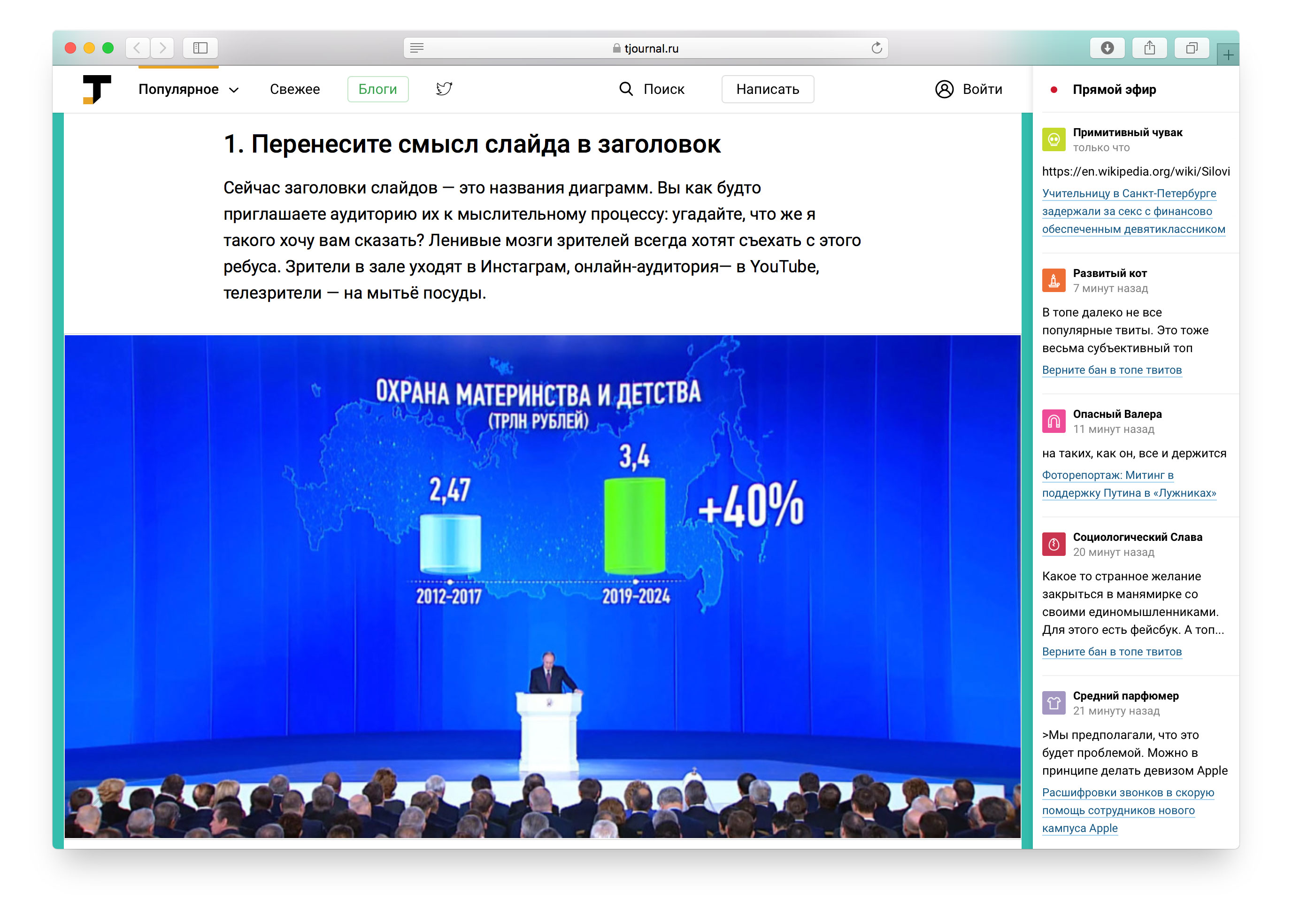
Не прячь за клик
Допустим, у вас страница с рассказом о большой сложной услуге. Есть несколько вариантов этой услуги, о каждом хочется рассказать. Тут есть соблазн сделать такие переключалочки, типа перещелкиваешь — и на месте старого материала появляется новый.
Переключалки — почти всегда плохое решение. Всё, что спрятано за переключалку, скорее всего, не будет просмотрено. Если вы хотели что-то показать, не прячьте это за клик.
