Раньше я ругался на иллюстрации из фотостоков, теперь я буду ругаться на иллюстрации из нейросетей.
Восстанавливаю контекст:
Есть картинки и есть иллюстрации.
Картинка — это просто любое изображение. Пёсик, цветочек, небо голубое, женщина голая — это всё может быть картинкой.
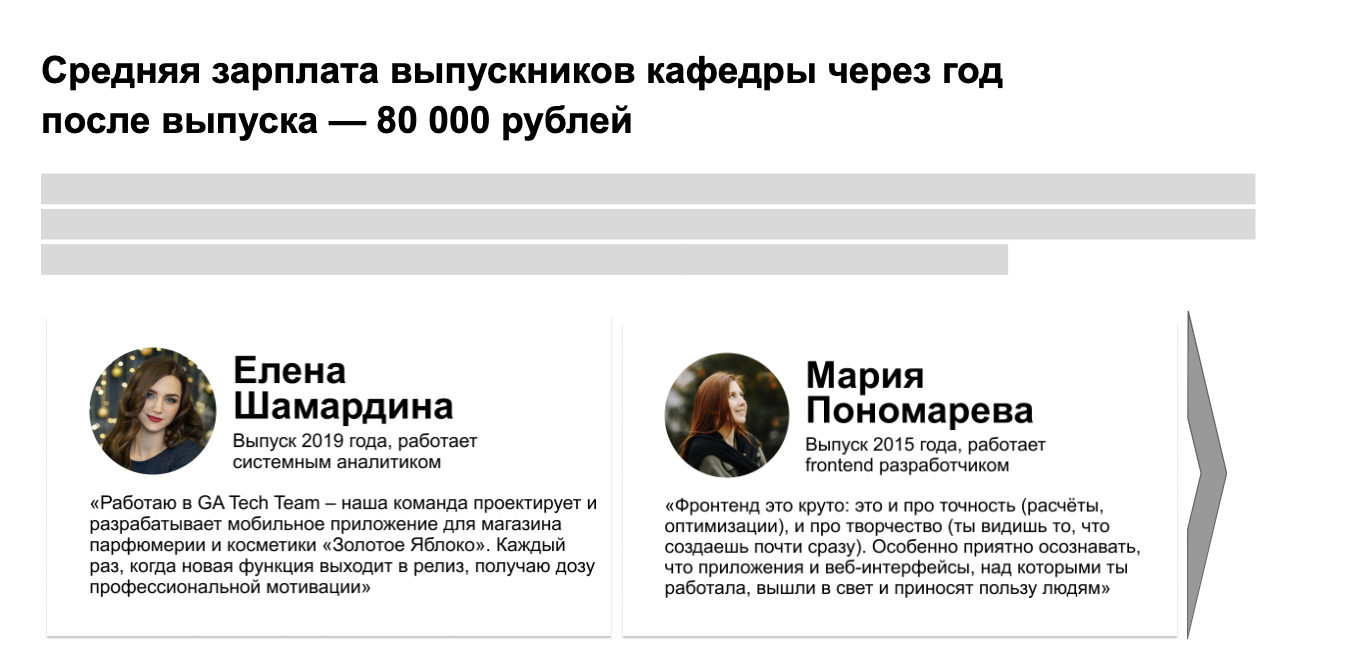
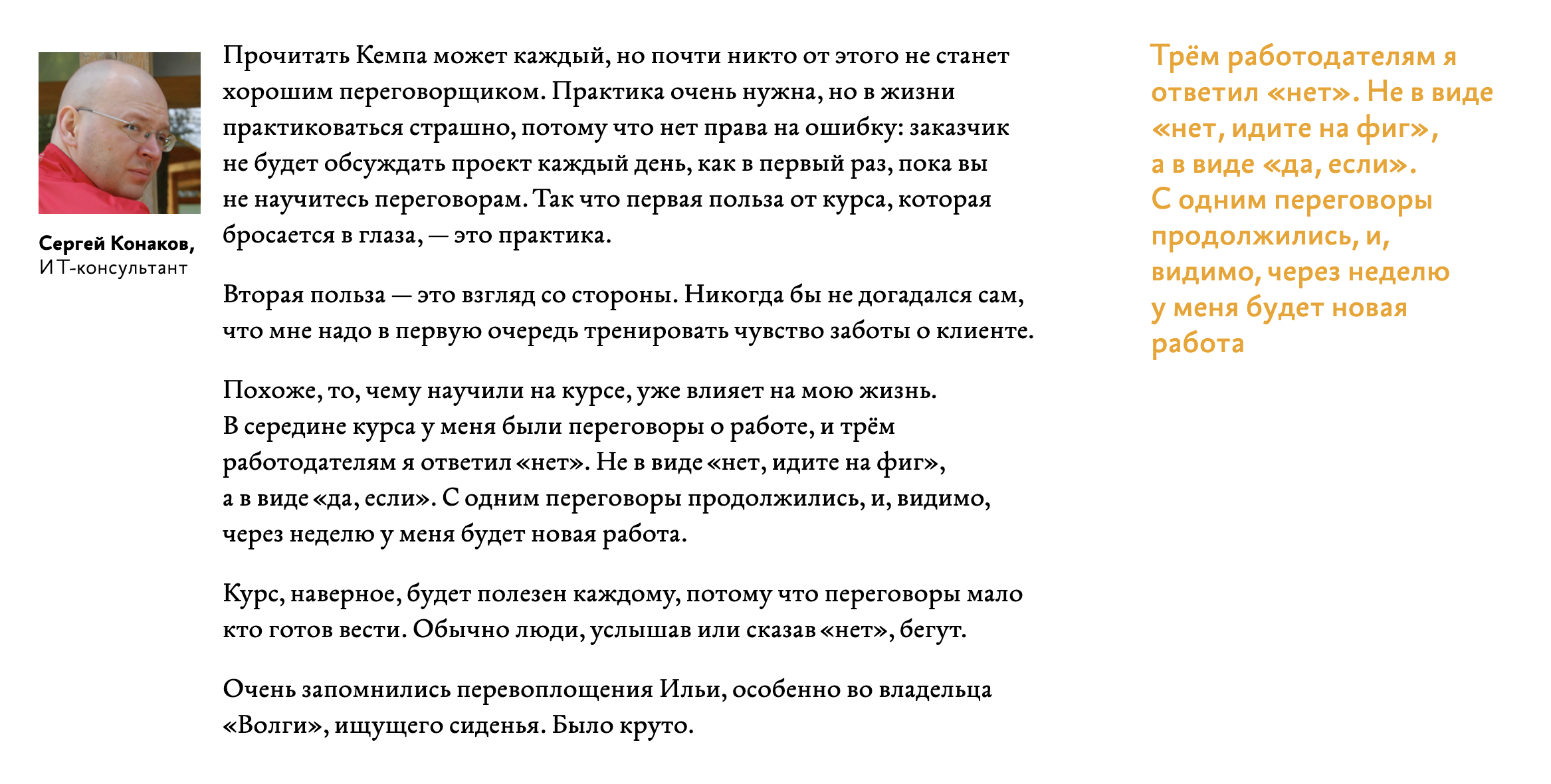
