Я ничего не понимаю в фотографии, у меня всегда завален горизонт, поэтому не слушайте, что я вам говорю и идите учиться на кафедру теории фотографии. Но пока идете — вот небольшая заметка о пятне.
У человека два глаза: левый и правый. Когда они работают вместе, мозг соединяет два изображения от глаз и создает у нас иллюзию объемной картинки. Главное преимущество объемной картинки в том, что мы понимаем, где фигура, а где фон; где главное, а где — второстепенное.
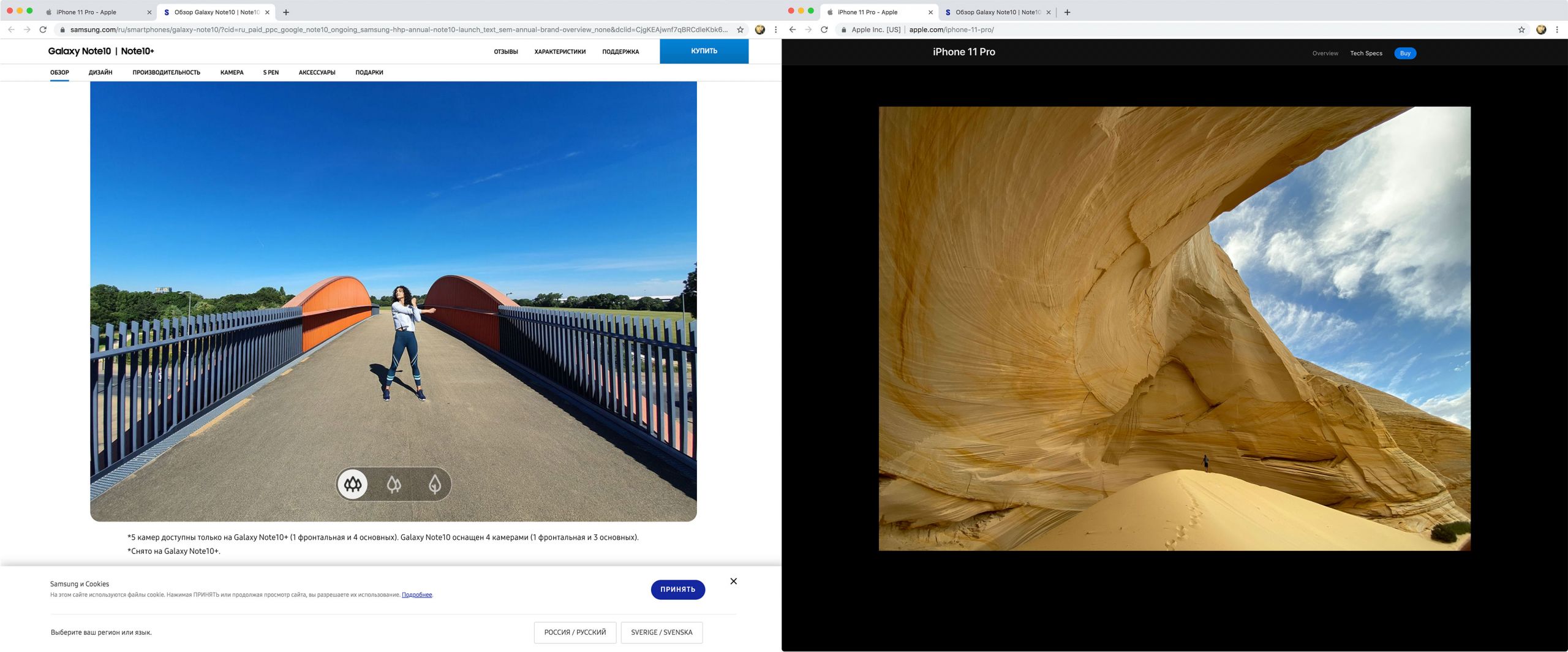
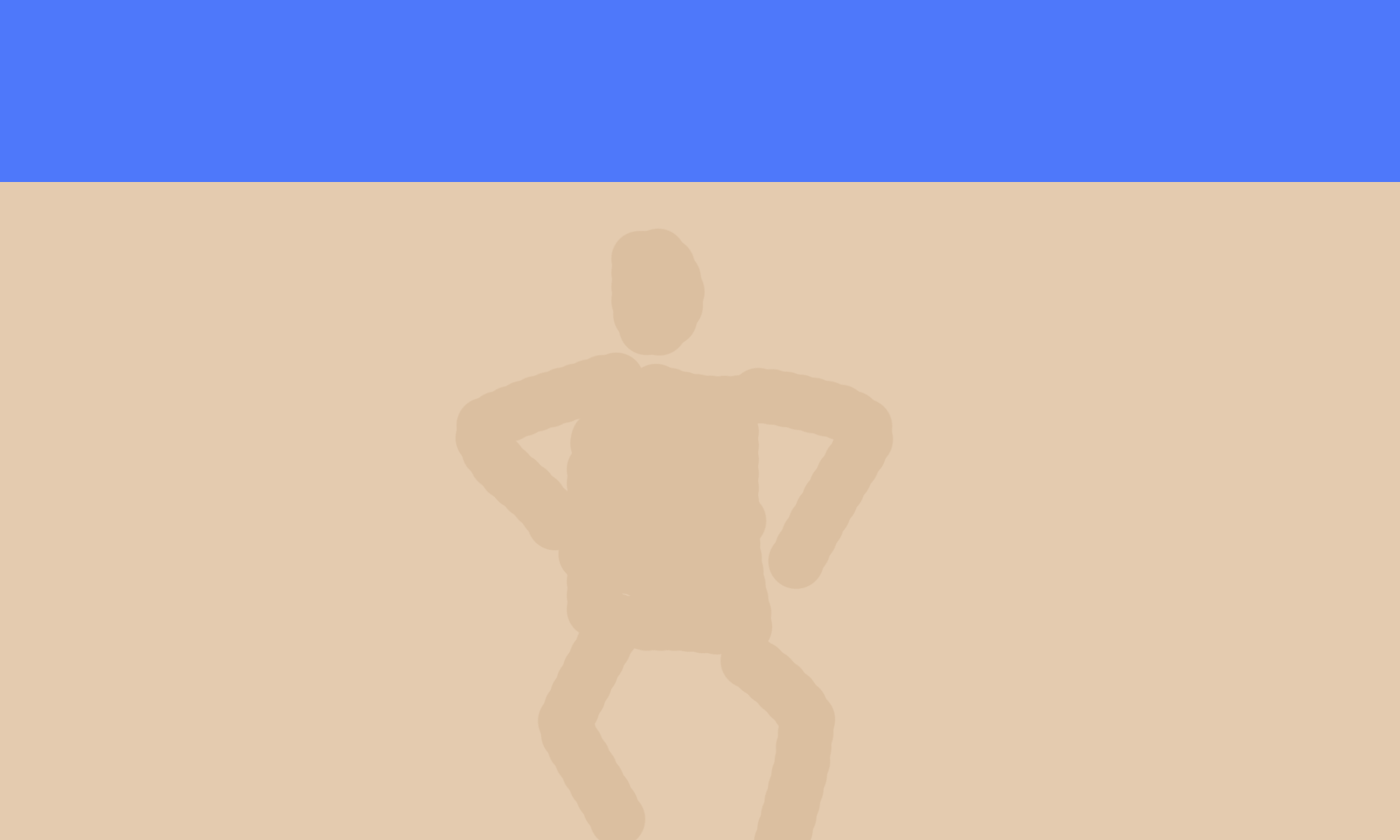
Допустим, бежевый человек стоит на фоне песчаных дюн.
Мозг получает эту картинку с двух глаз, совмещает искажения, проверяет положения каждого глаза, решает тригонометрическое уравнение и определяет, что перед нами бежевый человек на фоне. При этом он отчётливо видит фигуру и, в