Не ставьте текст на фотографию
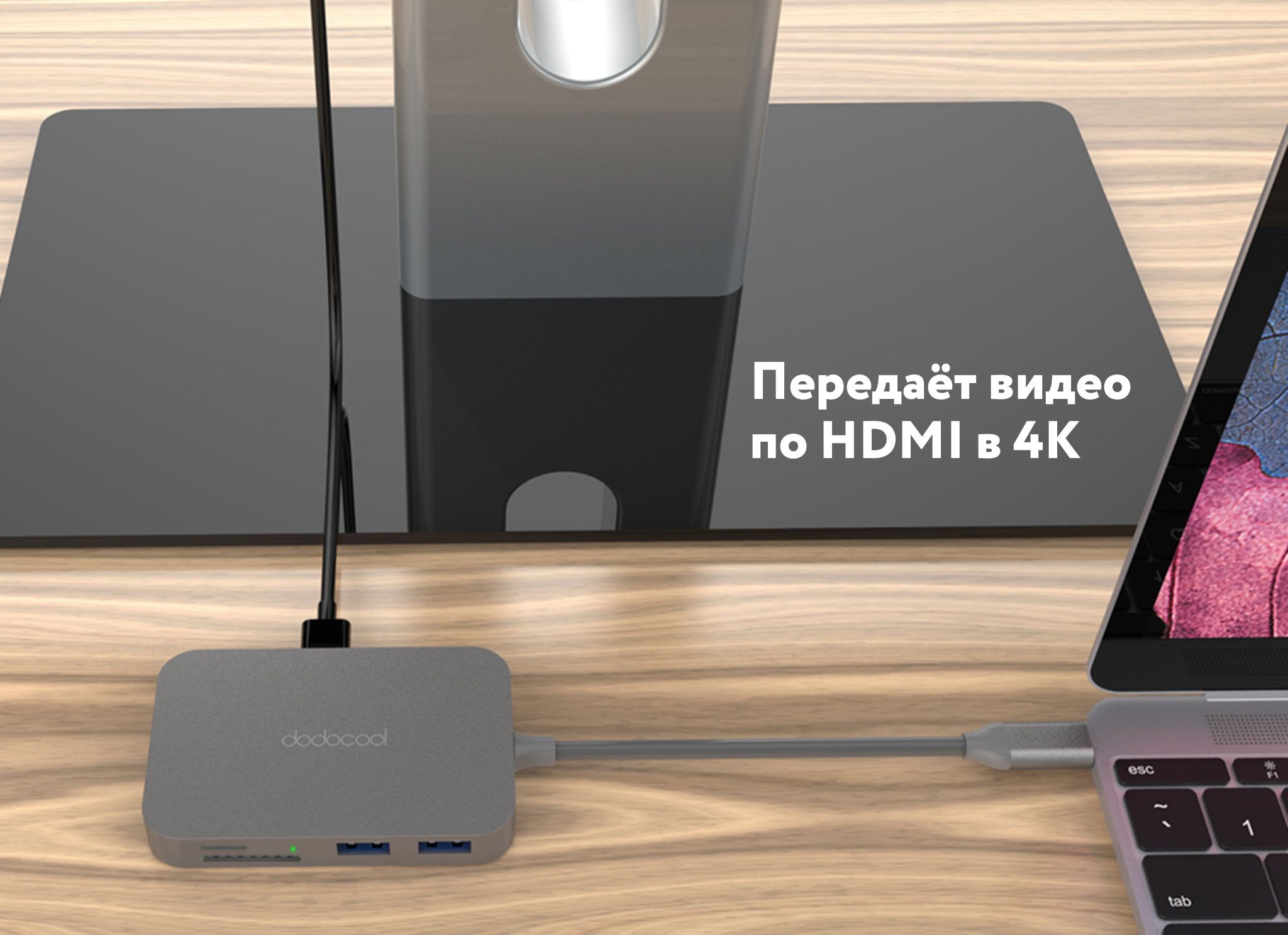
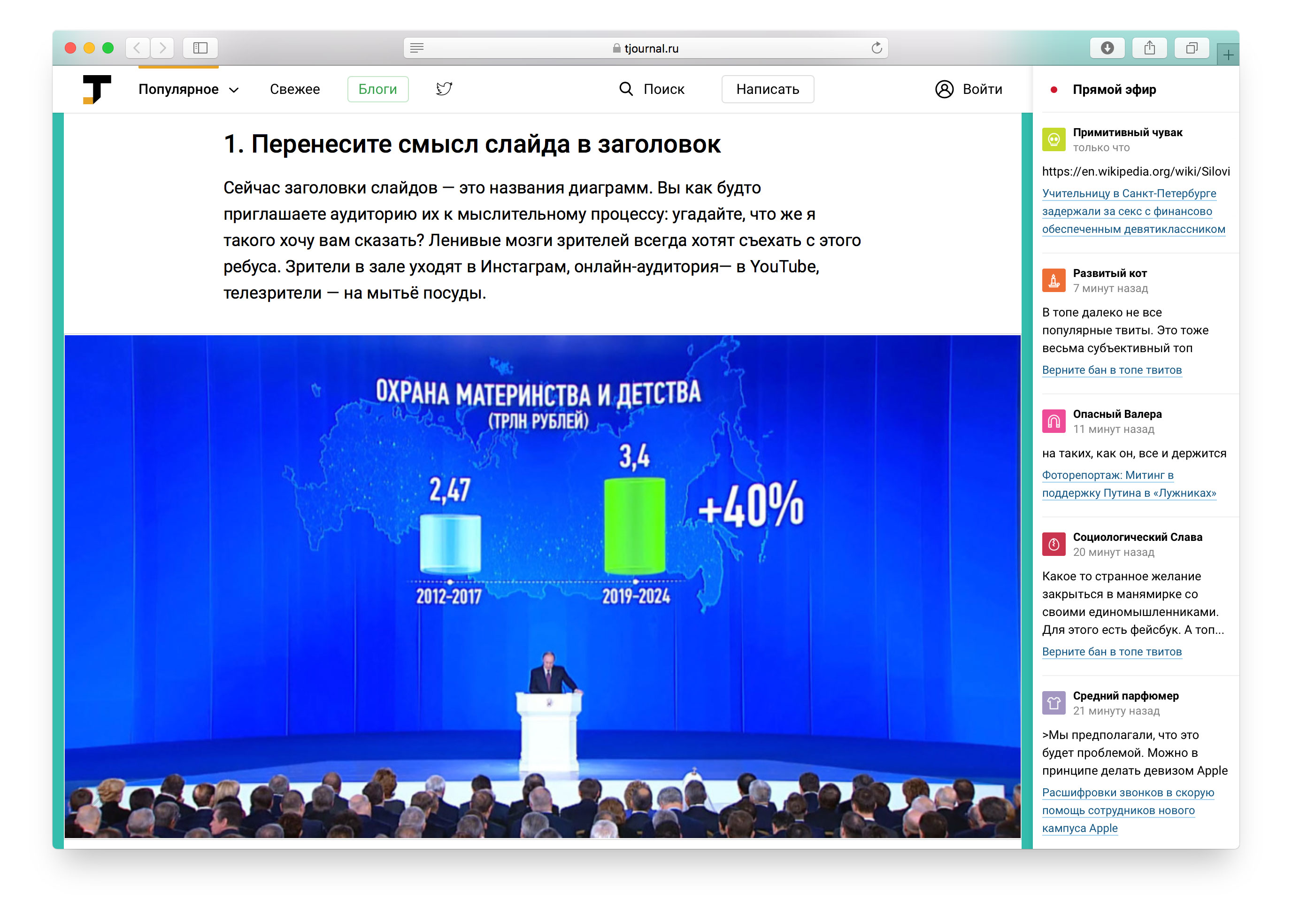
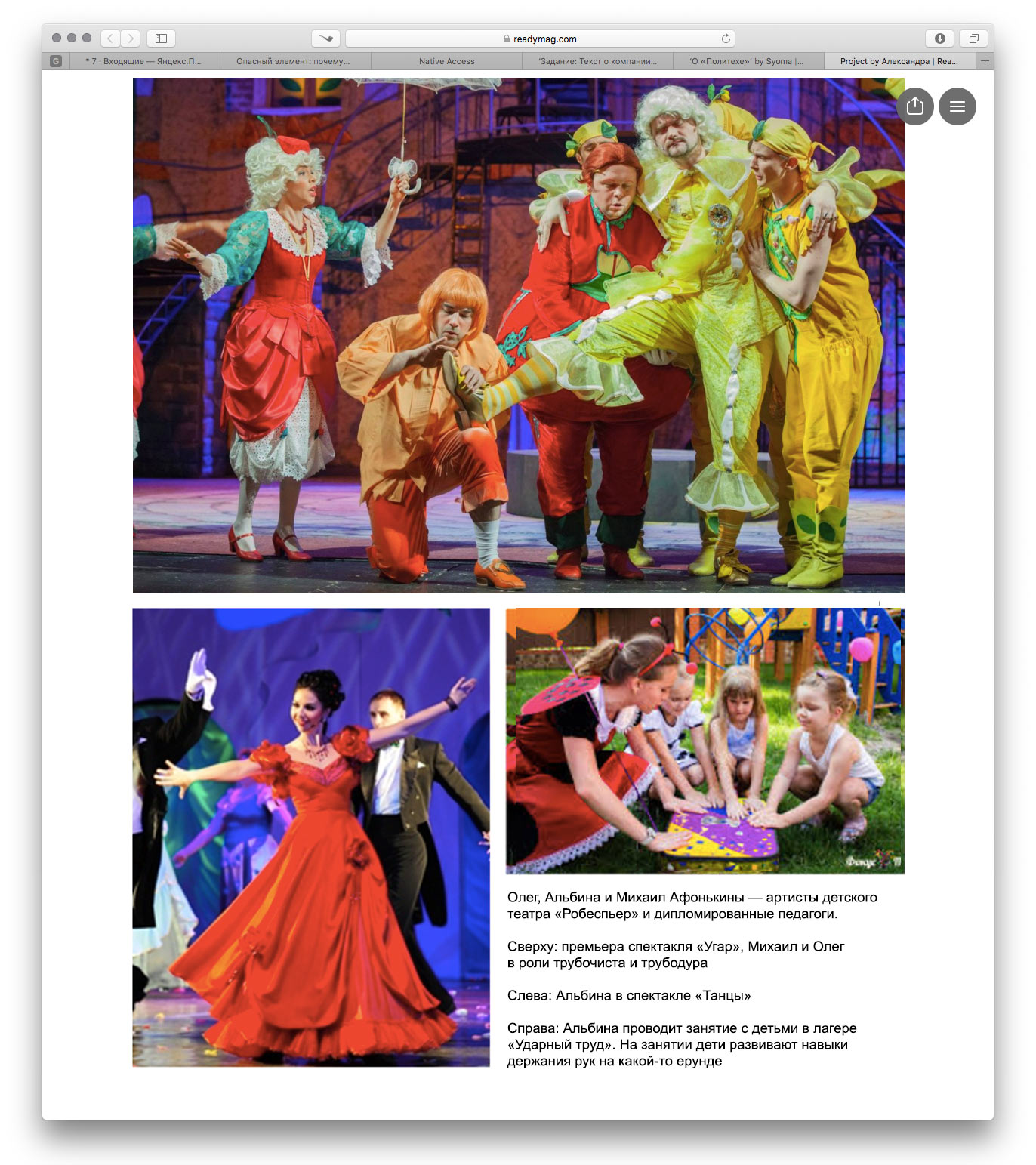
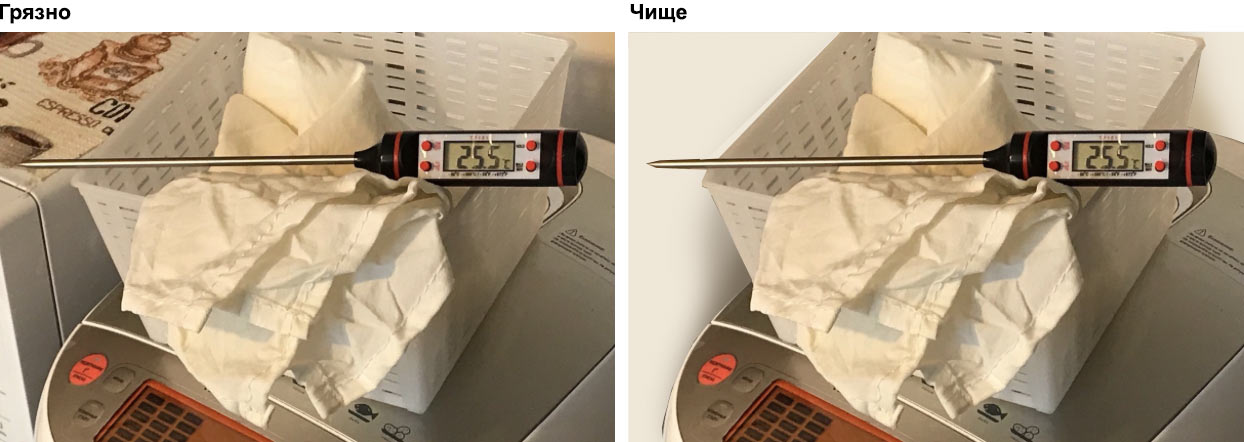
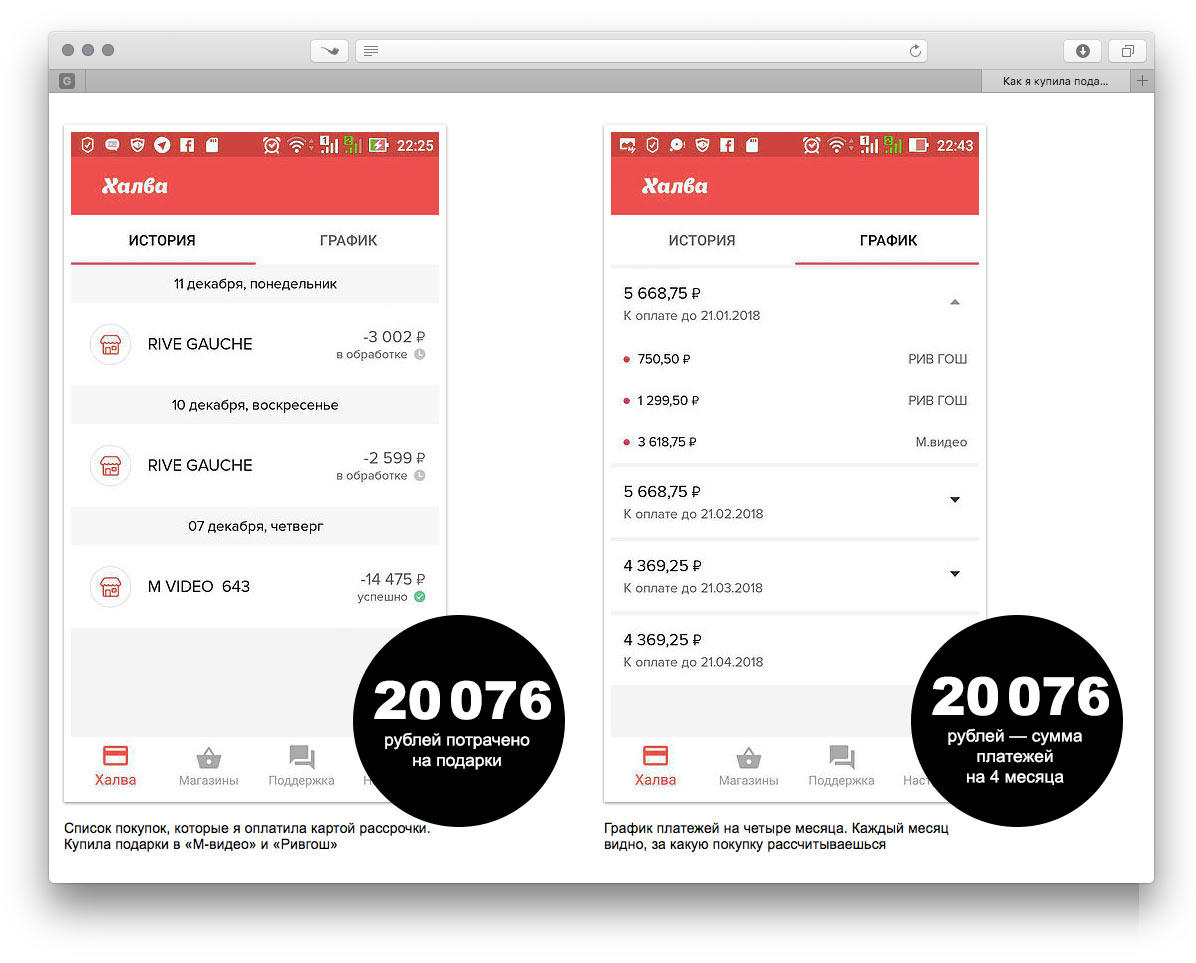
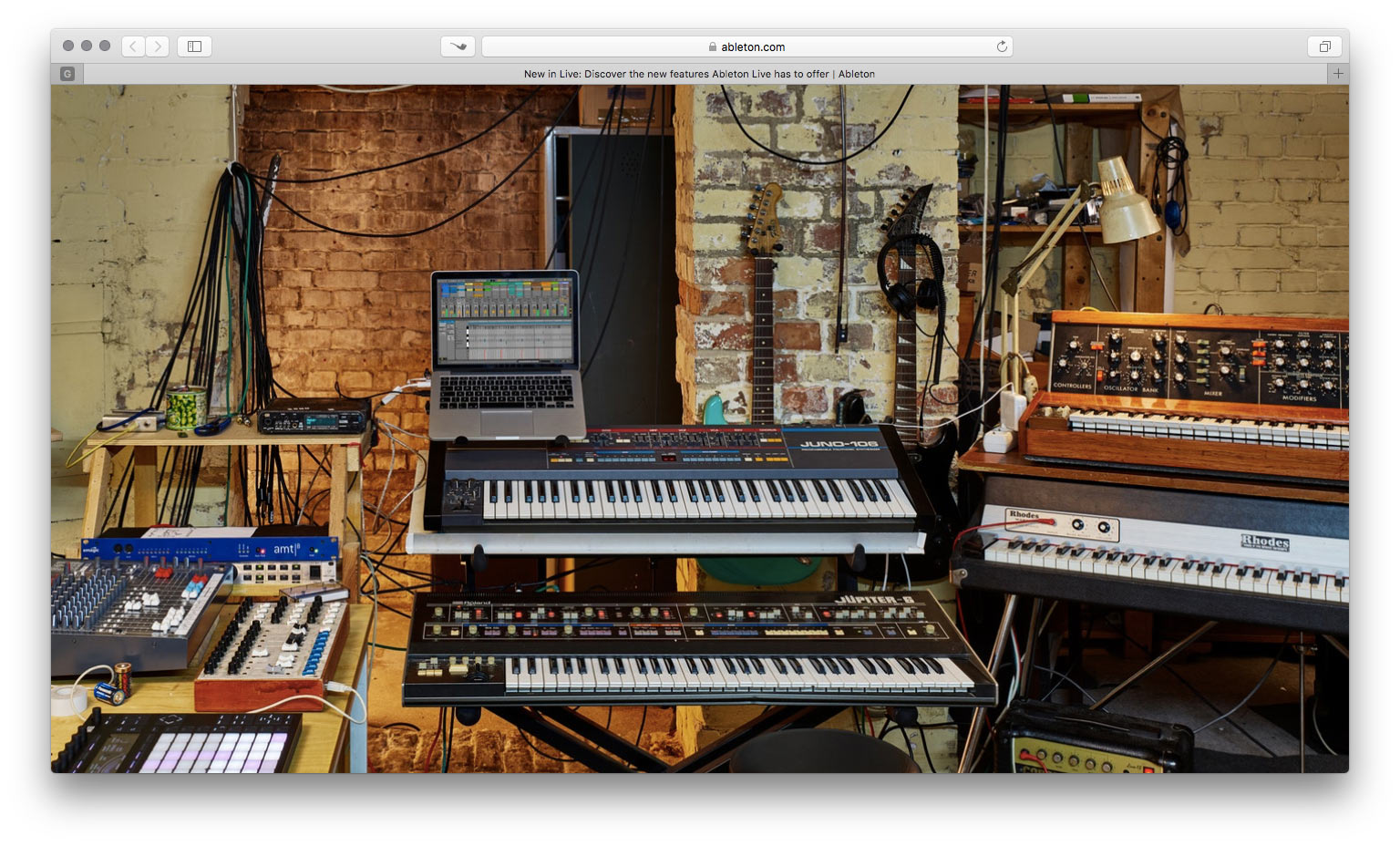
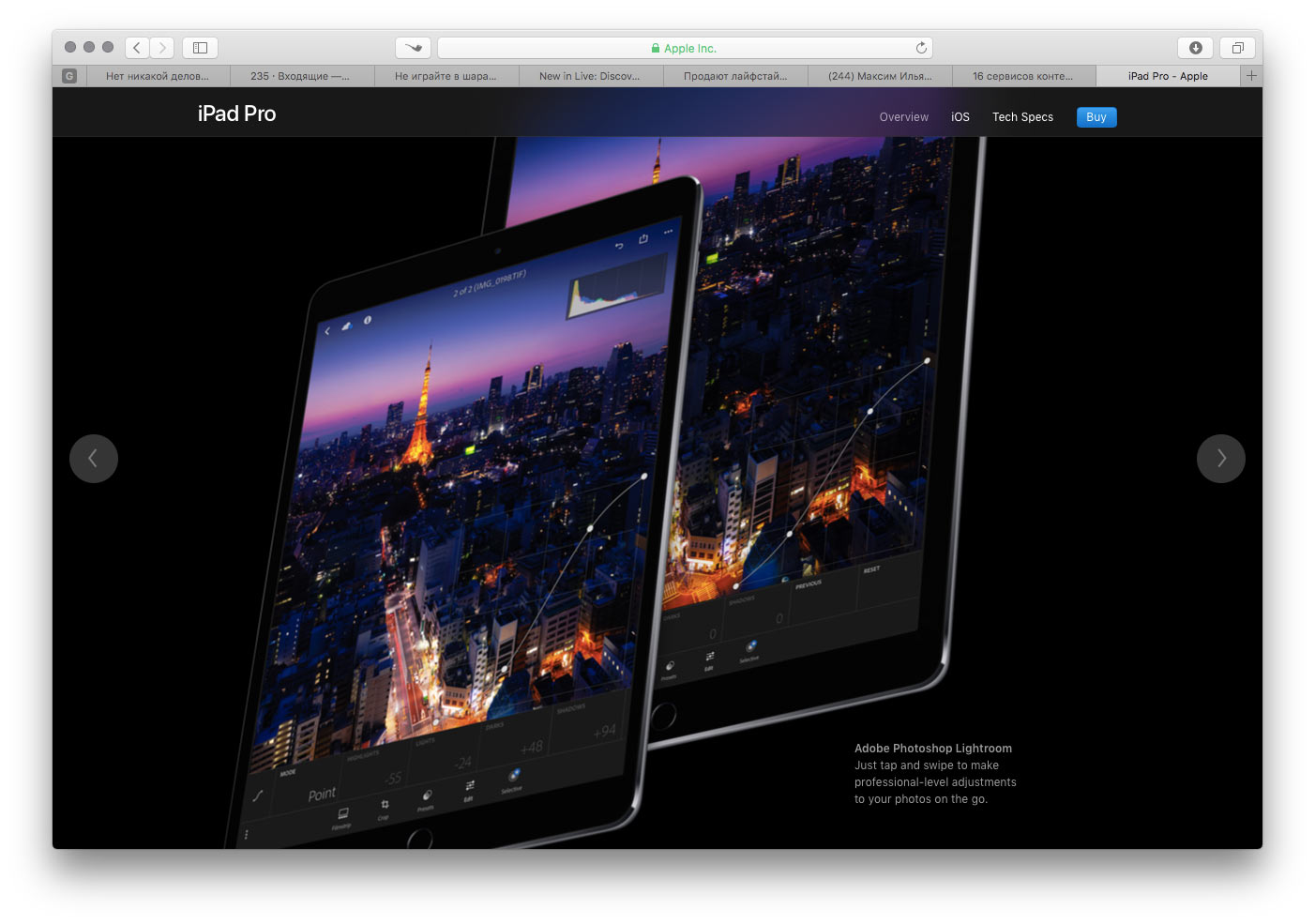
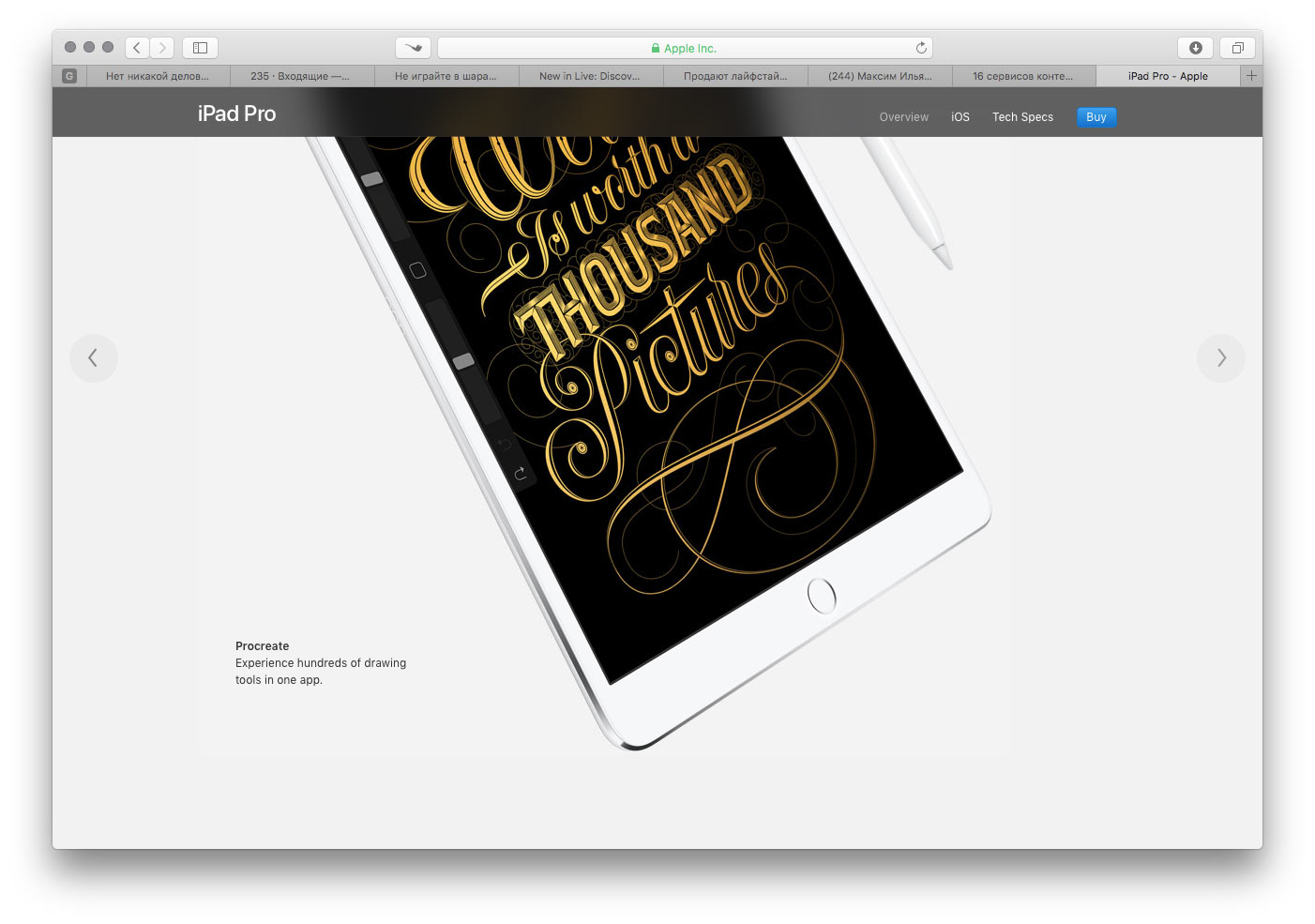
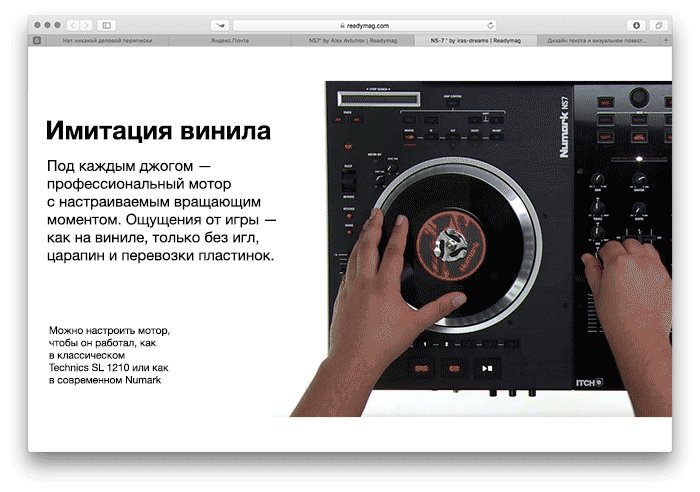
