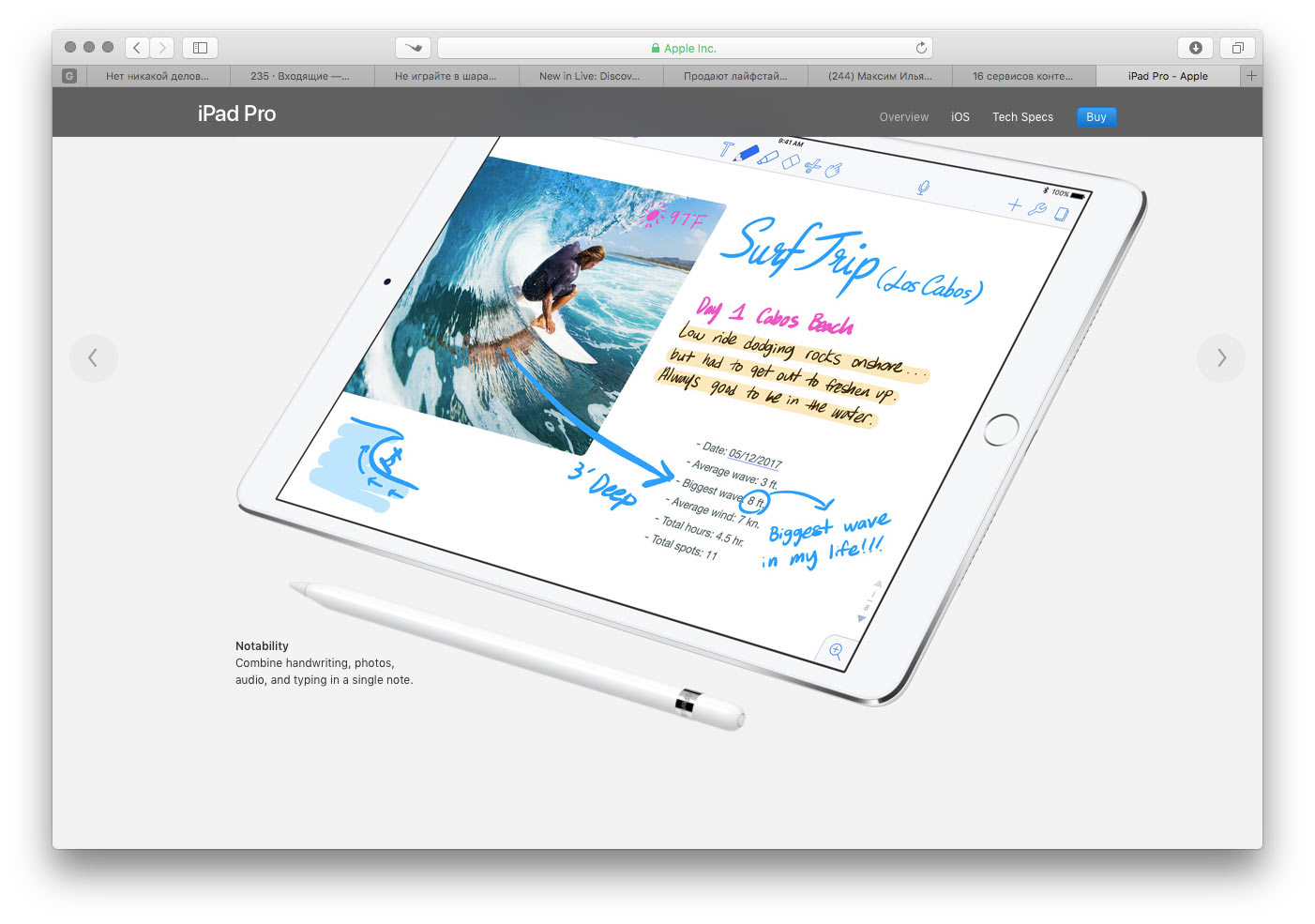
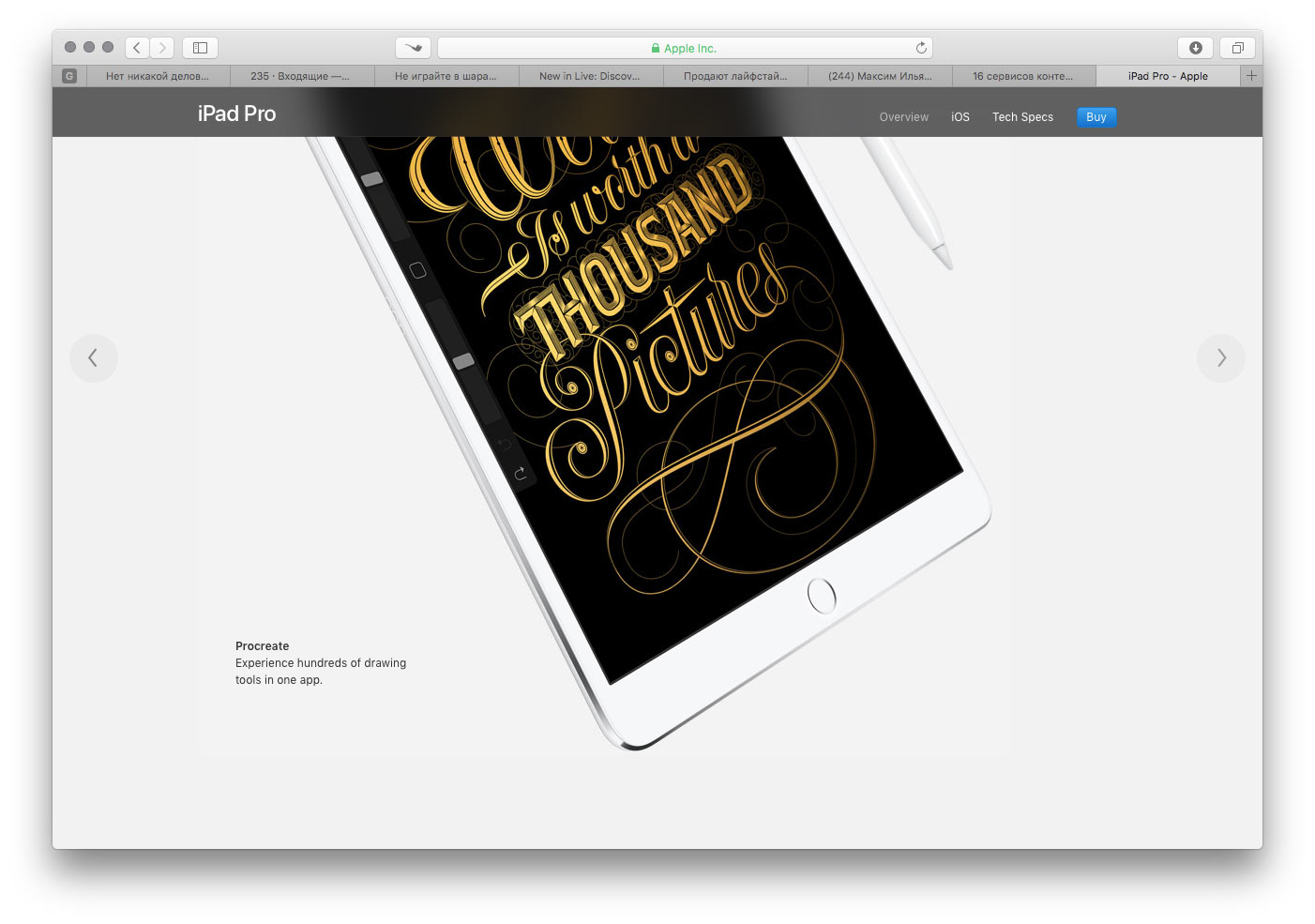
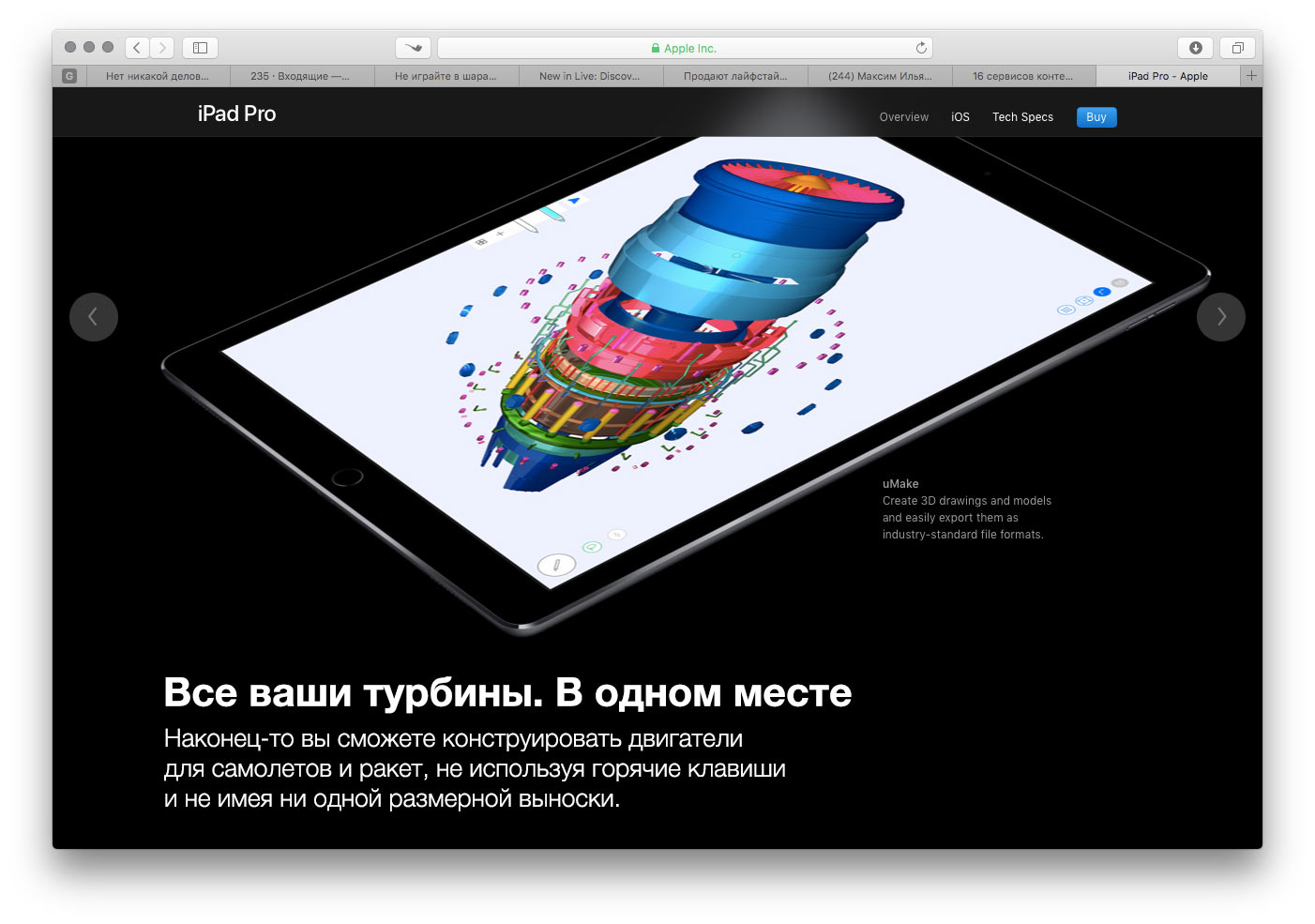
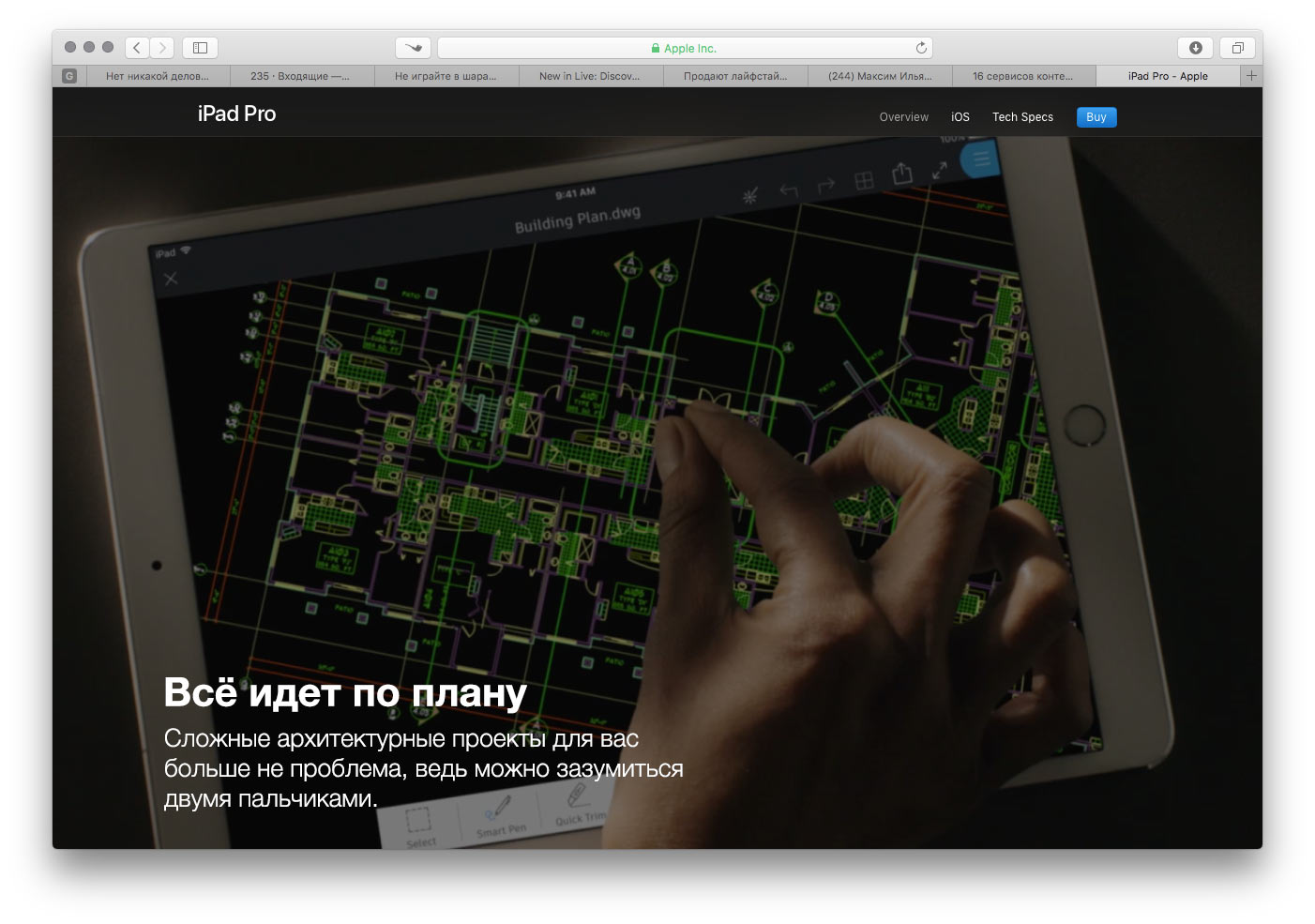
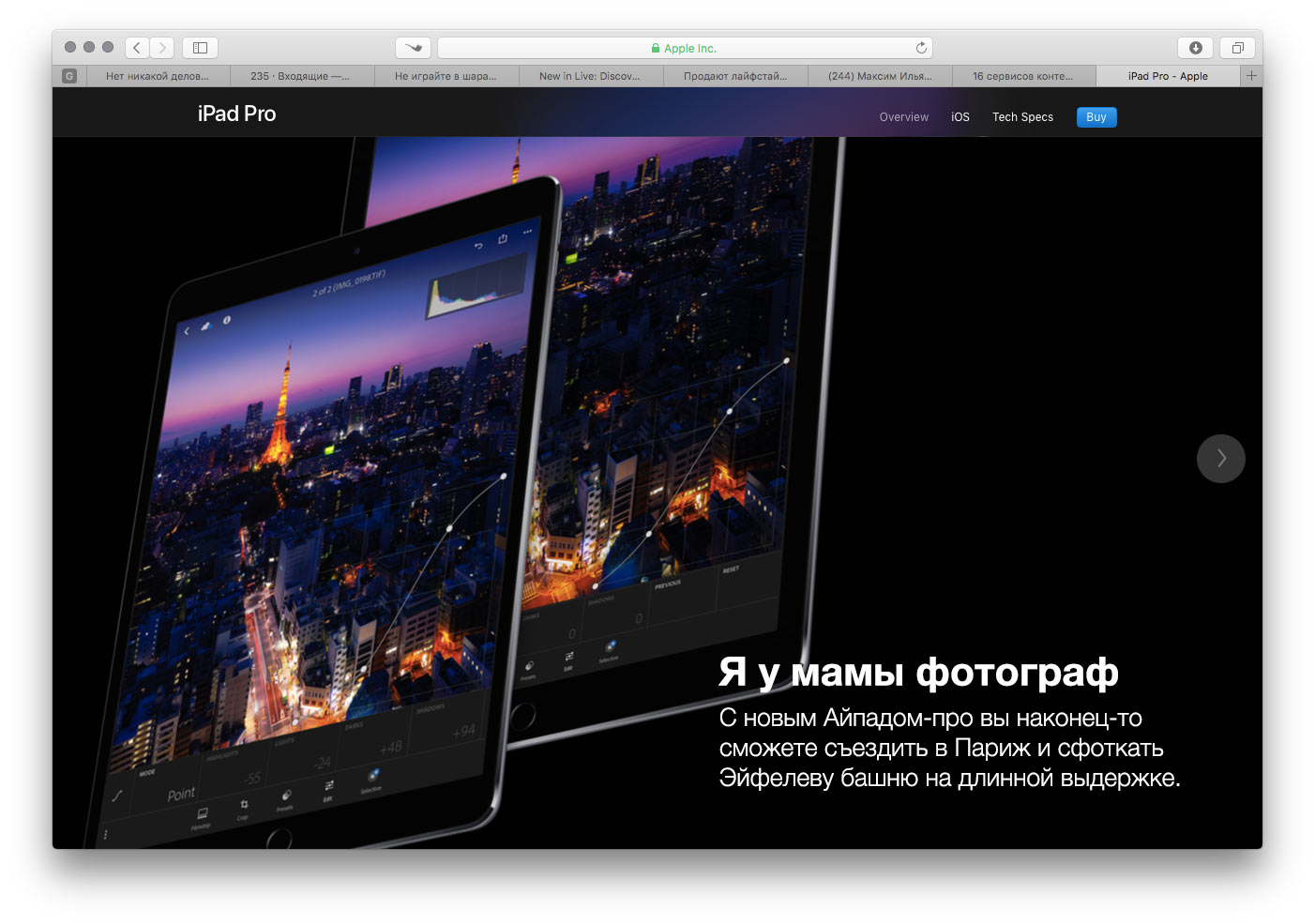
Вся реклама Айпада-про основана на мысли, что с Айпадом ты станешь человеком с интересной творческой профессией — фотографом, архитектором, конструктором ракетных двигателей, Киану Ривзом и Покрасом Лампасом:





Хотя понятно же, что ты на Айпаде будешь сидеть в Фейсбуке. Покрас Лампас — он в голове, а не в кистях.