принципе, не обращает внимания на фон, потому что там ничего интересного. Хотя сама картинка не очень контрастная, мозг умеет её обрабатывать и вычленять существенное.
Мозг проигнорировал даже полоску неба, потому что для него тут главное — фигура другого человека.
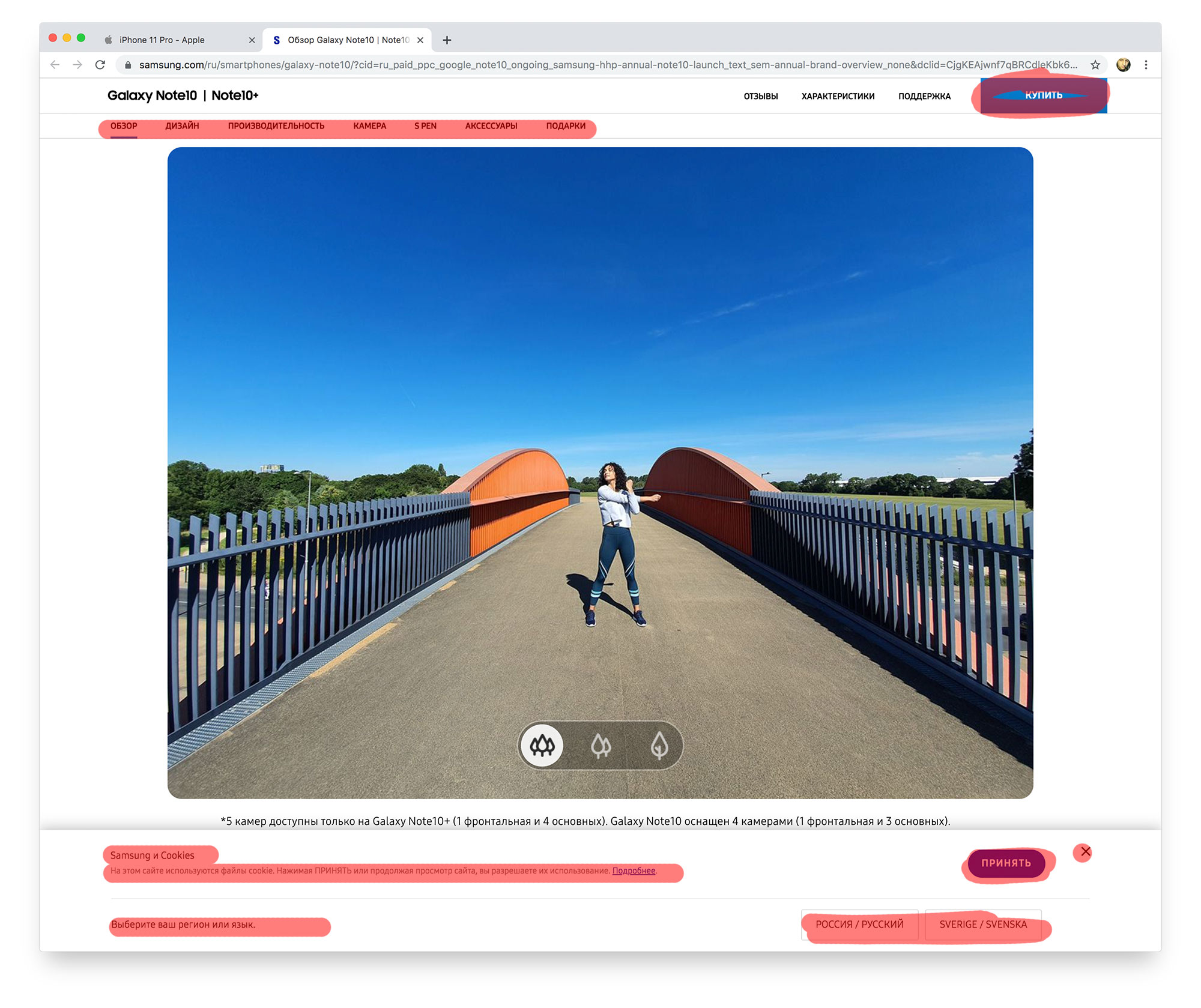
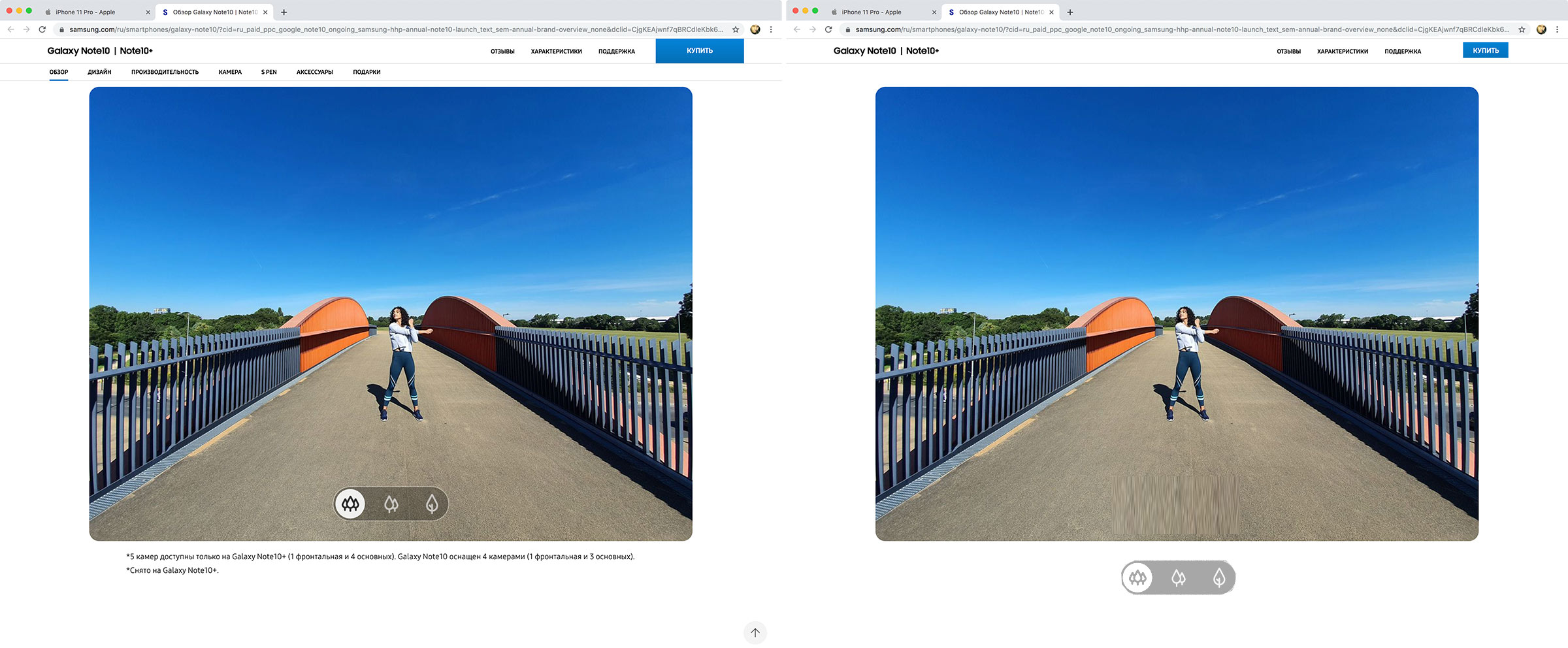
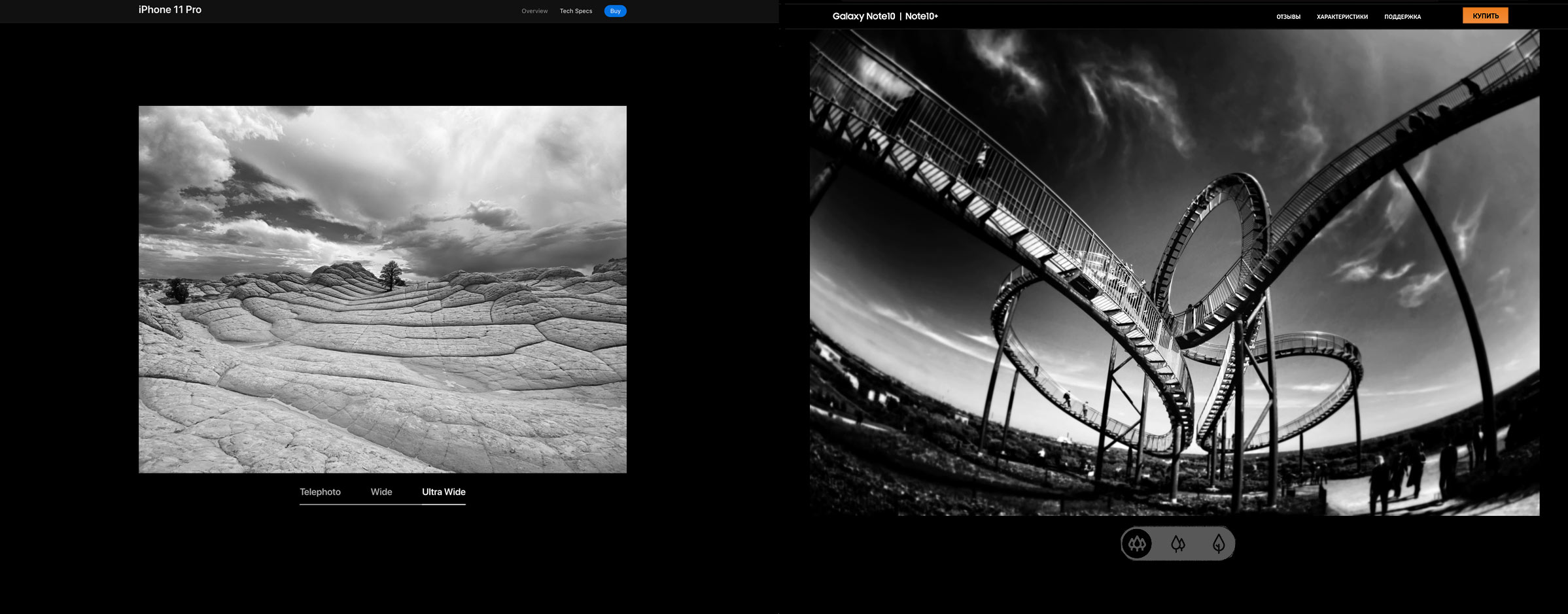
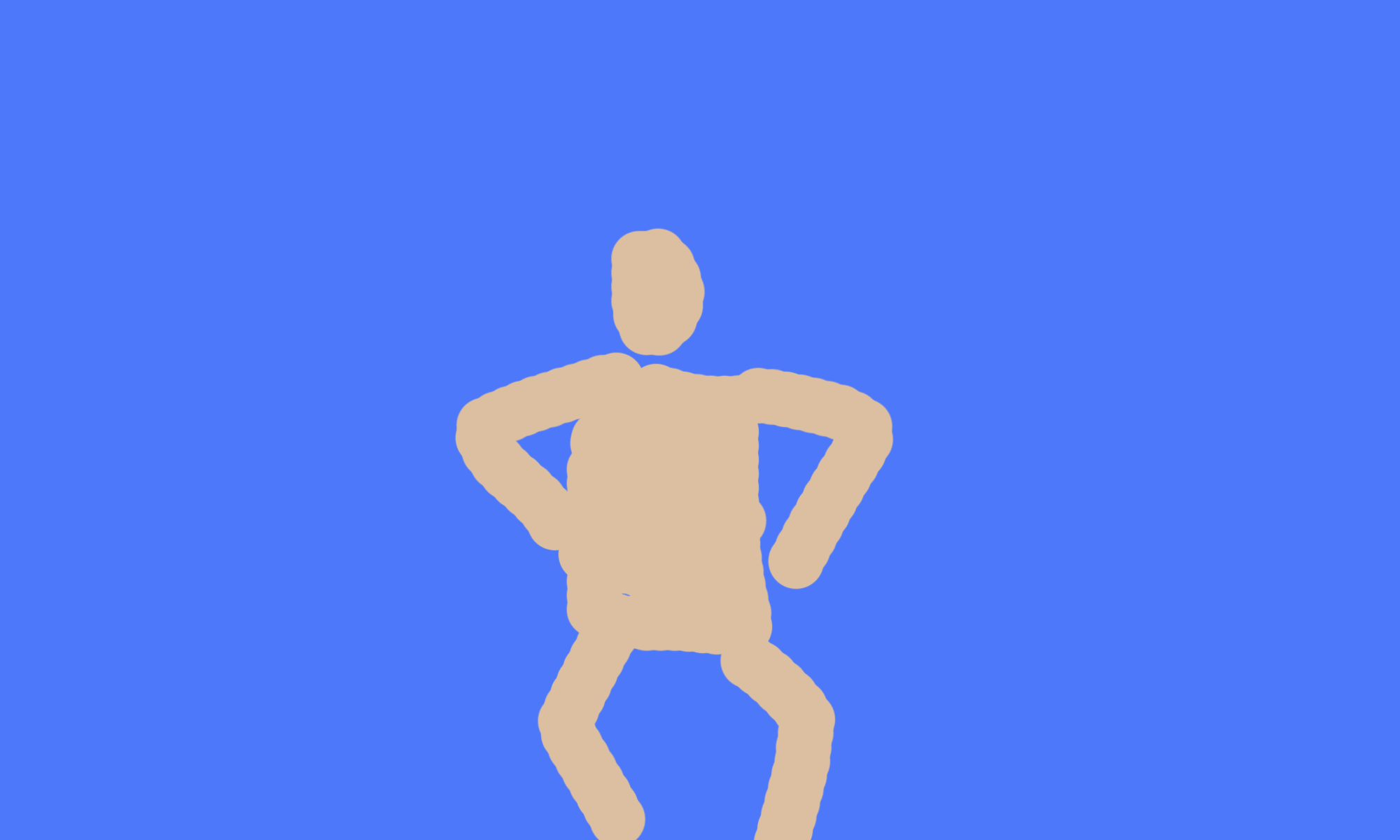
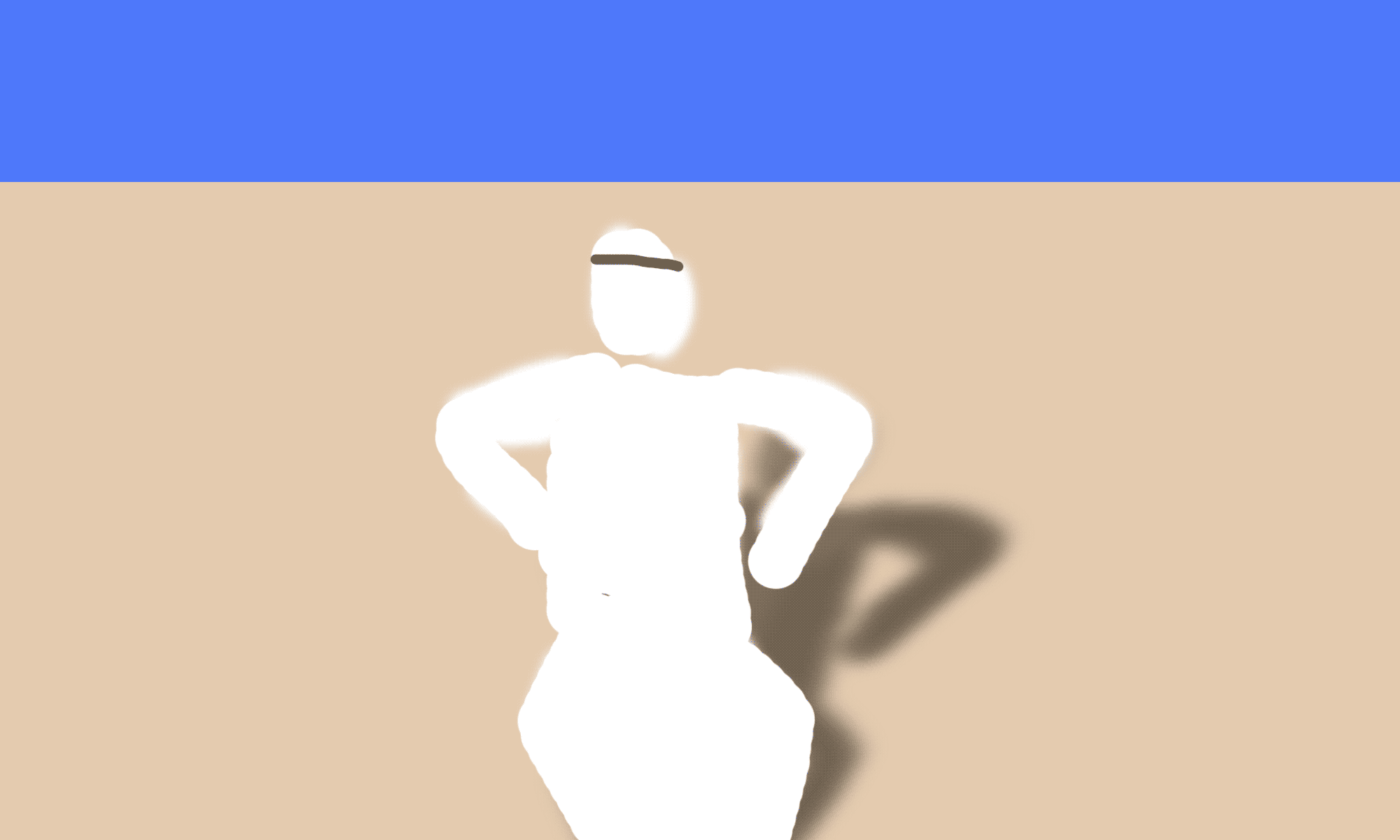
Когда мы смотрим на фотографию на бумаге или экране, у нас нет возможности получить стереокартинку, поэтому наш мозг должен угадывать, что имелось в виду. И ему будет проще угадать, если он четко увидит очертания фигуры. Например, если снять этого же человека не на фоне песка, а на фоне неба:
Мужчина, вы бы прикрылись
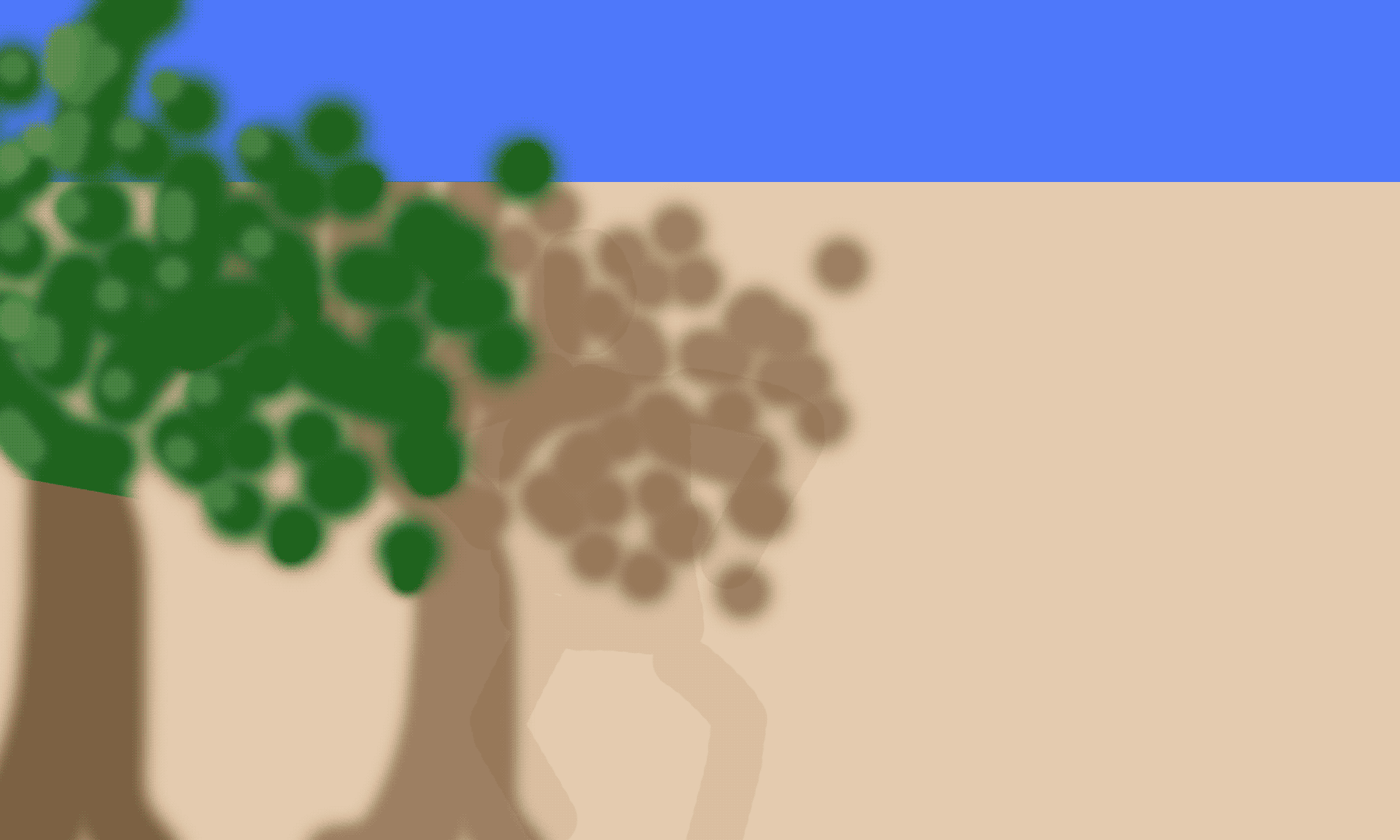