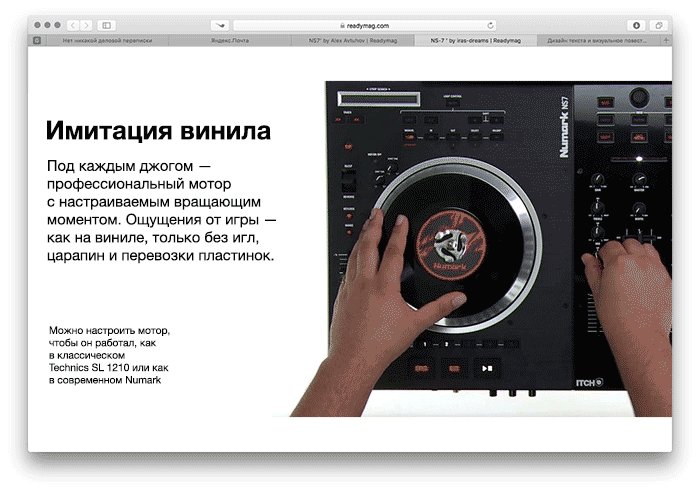
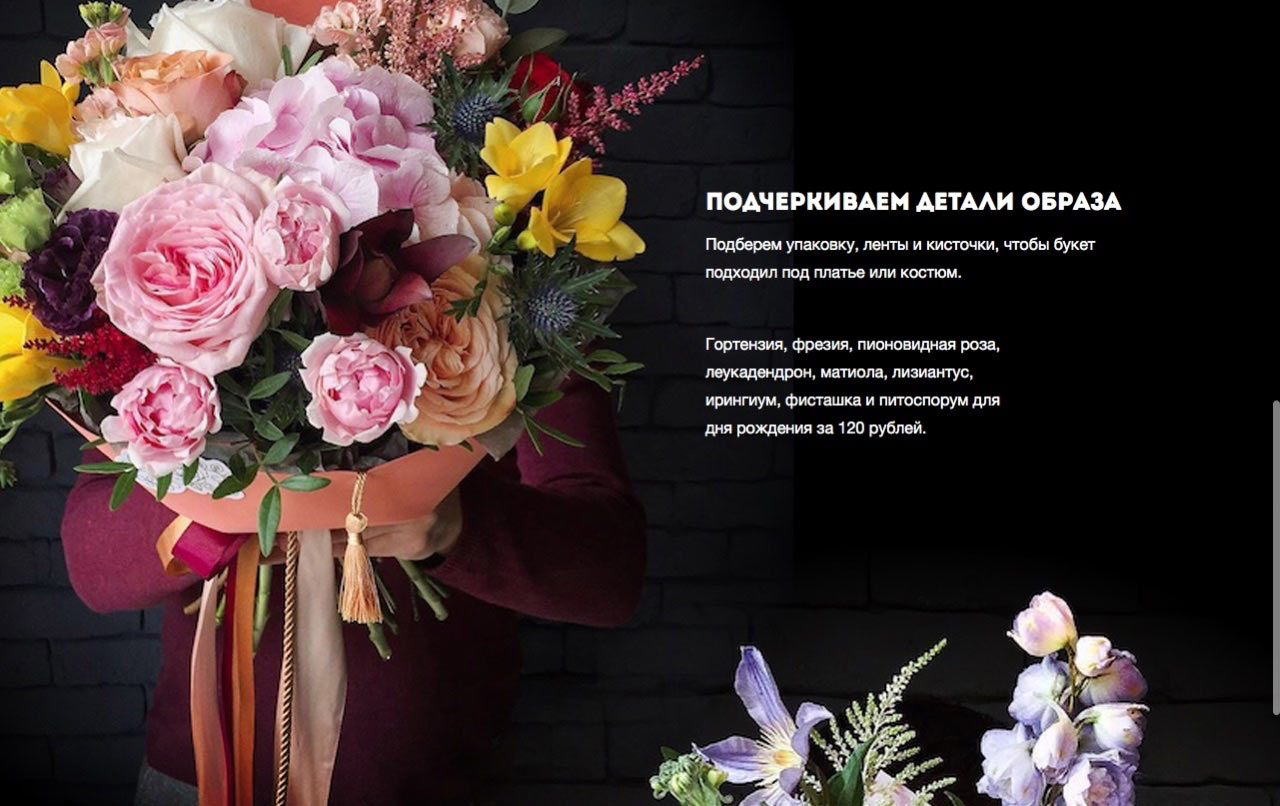
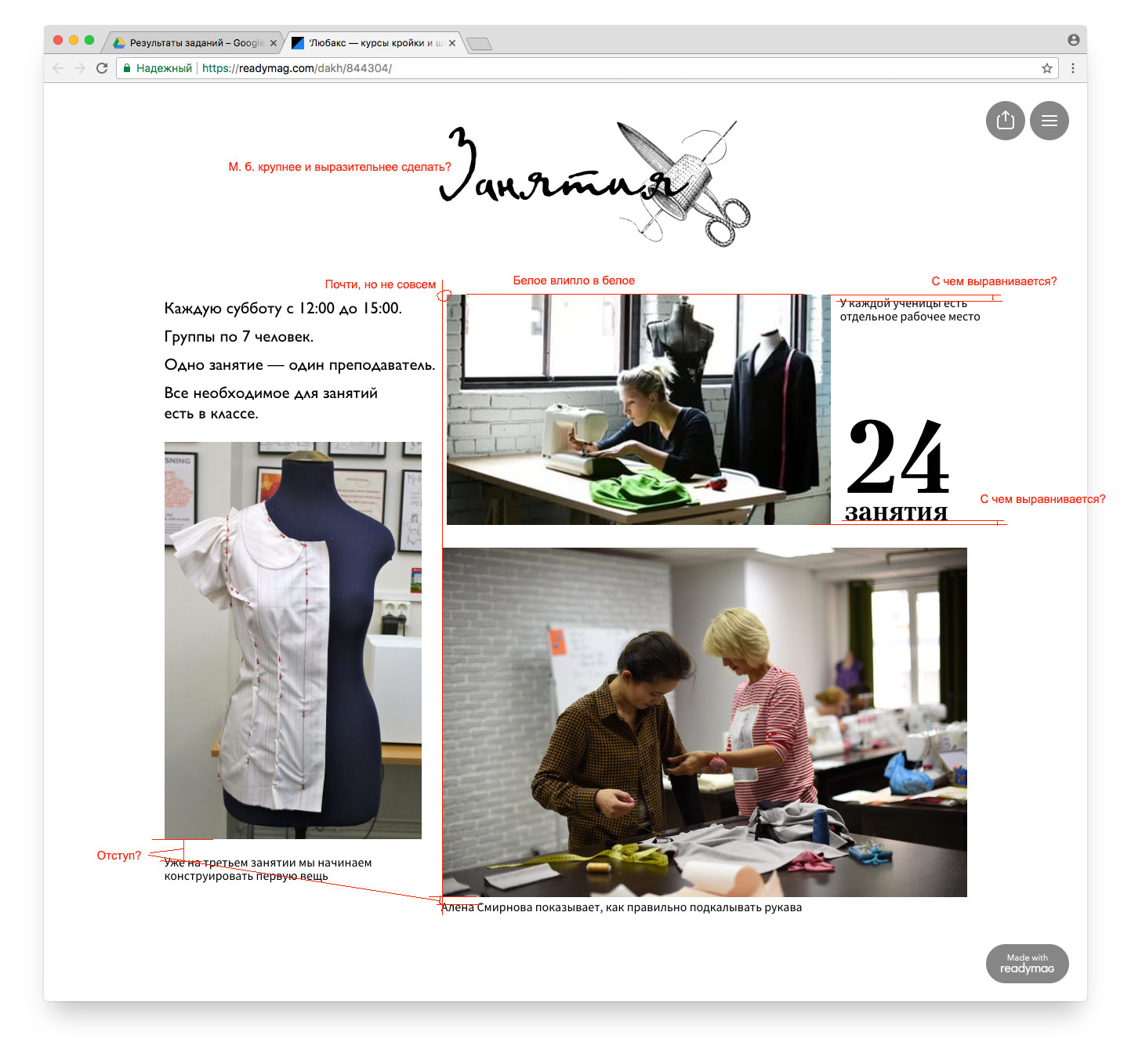
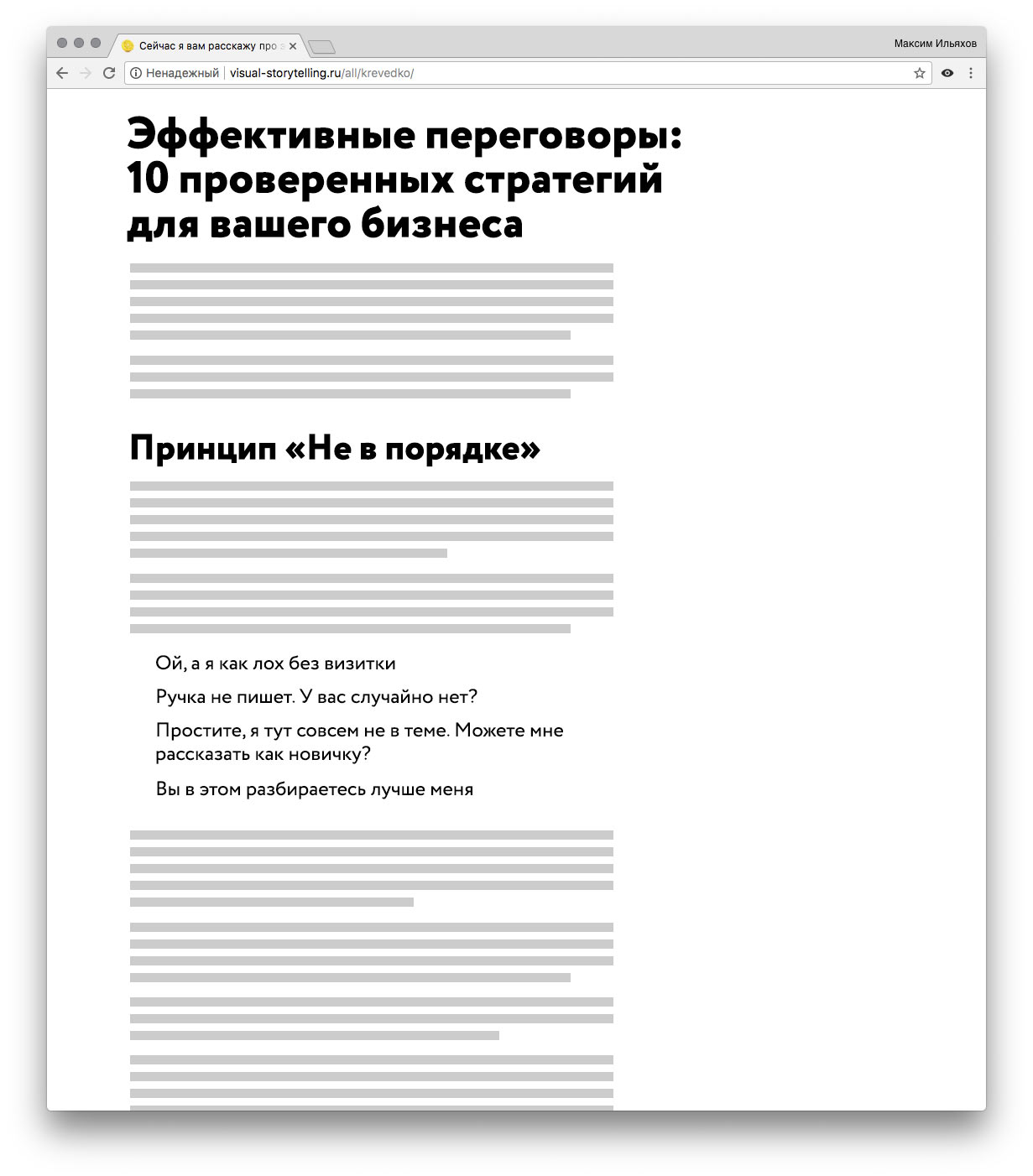
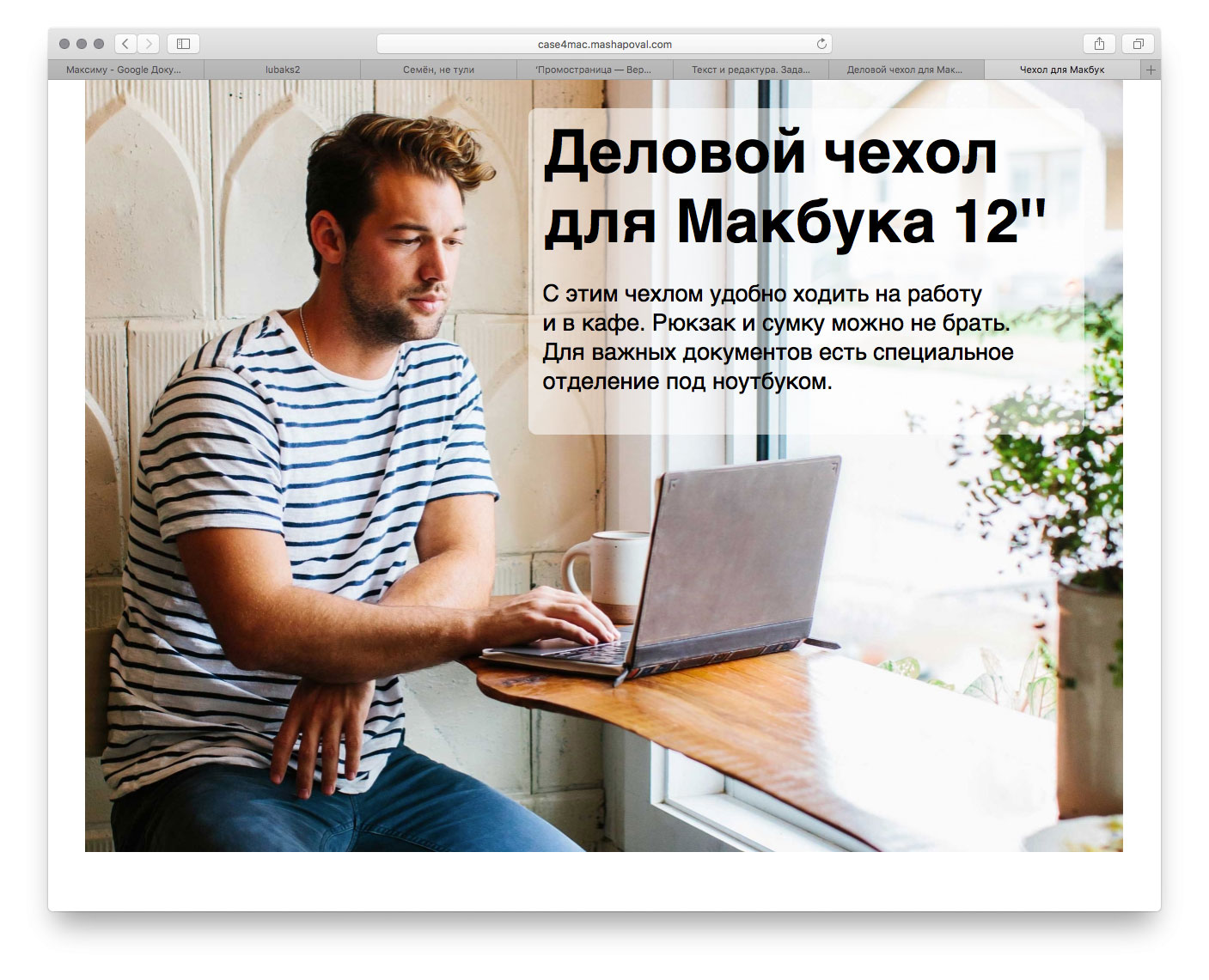
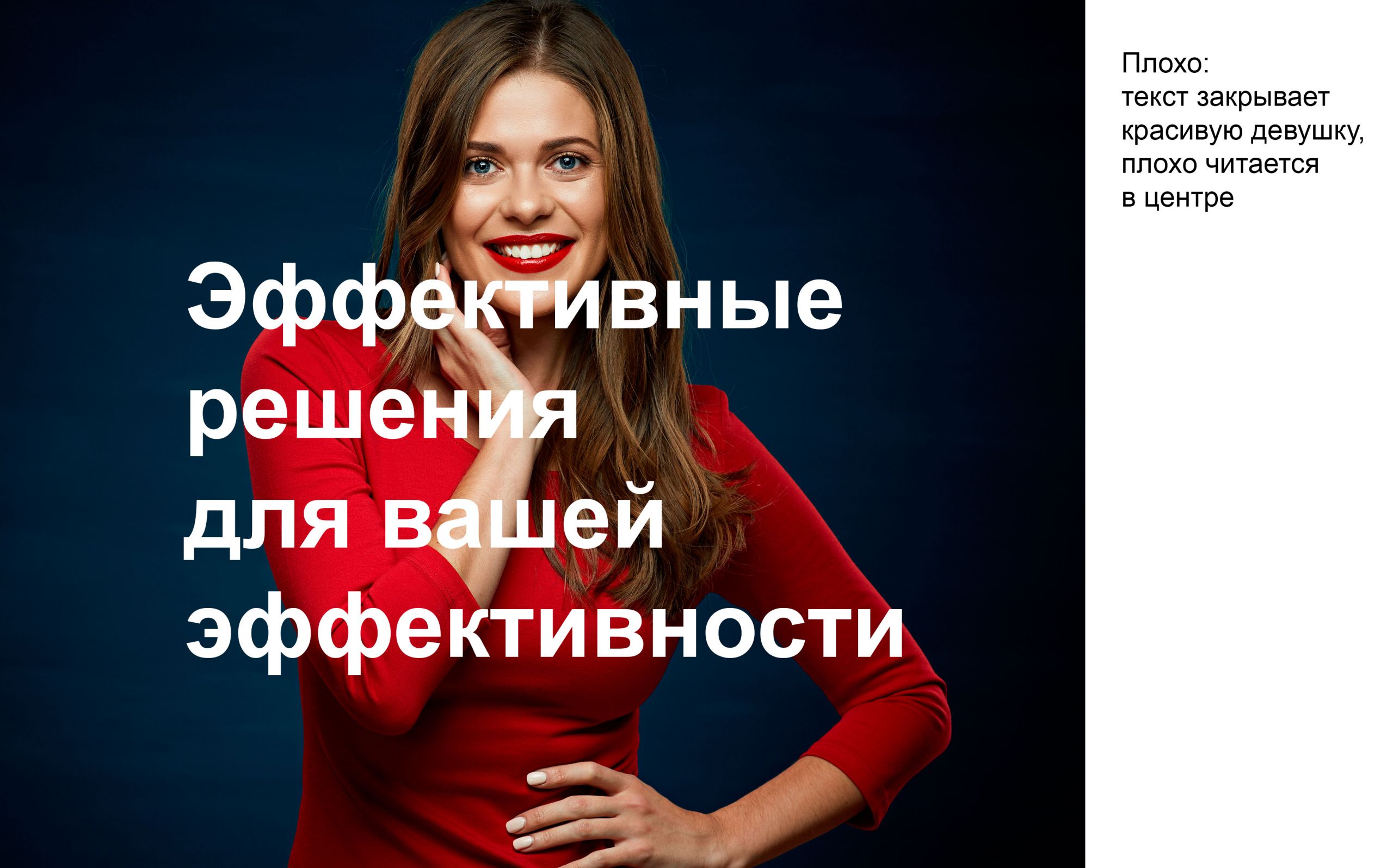
Продолжаю тему туления текста: не ставьте текст на фотографии, особенно заголовки. Вот так — плохо:

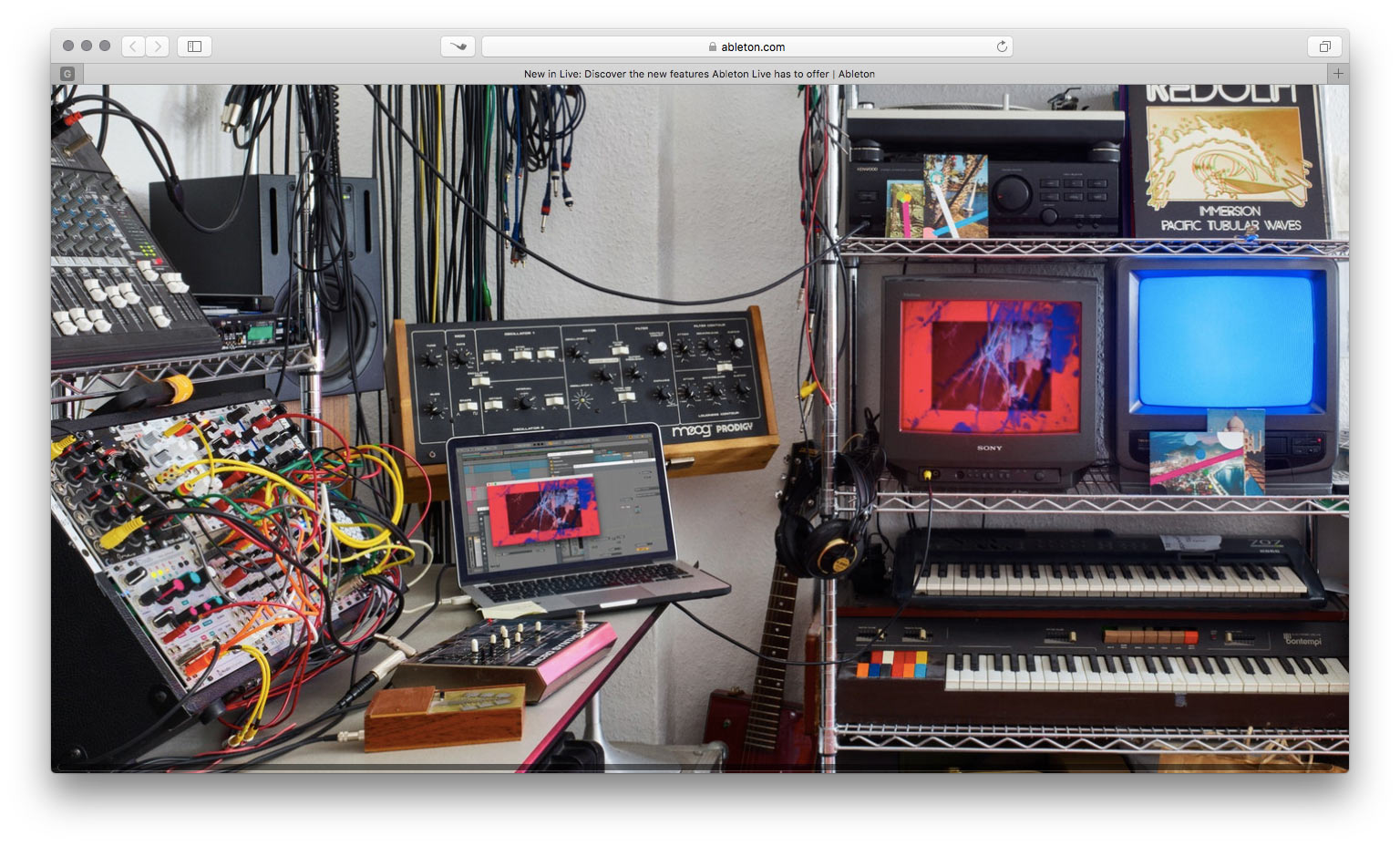