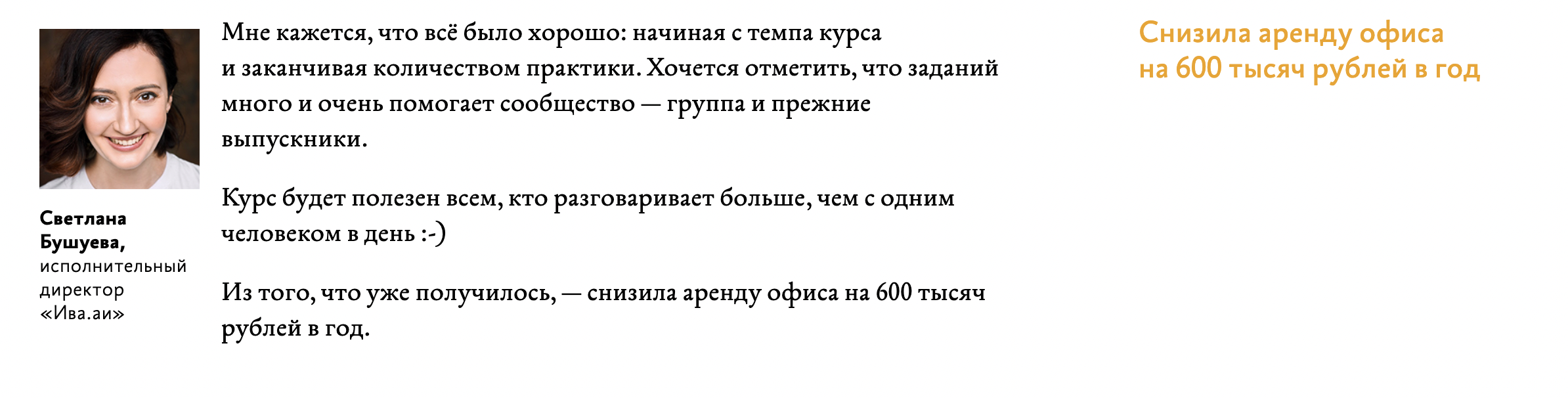
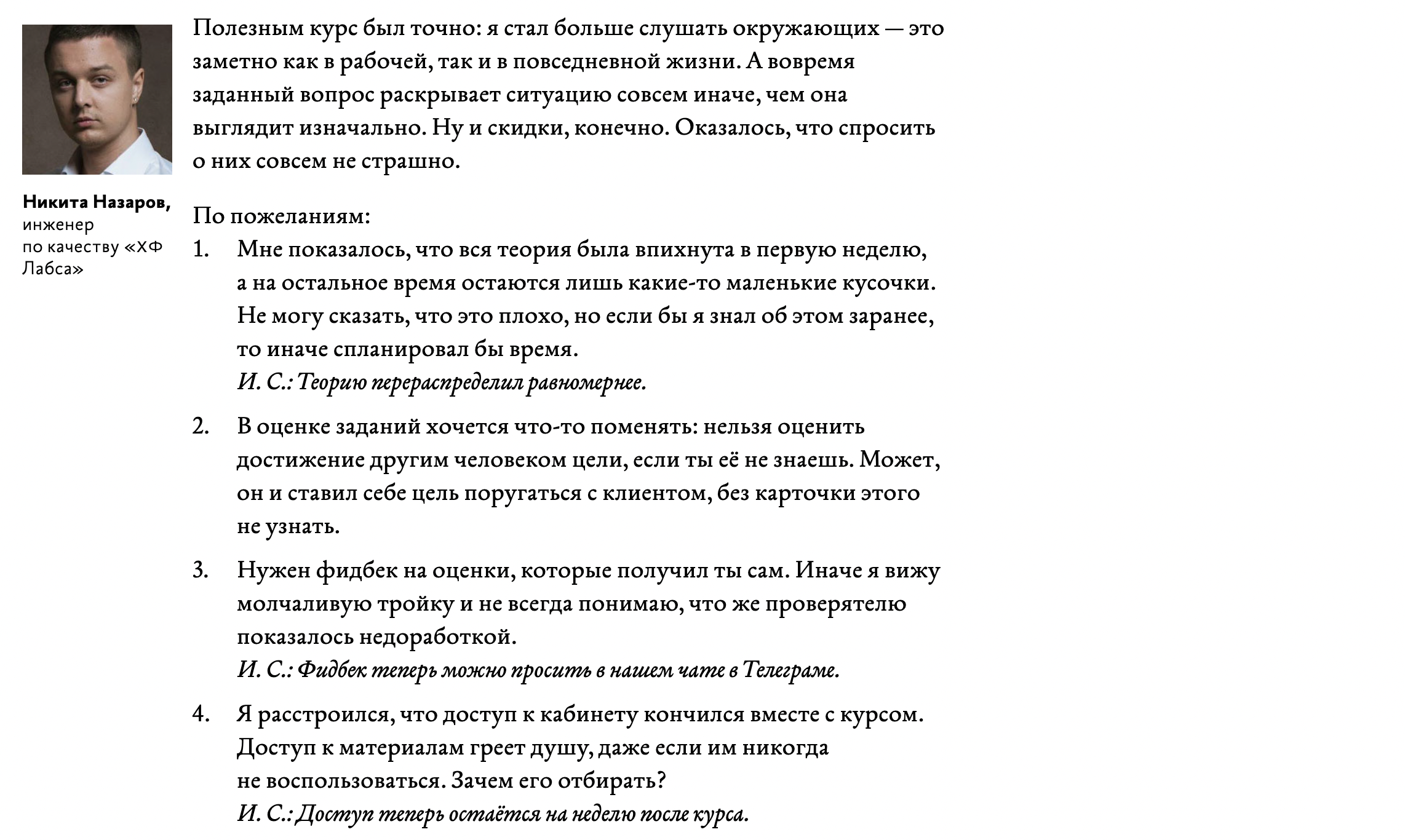
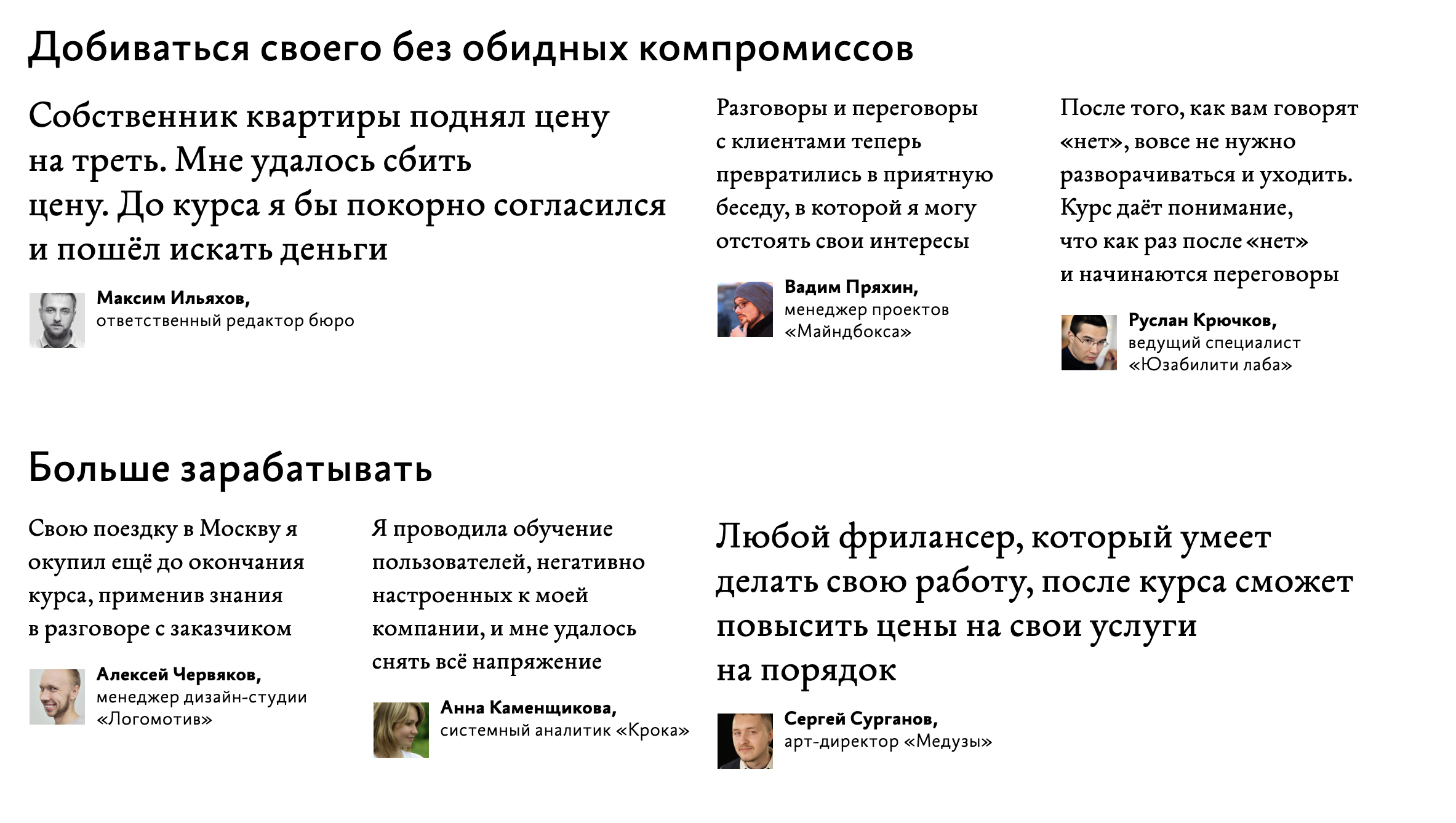
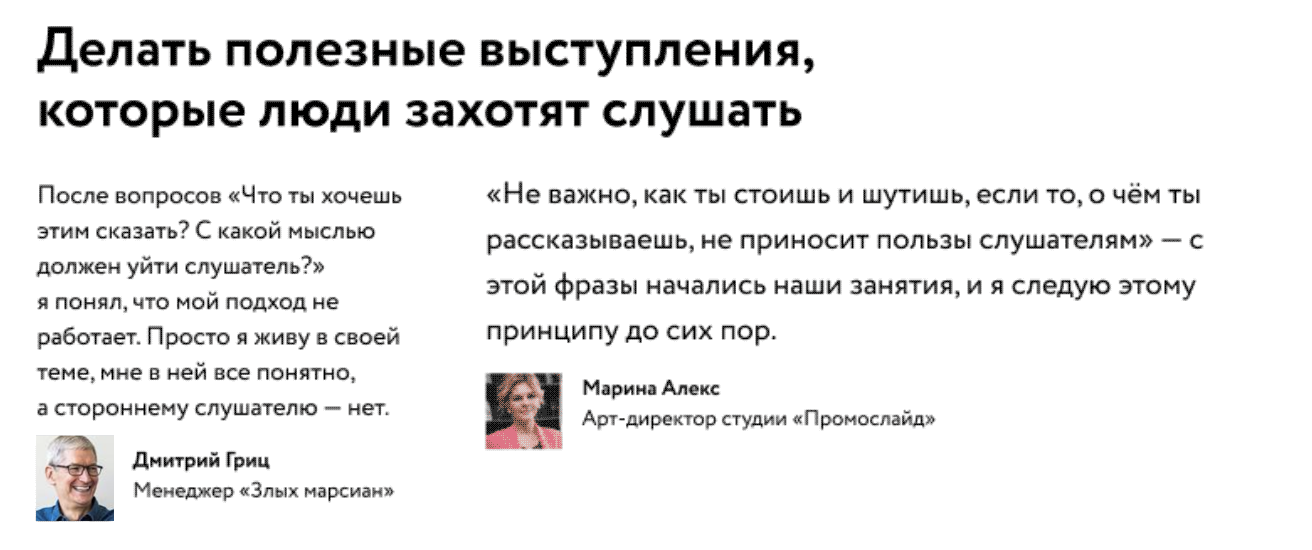
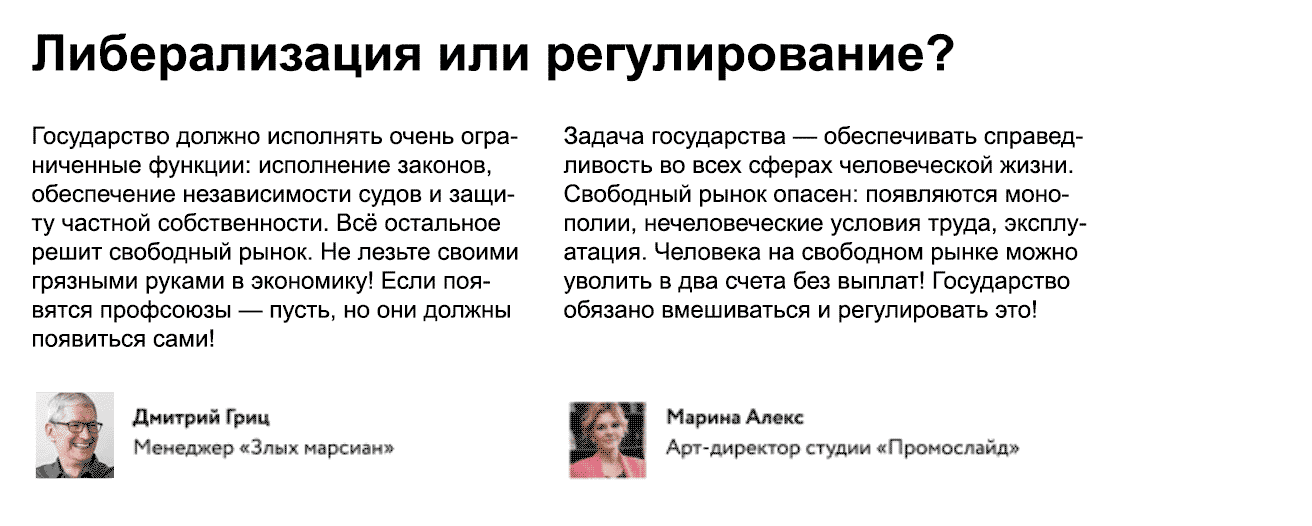
Иллюстрация — это какой-то элемент информационного продукта, который можно рассматривать и через это лучше понимать посыл, заложенный в