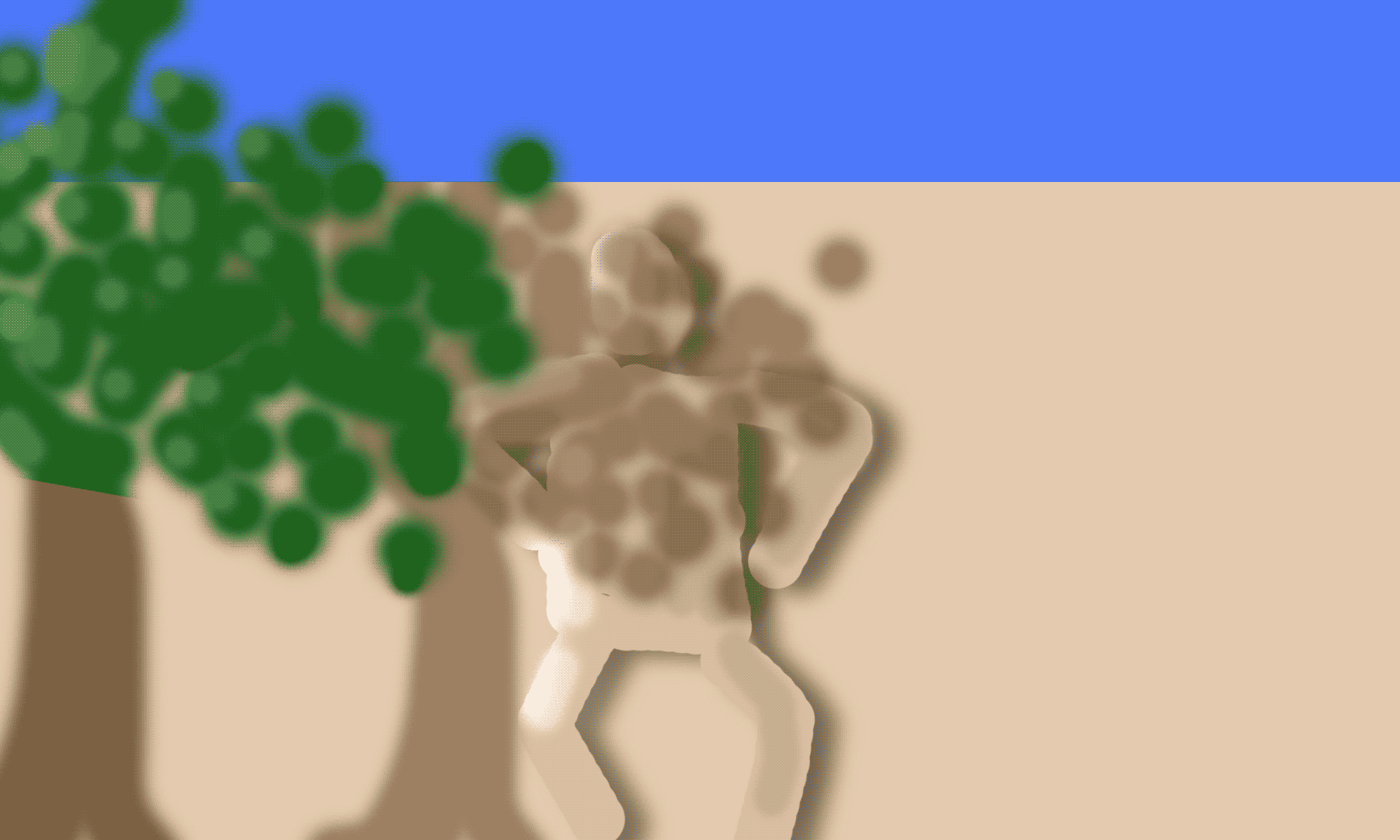
И наоборот: если мужик встанет в тень под ближайшее дерево у песчаной стены, тень создаст настолько шумное пятно на фотографии, а само дерево настолько привлечет к себе внимание, что нам будет трудно разглядеть там человека:
Человека почти не видно, потому что его пятно перебило дерево и его тень
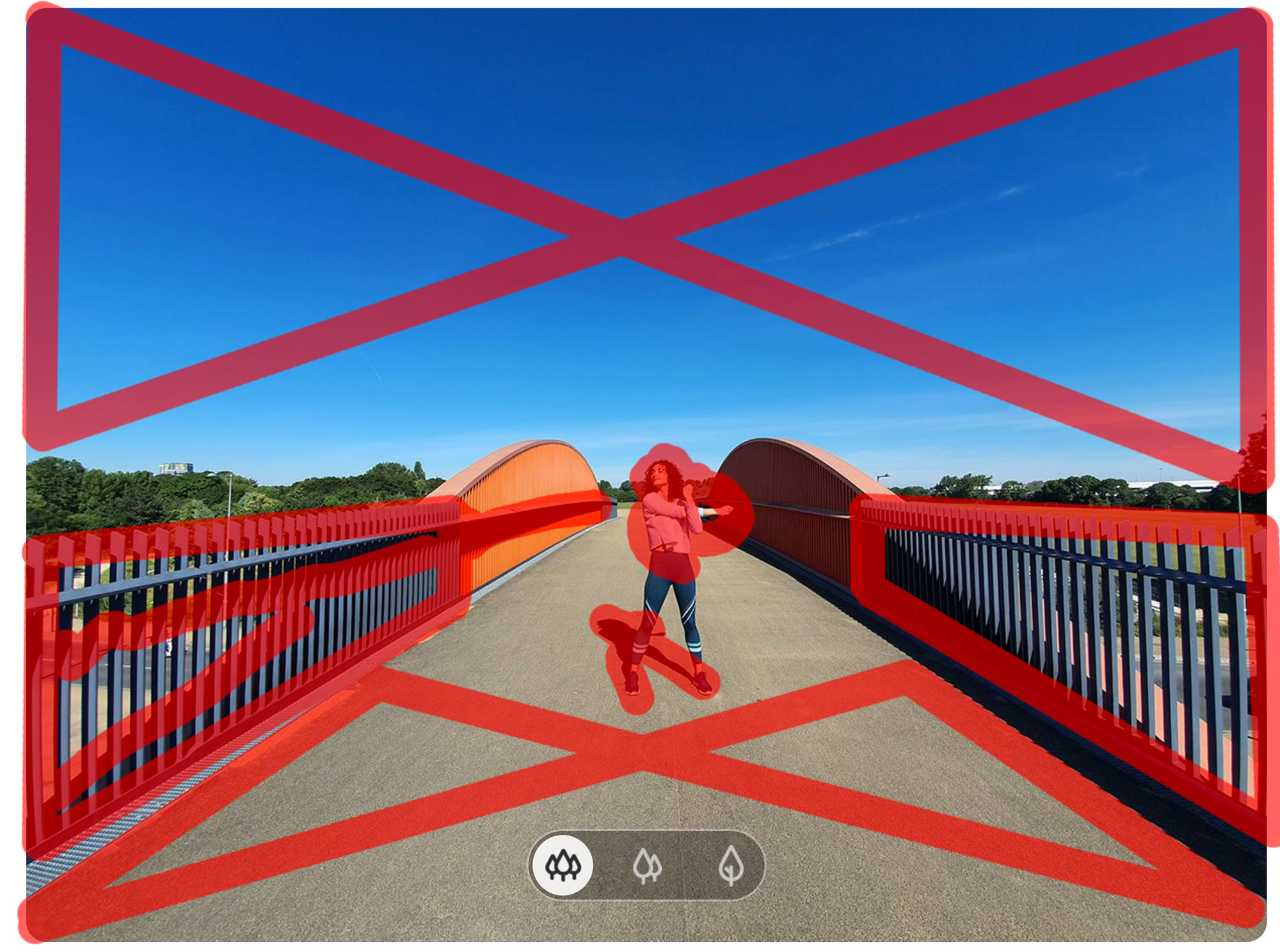
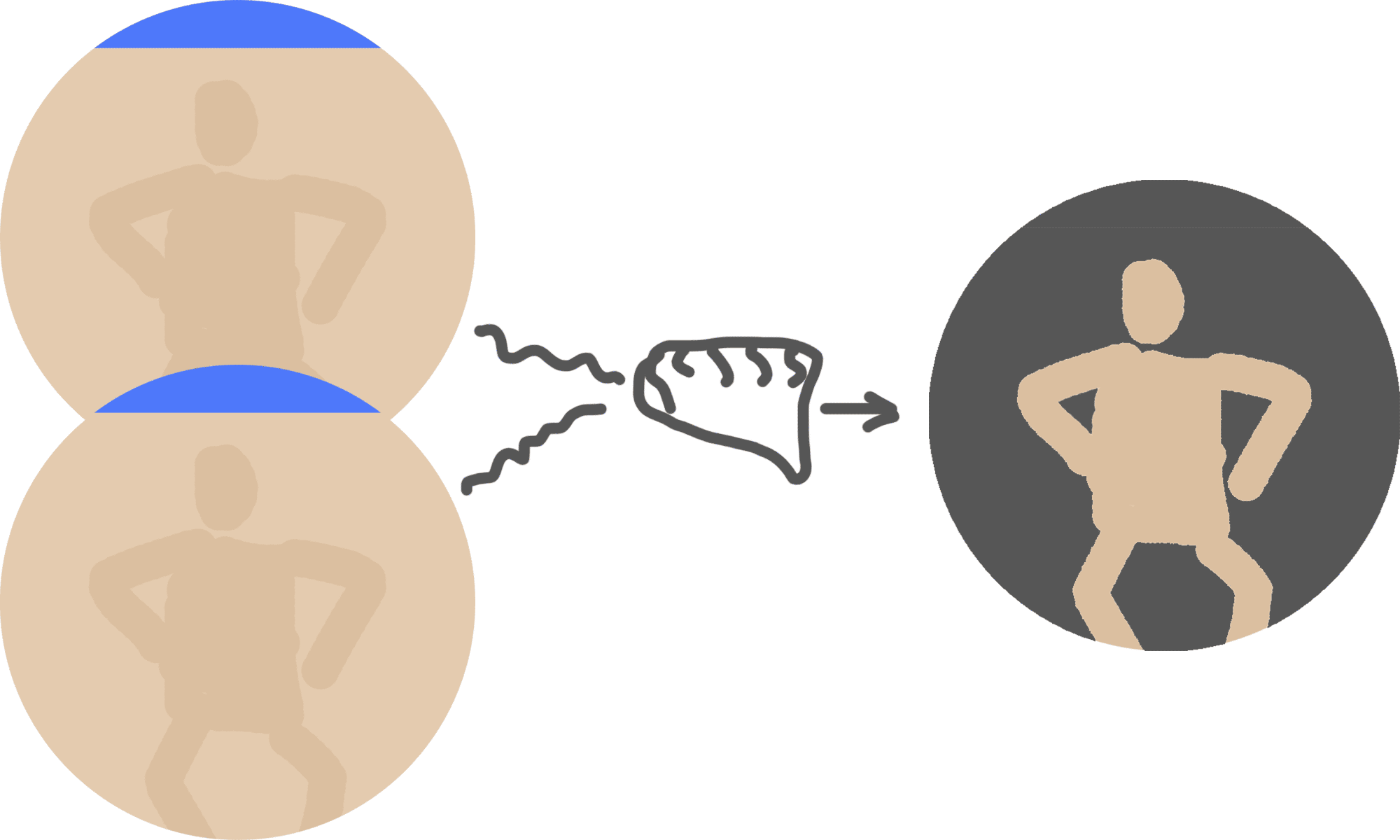
Человек не дурак: за тысячелетия эволюции наш мозг научился различать фигуры даже по косвенным признакам: полутеням, бликам и знакомым очертаниям. То есть в принципе, если напрячься, мы здесь человека увидим. Вернее, мы напрягаться не будем — эту работу за нас проделает мозг:
Но всё равно: если на фоне бежевого песочка встанет контрастная фигура (например, арабского шейха), то заметить его нам будет гораздо легче.