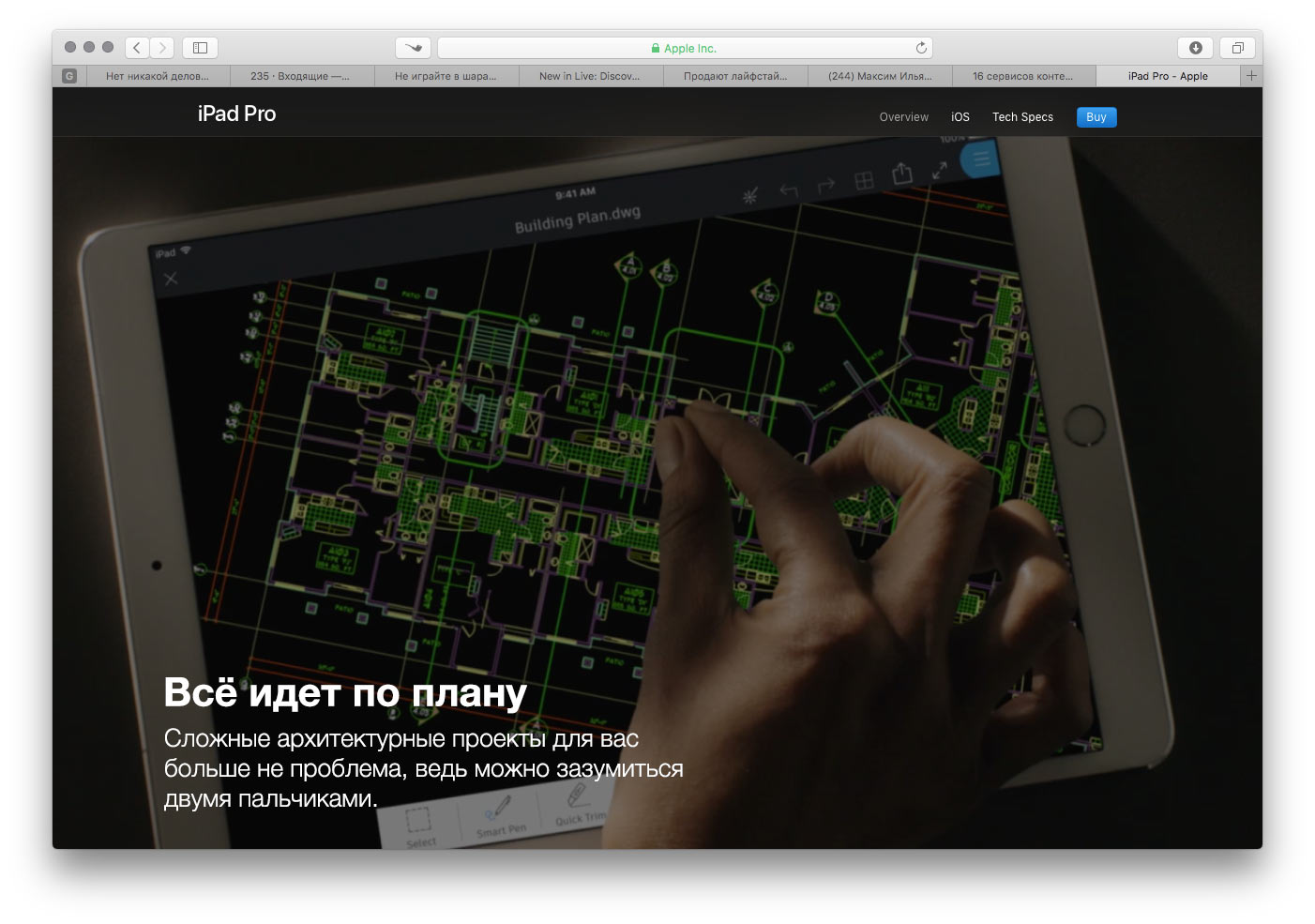
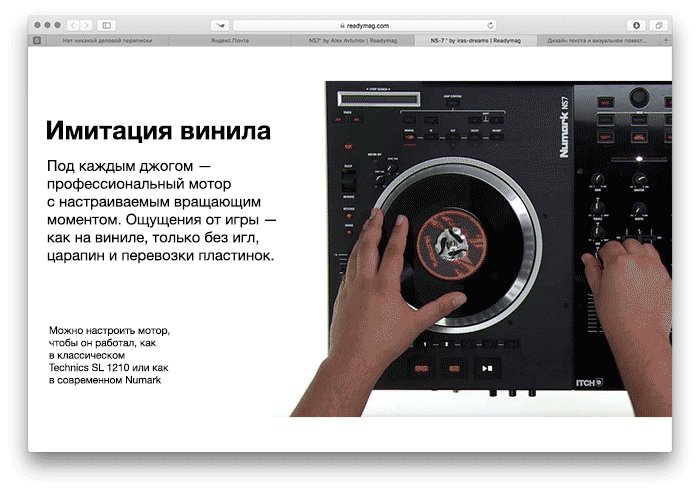
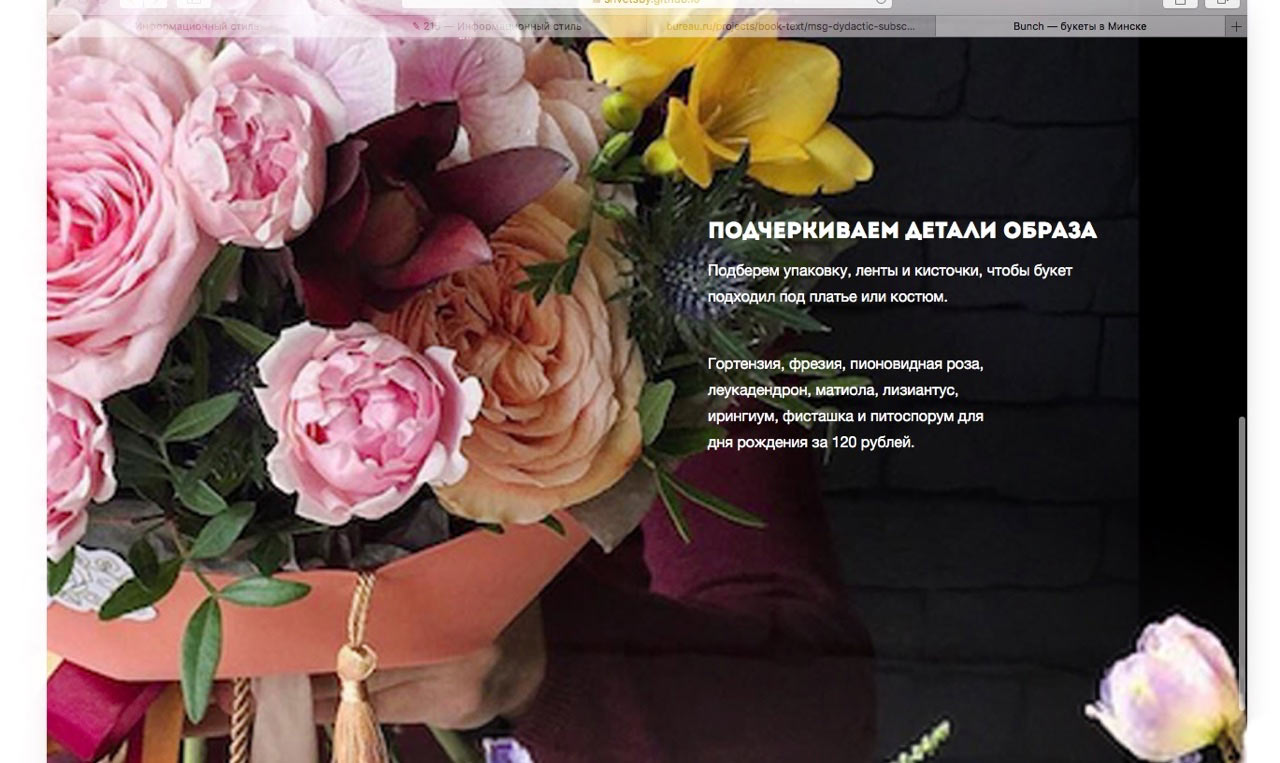
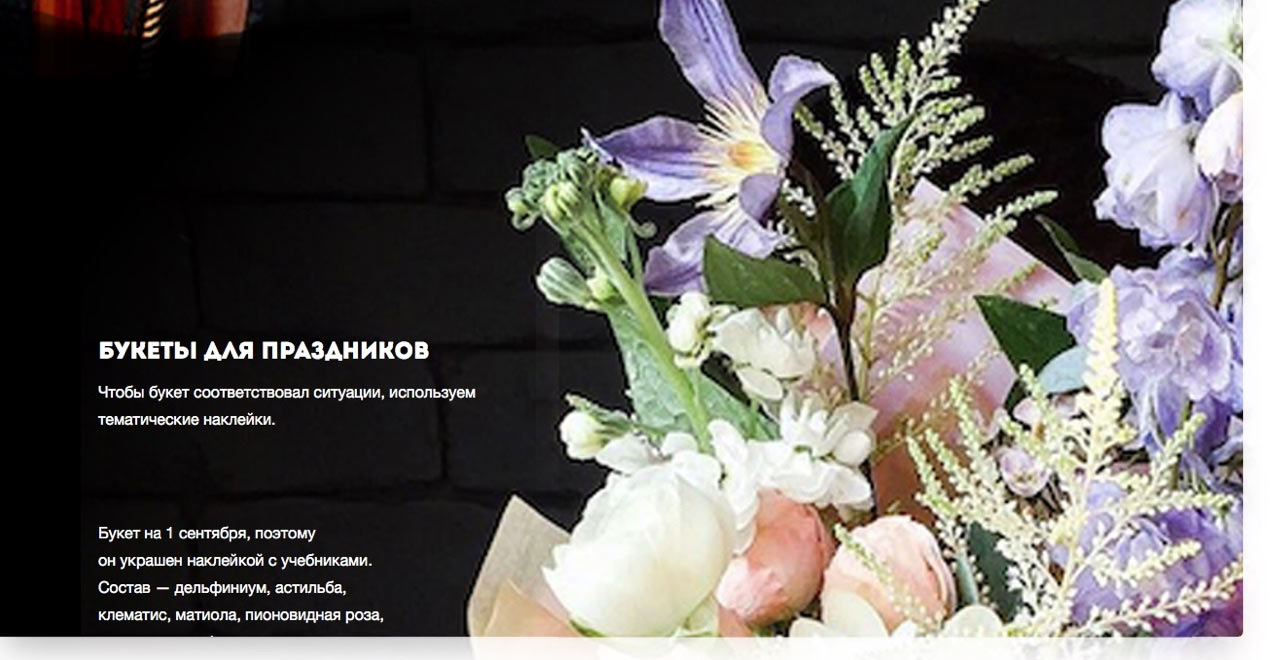
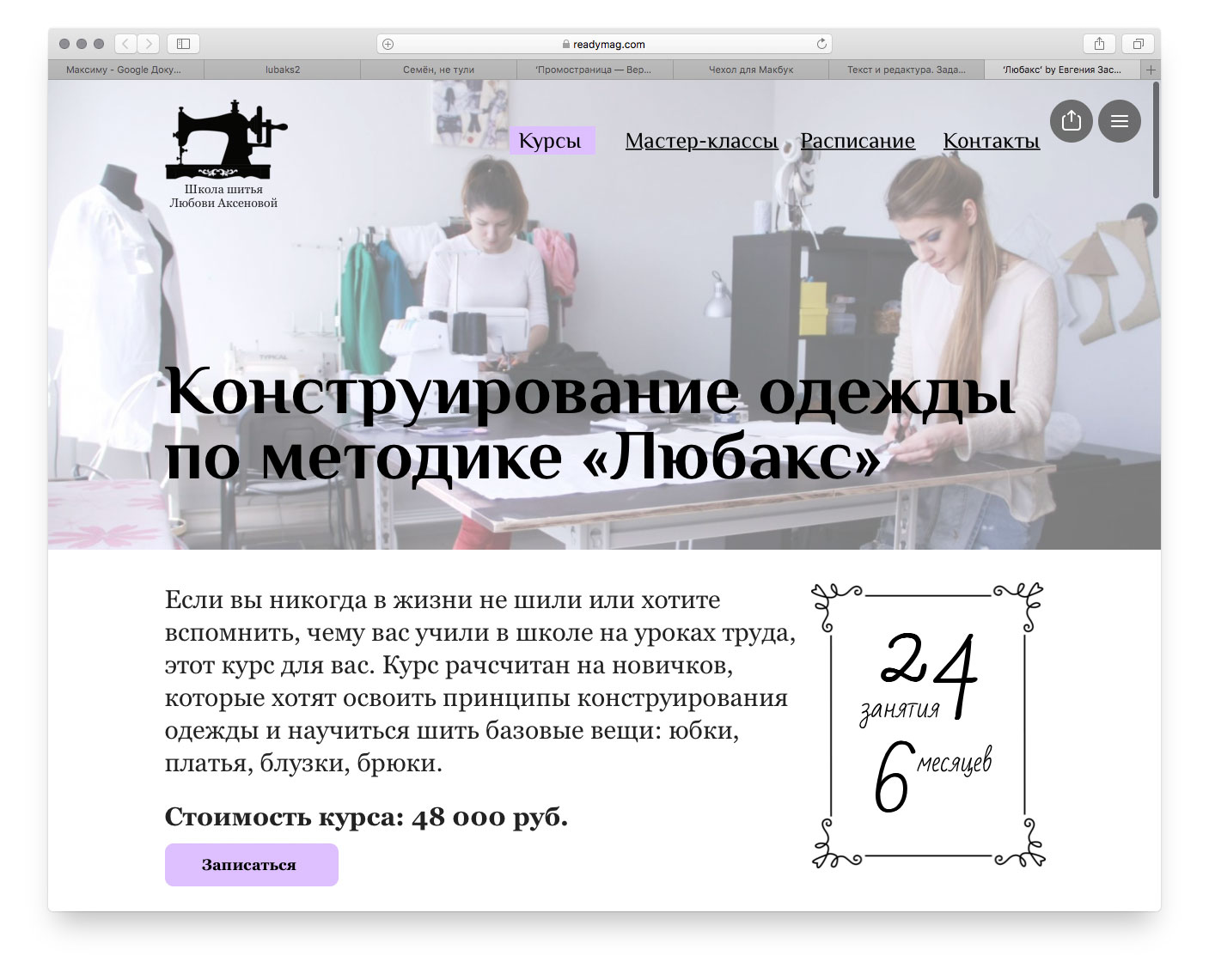
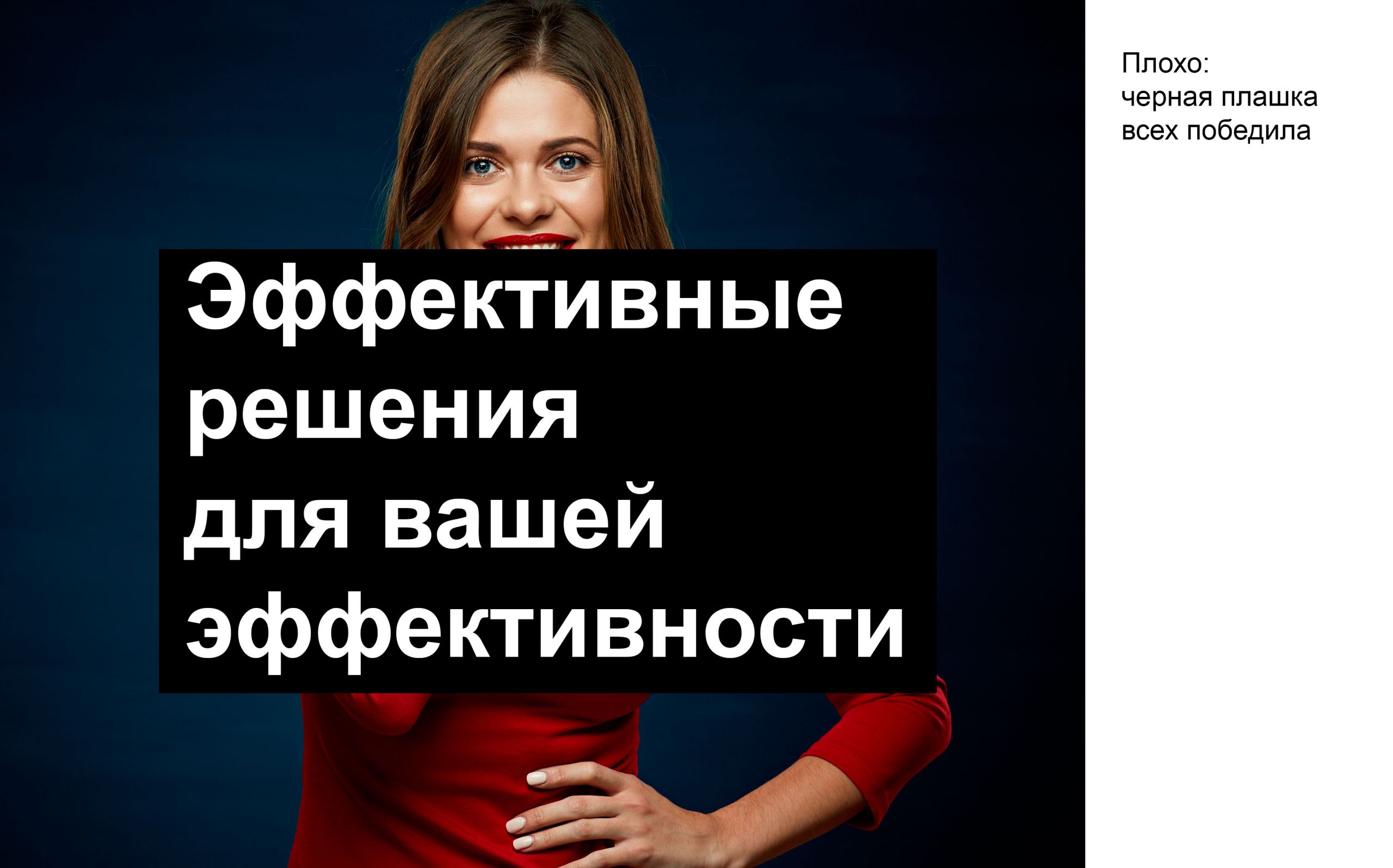
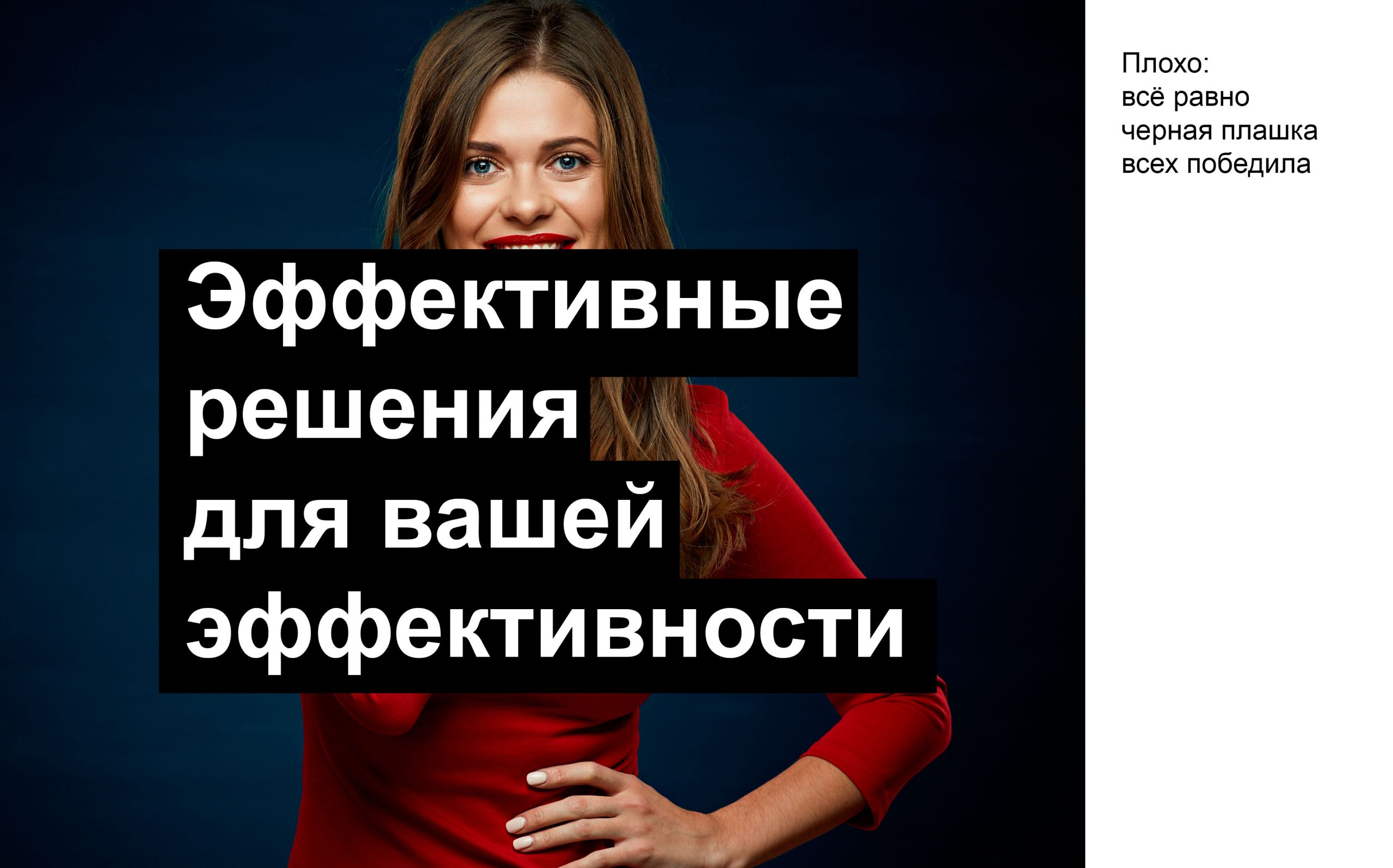
Дело в том, что чтобы поставить текст на фотографию, вам нужно либо искать место на фото, где нет деталей, либо стараться как-то