Наглядность схем: транзисторы
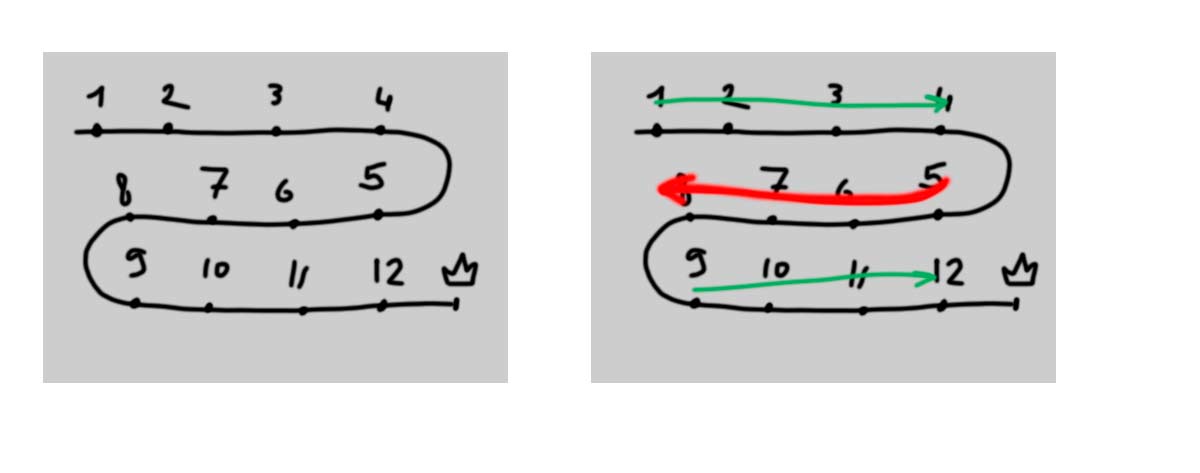
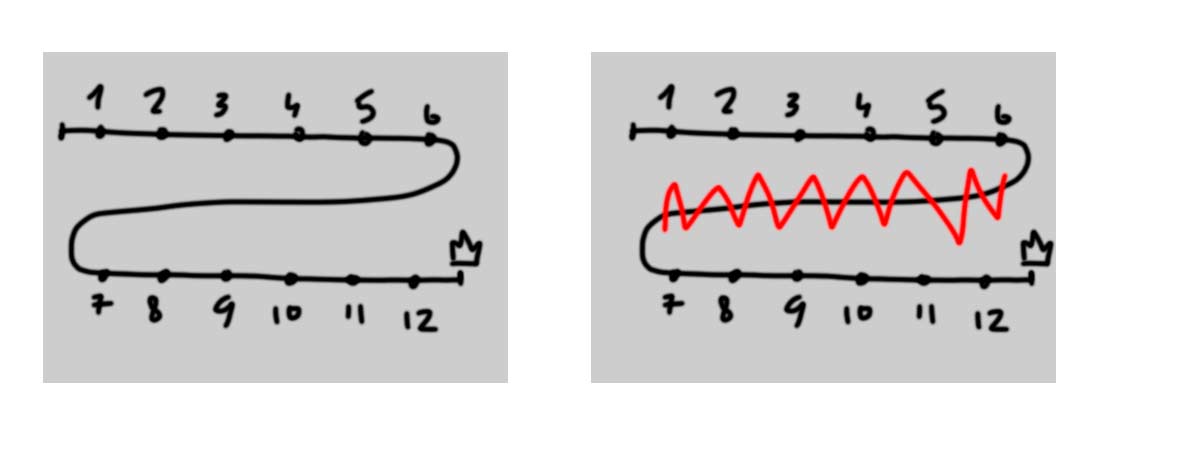
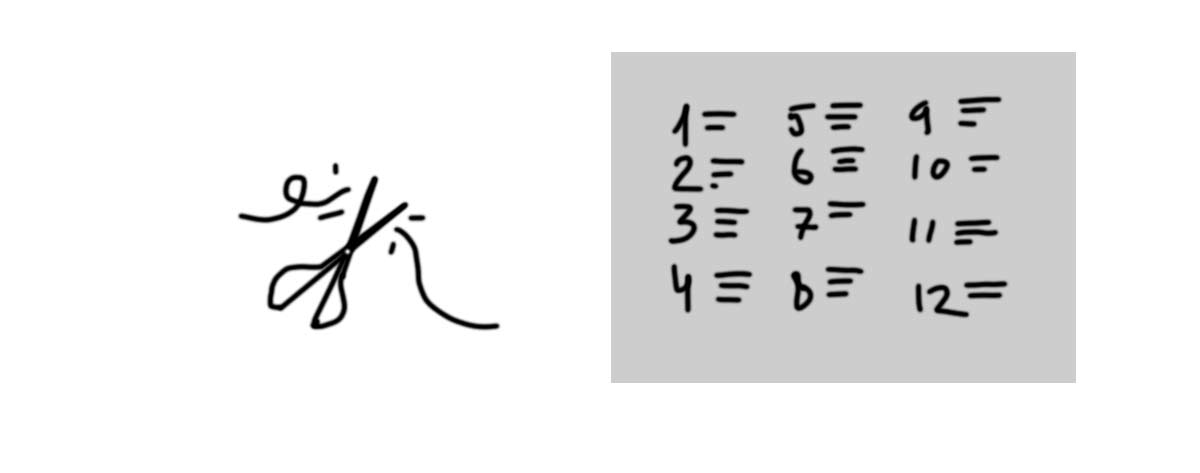
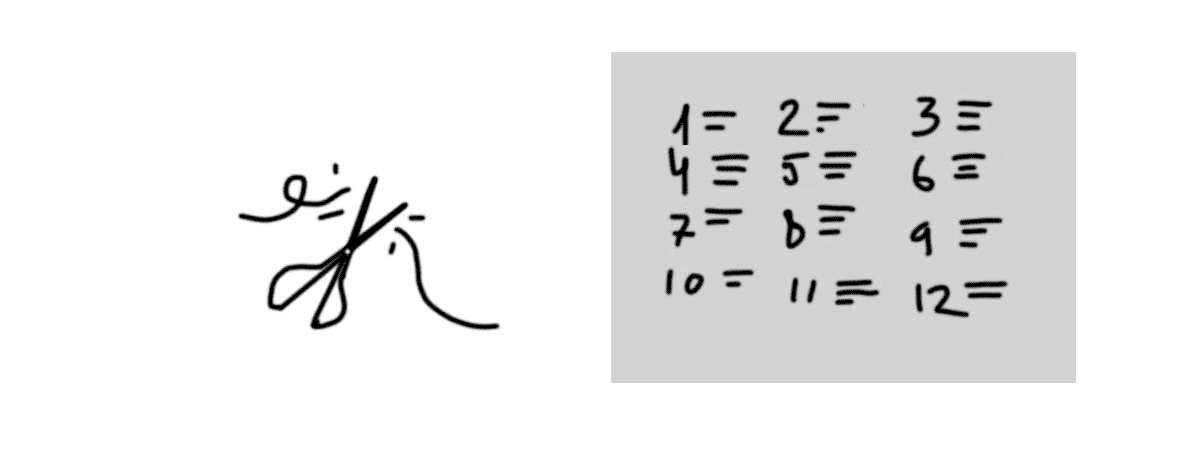
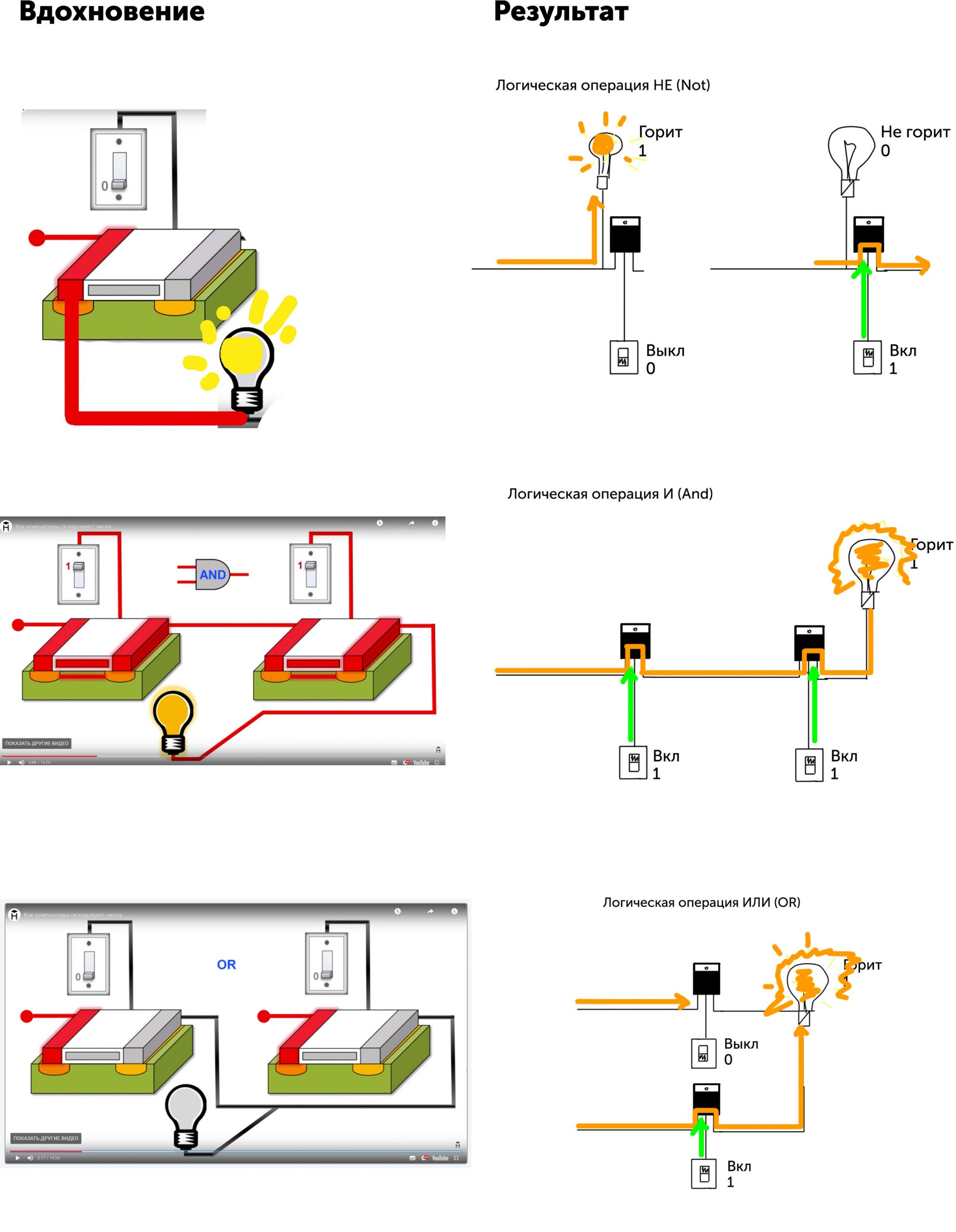
В «Коде» пишем статью про транзисторы. Чтобы объяснить транзисторную логику, нужно было показать разные схемы соединения. Нашли хороший референс в Ютубе, перерисовали более наглядно:

Что тут произошло:
Упростили вид транзистора, убрали лишний реализм. Для нас важна логика этого процесса, а не физический внешний вид чипа. К тому же, в жизни чип не красный и не зеленый.
Уменьшили число цветов. Цветом теперь обозначается только ток, причем ток оранжевый всегда: и на проводах, и на лампочке. Управляющий ток всегда зеленый, чтобы не смешивать с основным.
Сделали наглядную форму схемы. Раньше два транзистора всегда стояли рядом, а вот провода подключались хрен знает как и ток в них тек как получится. Теперь наоборот: ток течет строго слева направо, а вот транзисторы стоят так, как нужно для объяснения. Особенно наглядно это в последней схеме, если сравнить ее с предпоследней.