Когда мы можем легко и быстро отличить этого человека на фотографии, мы имеем дело с четким, контрастным пятном. Пятно — это область изображения определенного тона и цвета. Пятно бывает простым и однородным — как белый шейх. Бывает дробным и сложным — как контрастная тень от дерева. Бывает, что один объект на фотографии состоит из множества разных контрастных и дробных пятен.
Общее правило: чтобы предмет хорошо читался на фотографии, он должен быть хорошо считываемым и не слишком пёстрым пятном.
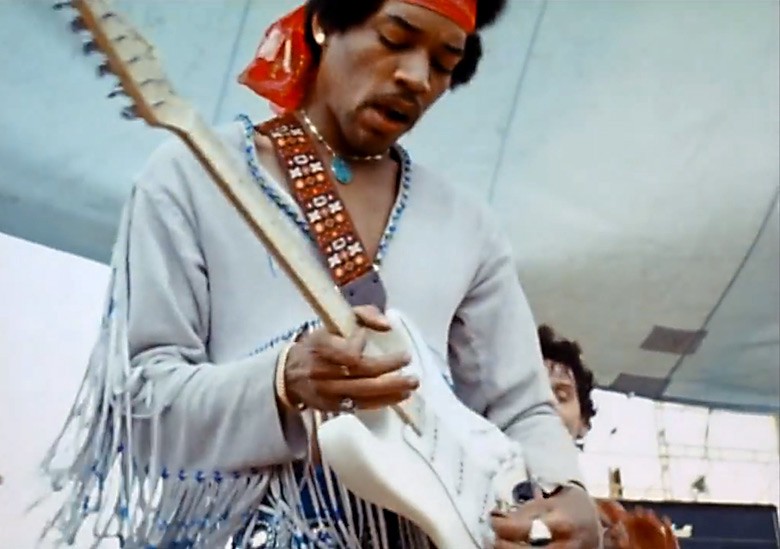
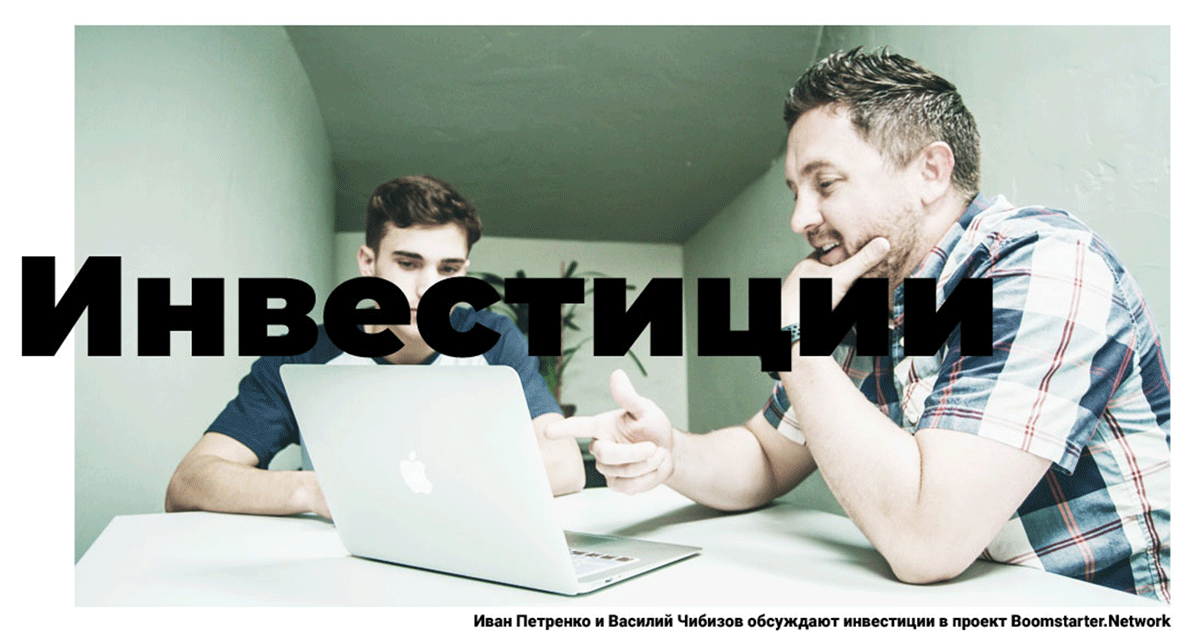
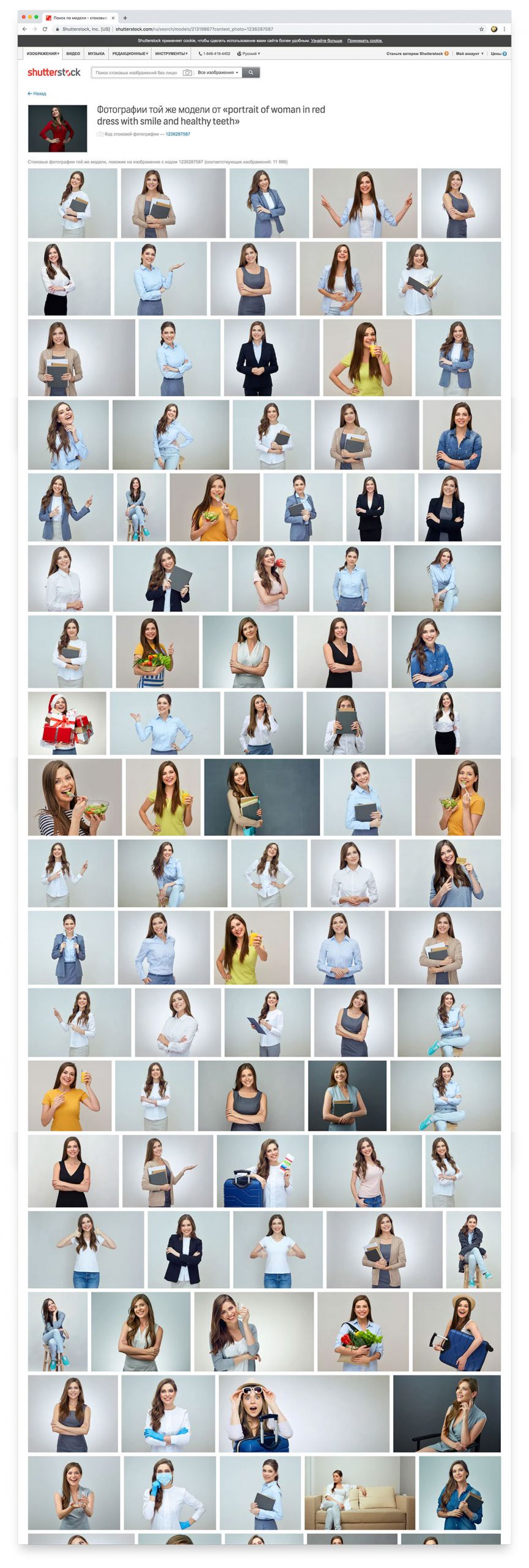
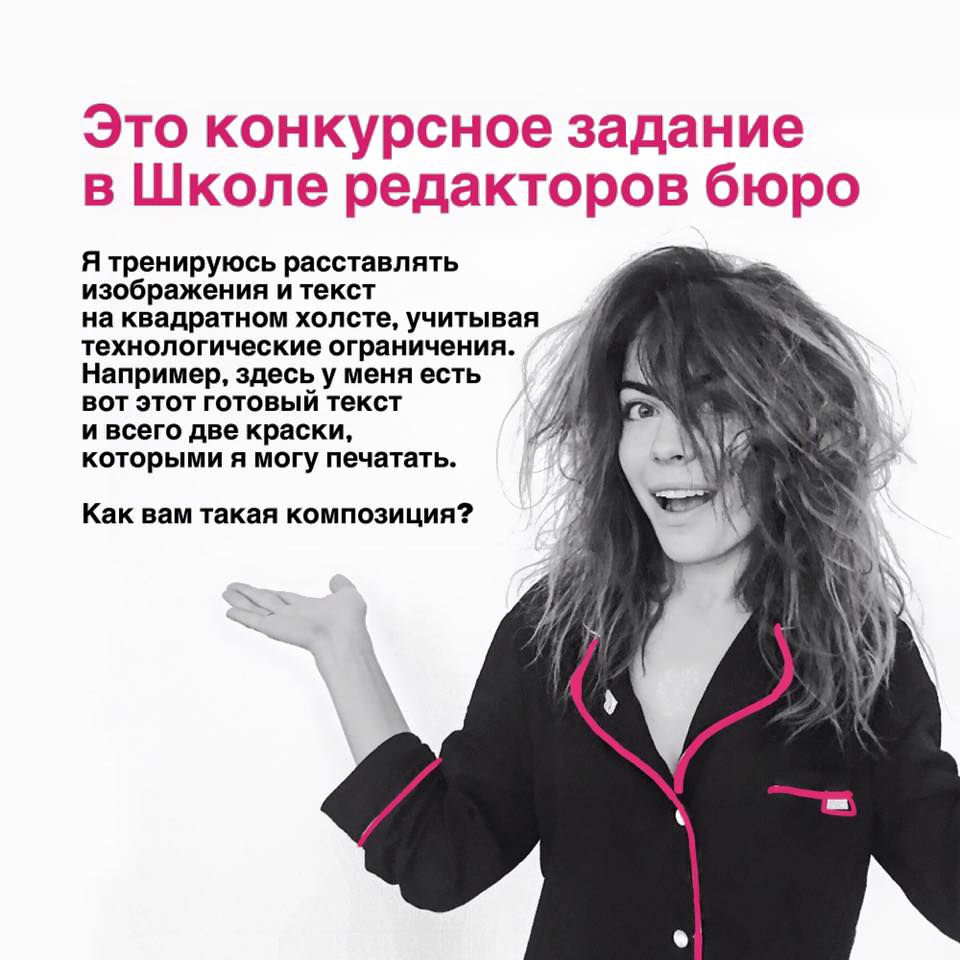
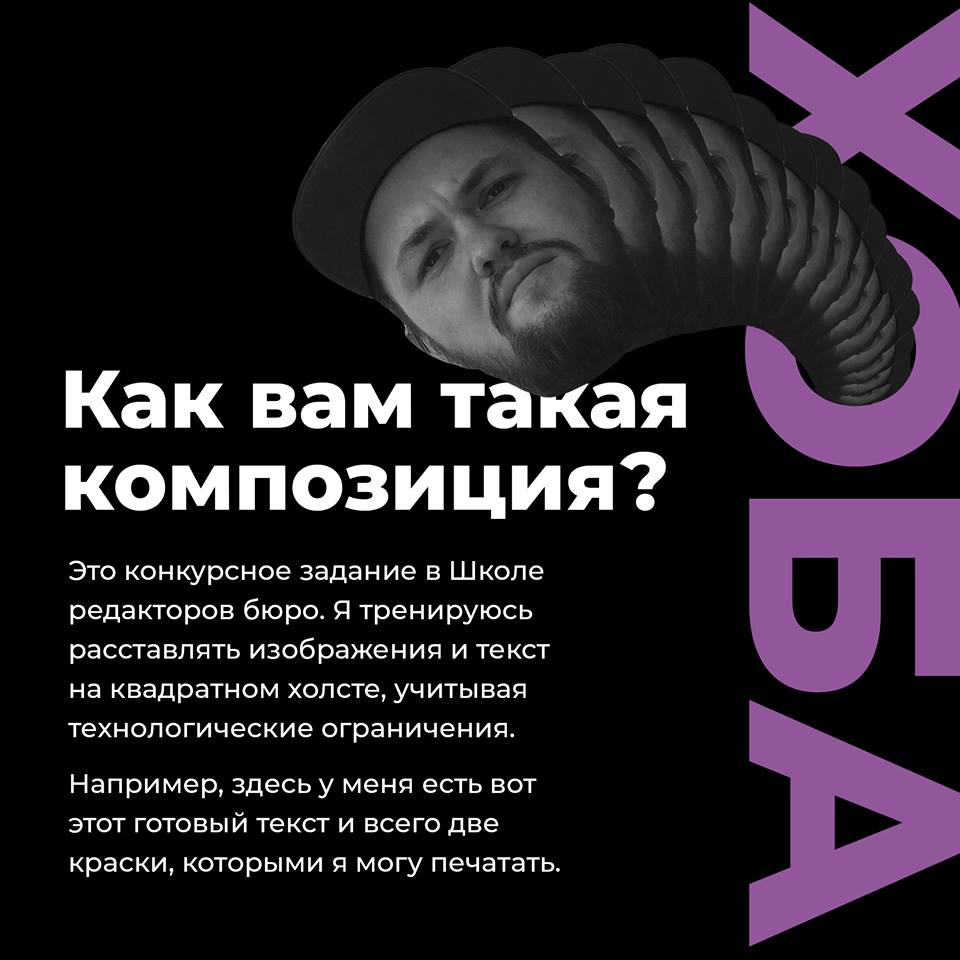
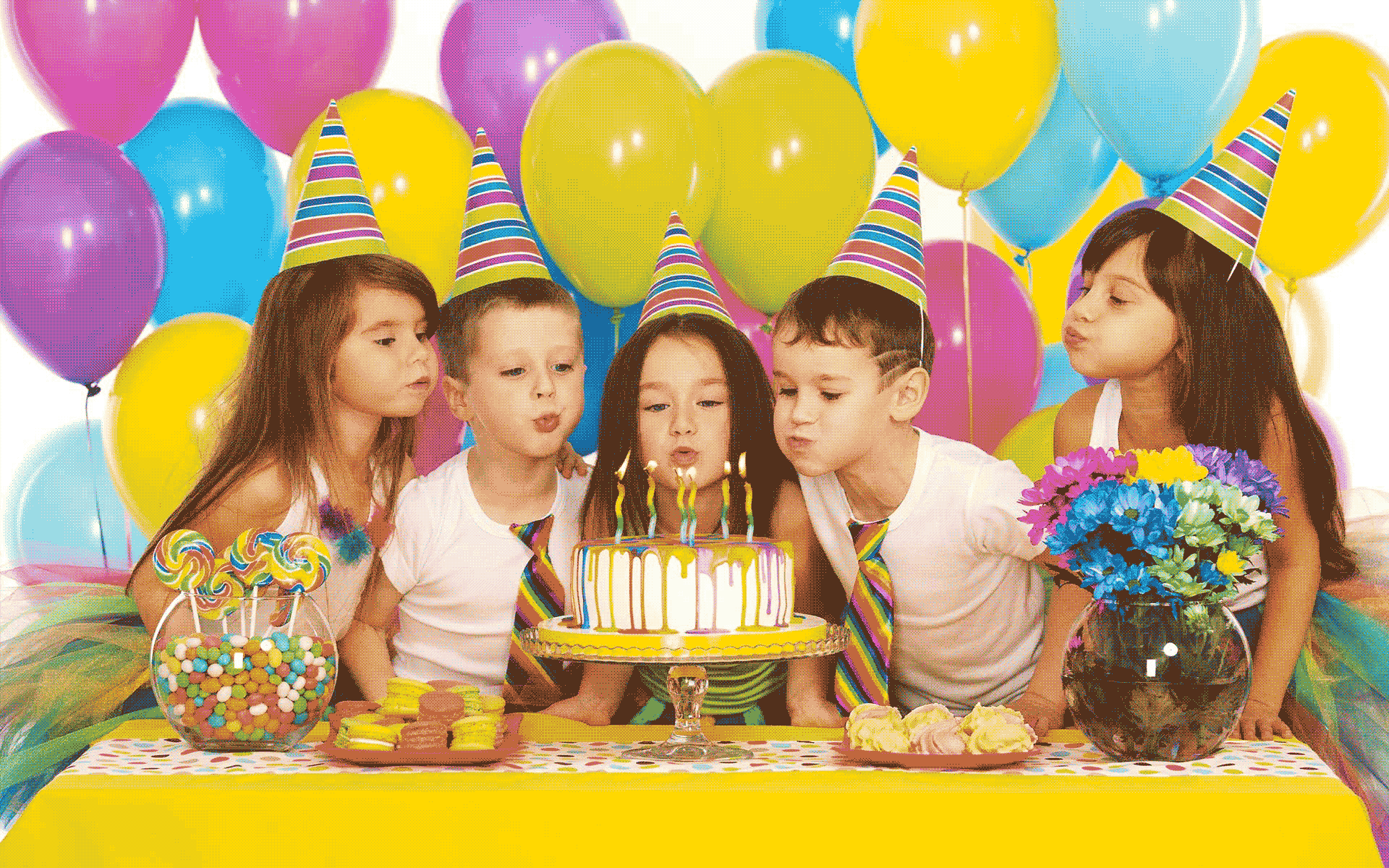