замылить, замазать или спрятать детали. Иногда решают ставить на полупрозрачную плашку. Еще иногда забеляют или затемняют фотографию, чтобы текст смотрелся контрастным:

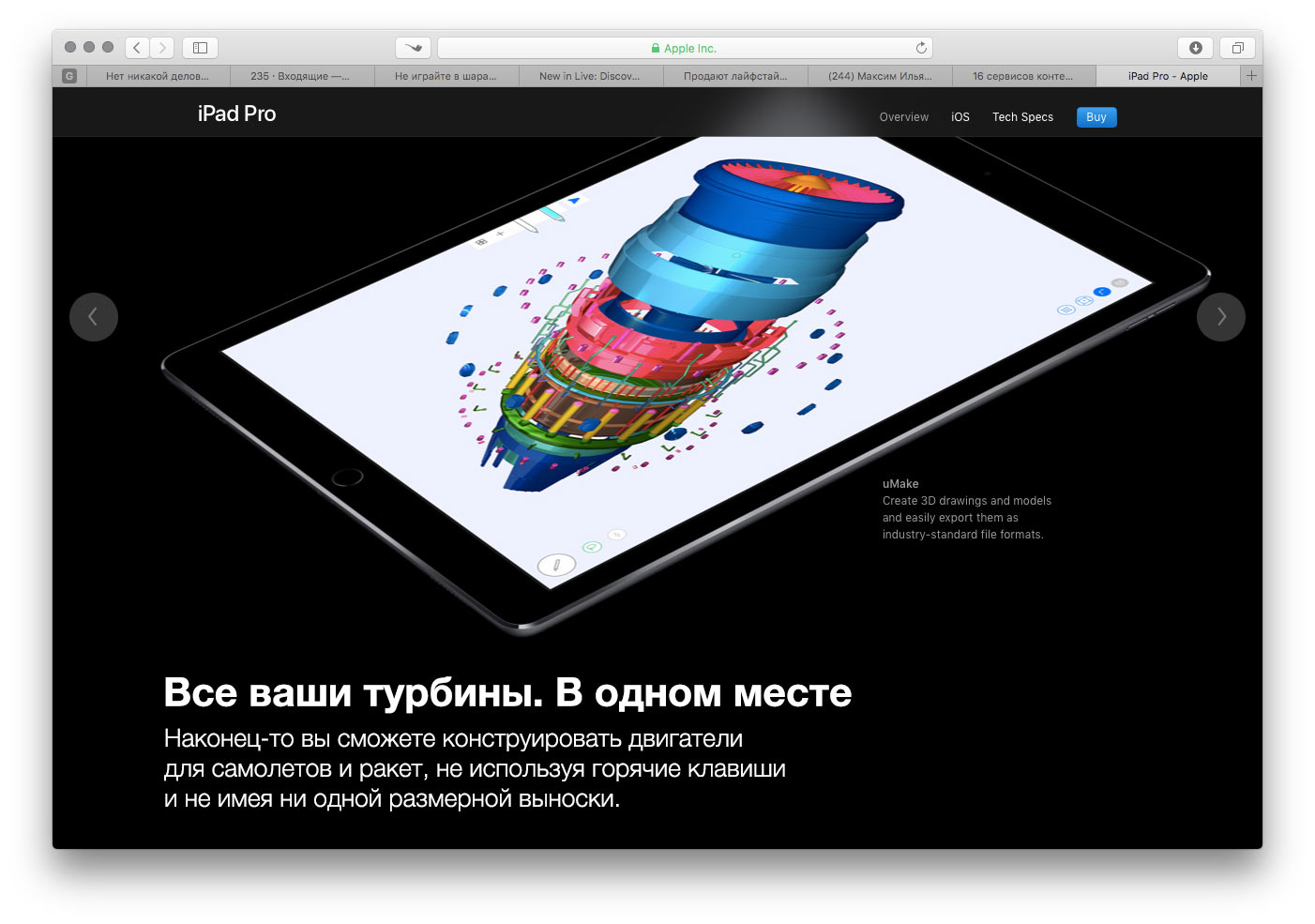
Все эти варианты не работают. Искать место без деталей — считай, втуливать. Хорошо замазать — сложно. Полупрозрачная плашка создаёт больше проблем, чем решает: дополнительная геометрия и шум. А