Ну и далее по списку: маститые музыканты рекламируют музыкальные инструменты, а покупают эти инструменты будущие менеджеры диджитал-агентств. Часы для пилотов рекламируют красивые киноактеры, а покупают сами знаете кто. Нельзя рекламировать бинарные опционы, если нет картинки пышногрудой девы на яхте.
Но благодаря тому, что это показано, а не сказано, у читателя не появляется сомнений в правдивости. Это очень важный момент: продавая лайфстайл, важно показать нужное, не сболтнув лишнего. Сравните, какие впечатления будут, если начать болтать:



Короче:
Продавать лайфстайл — это старый, эффективный и злой прием. Пользуйтесь им.
P. S. Я-то, конечно, тоже стал диджеем и купил все свои диджейские аппараты, потому что мне показали, как круто играет Кью-берт.
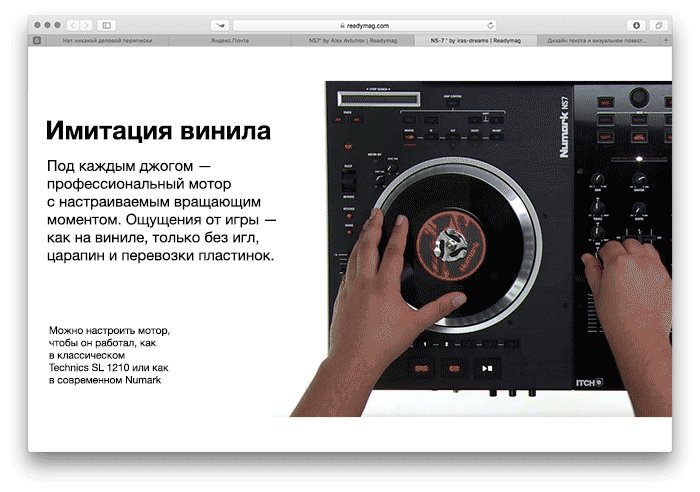
Ирина! У вас в учебной промостранице шарада.

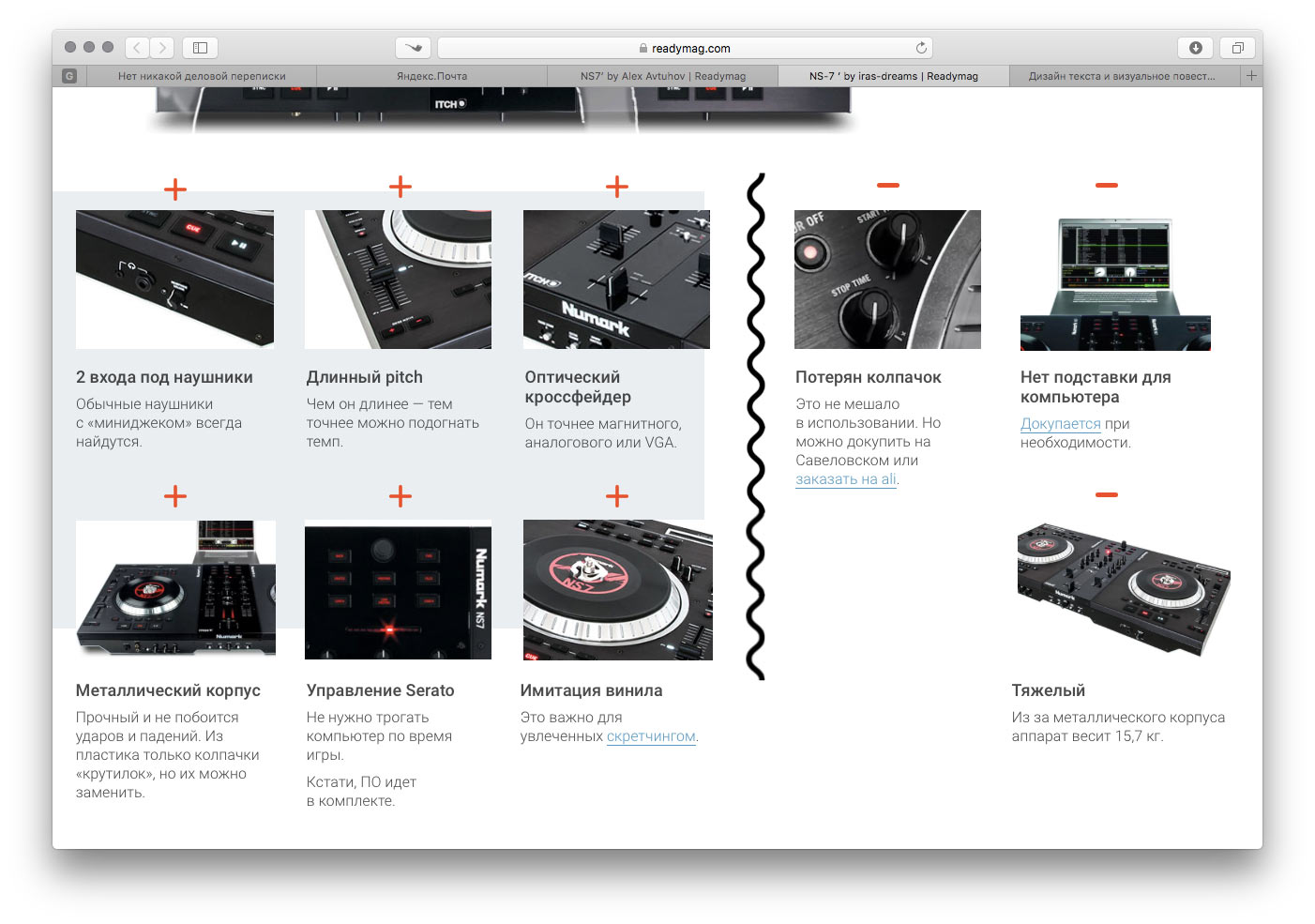
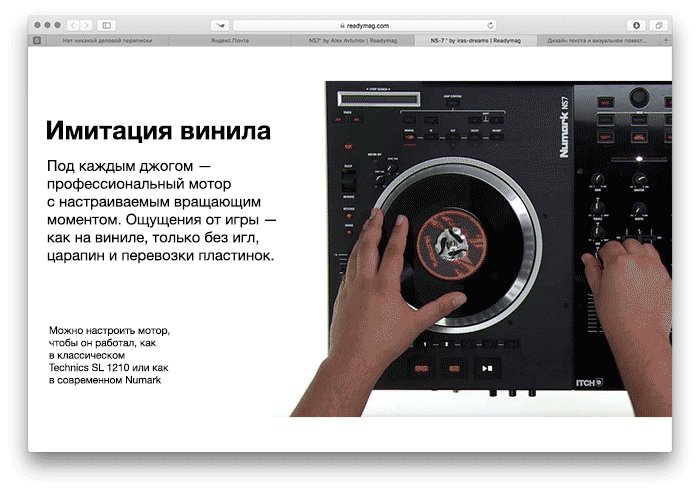
Вы заставляете читать мелкий текст в многоколоннике и рассматривать мелкие фотографии в мелких дырках. Это неудобно и читателю, и вам. Читателю придется щуриться, чтобы прочитать ваши мелкие серые надписи на серой плашке. А вы не сможете нигде толком ничего рассказать, потому что у вас ограничение по объему текста.
Вы стараетесь сразу сказать о контроллере всё, как бы в одном предложении. Вываливаете на одном экране все аргументы «за» и «против», они начинают спорить между собой, их нужно держать в памяти. Но ведь читателю не нужно всё сразу, удобнее всё узнать постепенно.
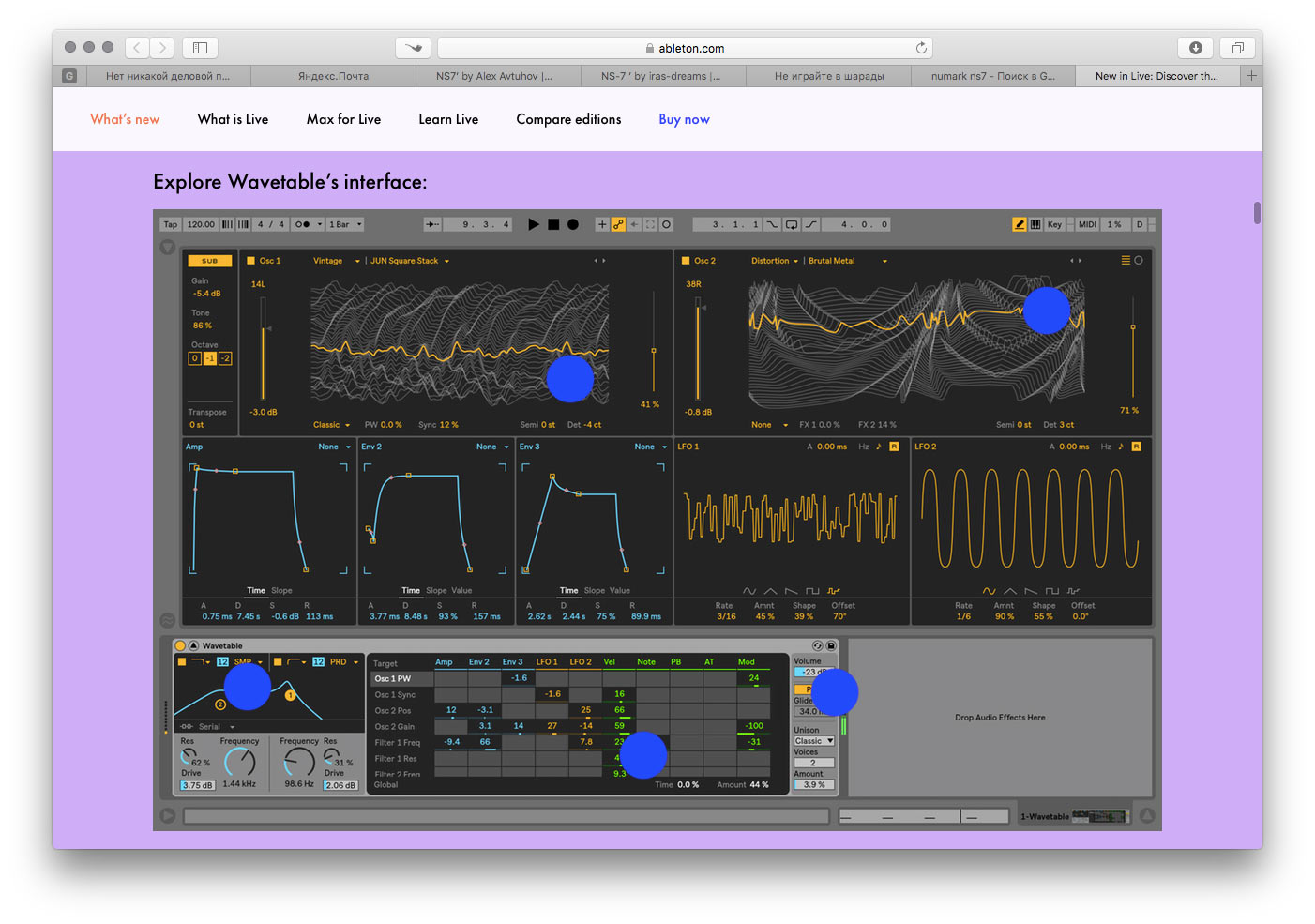
Посмотрите, как устроена страница десятого «Лайва». Там есть важные мысли, которые они хотят подать хорошо, и для каждой этой мысли сделан отдельный экран. Фокус на чем-то одном:




И потом несколько менее важны вещей, они их подают группами. Но тут три столбца, а у вас — пять!