тексте. Иллюстрацией может быть фотография какого-то продукта, если текст об этом продукте; скриншот переписки, если текст про эту переписку; даже цитата клиента, если текст — про клиентов.
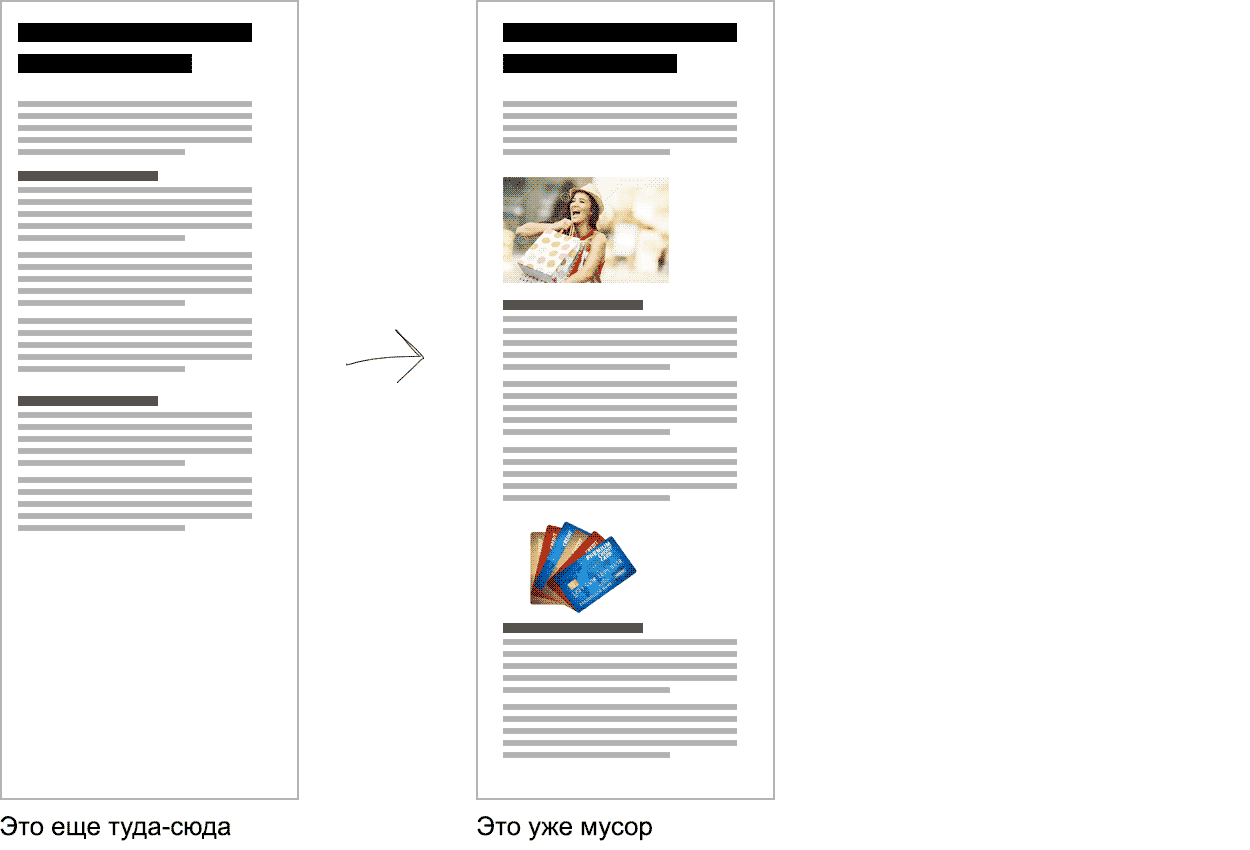
Главное отличие иллюстрации от картинки в том, что иллюстрация раскрывает статью по смыслу, а картинка — не обязательно. Часто