когда вы забеляете или затемняете фотографию, она теряет в выразительности и проигрывает окружению.
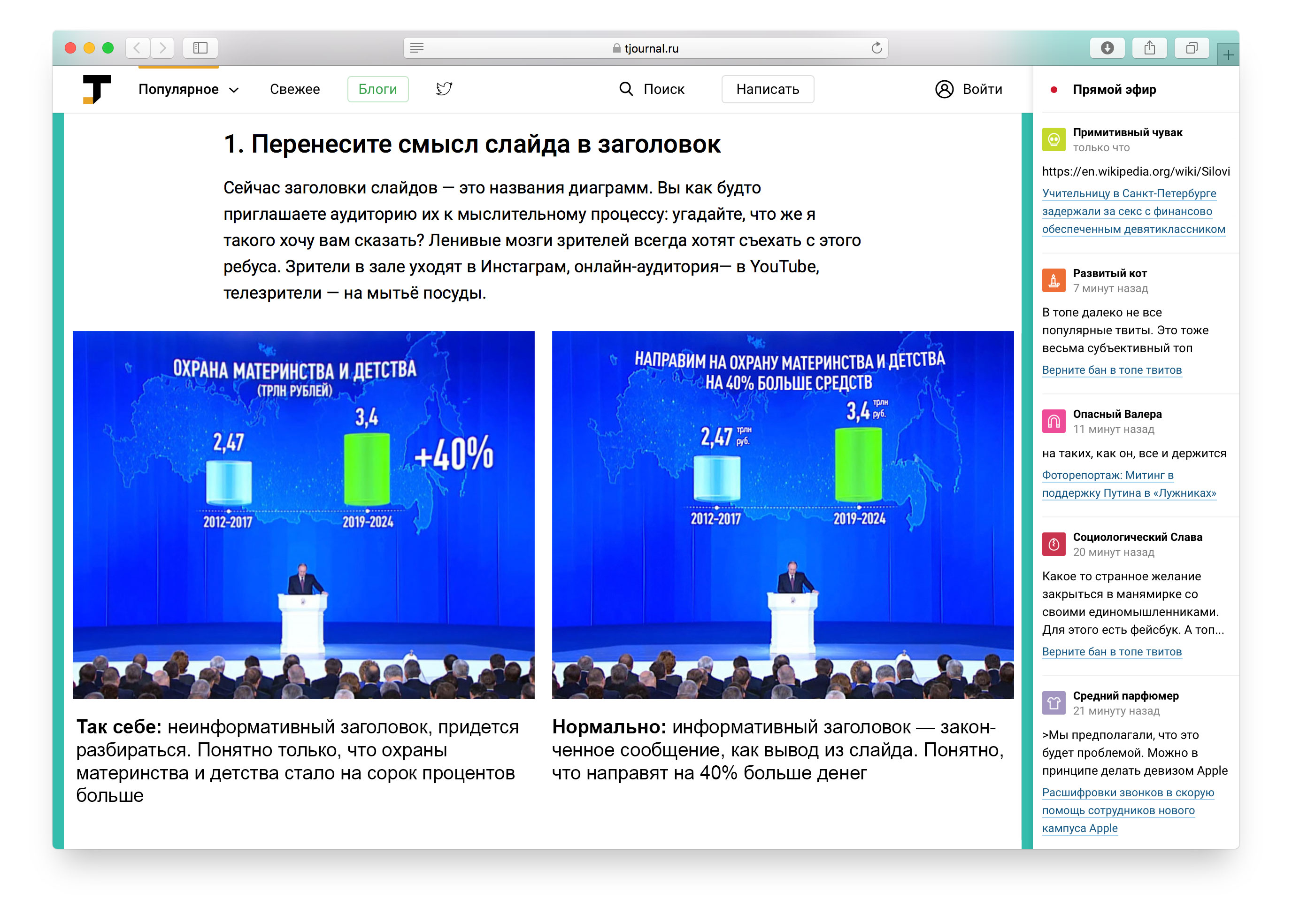
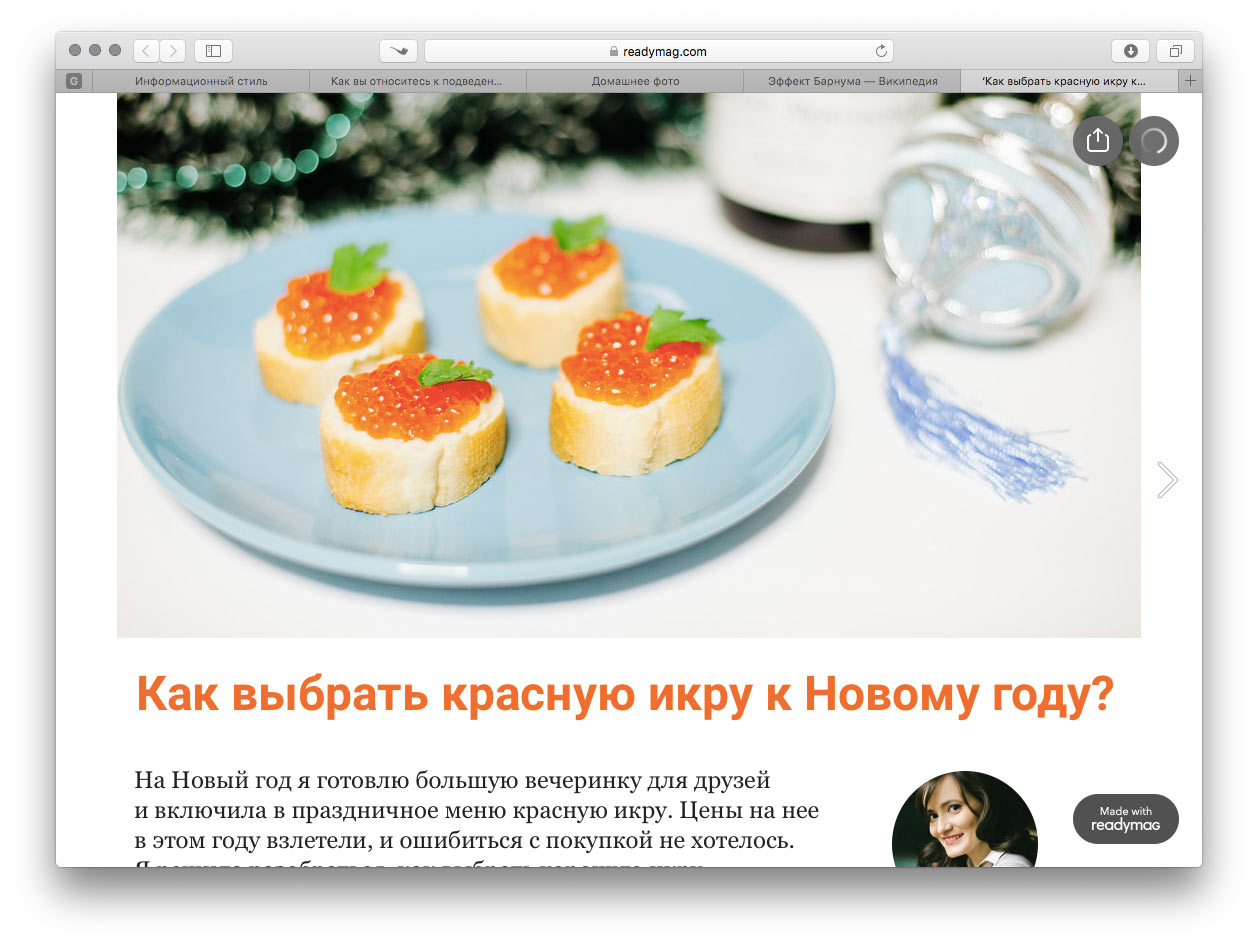
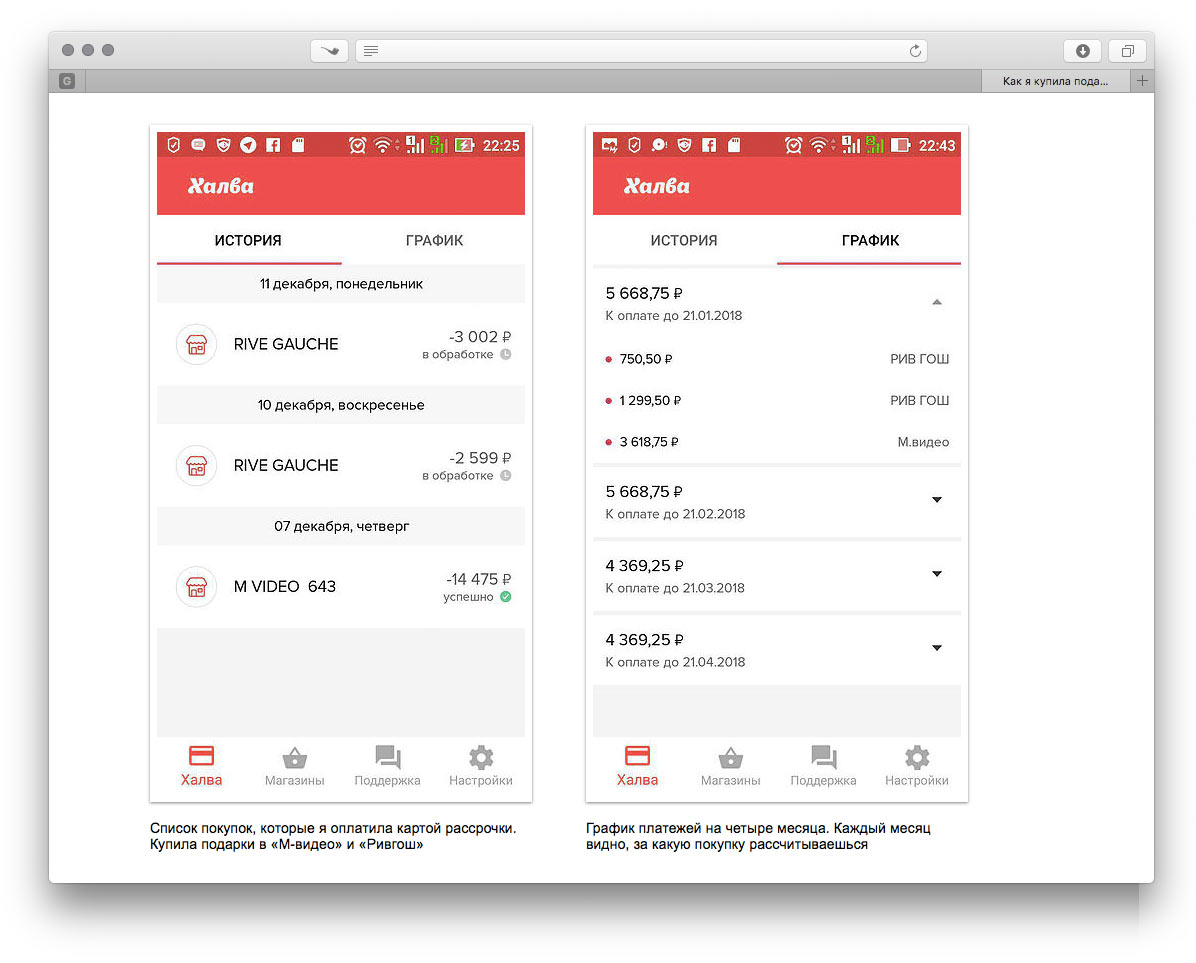
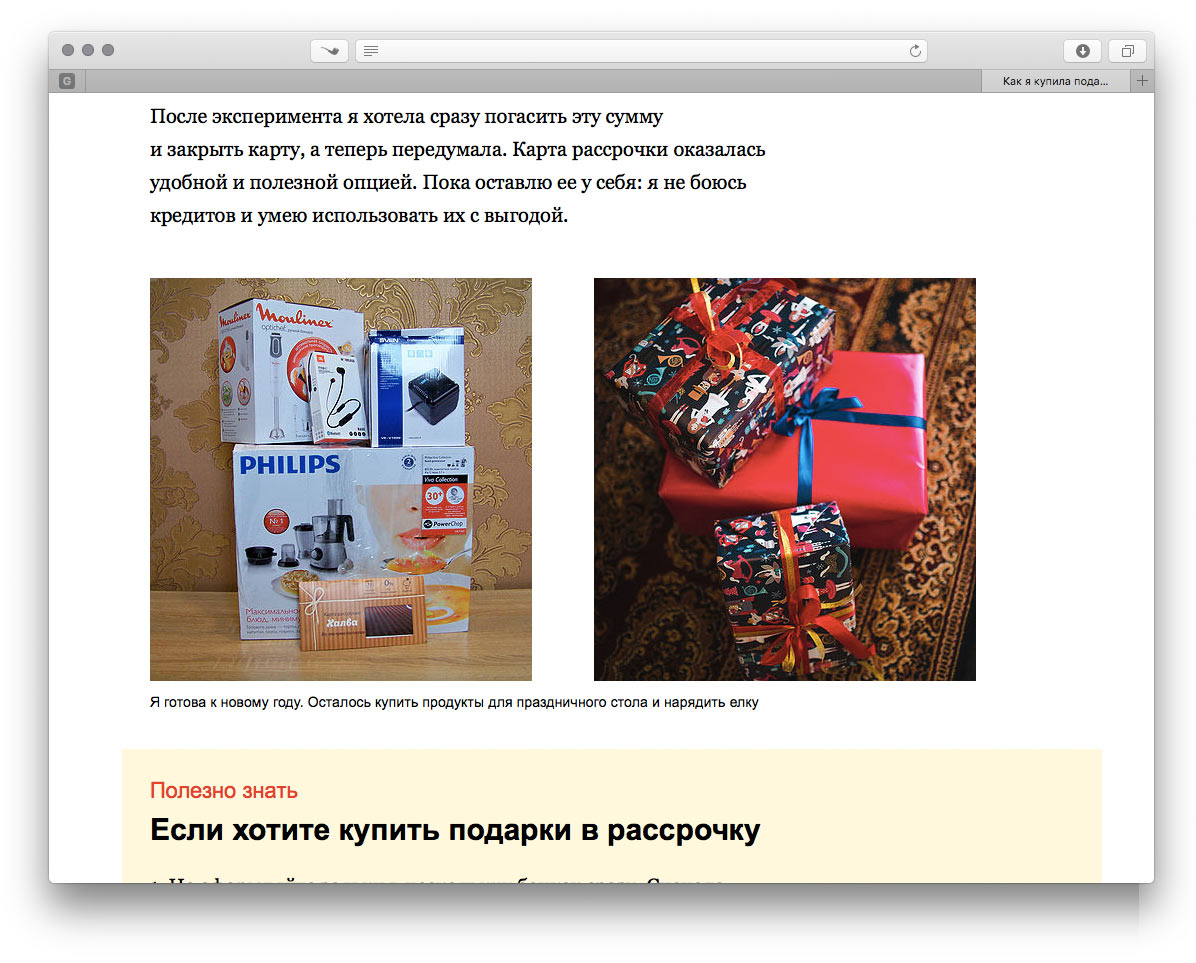
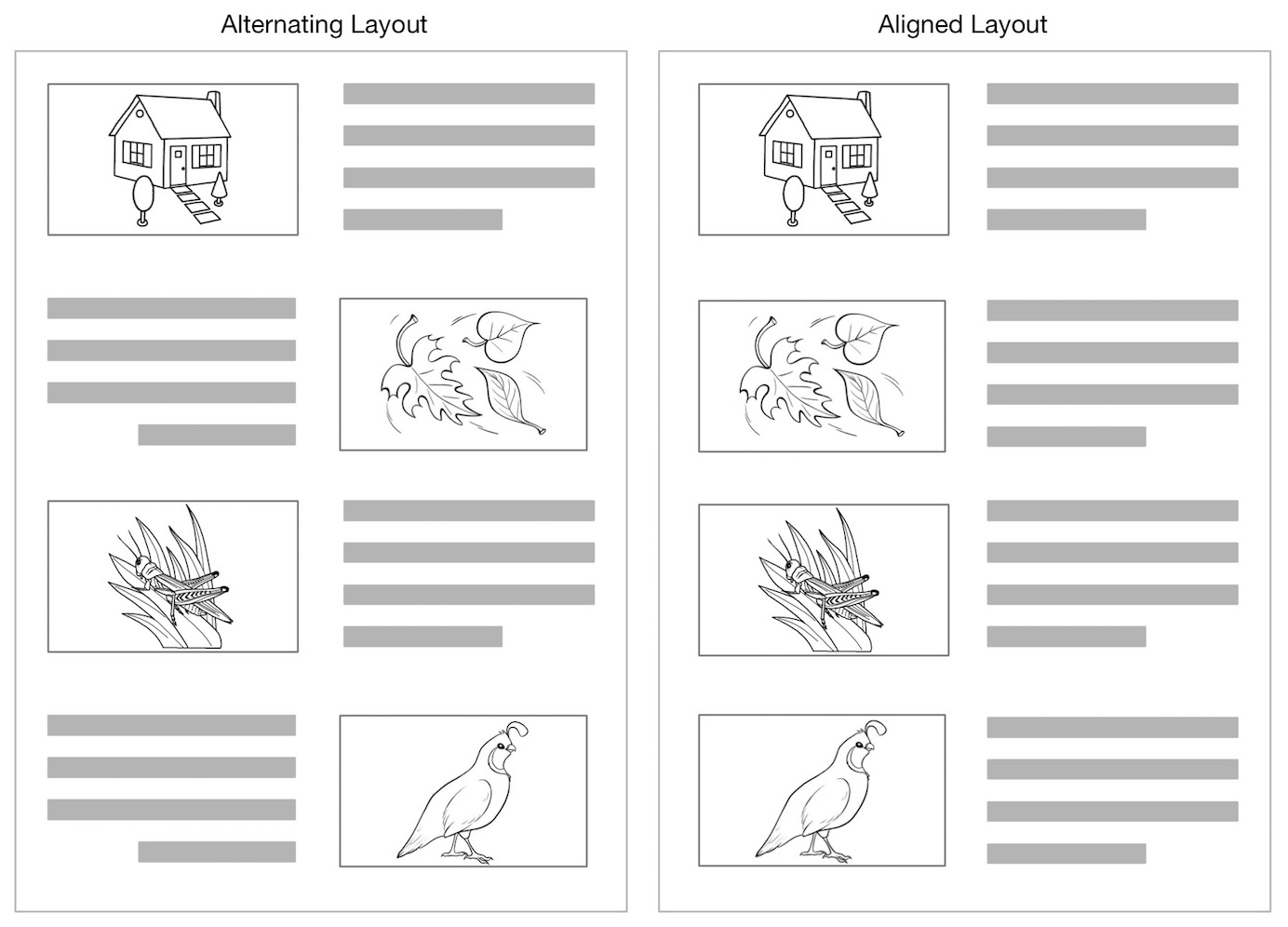
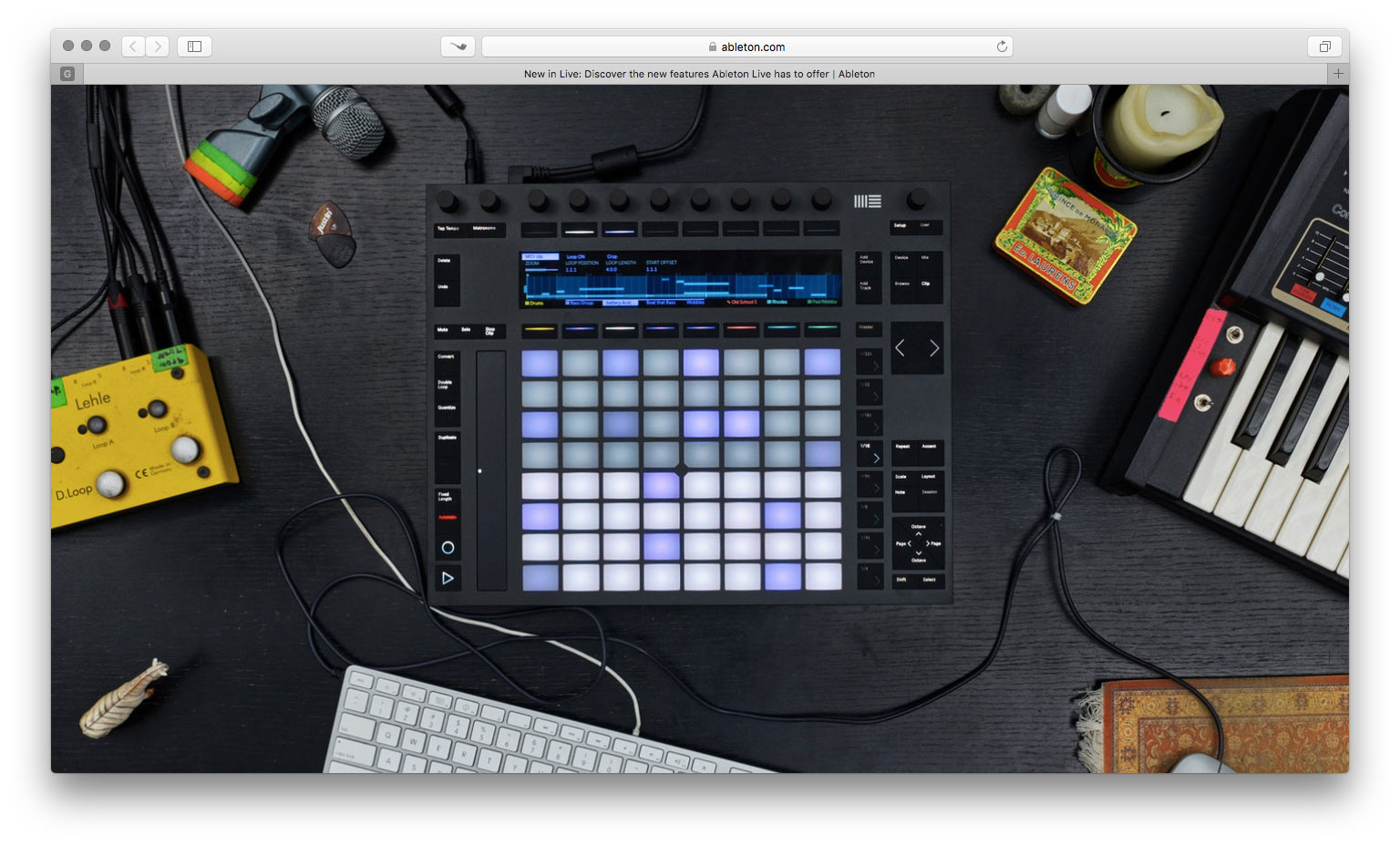
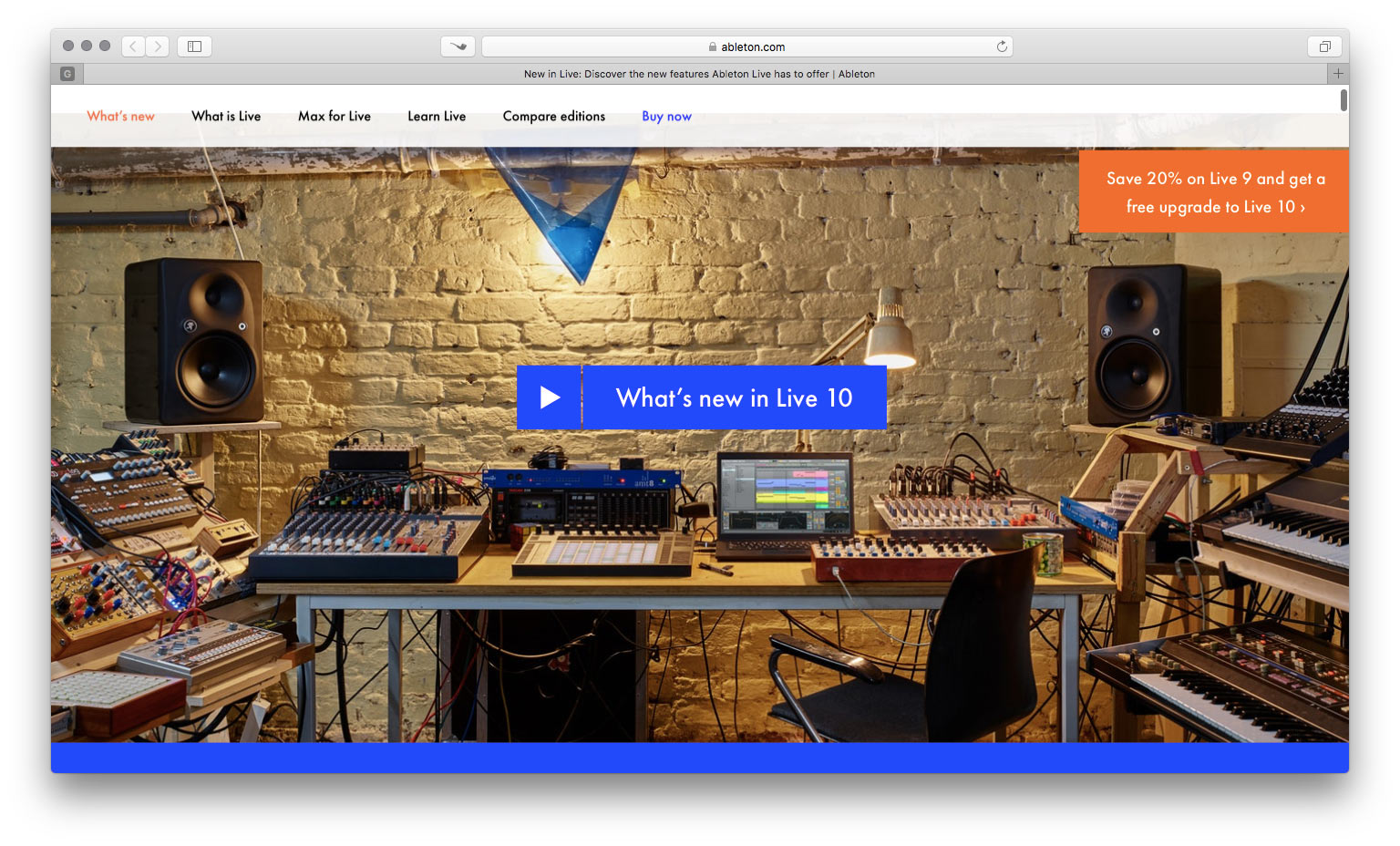