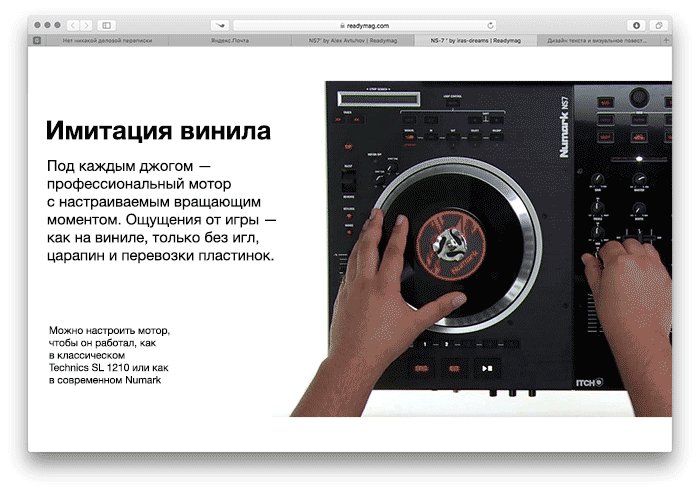
Я бы на вашем месте выделил какие-то три-четыре главных высказывания о контроллере и посвятил бы каждому отдельный экран. Ставите большую демонстрацию как доминирующий элемент, а текст — справа, слева, сверху, снизу или поверх. И так несколько раз:

Посмотрите еще вебинар. Жаль, что вы его не посмотрели до того, как сели делать задание:
Также почитайте:
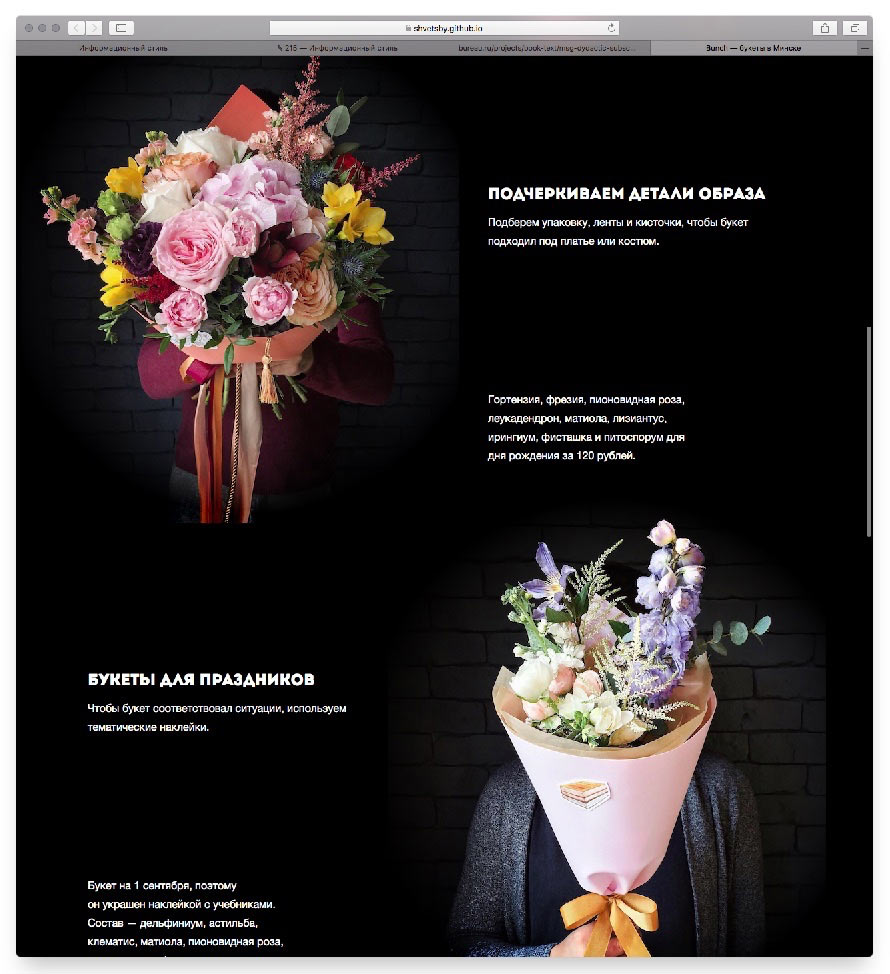
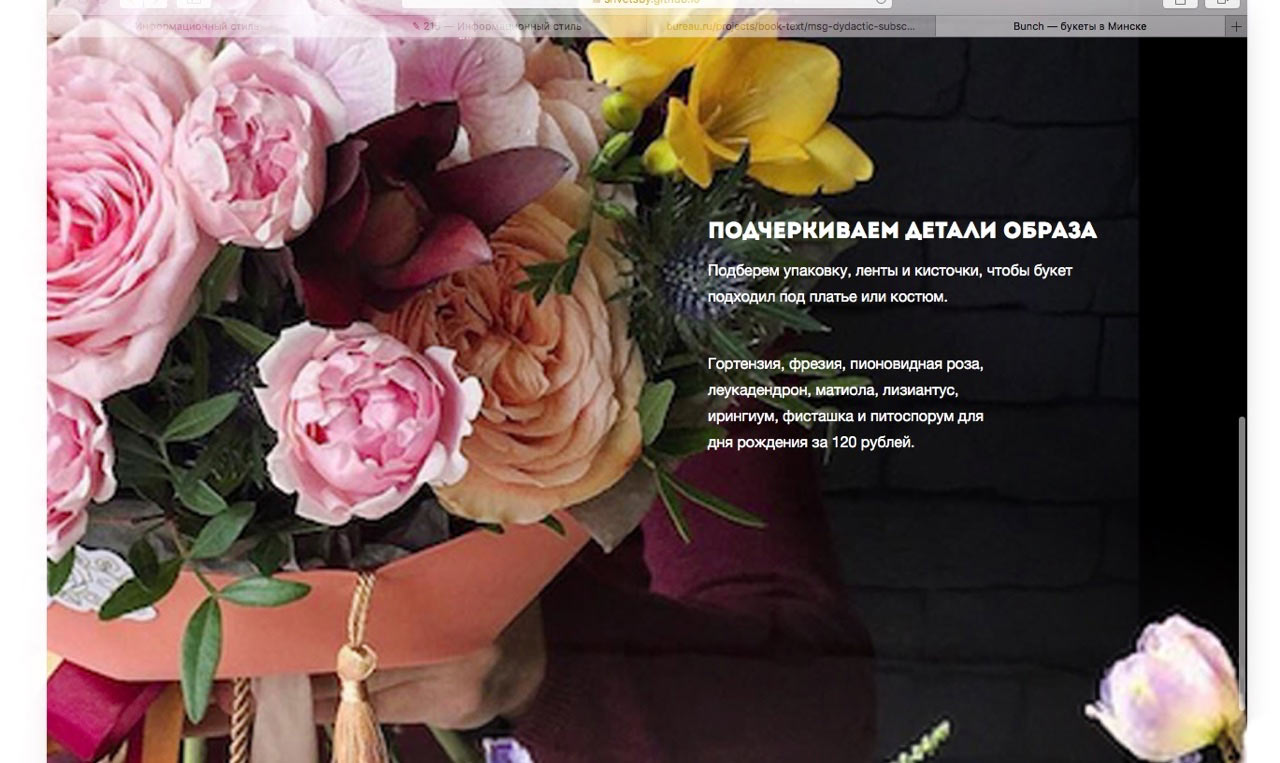
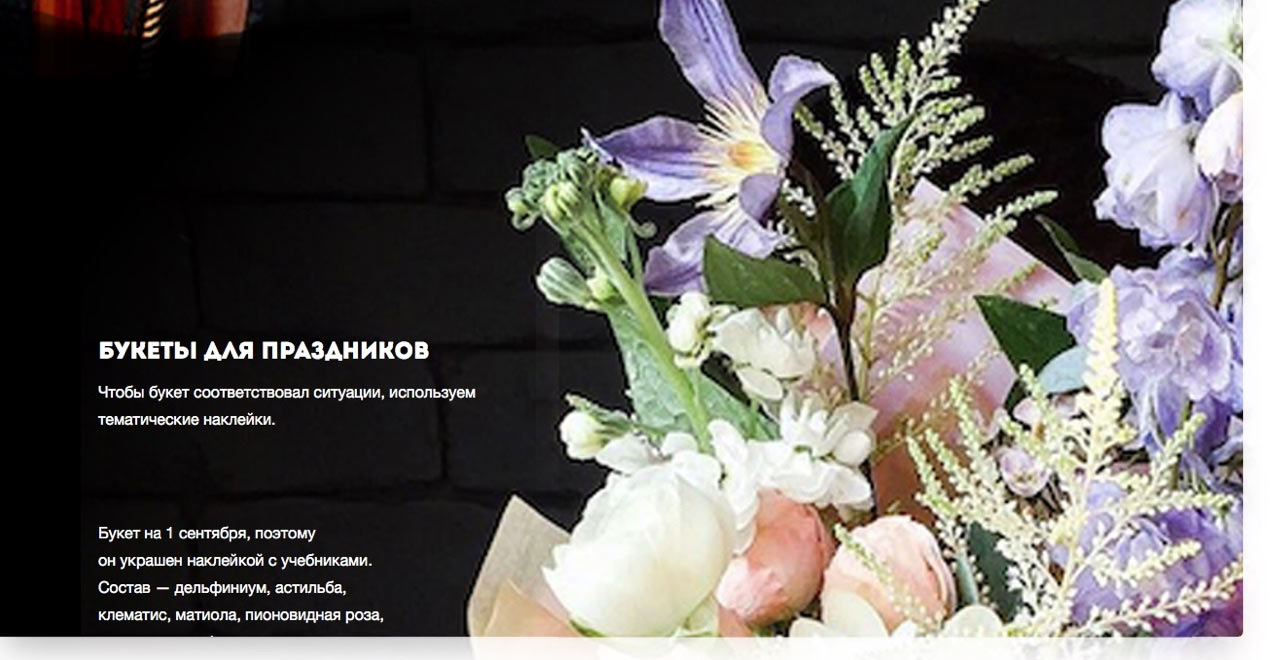
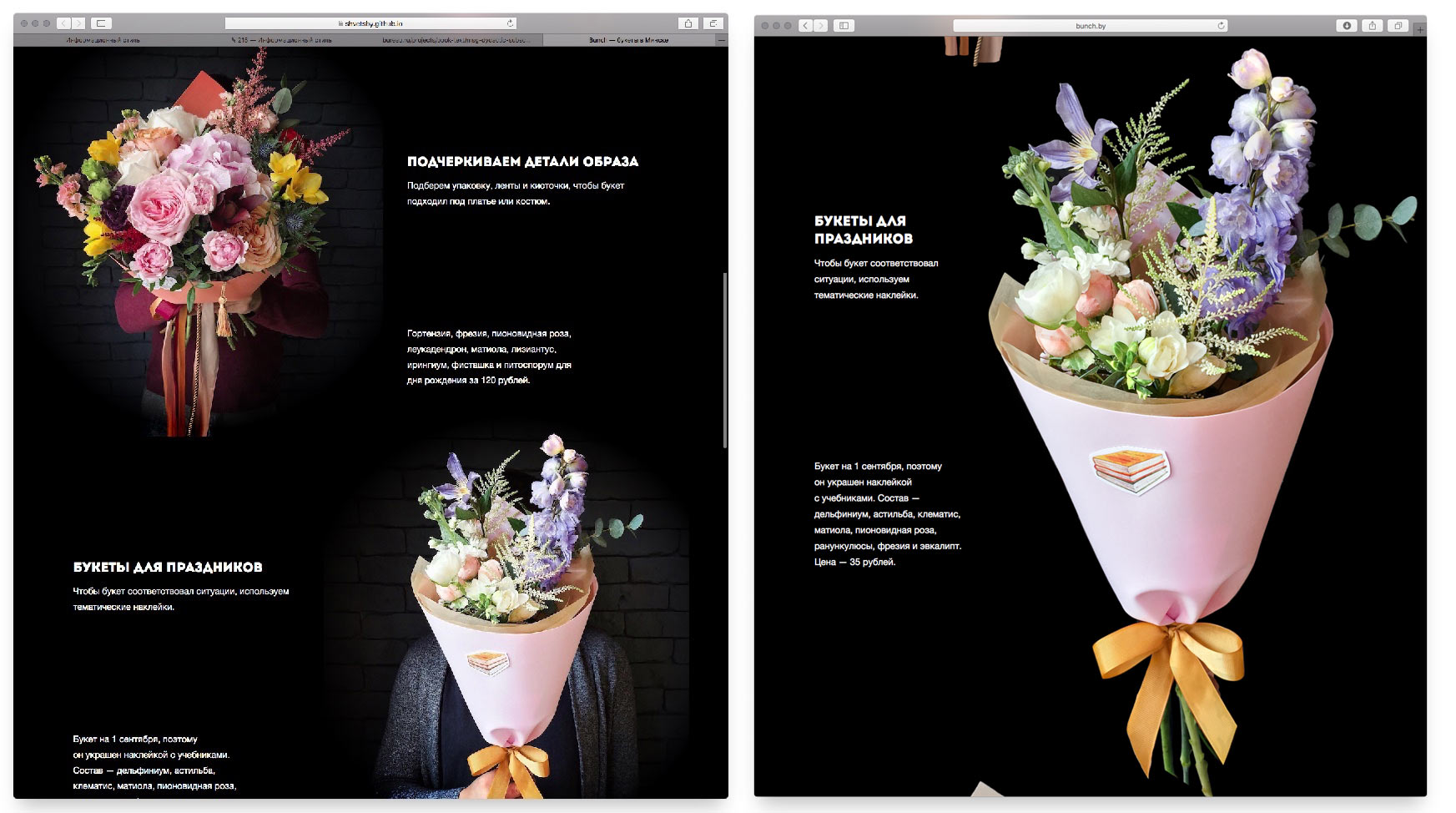
Сидим мы со студентом Школы редакторов Иваном Швецом над его дипломом (на третьей ступени). Иван делает цветочный сайт bunch.by. Приносит макет:

Че-то не то. Обтравка левая, люди какие-то на фоне, кирпичи, не штырит. А это ж цветочный сайт, должно штырить. Ну и через пять минут становится понятно: надо фотки сделать побольше. Кидаю ему идеи:



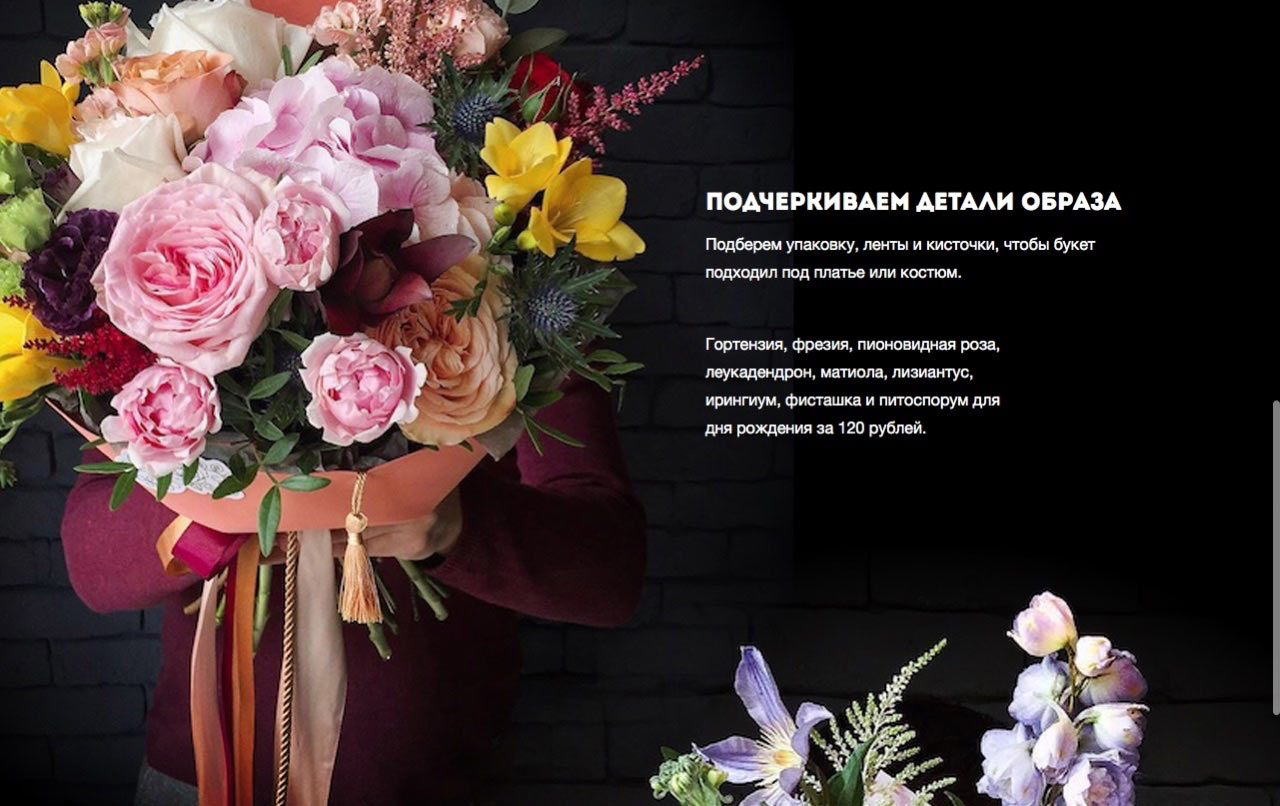
В итоге получается так (было — стало):

Еще в два раза больше фоточки сделай :-)
Начало эпопеи: сигнал и шум
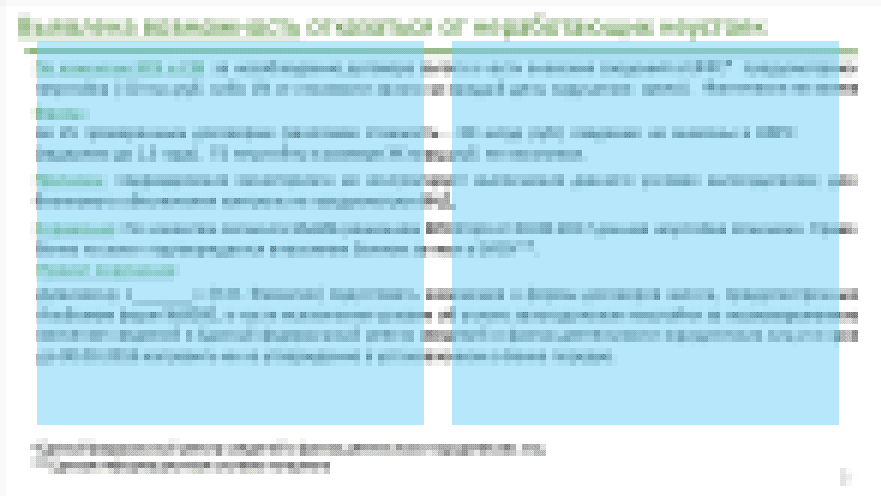
Леныч! Смотри, вот ты пишешь текст про налогообложение. У тебя абзацы текста, а потом ты сравниваешь системы налогообложения в таблице. Это выглядит визуально интересно, но есть проблемы:
чтобы текст ложился в столбцы, ты вынуждена делать его мельче;
чтобы учесть всю логику налогообложения, ты вынуждена лепить сложносочиненную таблицу, где некоторые строки занимают все три столбца;
у тебя короткие строки, рваный край и большие дыры внутри таблицы;
первый столбец отведен под навигацию, там тоже, считай, дыры;
всё вместе больше похоже на головоломку, чем на простую подачу информации.
Это выглядит нормально только издалека, пока не вчитываешься. Внутри это читать не хочется — слишком сложно:
Чтобы избавиться от ощущения головоломки, просто вынеси свои столбцы в обычные спокойные абзацы. Если хочешь — добавь подзаголовки в подбор.
И, конечно, структура: сейчас у тебя справочник по системам налогообложения, а должен быть ответ на вопрос, какую мне систему выбрать. В начала абзацев надо выносить не УСН, ПСН и ЕНВД, а то, по каким принципам они выбираются. Я не знаю матчасти, поэтому напишу как знаю:
Короче:
Таблица — для чисел. Многоколонники — зло. Не ставь текст в таблицу без крайней необходимости
Есть такой британский проект — Extra. Это пачка сериалов для изучения разговорного английского, французского, немецкого и испанского. Особенность в том, что все сериалы сняты за три копейки, но очень кайфово.
Сюжет: две девчонки снимают квартиру, к ним приезжает друг из другой страны, который плохо говорит на местном языке. Они его принимают, начинаются приключения вокруг того, что он плохо говорит. Ну и любовь всякая.
Крохотный бюджет — это мощное ограничение, заставляет включать голову и выдумывать интересные ходы. Вот что я заметил.
Декорации. Сериал снимается в трех декорациях: комнате, ванной и одном уголке. Чтобы не создавать ощущение клаустрофобии, постоянно добавляются стоковые врезки с улицей, идущими людьми, видами из окна. Герои приходят и уходят из квартиры, приносят в нее предметы, приходят в разных костюмах, но комната остается одной и той же.
Монтаж. В сериале незримо присутствует собака — она живет в корзине для белья, чтобы о ней не узнала хозяйка квартиры. Так как снимать сцены с животными долго, пса добавляют на монтаже и с помощью звука. Вот сцена из первой серии французской версии. Обратите внимание, что в сцене собаки нет — есть только звук. Картины с собакой сняты отдельно:
Воображение. В одной серии нужно было отработать тему «в магазине», но у сериала нет такой декорации. Вместо этого девочки-соседки разыгрывают сценку, будто они продавщицы. Так как их гость иностранец, они ему таким образом доказывают, что ему еще рано самостоятельно идти в магазин. Вокруг этой сценки натыкано несколько шуточек, смотреть интересно:
Дополнительные герои. Основной состав — четыре человека, но у них есть закадровые друзья: мама, подружка, босс, хозяйка квартиры, бывший парень. С ними они то переписываются, то созваниваются, но самих этих людей в кадре нет. Мир расширяется.
Лицензирование. Иногда в телевизоре появляются какие-то программы, реклама и фильмы. Всё это на очень примитивном уровне снимается специально для сериала, чтобы не лицензировать чужой контент. В одной из серий герой делает зарядку под «Синди» (отсылка к кассетам аэробики Синди Кроуфорд), но эту кассету нам не показывают.
Буду еще дополнять рассказ, подписывайтесь: @glvrdru.
Написал совет о естественном порядке чтения. Главное, что нужно запомнить: человек читает не слева направо, а от важного к менее важному. Прочитайте об этом подробнее на сайте бюро.
Обратите внимание: в совете используется наглядная визуальная последовательность. Полистайте, всё понятно даже без текста:





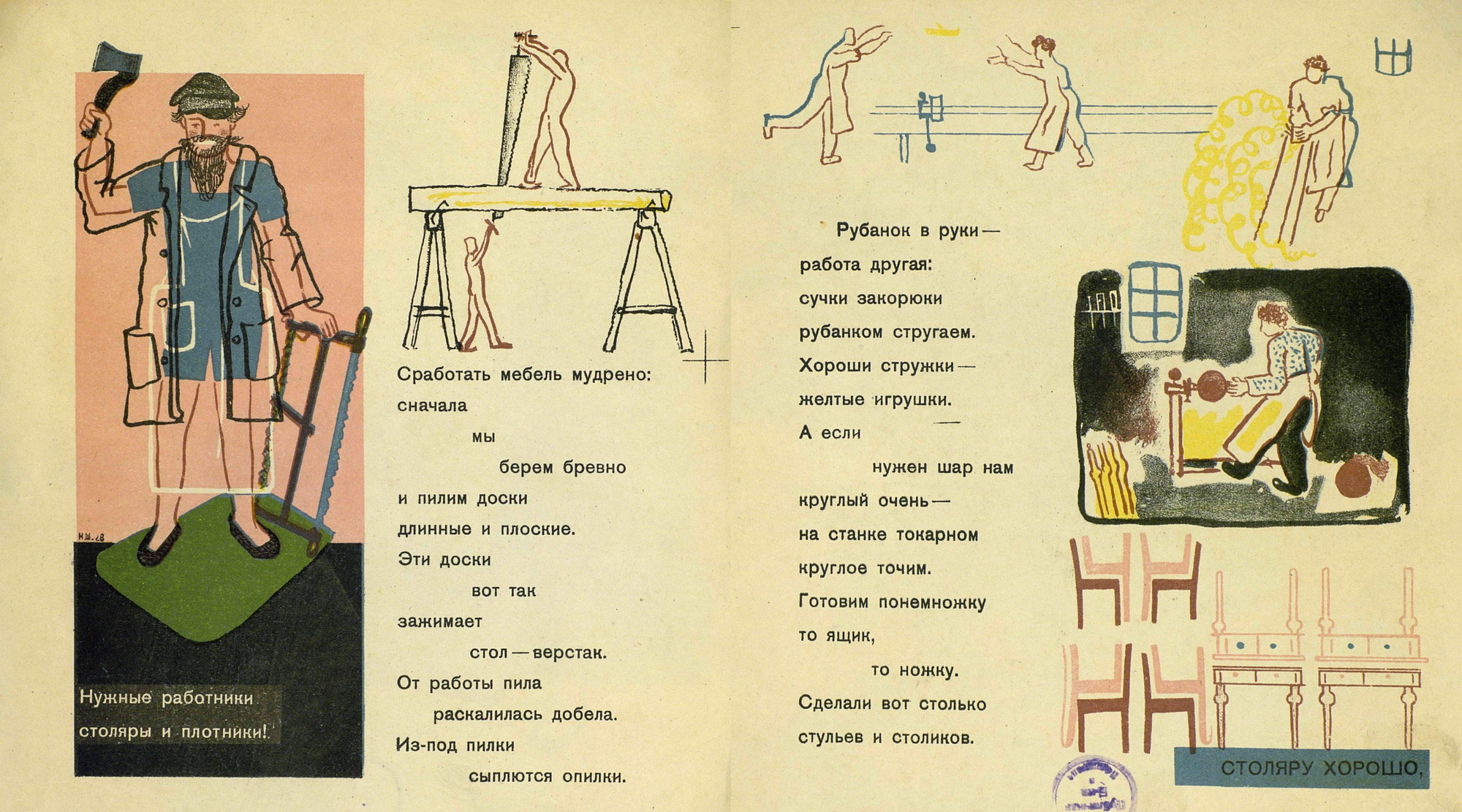
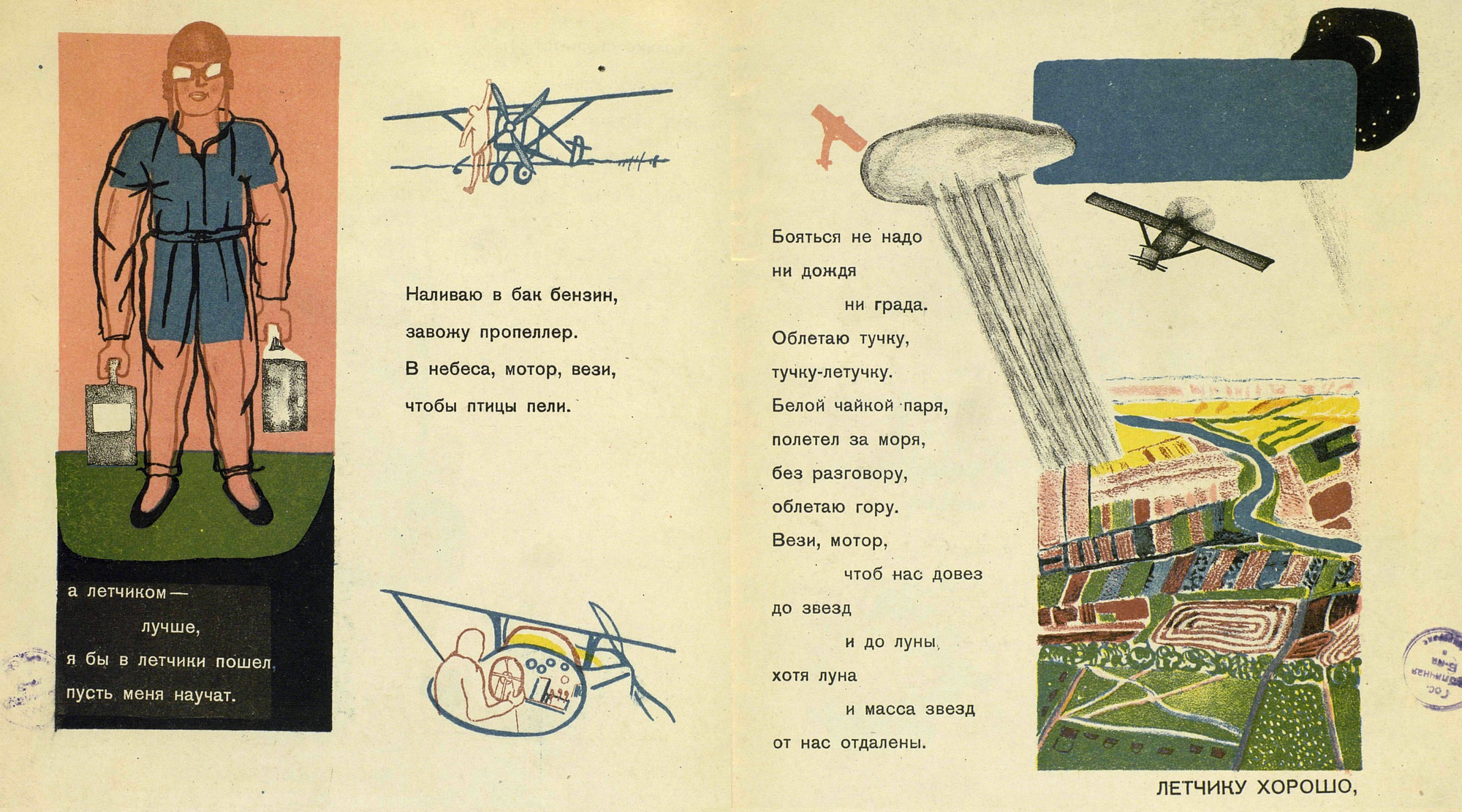
Смотрите, что нашел. В 1929 году вышло первое издание «Кем быть?» Маяковского с иллюстрациями художника Ниссона Шифрина. Это педагогическая книга о профориентации для подростков. Я эту книгу в руках не держал, но нашел сканы на Cameralabs.org. И это кайф
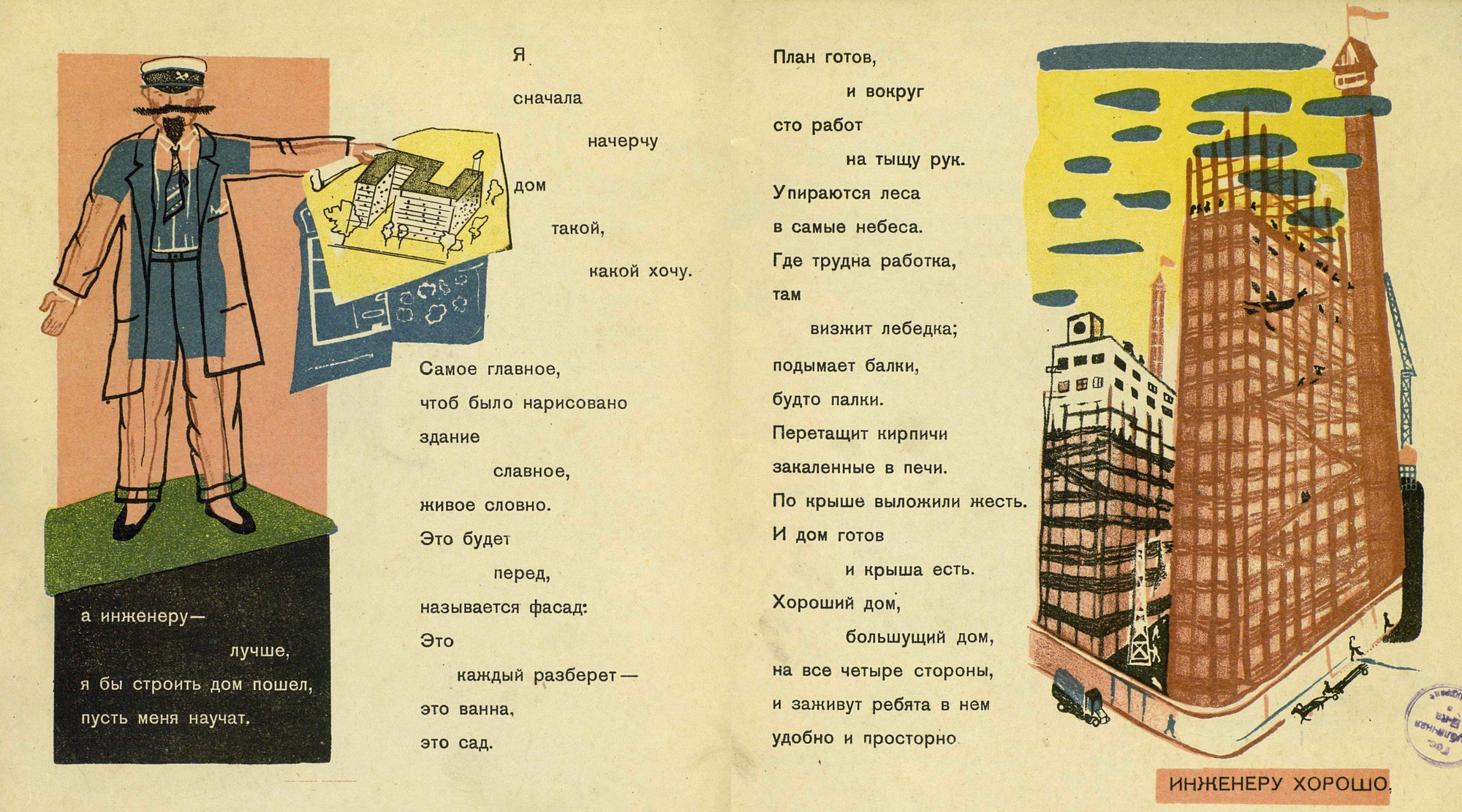
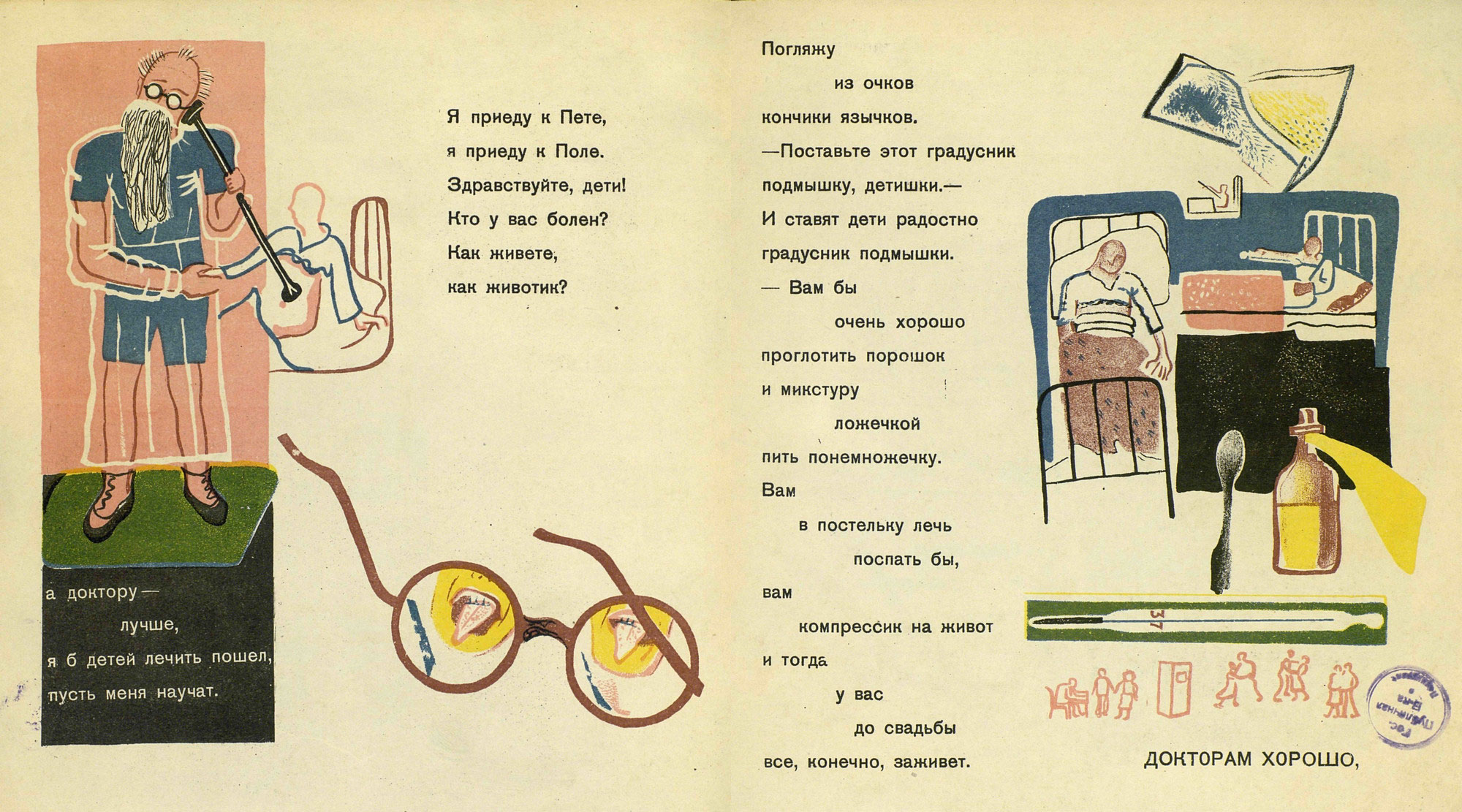
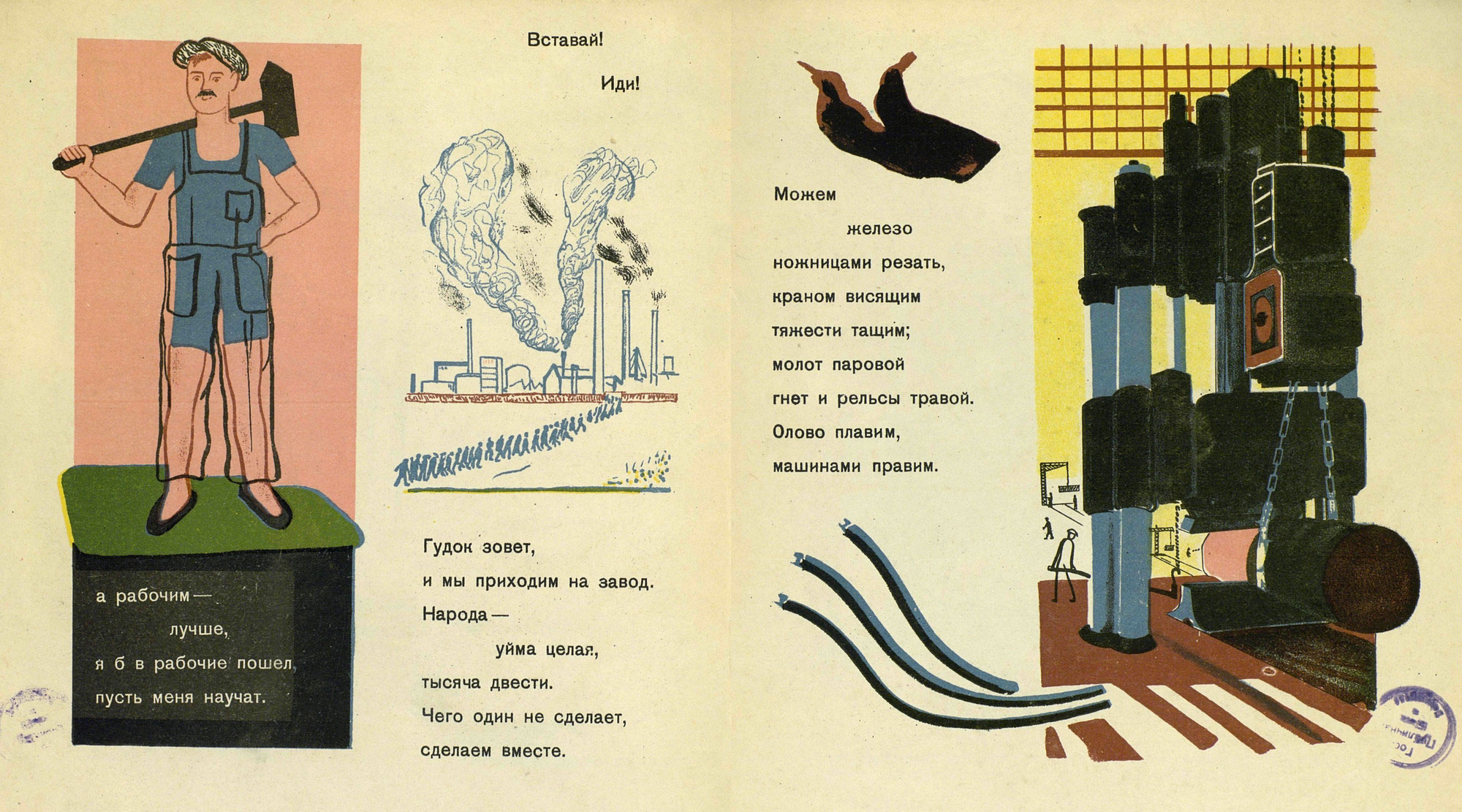
Обратите внимание на устройство разворота. Слева стоит мальчик в синем трико, который представляет себя в профессии. Поверх физического тела нарисованы воображаемые атрибуты профессии: инструменты, одежда, растительность на лице. На разных разворотах мальчик остаётся почти неизменным, а меняются эти воображаемые черты. Полистайте:






Почему работает визуальная последовательность:
Мальчик всегда одного размера, в одной и той же одежде, на одном и том же фоне, в одном и том же месте
Воображаемые элементы добавляются одним и тем же визуальным языком — грубыми линиями
Инструменты всегда изображены реальными
Кстати, с мальчиком нас предварительно знакомят на первой странице. Это ж тоже необходимо: сначала знакомишь с героем, потом начинаешь его трансформировать.

Что еще интересно:
На левой странице — то, что напрямую касается работника: инструменты, люди, части его чувственного опыта от первого лица.
На правой — его место работы, «общий план», контекст.
Обратите внимание, как сделан халат врача и воротничок формы моряка.
Книга отпечатана в четыре краски: черную, синюю, желтую и коричневую. Печатные формы были грубыми по современным меркам, могли съезжать в пределах 1-2 мм. Иллюстрации сделаны с учетом этих ограничений.
Текст тоже интересный с точки зрения рекламы и пропаганды. Но это отдельная тема.
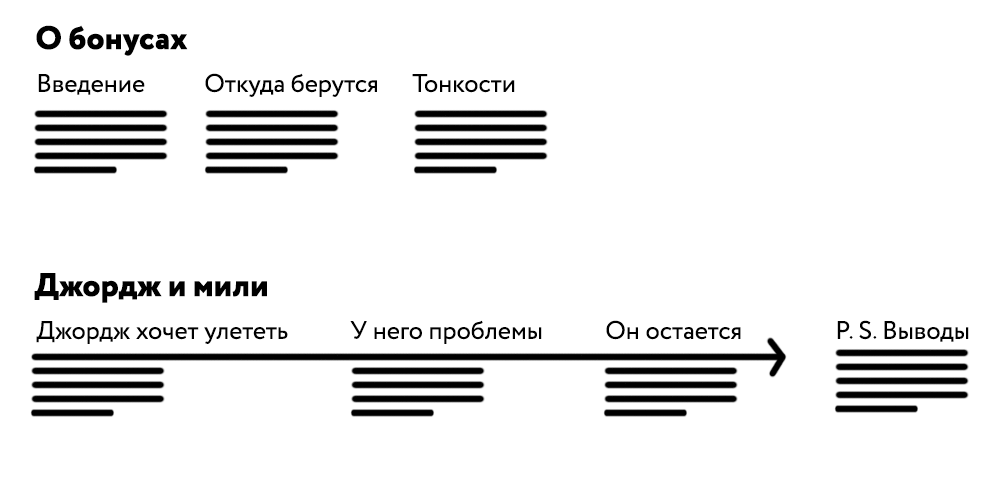
Вот два объясняющих ролика в Тинькофф-журнале. Технически они сделаны одинаково, сняты в одинаковых условиях на одну и ту же тему. Но один скучнее, другой — интереснее.
Разница в наличии героя и связанной с ним драматической структурой. В первом ролике мы просто рассказываем о бонусах, объясняя всё на примерах. Во втором ролике есть герой Джордж, который хочет улететь из России, но ему всё мешает. Джордж собирает параллельный рассказ в историю.
Джордж не то чтобы сильный герой, да и сам ролик — это не фильм про Джорджа, это всё еще объяснялка. Но с Джорджем интереснее, получается более связно. И это актуально именно для ролика.
Если попытаться изобразить структуры двух роликов, то получится так:

Посмотрите клип Мальбэка (16+):
Вроде всё классно, любовь, атмосфера, вокал. Кайф. А теперь та же песня, но с другим видеорядом (с 18:40):
Обратите внимание, как изменилось восприятие песни, когда из нее убрали драматургически выстроенный клип. На что сместился акцент? Какую роль в изначальном клипе играла история, герои и обстоятельства. Какую роль играл текст в первом и во втором видео.
Просто подумать.
См. также: статья, которая не заигрывала