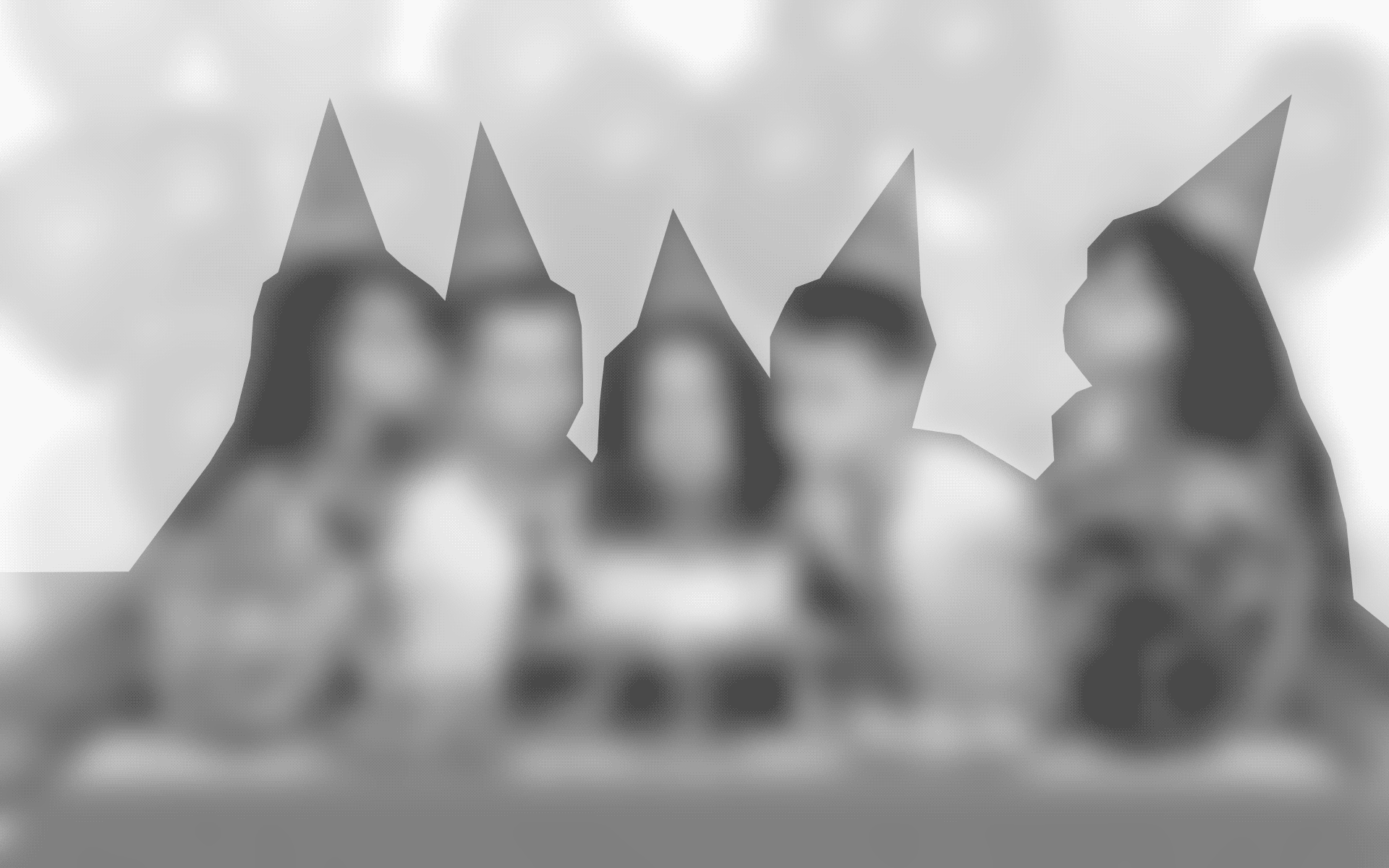
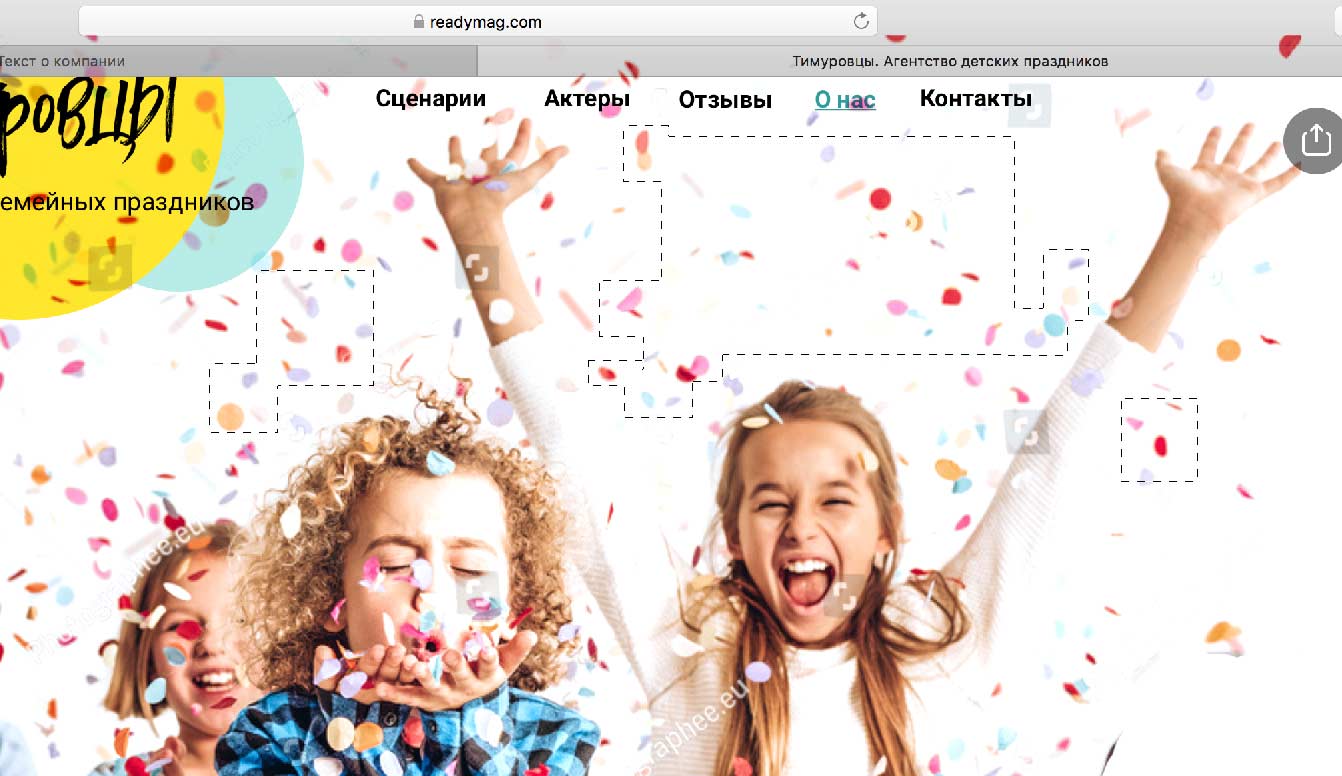
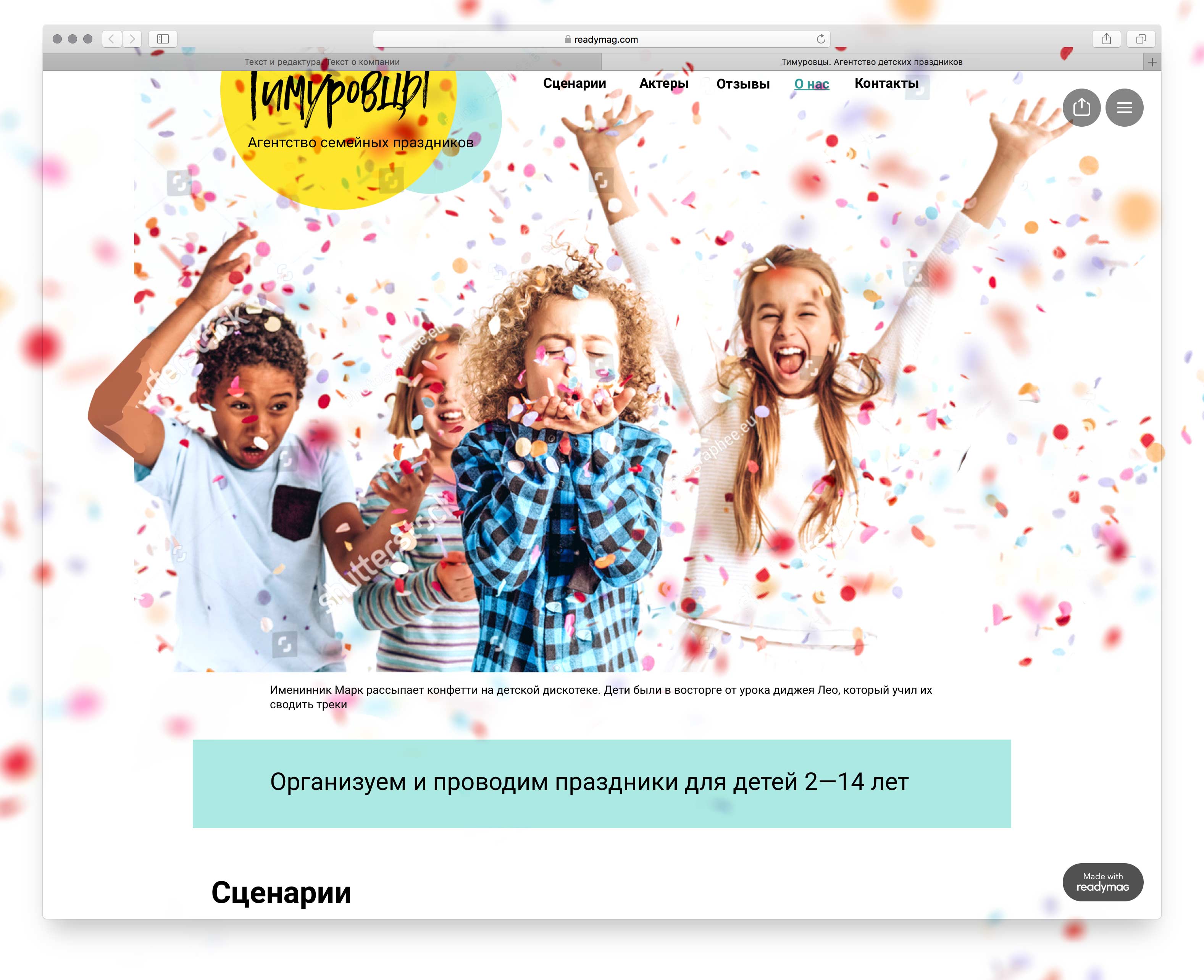
Теперь к студентам Школы редакторов. Вот вы делаете страницу об агентстве праздников и выбираете, допустим, вот такую фотографию. Какое у неё пятно? Листаните:
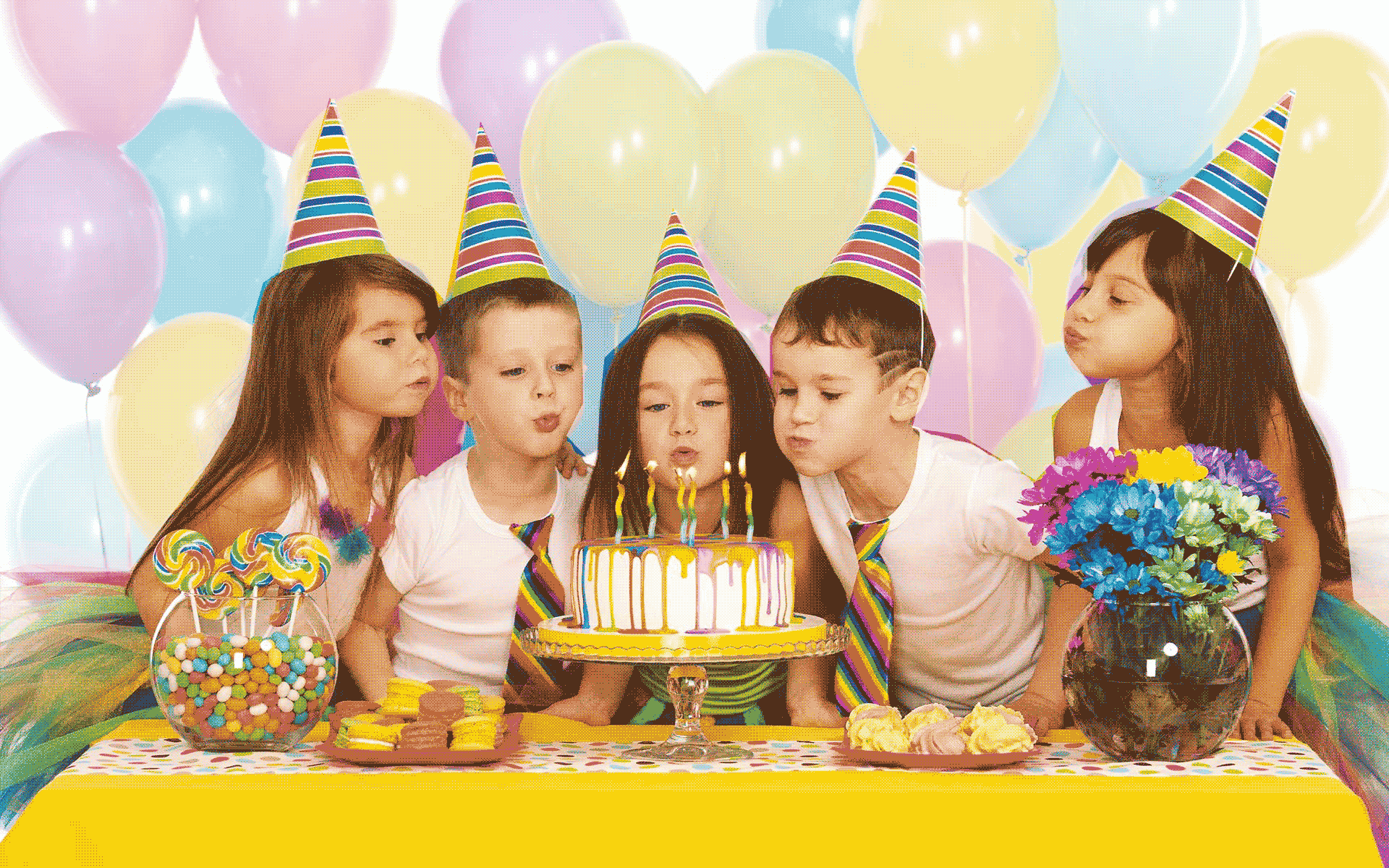
Очевидно, что пятно у неё хаотичное, непредсказуемое, шумное, Мы вычленяем на этой фотографии детей только потому, что мы знаем, как выглядят дети, нам привычны очертания лиц, волос и голов; мы знаем, что такое воздушные шары, и мы еще не выпили водки. А проблема этой фотографии в том, что фотограф сделал фон таким же активным, как передний план. У него всё чертовски дробное, клоунски пёстрое и по-колхозному вырвиглазное. Если просто успокоить шары, с помощью топора и суперклея, пятно будет работать гораздо лучше:
Теперь проблема, что шары совершенно не дружат с остальной фотографией, и надо бы их вообще убрать. Но это проблема, с которой будут работать дизайнеры. Редактору достаточно сказать «ПЯТНО!».
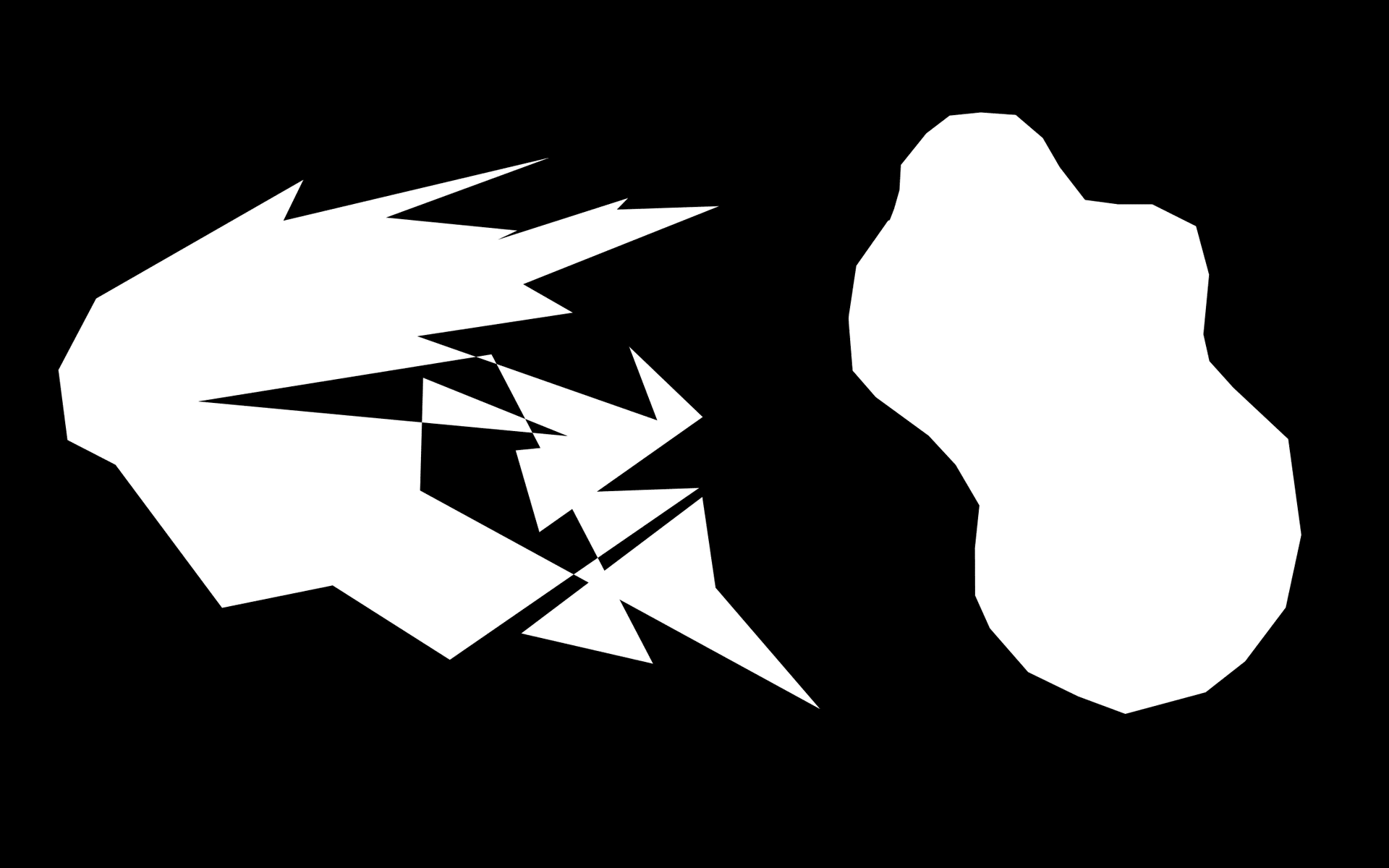
На нормальных курсах фотографии вам скажут, что прежде чем брать в руки камеру, нужно научиться просто работать с пятном: взять два листа бумаги, ножницы и клей и изобразить, например, агрессию и спокойствие:
И уже когда вы понимаете, как воздействует форма пятна на настроение фотографии, вы уже сможете проектировать нужные вам по смыслу фотографии — не только на уровне сюжета, но и на уровне визуального воздействия.