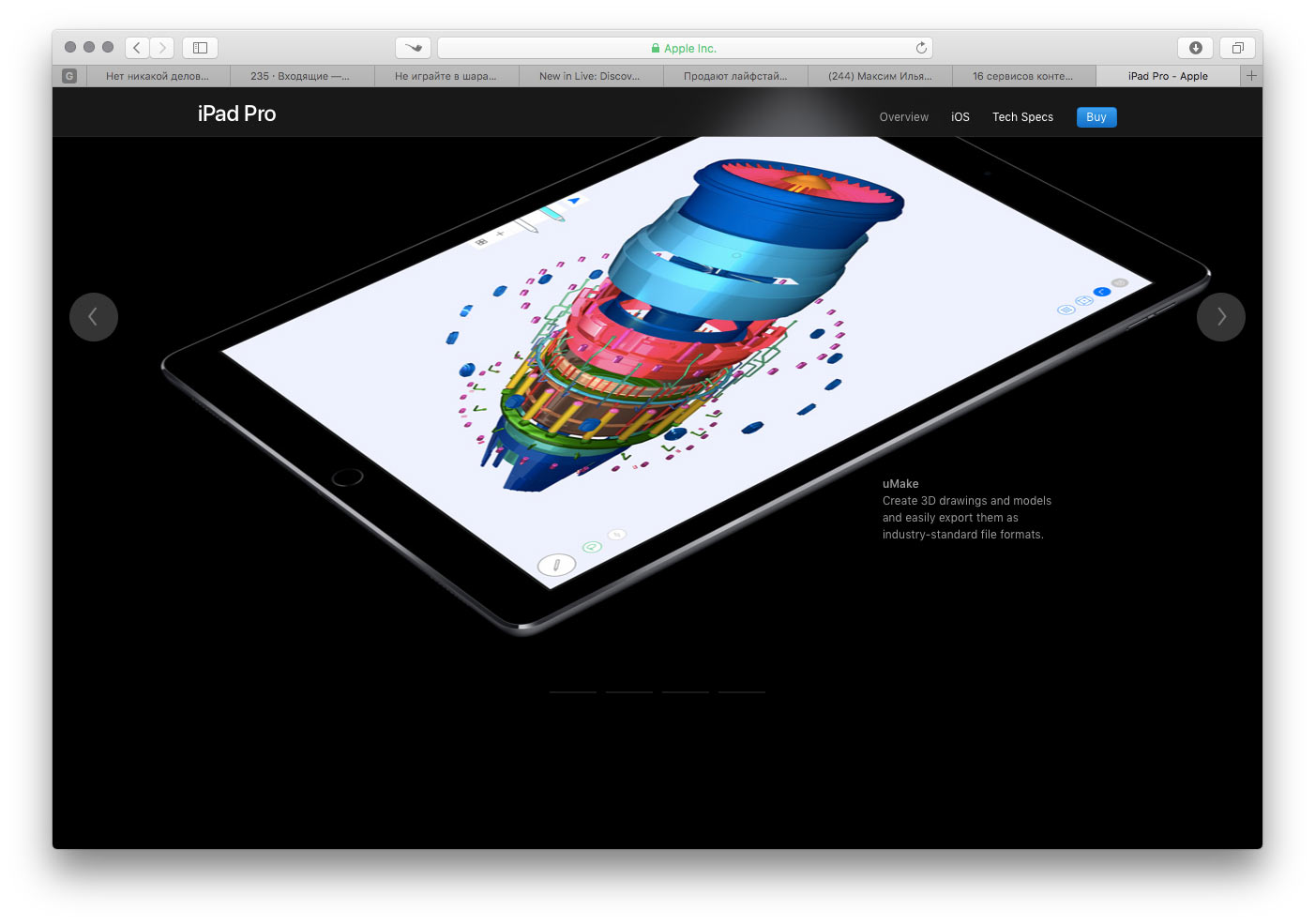
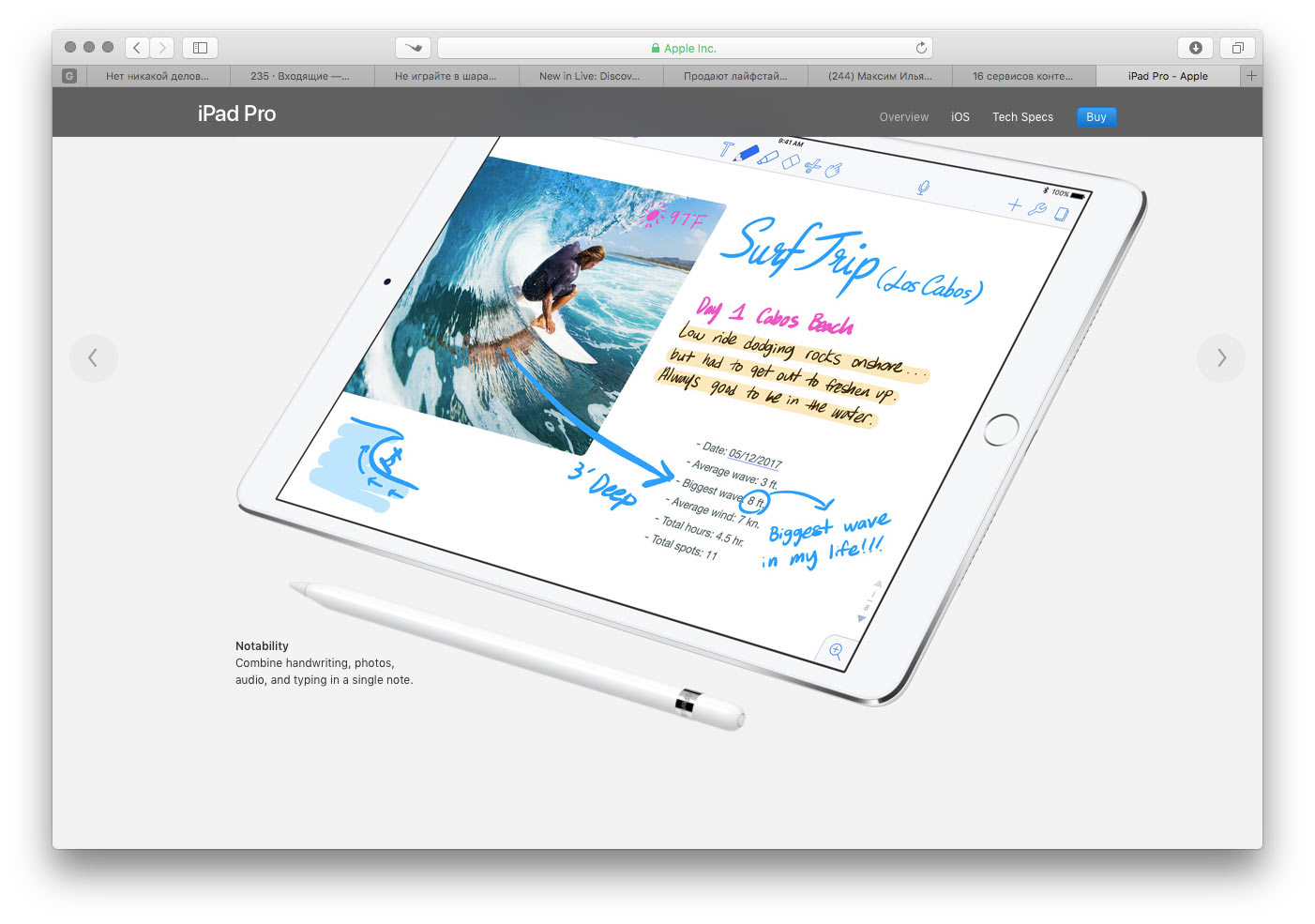
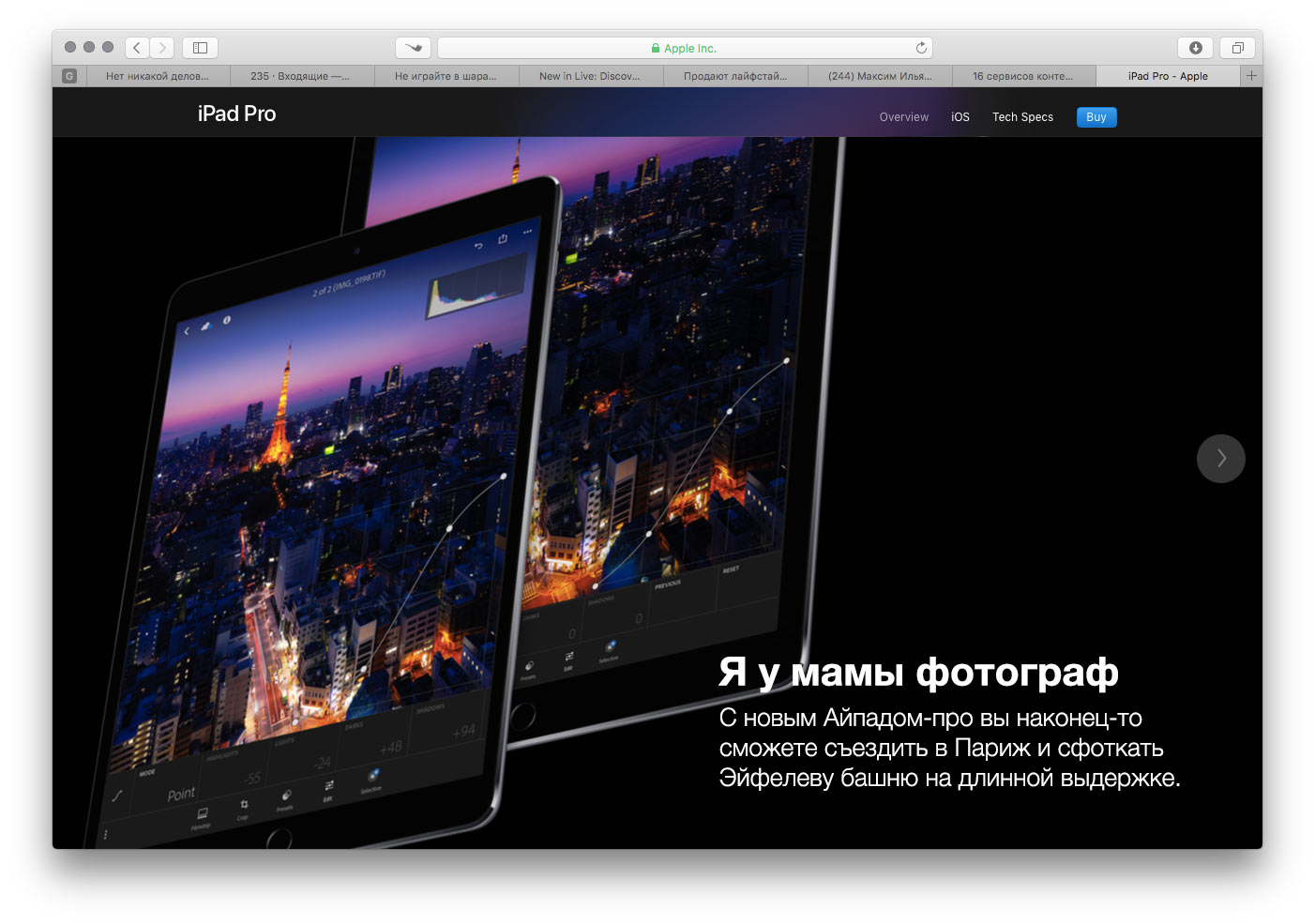
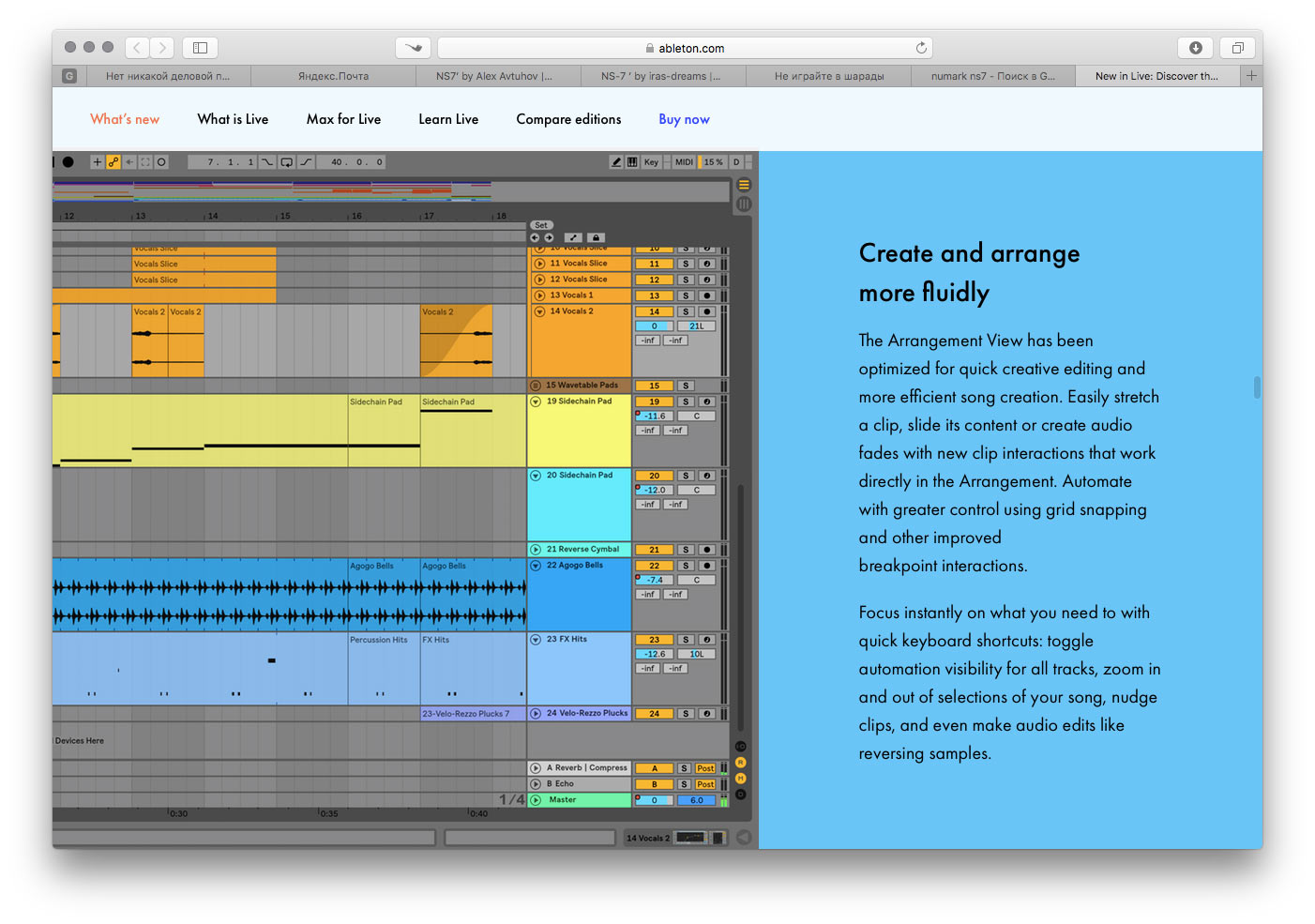
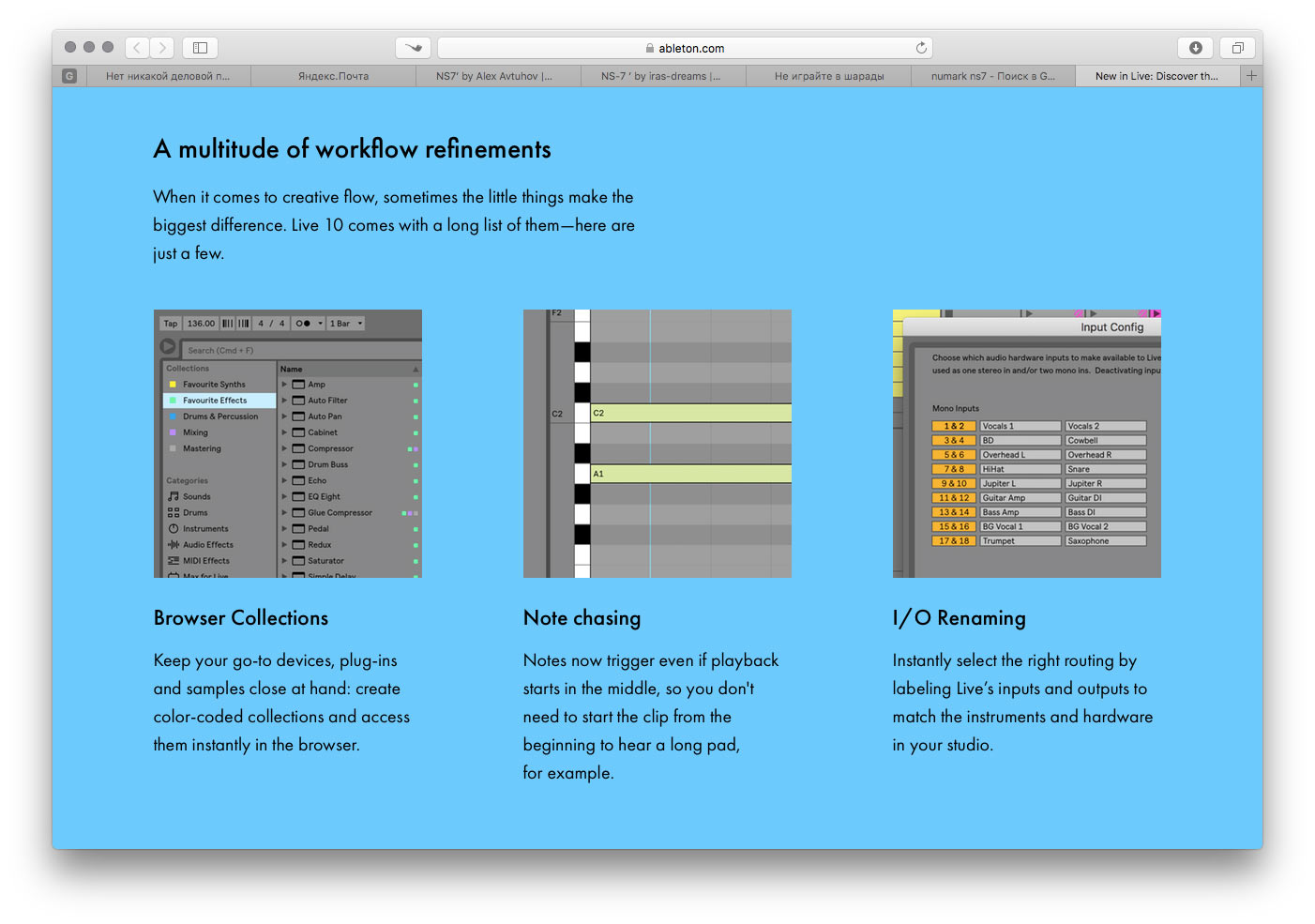
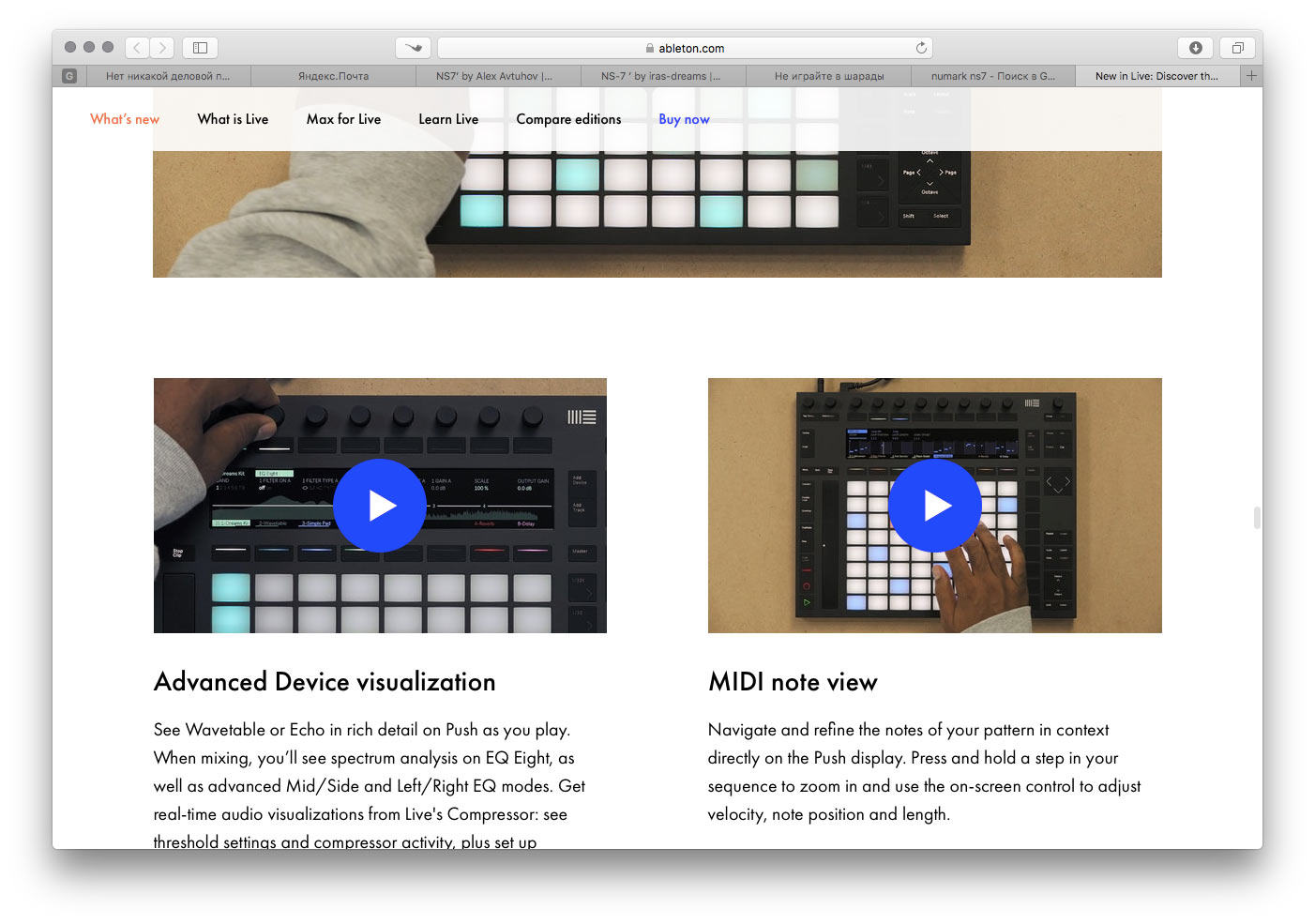
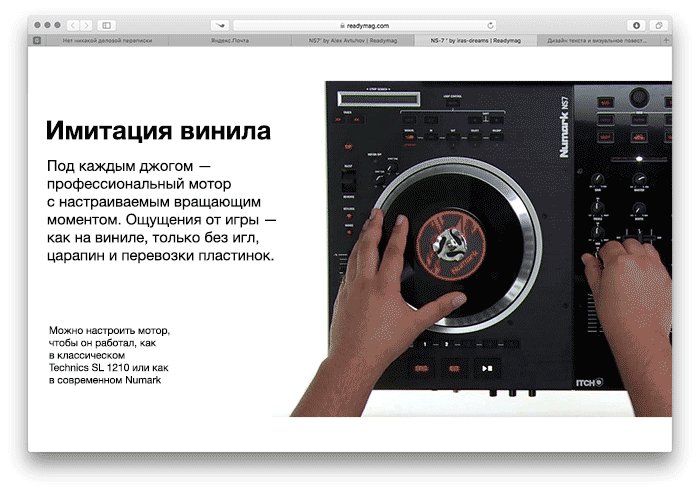
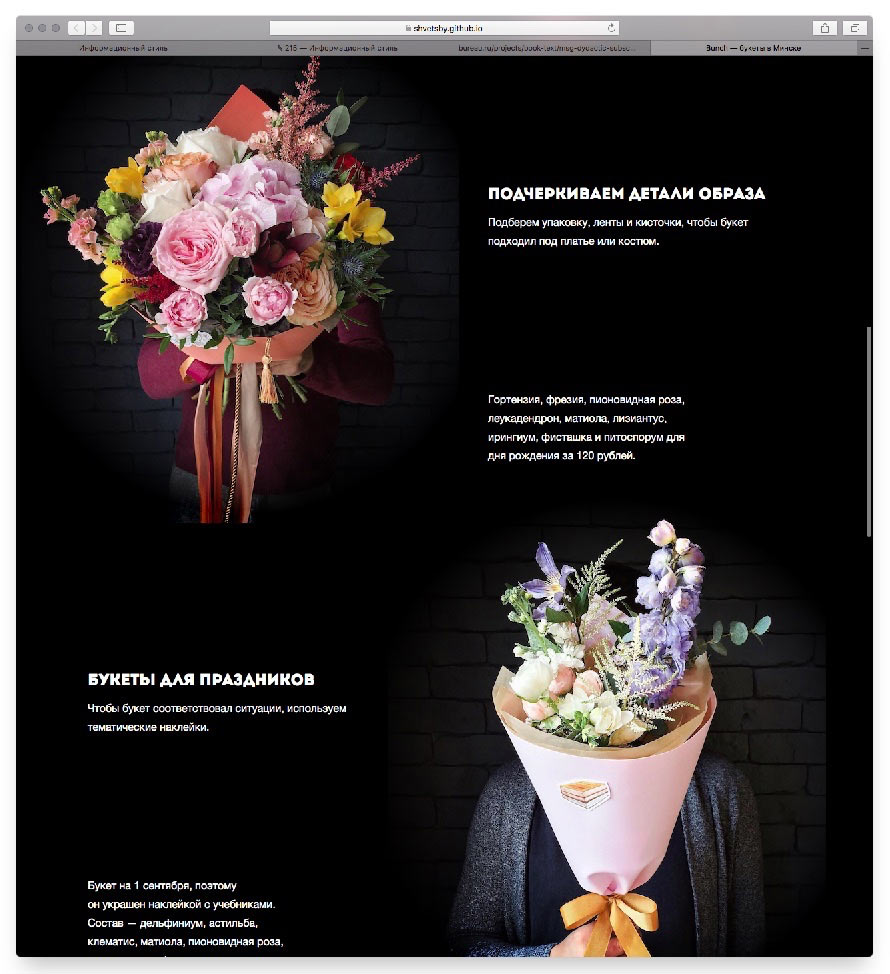
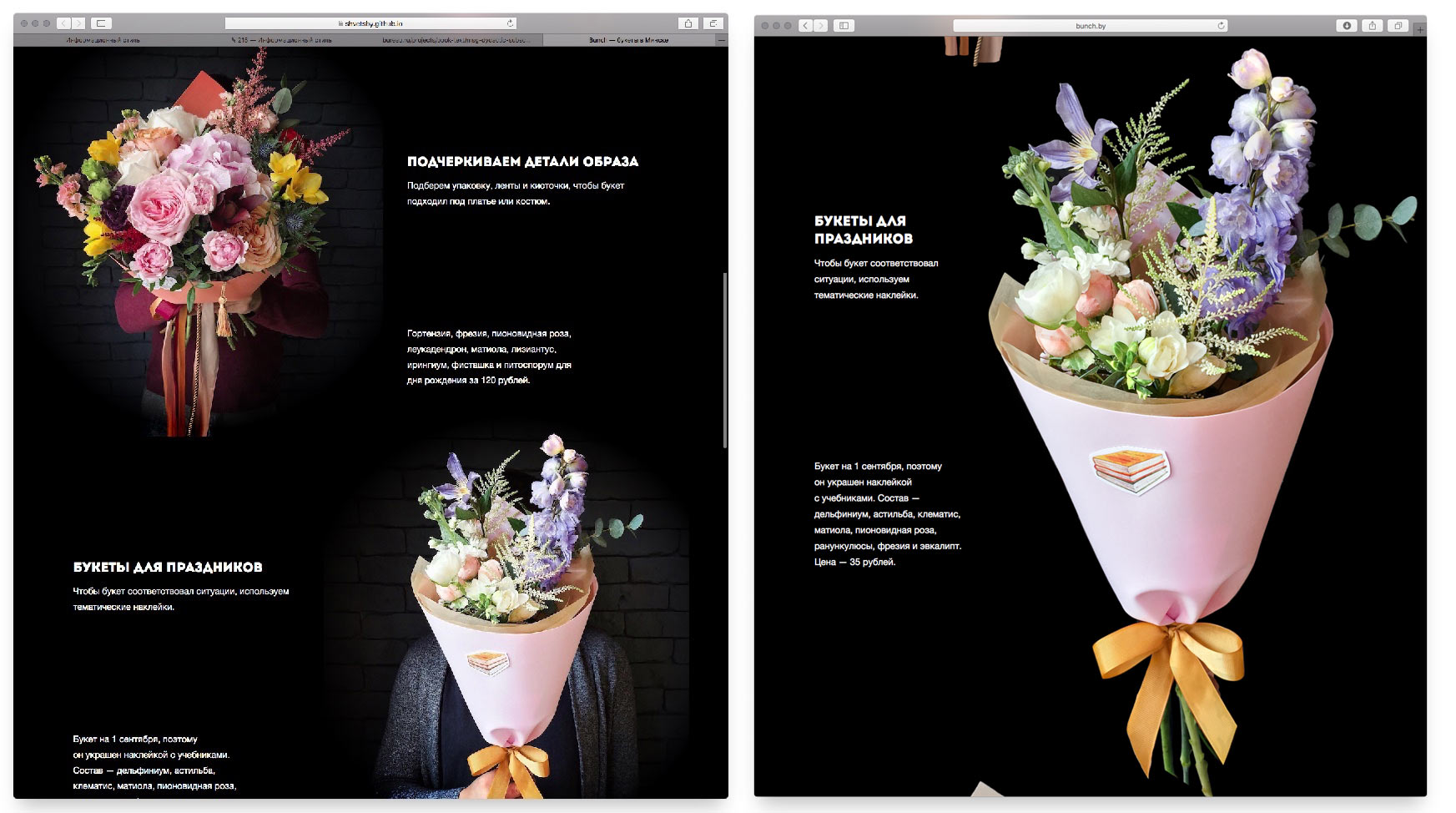
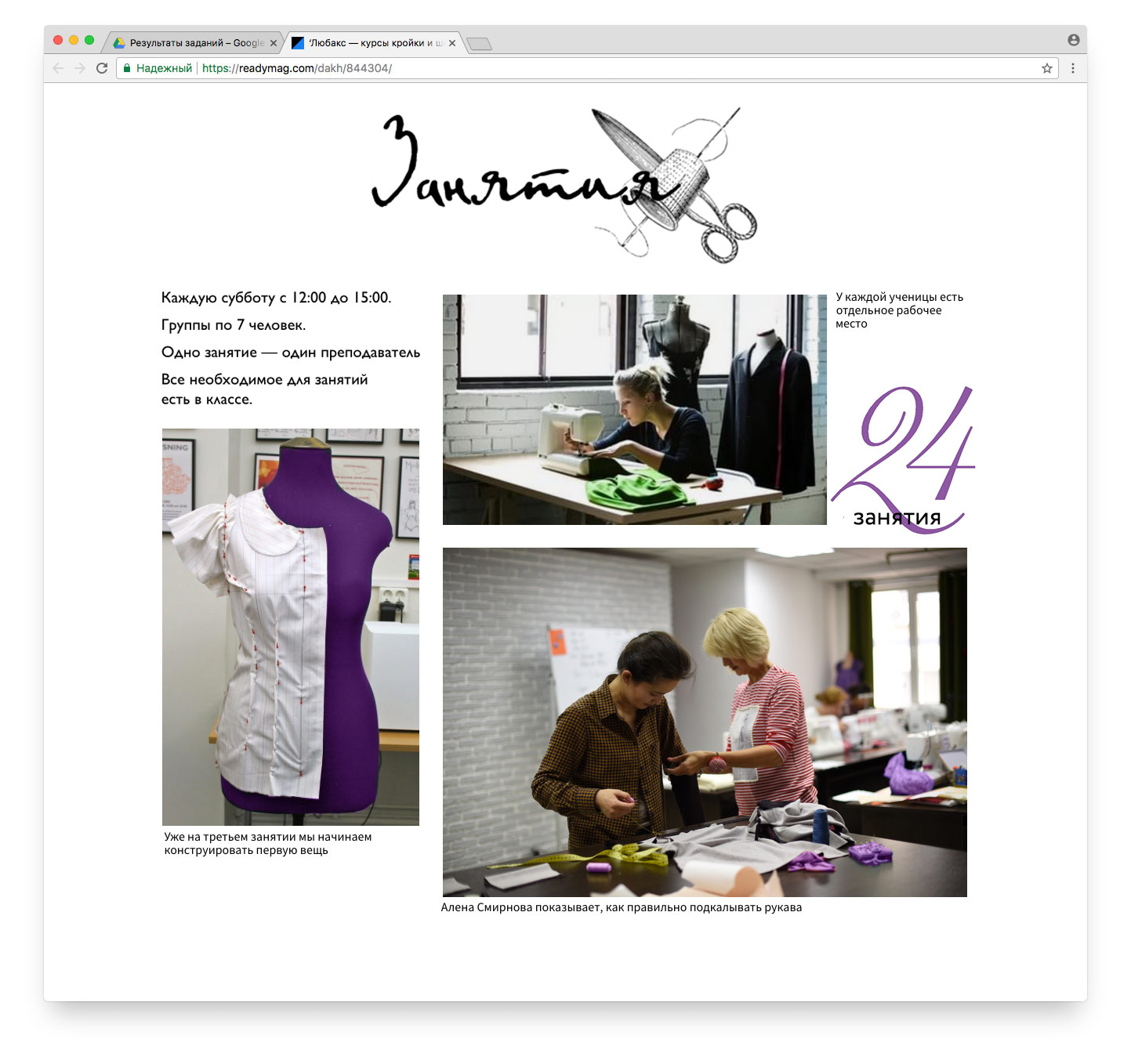