картинками разбавляют текст, чтобы не было скучно. Делать так не надо. Читайте об этом: Леха, не разбавляй
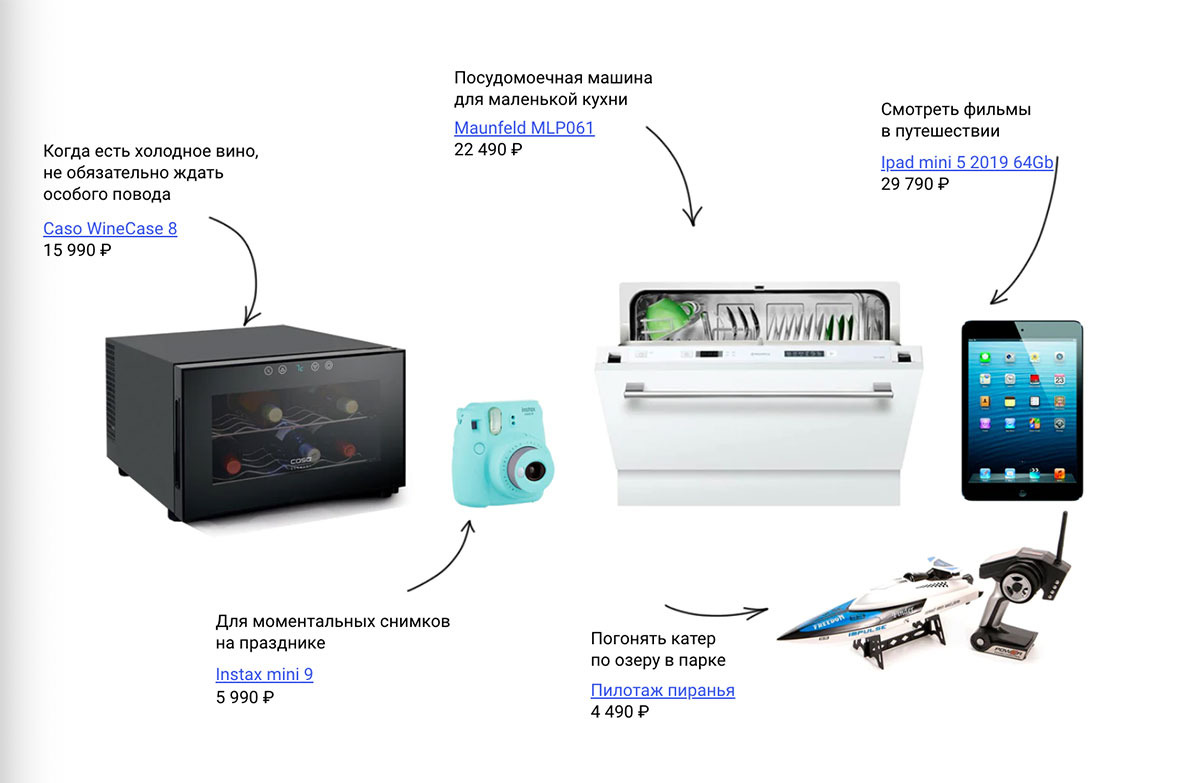
Теперь вот пример в курсовой из Школы редакторов. Здесь работа про необходимые предметы для ухода за ребенком, а картинка взята из какой-то нейросети:
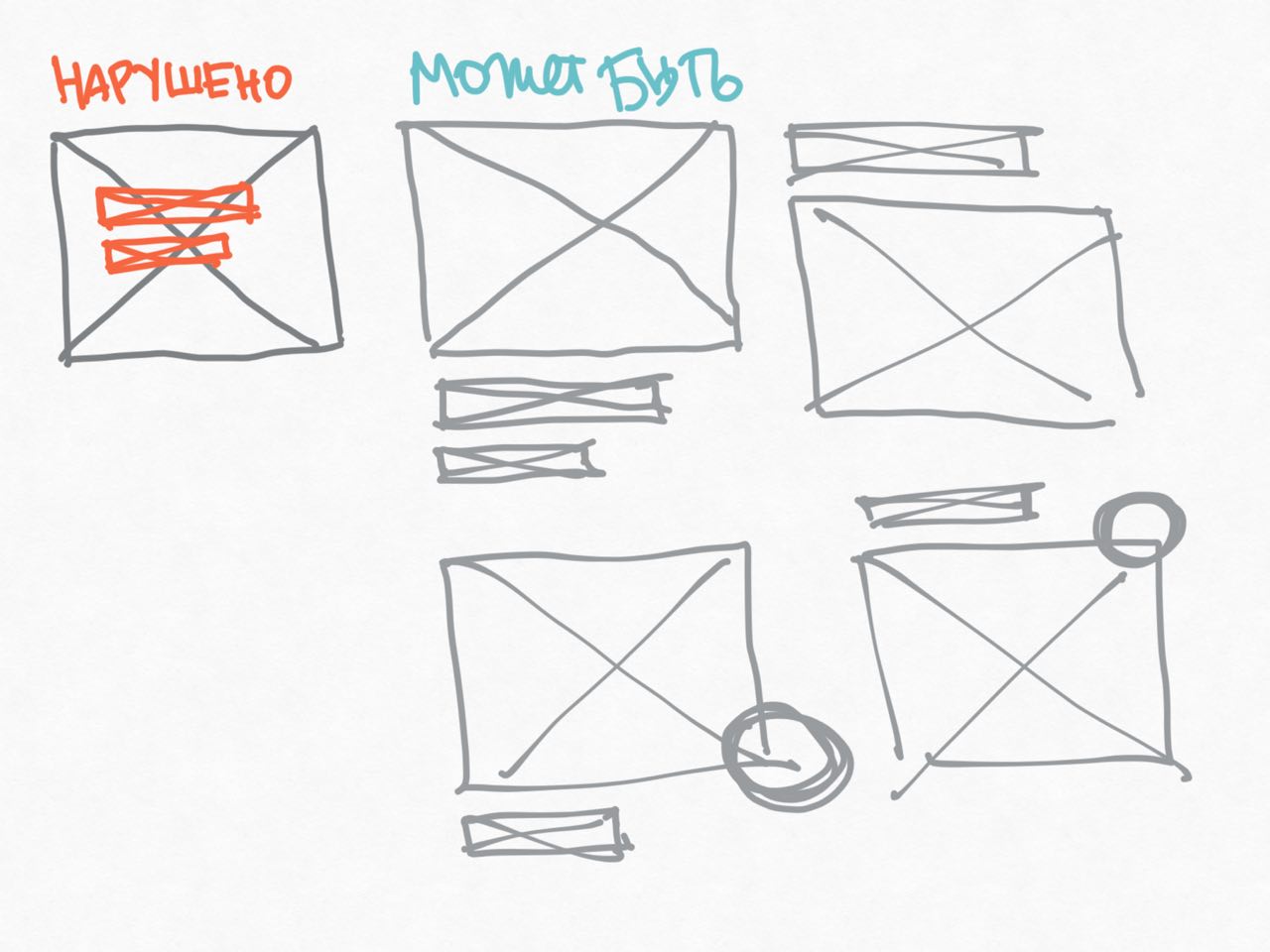
В чем проблема этой иллюстрации:
❌ Я не понимаю, это настоящие предметы или абстрактные. Вот эта соска, какое-то радио, пультик, — это всё можно купить? Это хорошее или плохое?
❌ Я вижу, что предметы сделаны на нейросетях. Это значит, что они могут быть принципиально неверными. Это не отражение реальности, а галлюцинация, похожая на реальность. То есть мне тут ничего на самом деле не показывают, просто немного обозначают.
❌ Я не понимаю, что из текста соответствует каким частям картинки.
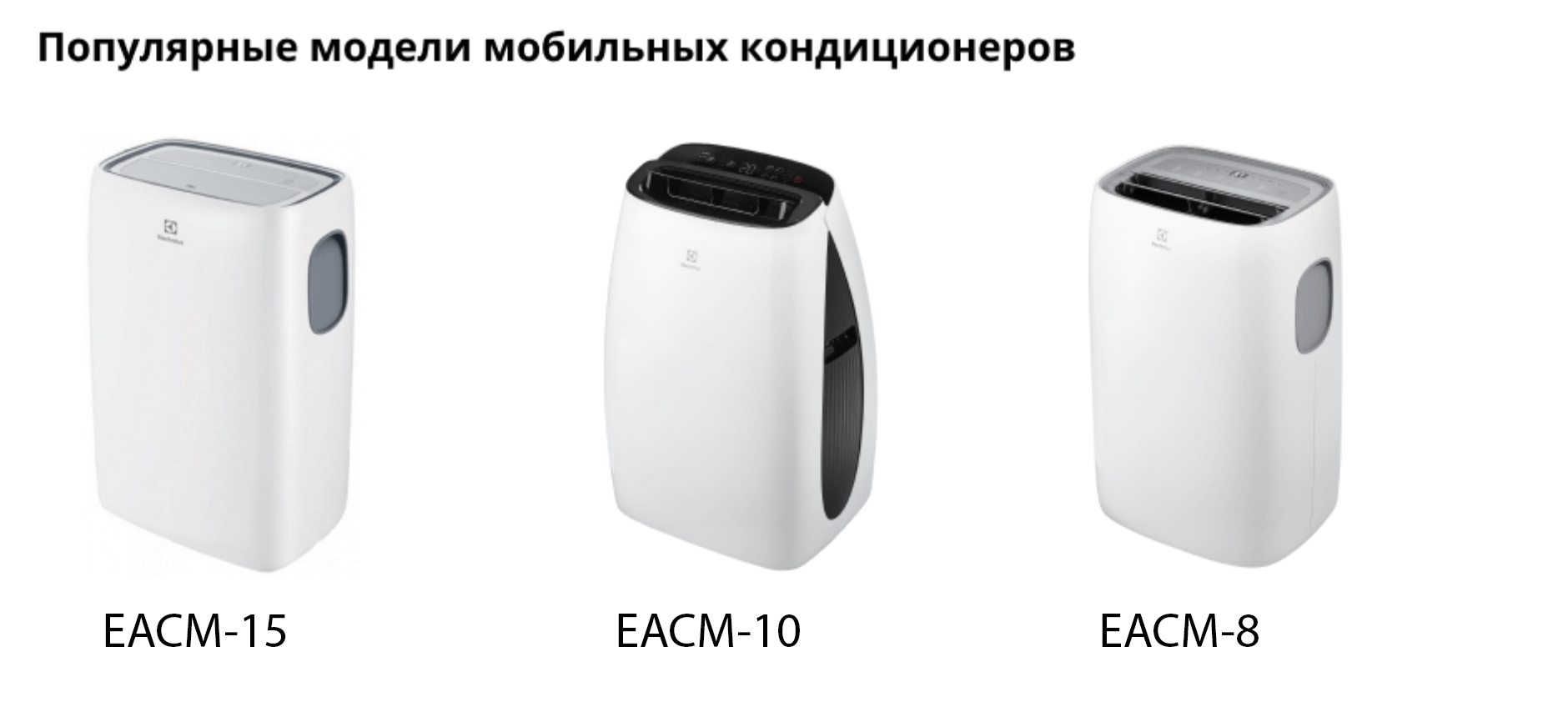
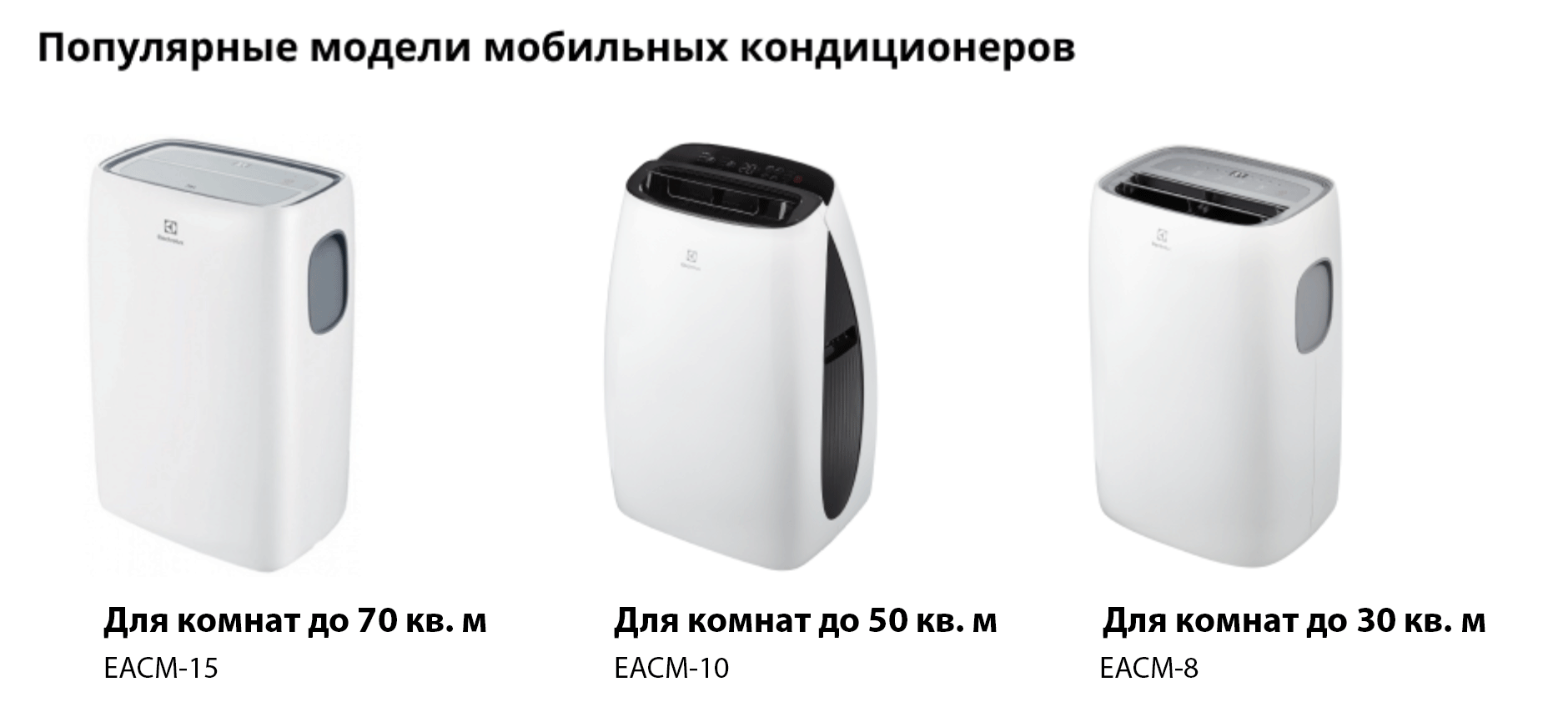
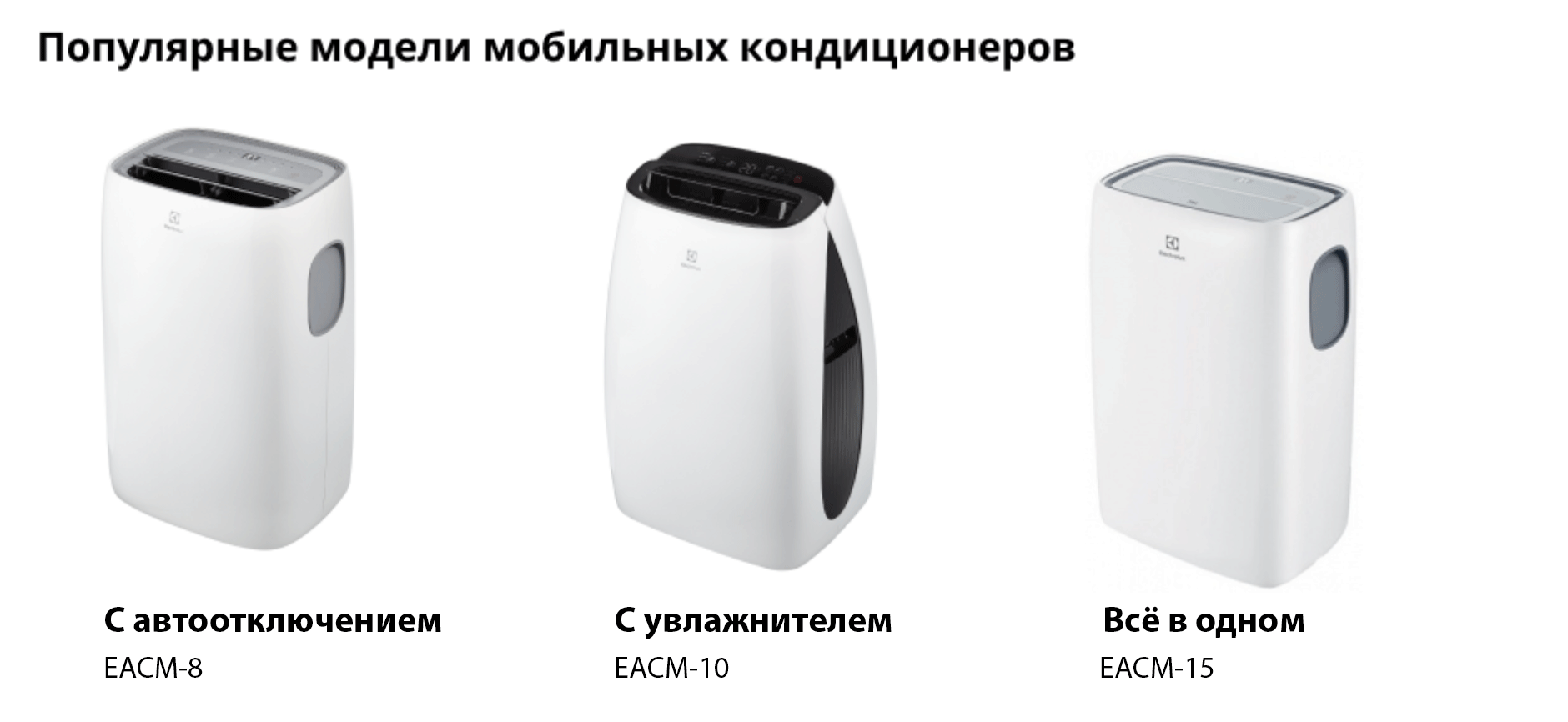
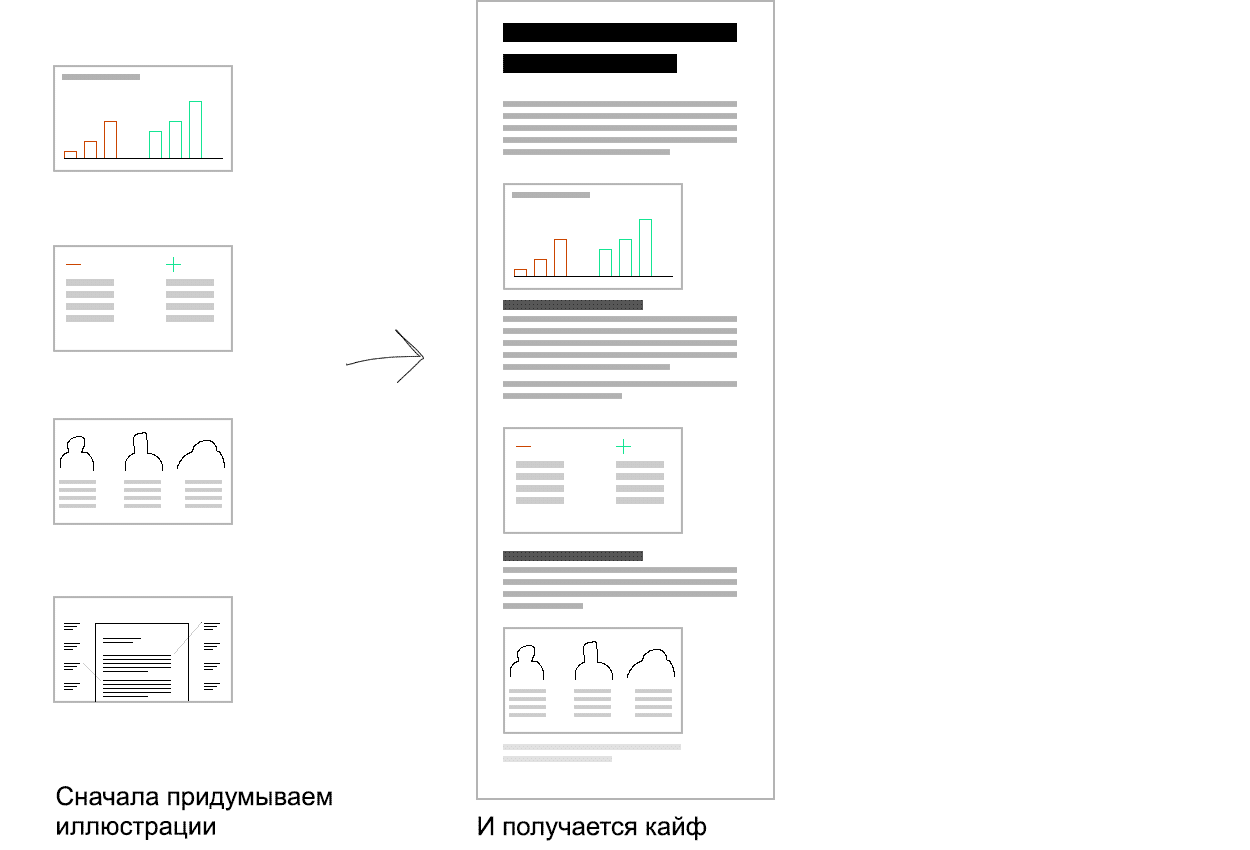
Вместо этой генерации нужно было собрать коллаж из реальных предметов, каждый подписать и дать ссылку на покупку. Тогда это была бы иллюстрация. А сейчас это просто картинка для отвлечения внимания.
Короче, к нейросетевым картинкам нет доверия. Если вы хотите с их помощью реально рассказывать какую-то историю, — это не сработает. Нужны реальные фотографии и подписи к ним.
При этом нейросети можно и нужно использовать, чтобы делать какие-то смешные коллажи, ставить интересных персонажей в необычные места, делать картинки под настроение и просто угарать. Если для рекламы нужна просто абстрактная красивая девушка, то на нейросетях ее делать самое то. Но это когда нужно что-то абстрактное. Когда статья про конкретные предметы — неа, нельзя так.