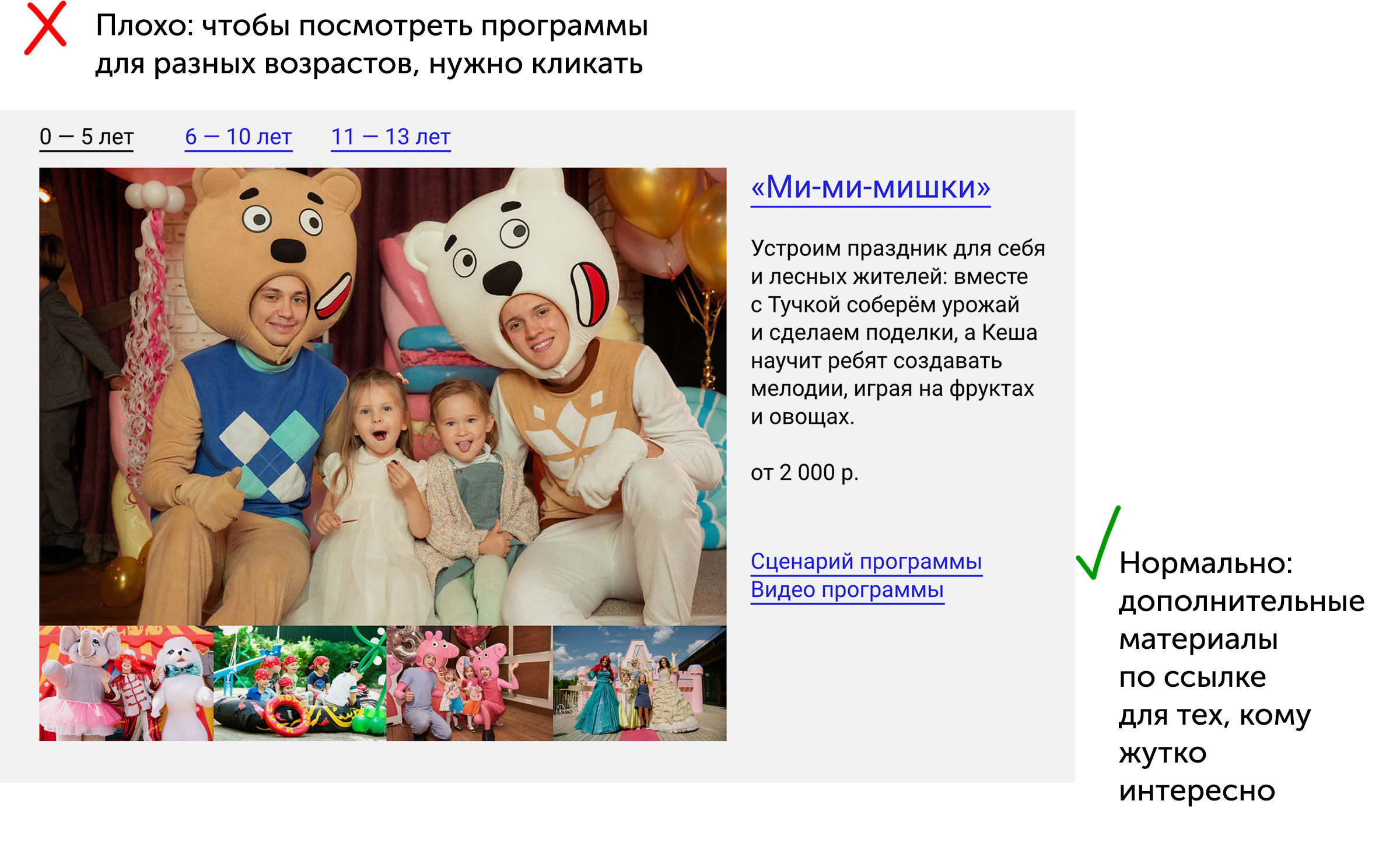
Вот неудачный пример: чтобы посмотреть программы для разных возрастов, нужно кликать. Лучше бы поставить несколько программ одну под другой.

За клик можно прятать только что-то дополнительное, менее важное. Например:
Рассказ про Прагу. Хотим показать, что в Праге красивые люки, столбы, таблички на улицах. Можно сделать три фоторамы: одну для люков, другую для столбов, третью для табличек. Если ты увидел один люк, тебе примерно понятна красота остальных.
На странице несколько продуктов, каждый нужно показать с разных сторон. Каждому по фотораме.
Промостраница курса о работе с клиентом. Показаны три самых боевых письма, для особо заинтересованных за кликом есть еще несколько.
Размещая что-то за клик, вы должны с полной ответственностью говорить себе: «Если читатель не прокликает, моя страница ни в чем не проиграет».
Причина в том, что клик для читателя гораздо дороже, чем скролл. Чтобы кликать, нужно прицеливаться. Клик — это решение, расход усилий, как лайк. А скролл — это естественный способ взаимодействовать с контентом. Скролл бесплатный.