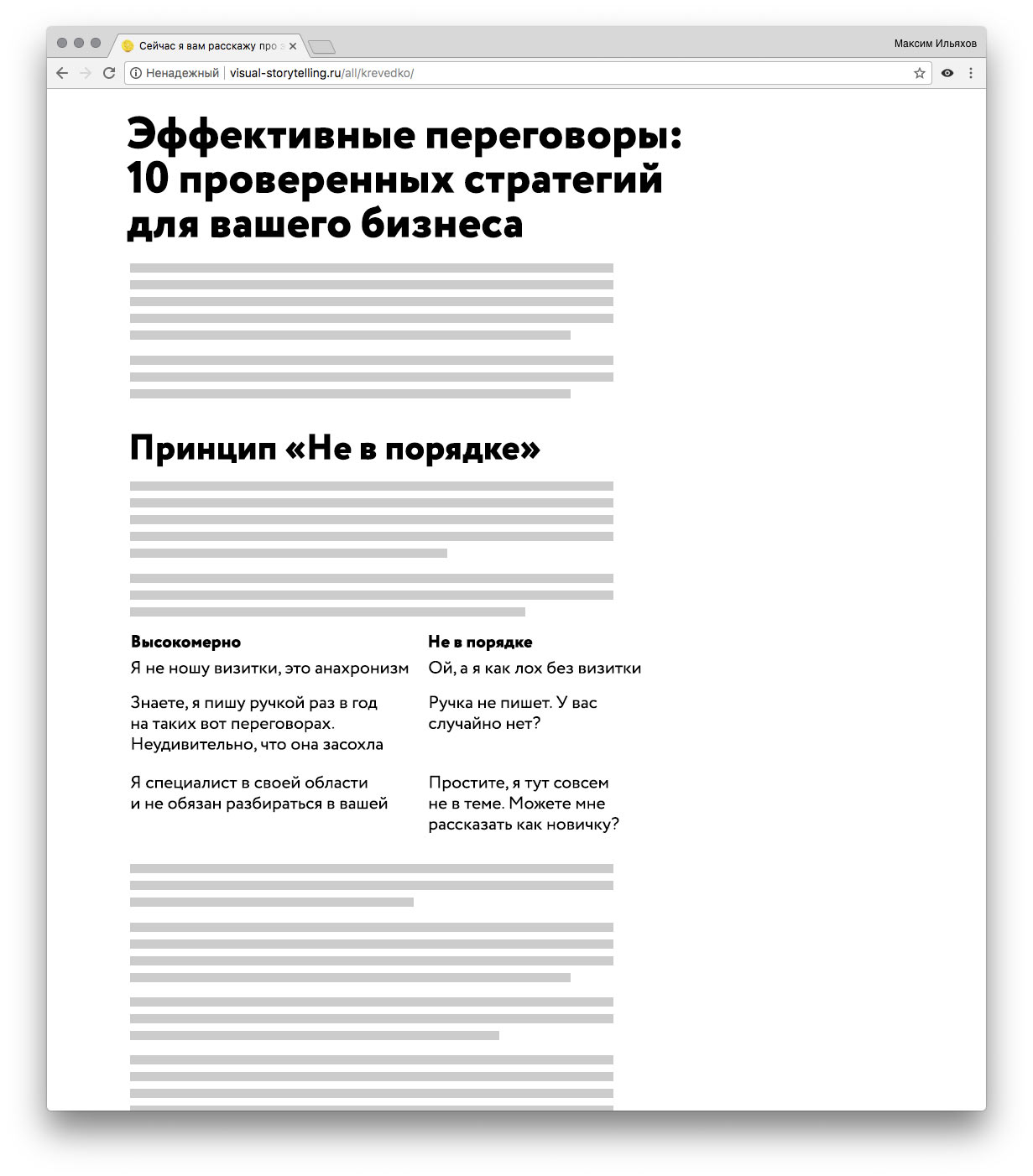
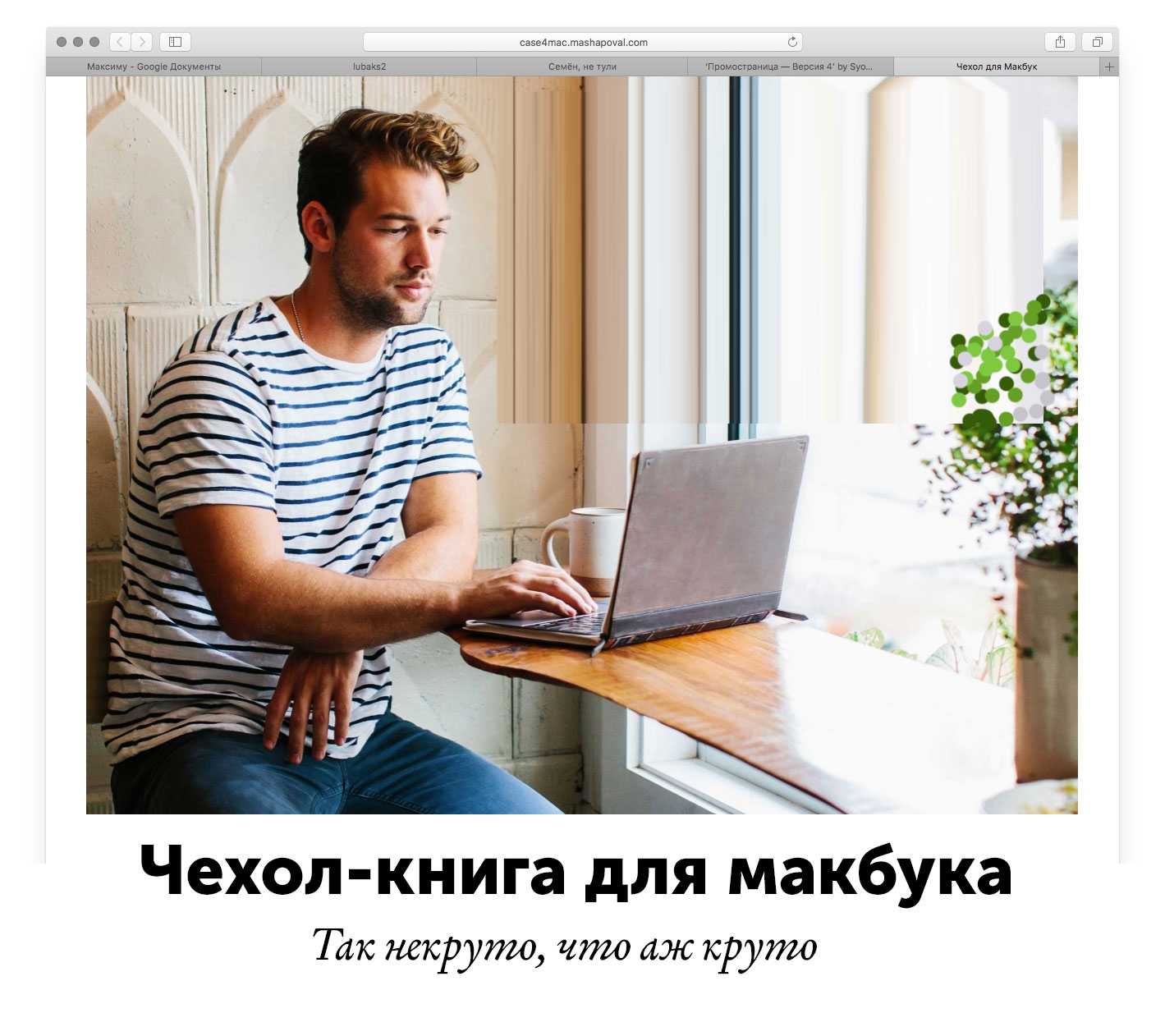
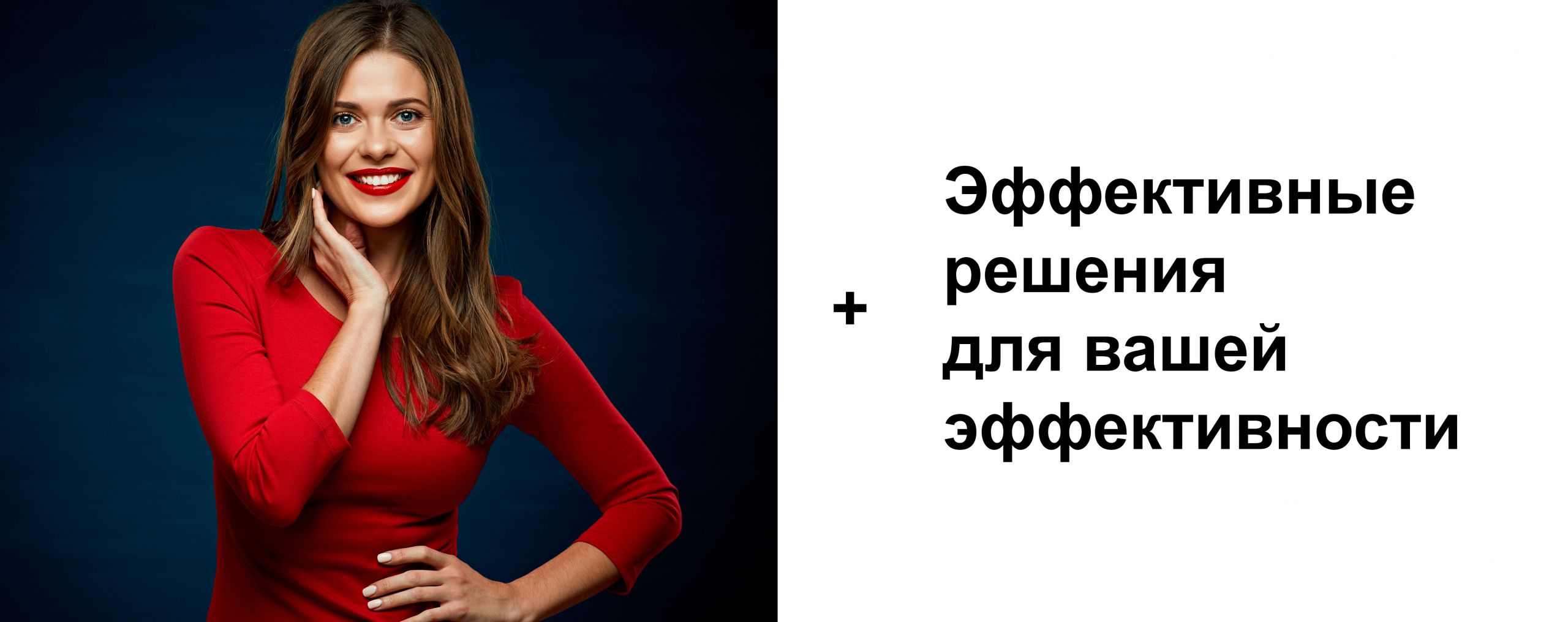
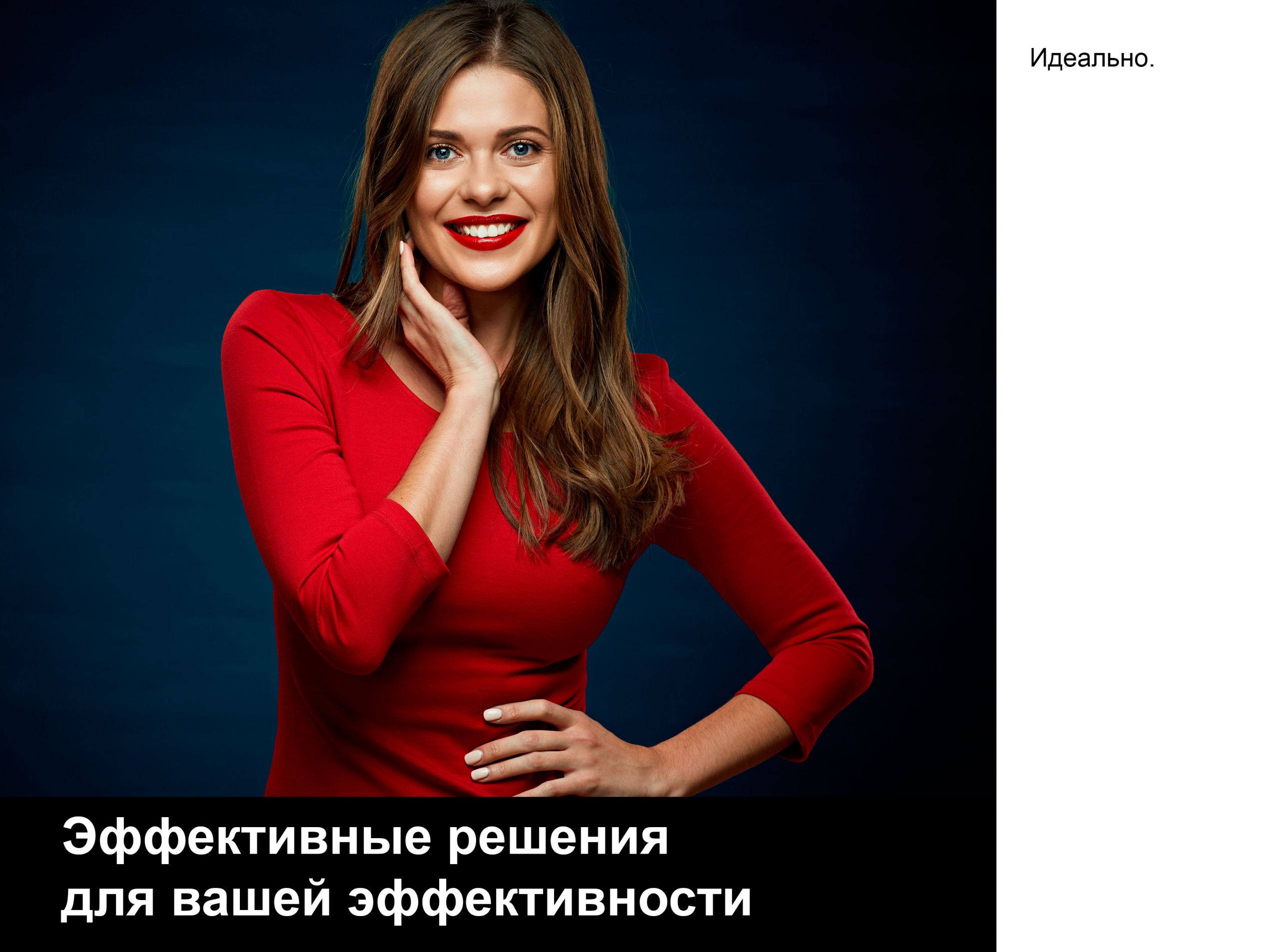
Решение очень простое: ставить текст за пределами фотографии:

В крайнем случае — на предсказуемой геометричной непрозрачной плашке, которая имеет смысл сама по себе, в отрыве от фотографии. Но это так сложно, что я даже не возьмусь это показывать.