Но для начала я хочу от вас, чтобы вы просто избегали слишком дробных пятен в фотографиях, и если у вас фон побеждает фигуру, исправляли это в фотошопе.
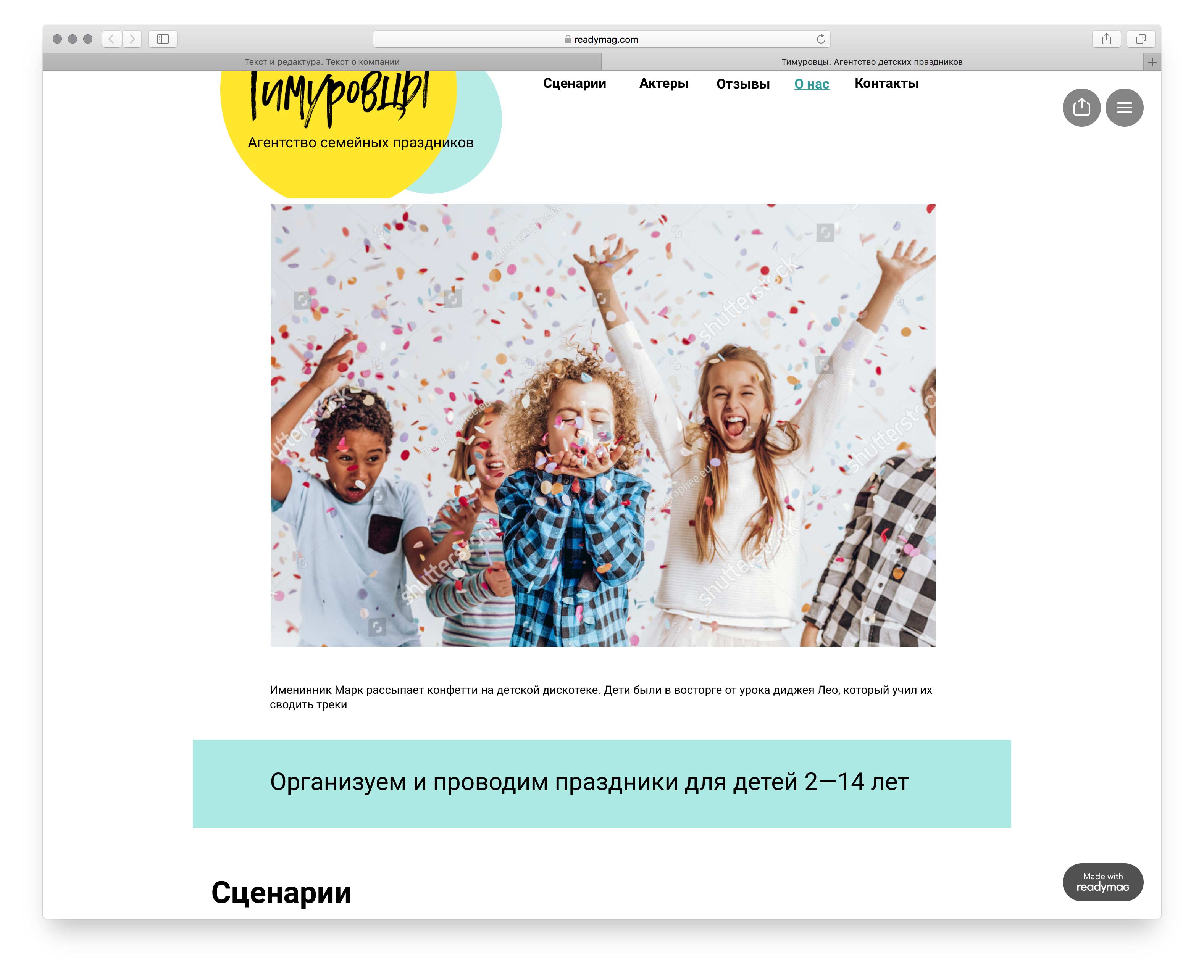
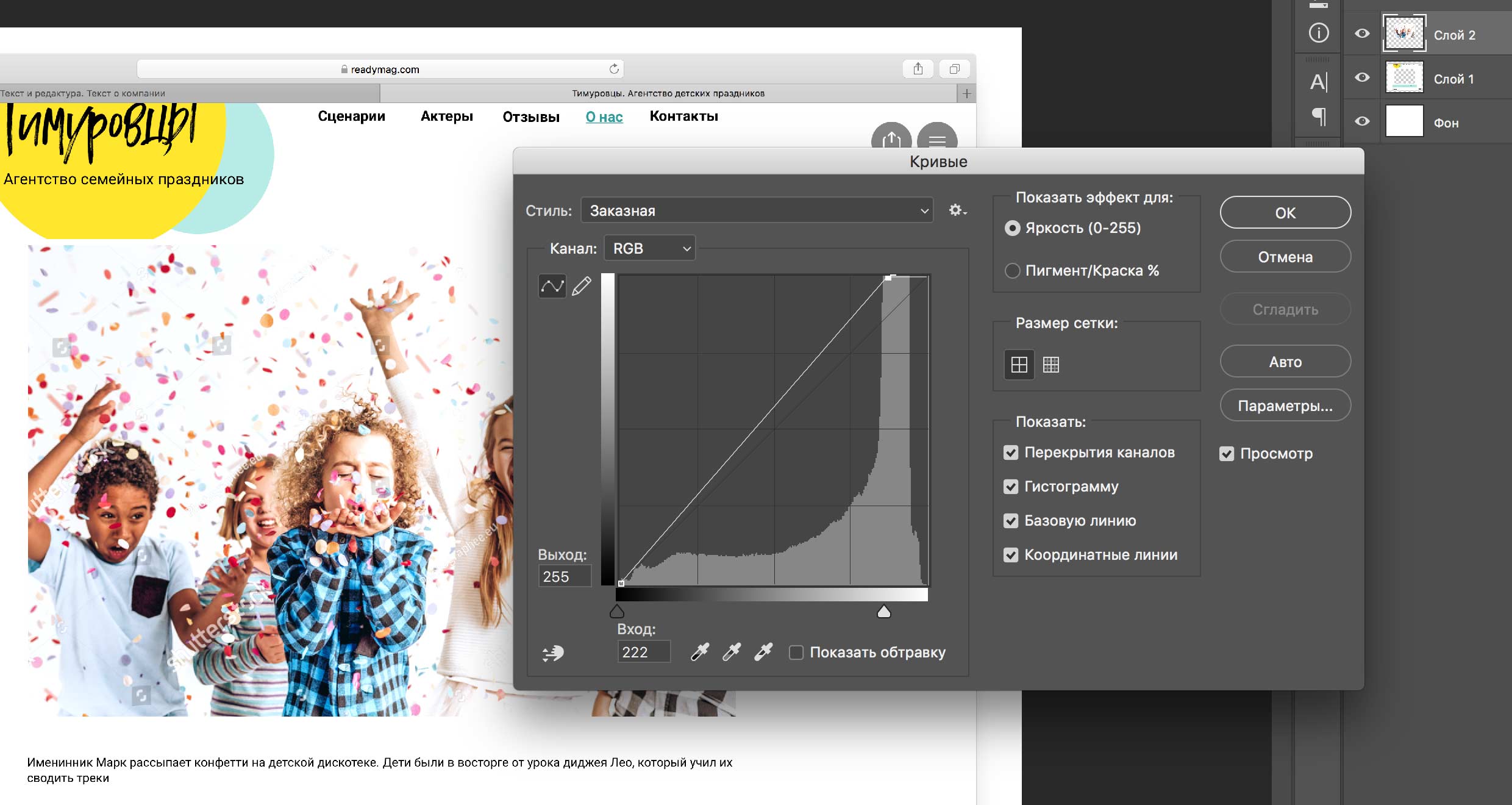
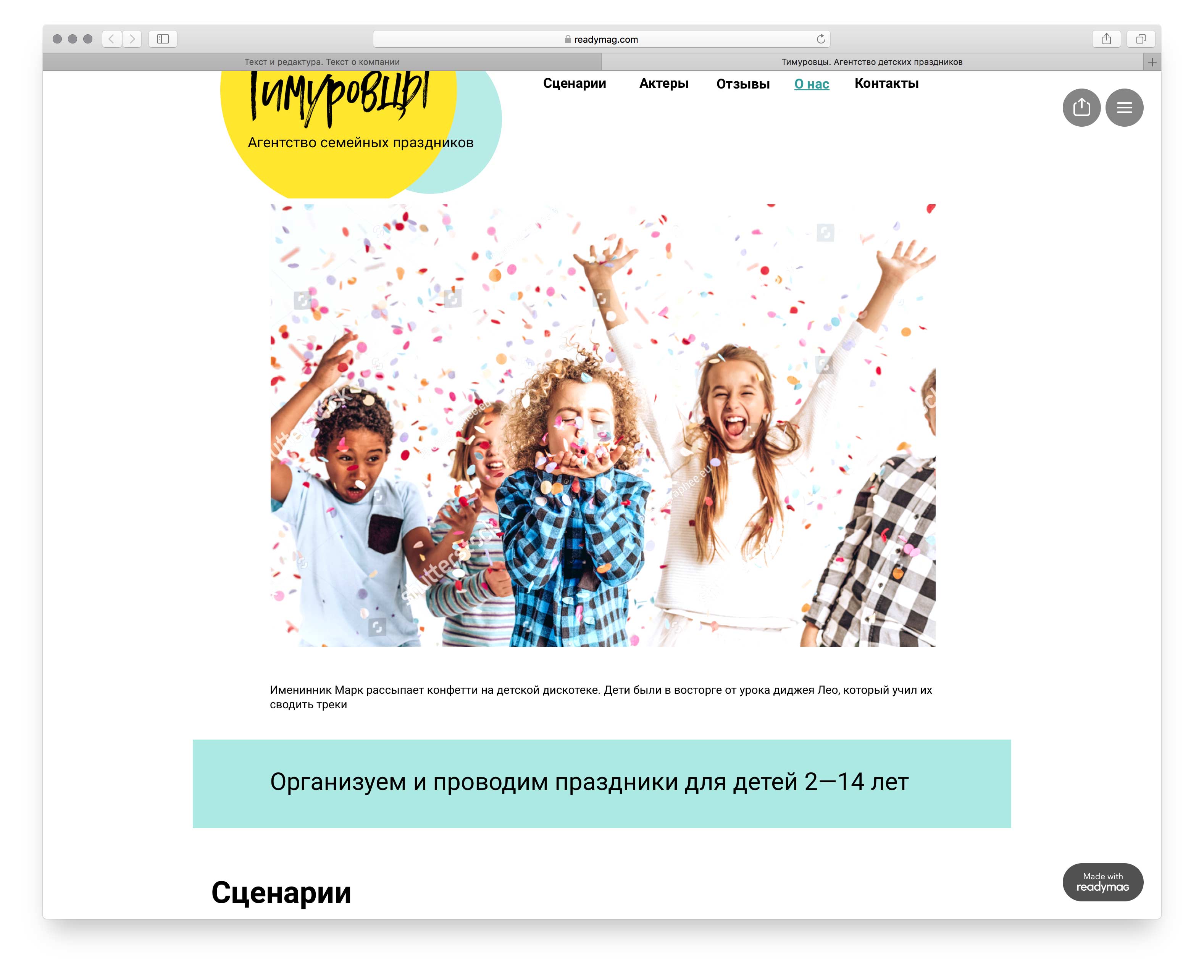
Например, у вас вот такая фотография детского праздника. Очевидные проблемы: девочка на переднем плане провалилась в стену, всё внимание перетягивает на себя девочка справа, потому что её пятно гораздо чётче:
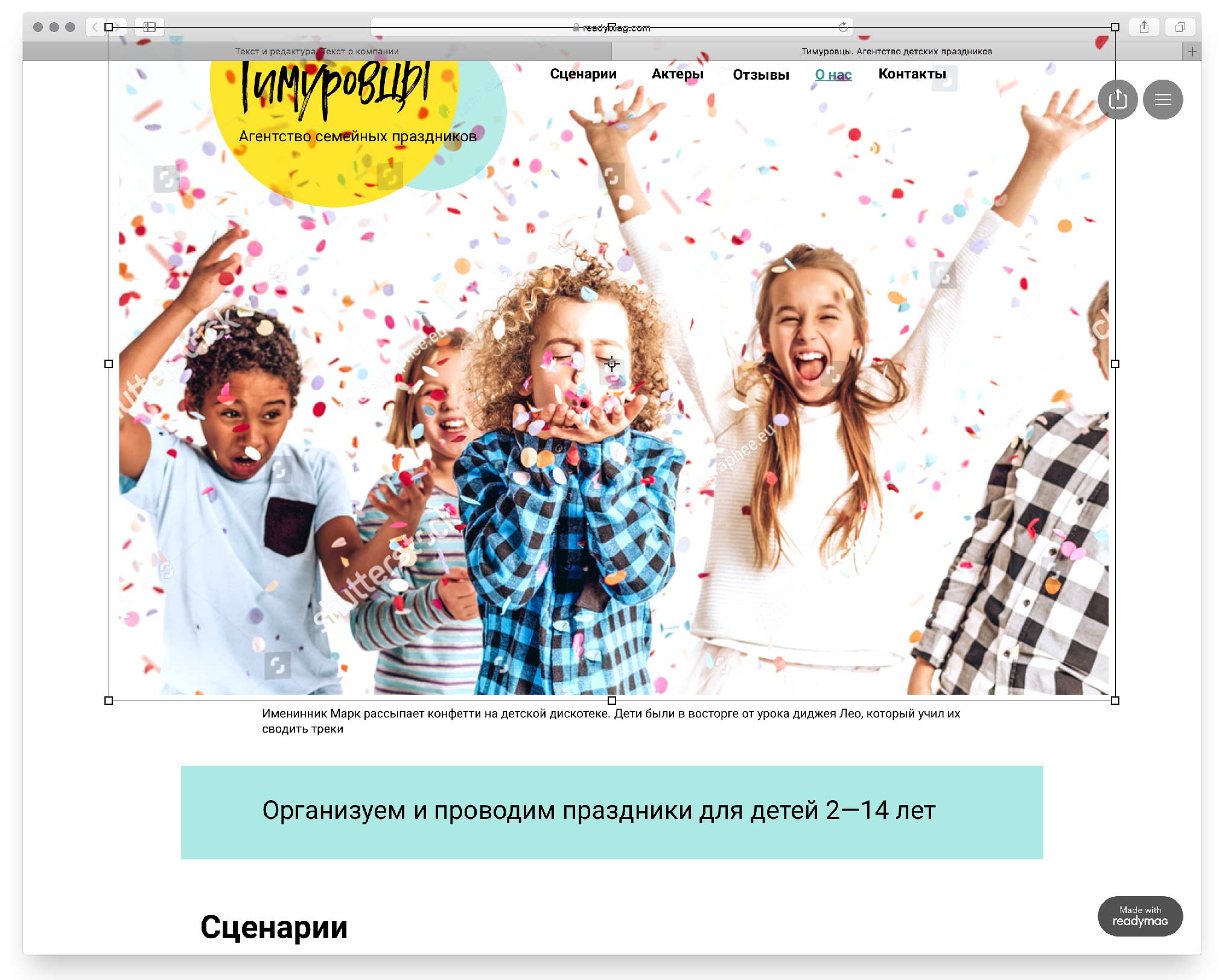
Решение — какими-нибудь минимальными штрихами спасти пятно главной девочки:
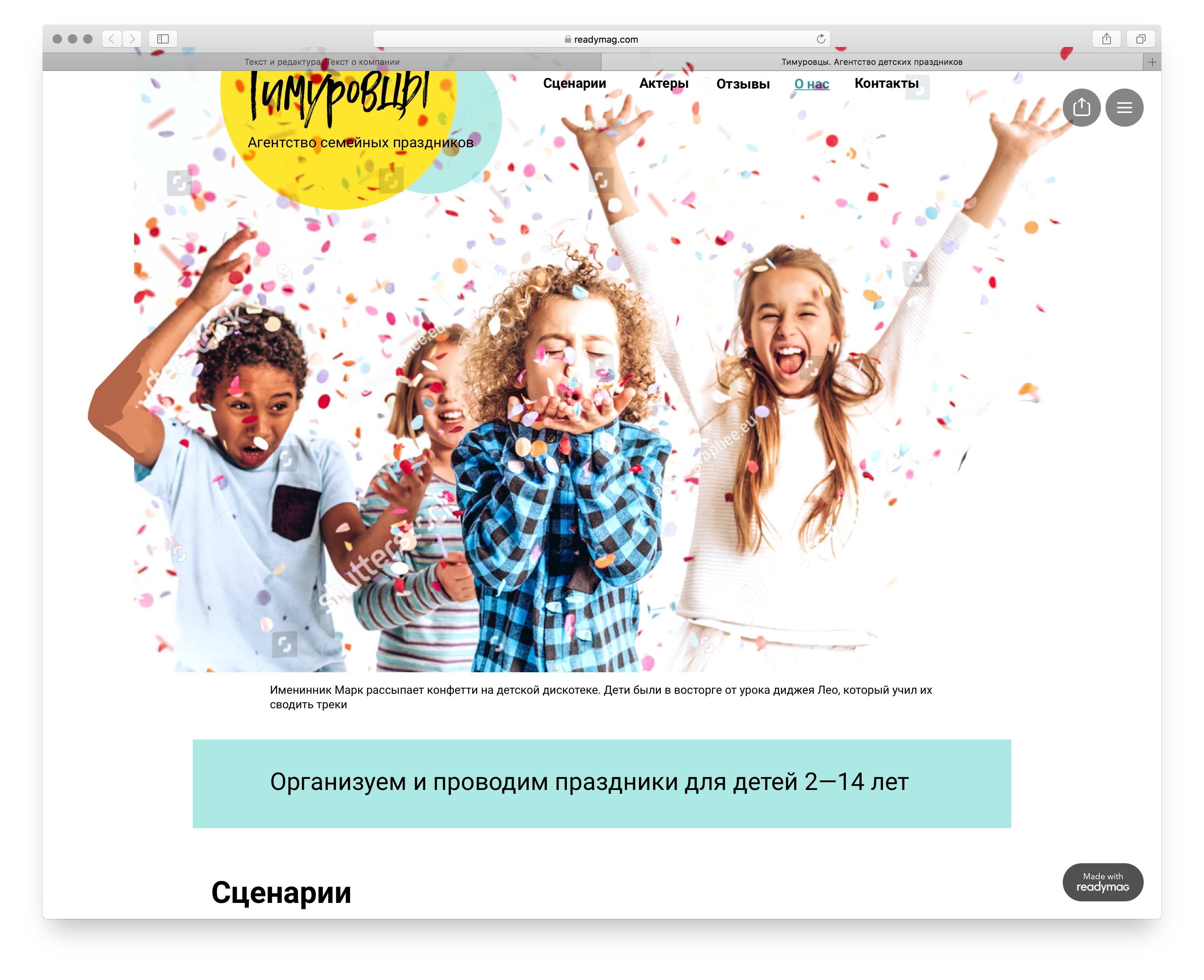
А то и вовсе исправить фон:
Короче, котаны, думайте о пятне.
Я баклан
Я, конечно, баклан в том, что предложил так радикально перекрасить светлый фон на темный. Это создает кучу других проблем: меняет ощущение от картинки, создает проблемы со светом, да и пока грамотно обтравишь контур, проклянешь всё на свете. То есть замазать стену темнотой — это прикольно с точки зрения пятна, но в реальном проекте не сработает.
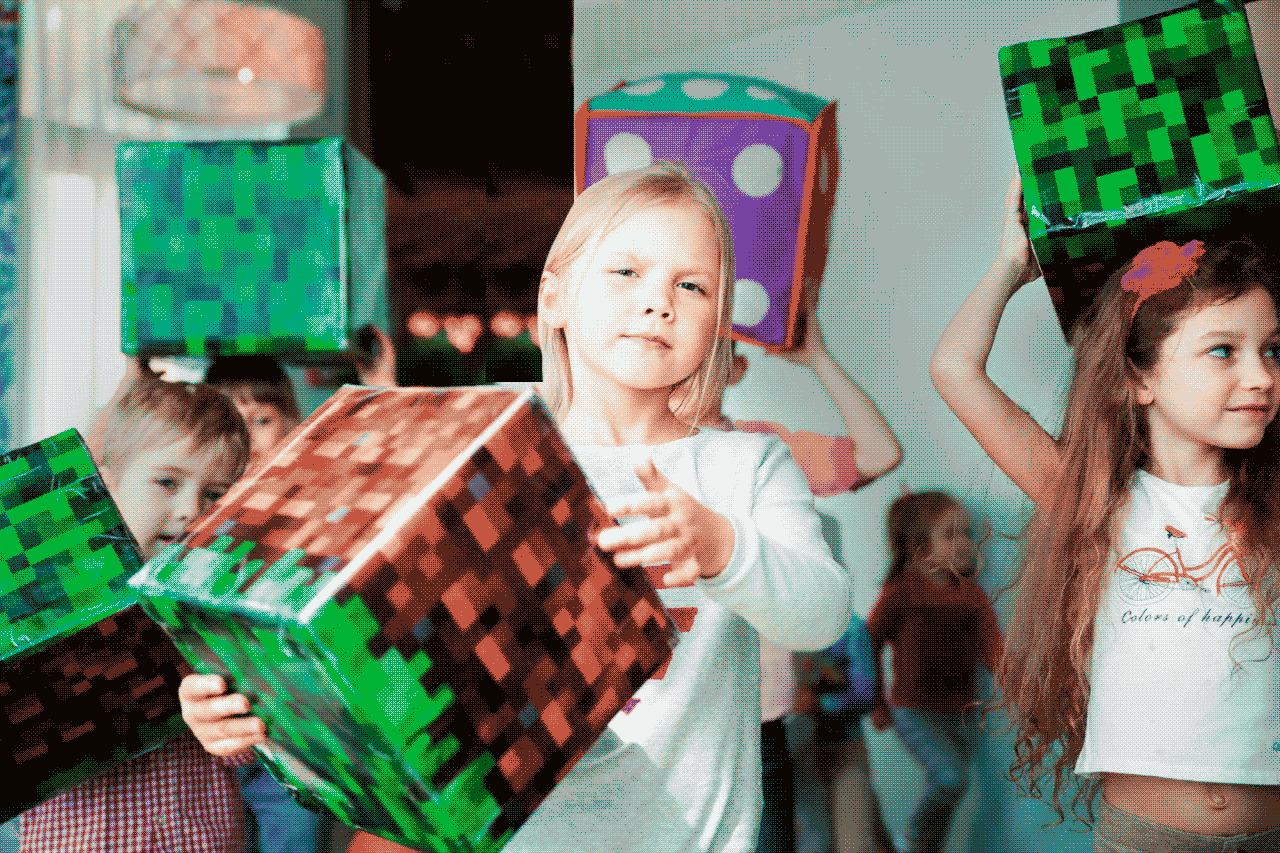
В реальном проекте надо давать фотографу грамотное техническое задание: «Братан, надо, чтобы дети веселились, показывали искренние эмоции, держали в руках кубики Майнкрафта и, по-братски, хорошо читались на однородном светлом или темном фоне. По-братски, братишка, следи за пятном, от души душевно в душу».




































































































.jpg)