Пример с Алёной
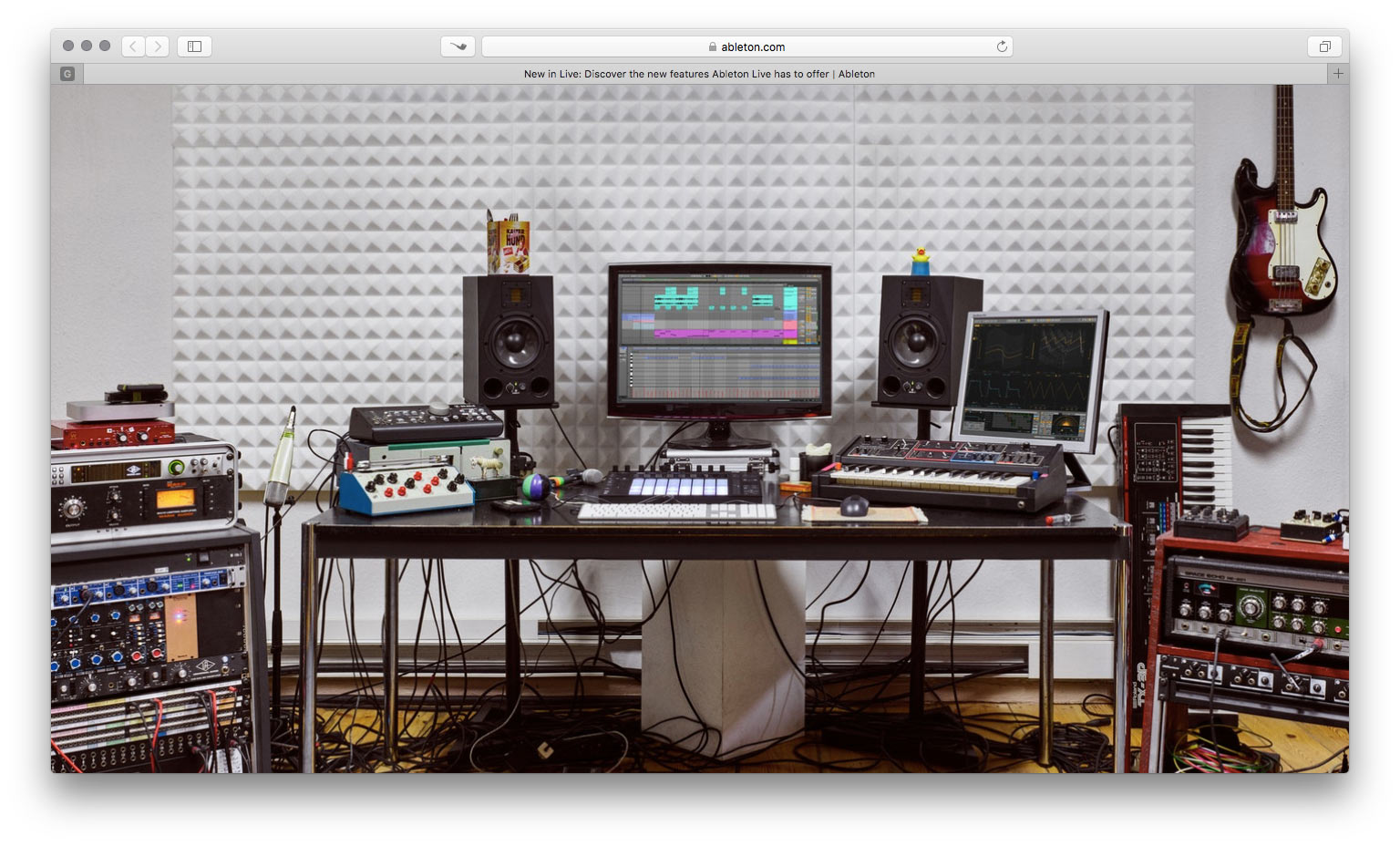
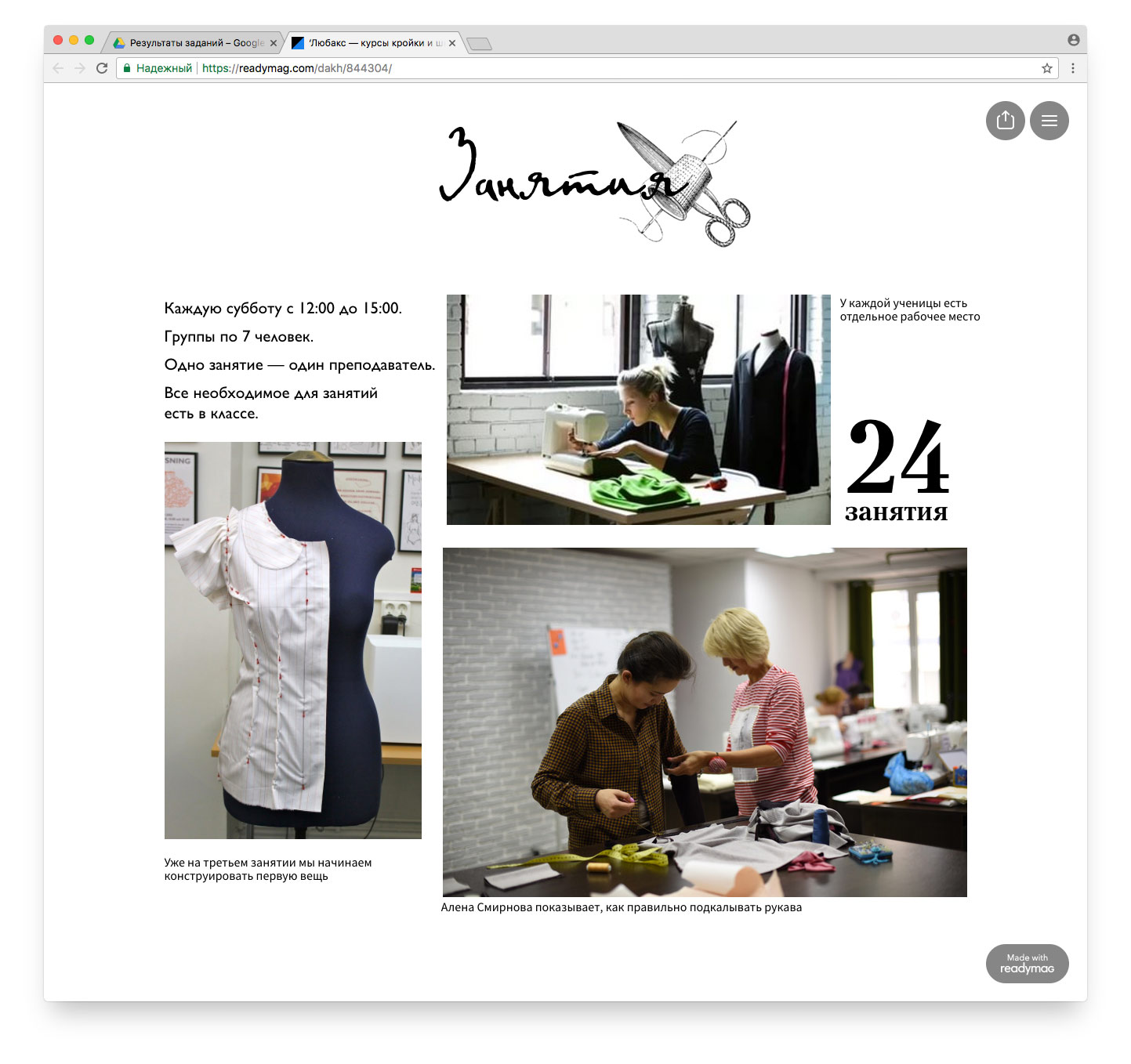
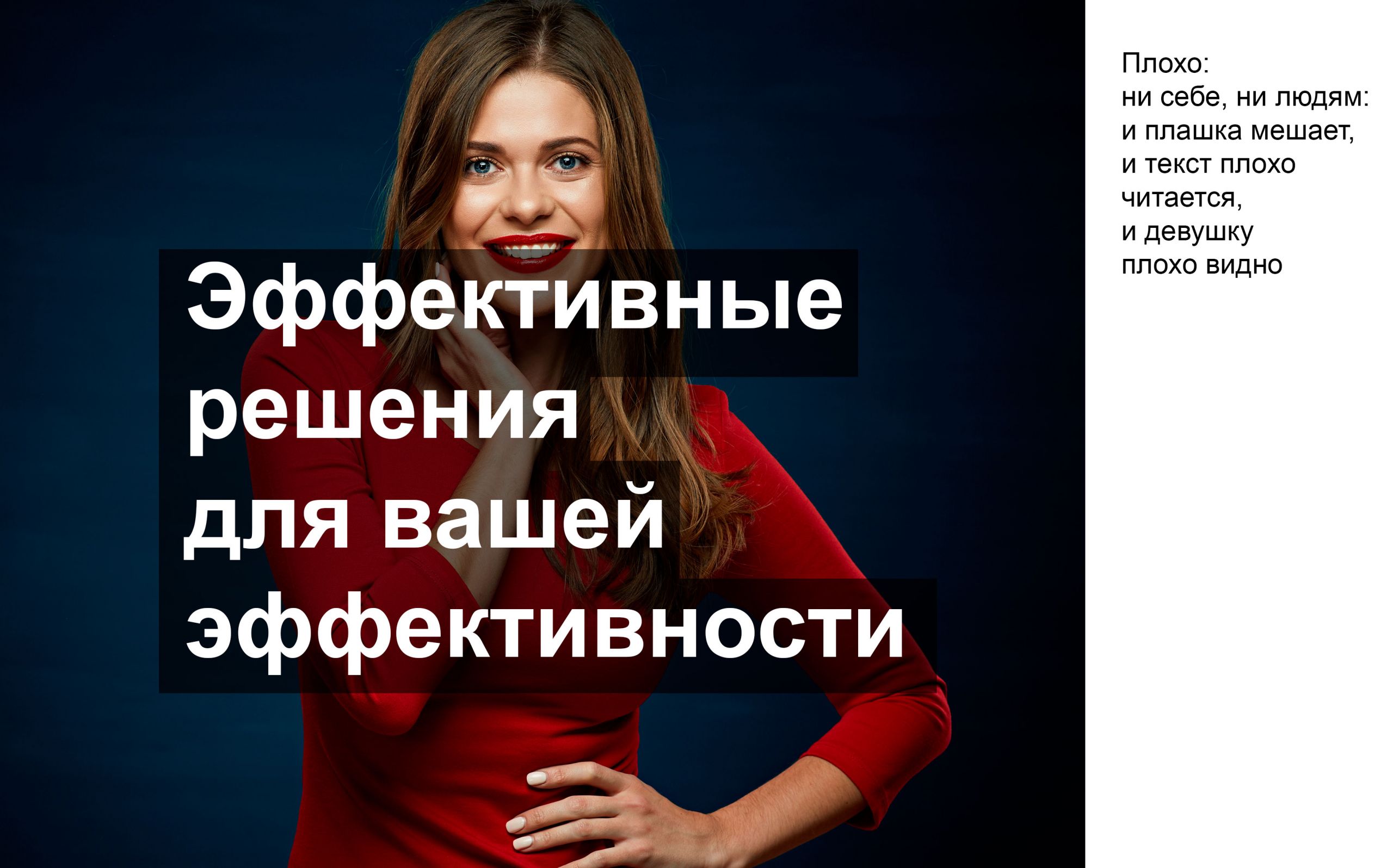
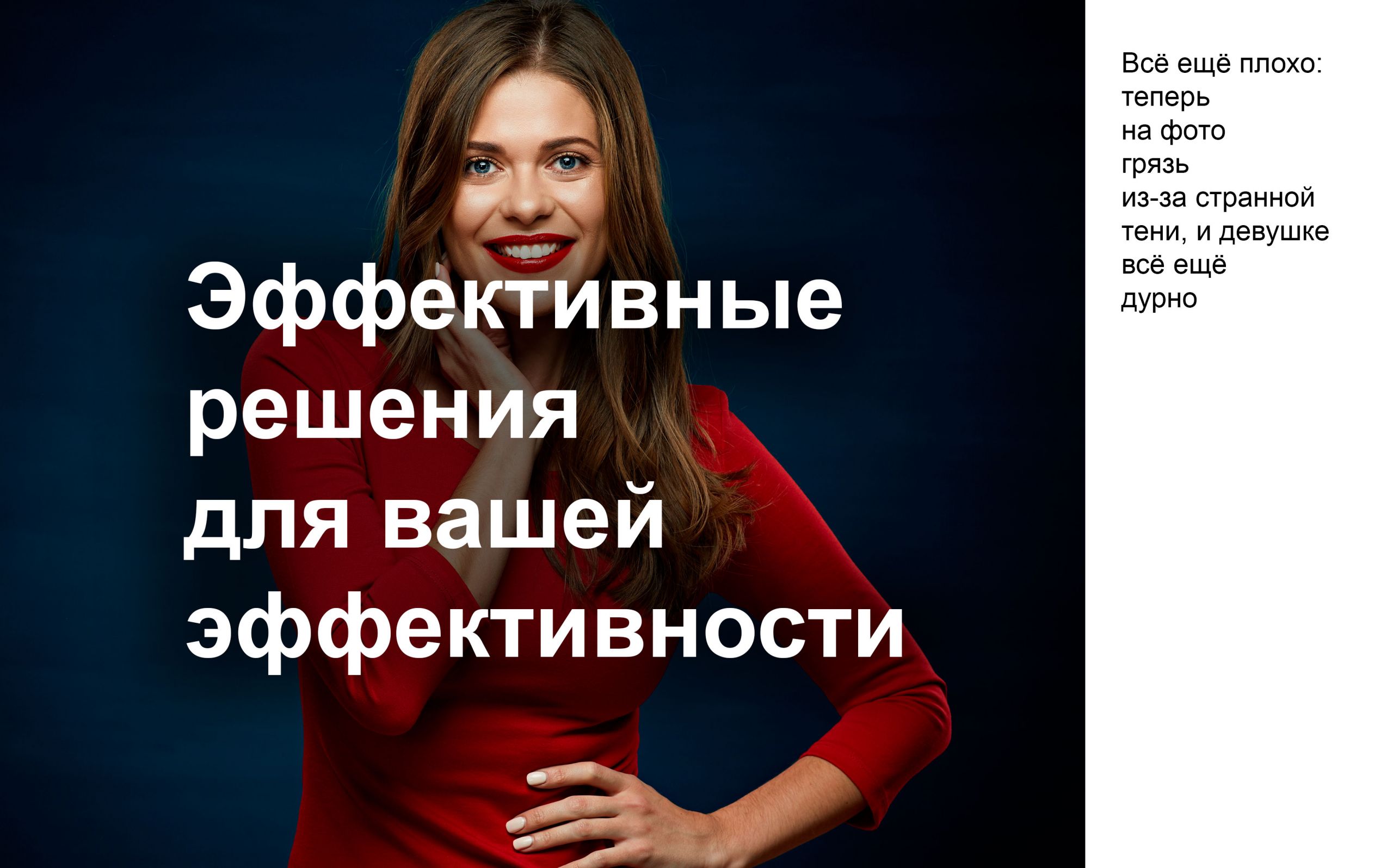
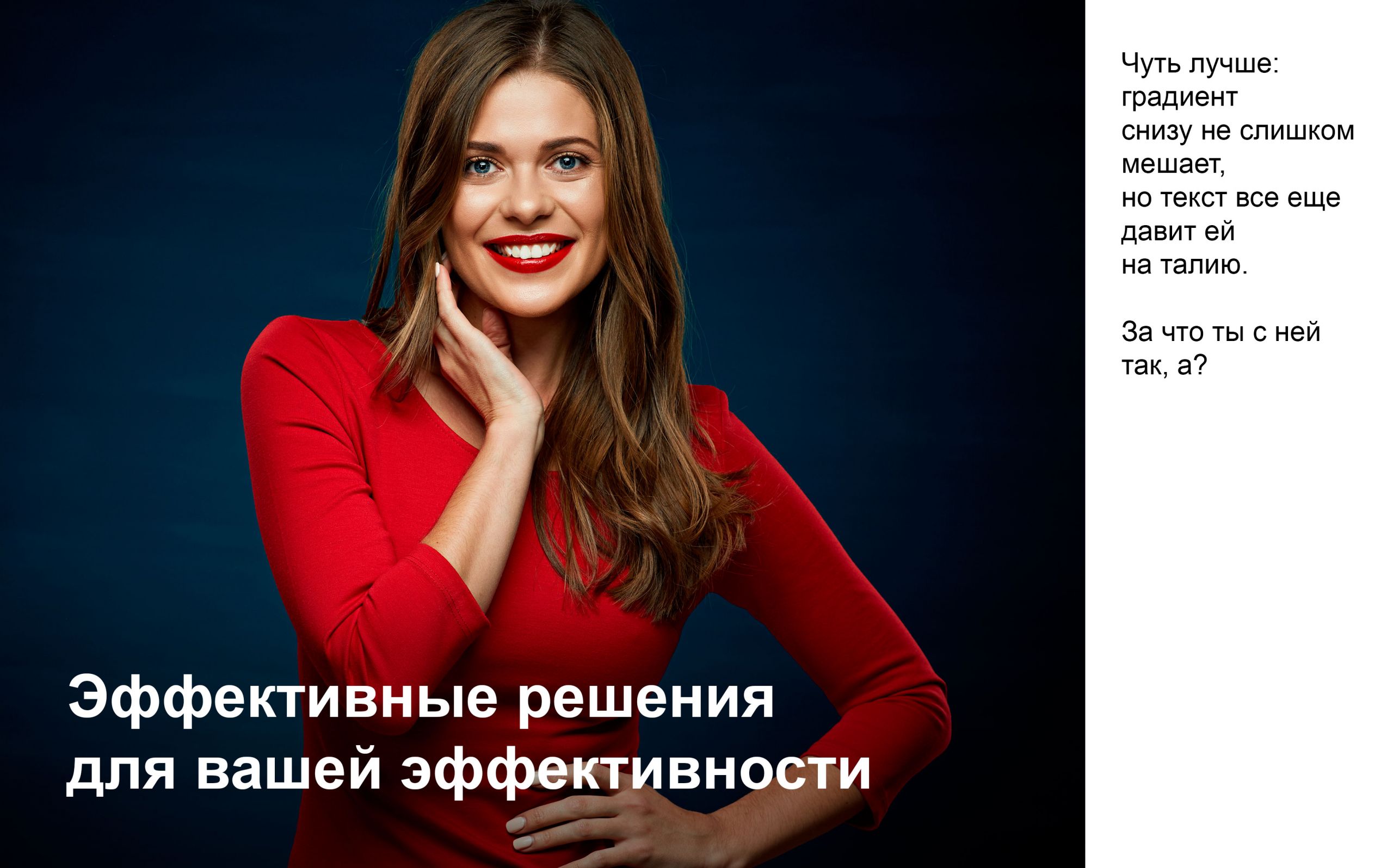
В честь двухлетия этой статьи дополняю её новым примером. Вот прекрасная Алёна, её нужно подружить с дурацким текстом:

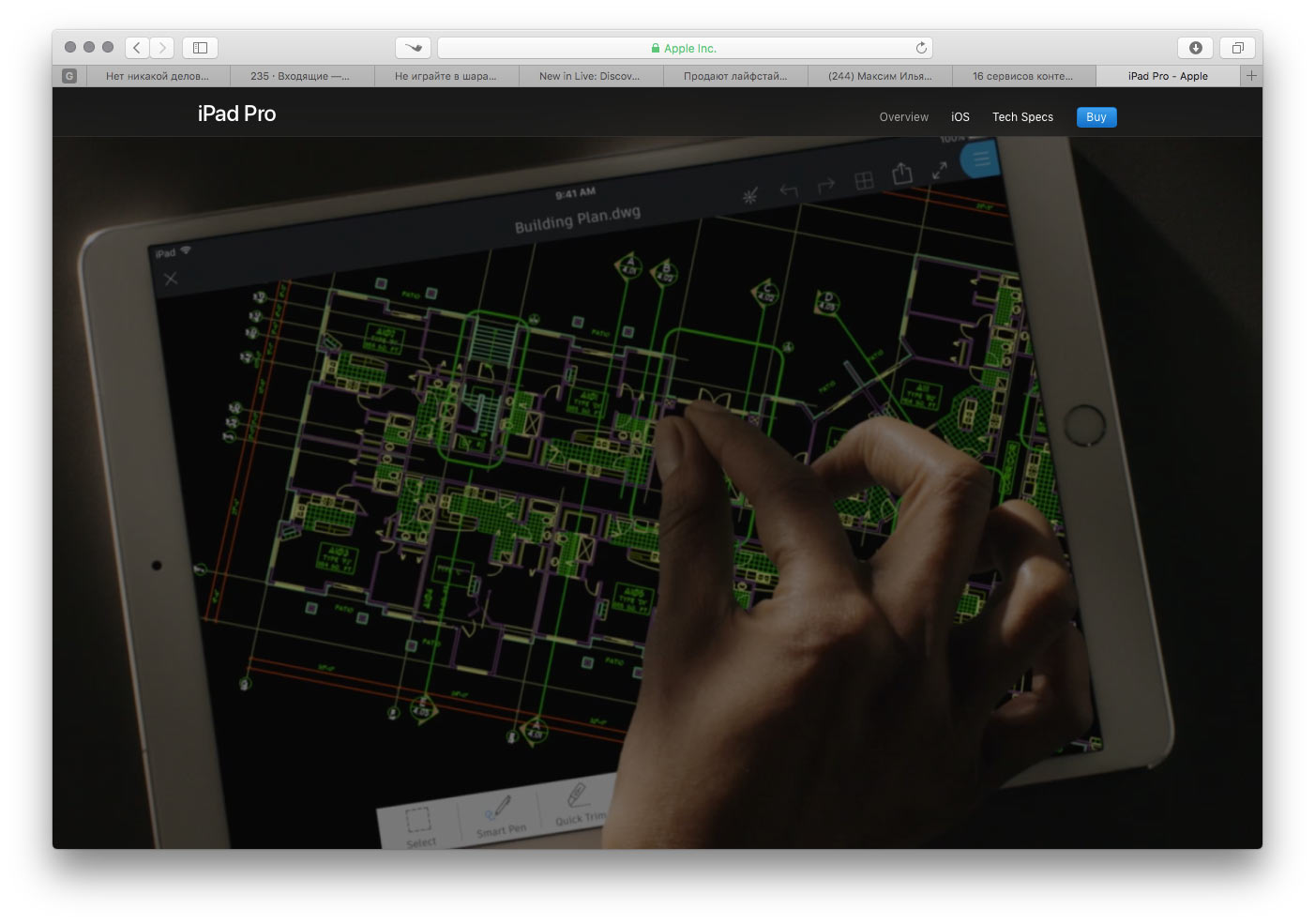
Теперь листайте слайдер, чтобы изучить варианты:







Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию.