Отзывы на карточках (прокляты)
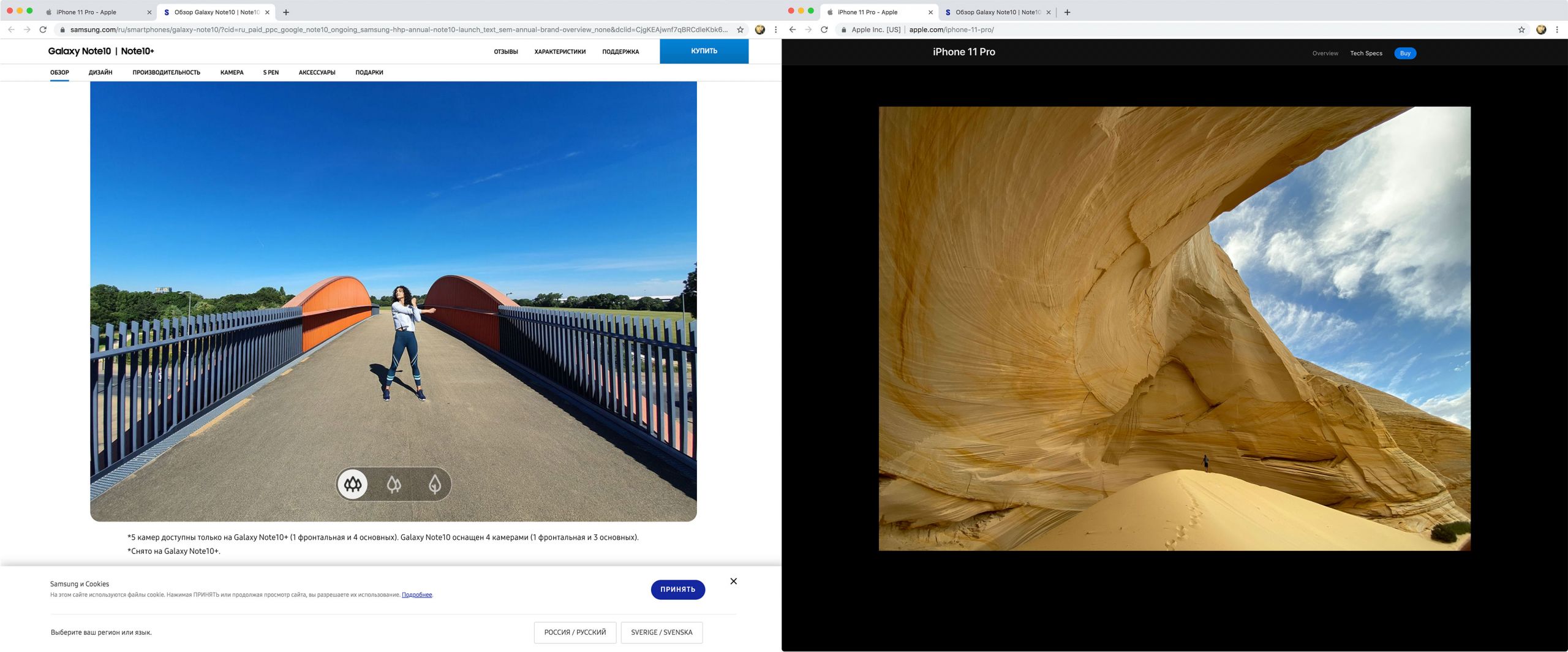
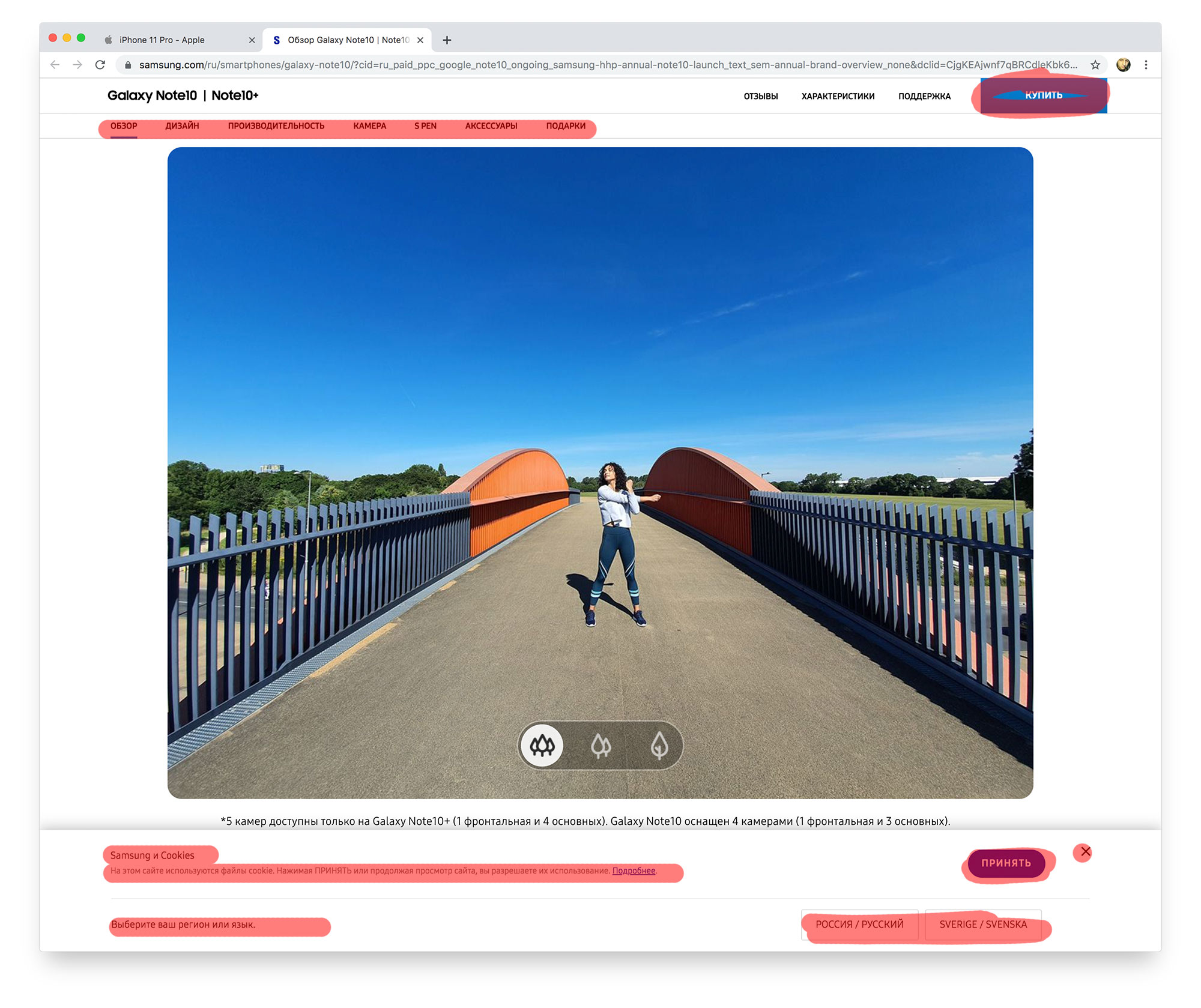
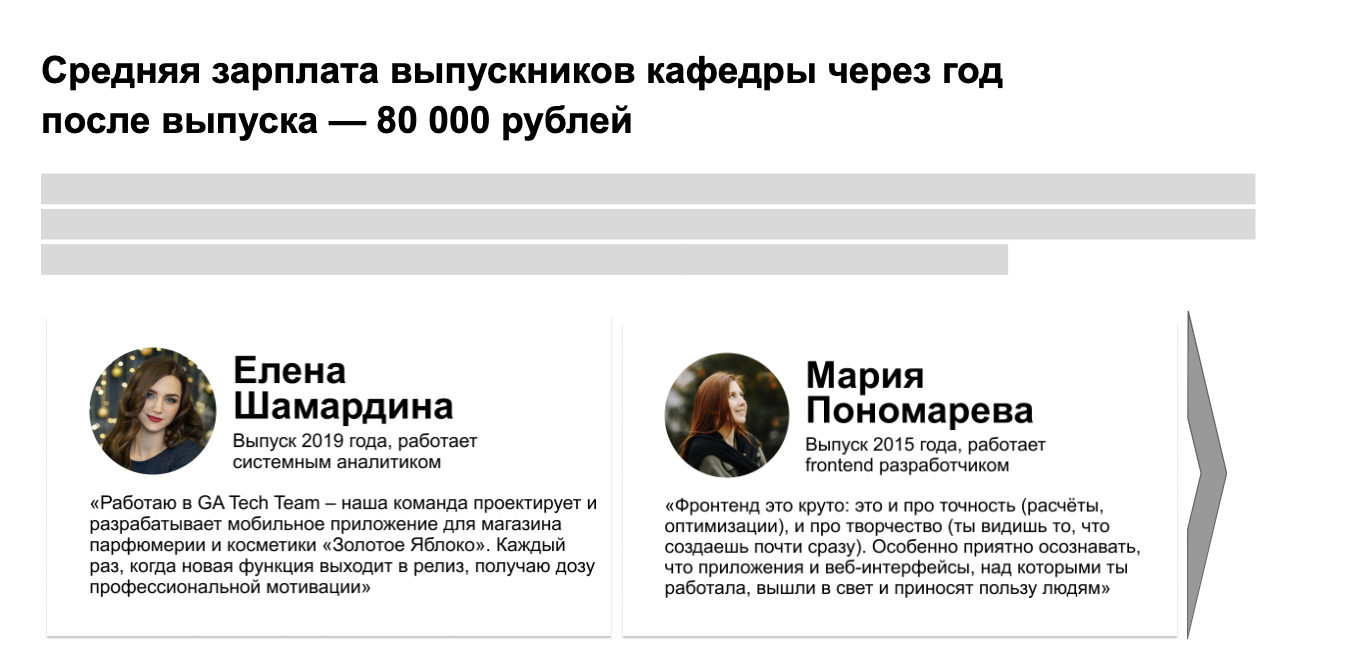
Есть такой шаблон: слайдер с карточками, на карточках отзывы. На рыбных макетах выглядит примерно так (это скрин из студенческой работы):

Даже в рыбе это выглядит плохо. Сейчас объясню, почему.
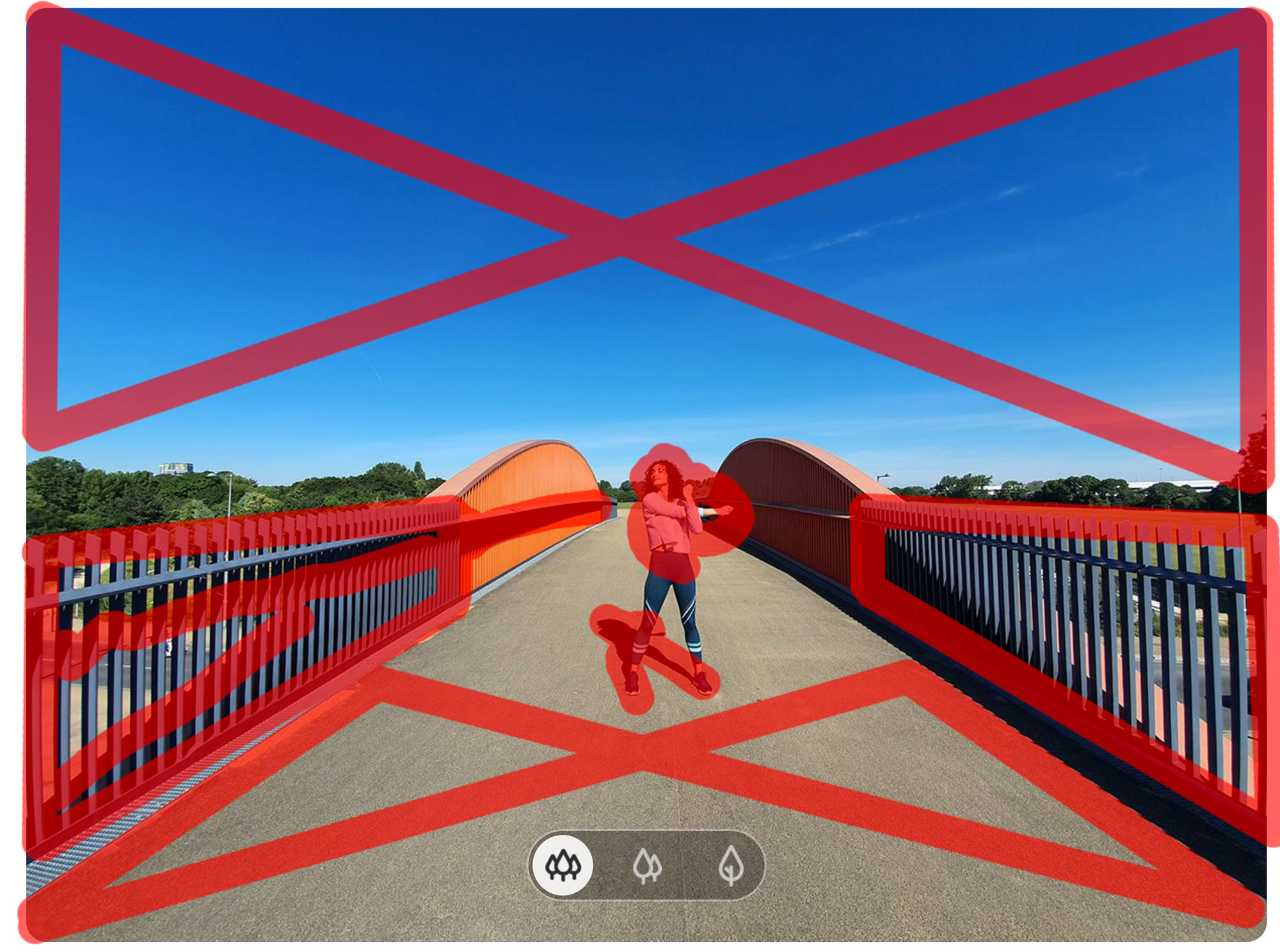
❌ Плохо виден человек. Портрет зажат текстом и занимает в лучшем случае 20% ширины текстовой колонки. А сама текстовая колонка еще занимает 40-60% ширины экрана. То есть лицо всегда будет маленьким и невыразительным.
❌ Нужно подгонять объем текста. Узкая колонка очень чувствительна к объему текста. Написал лишнее предложение — и у тебя уже две дополнительные строчки, а они растянивают карточку в высоту. Под соседними карточками получается дырка.
❌ Непонятно, сколько их. За кликом в карусели может быть еще одна карточка или еще 100 карточек. Это непонятно издалека, а разбираться в этом не интересно. Люди просто просмотрят то, что есть до стрелки, и пойдут читать дальше.
❌ Карточки слепые. Везде одинаковый мелкий текст, читать неинтересно.
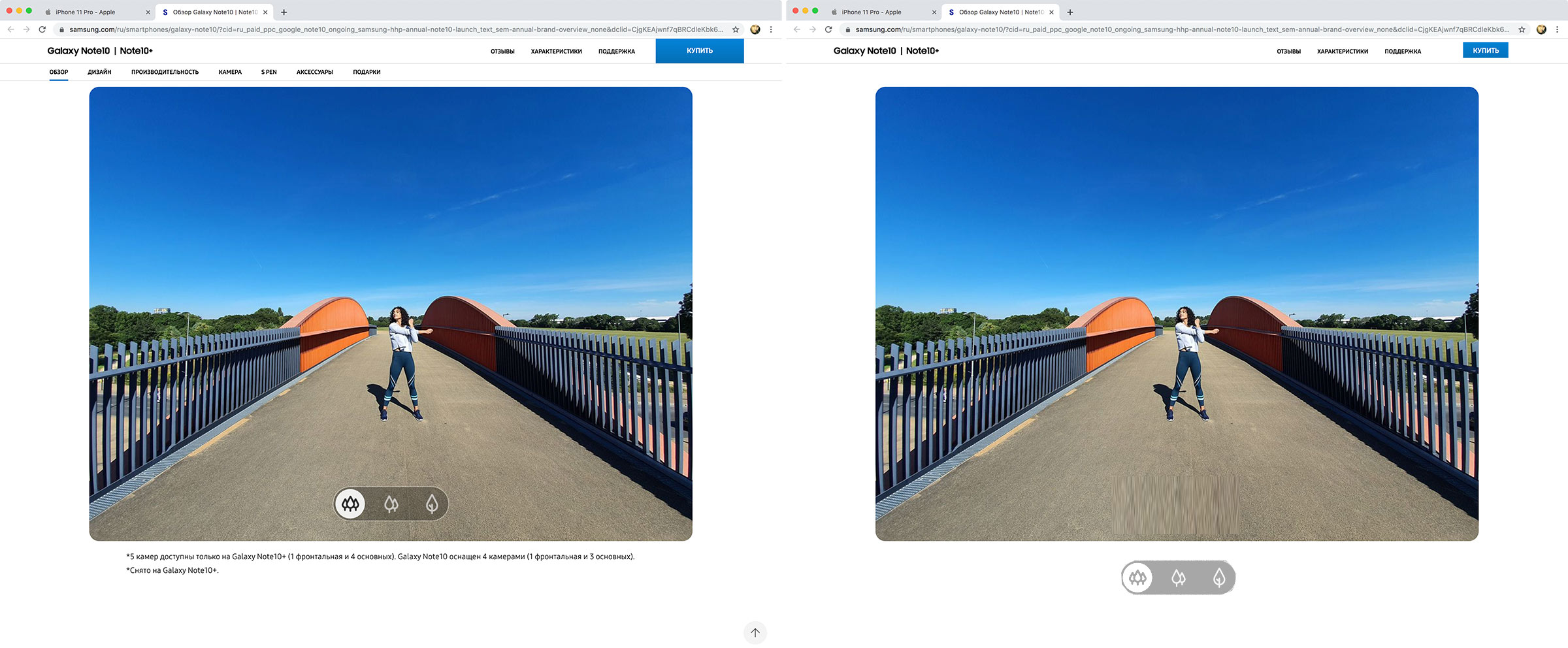
✅ Как надо:
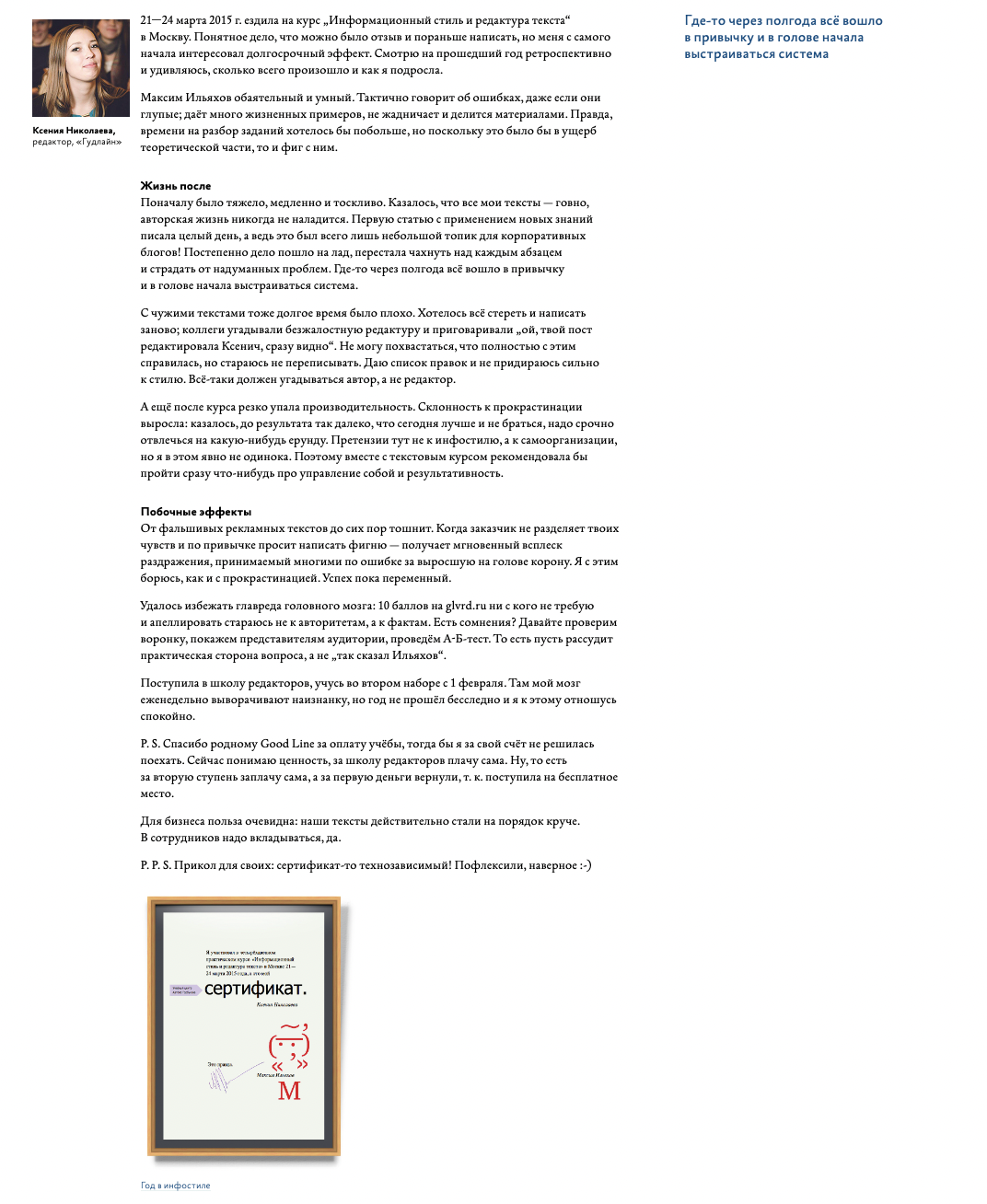
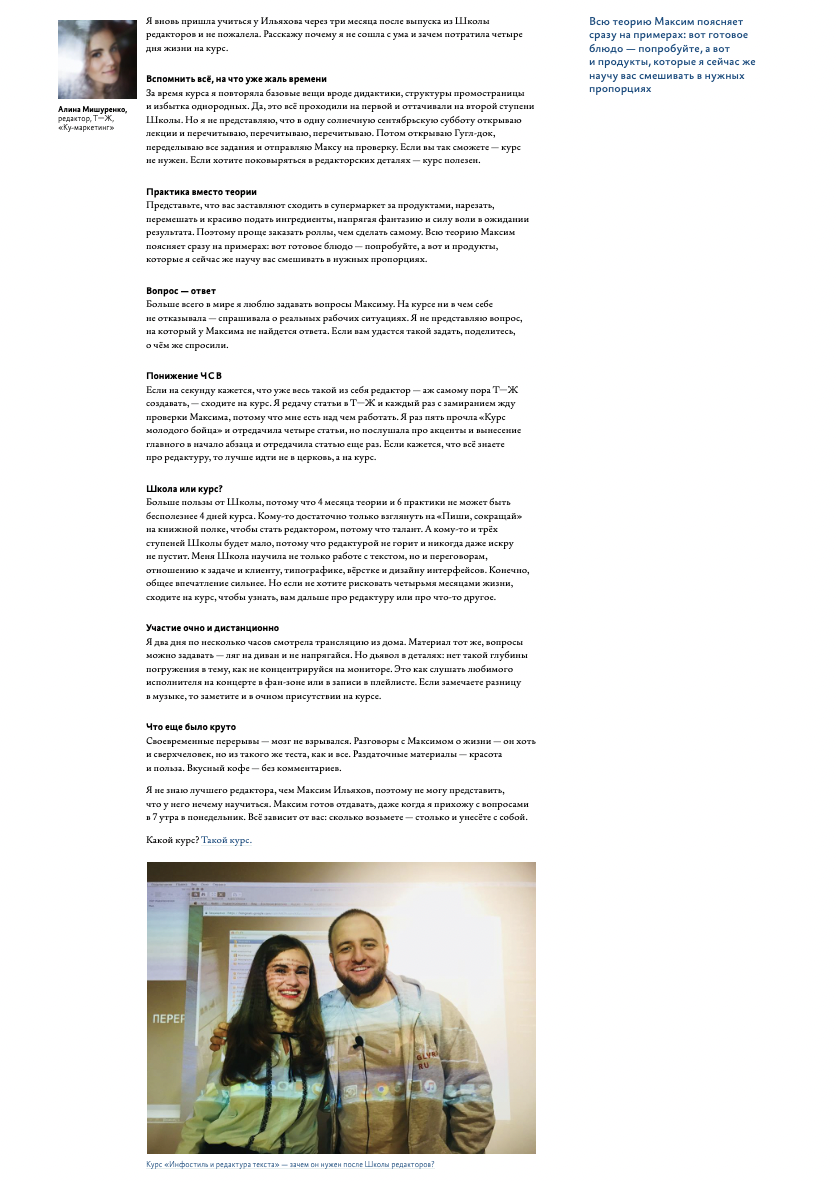
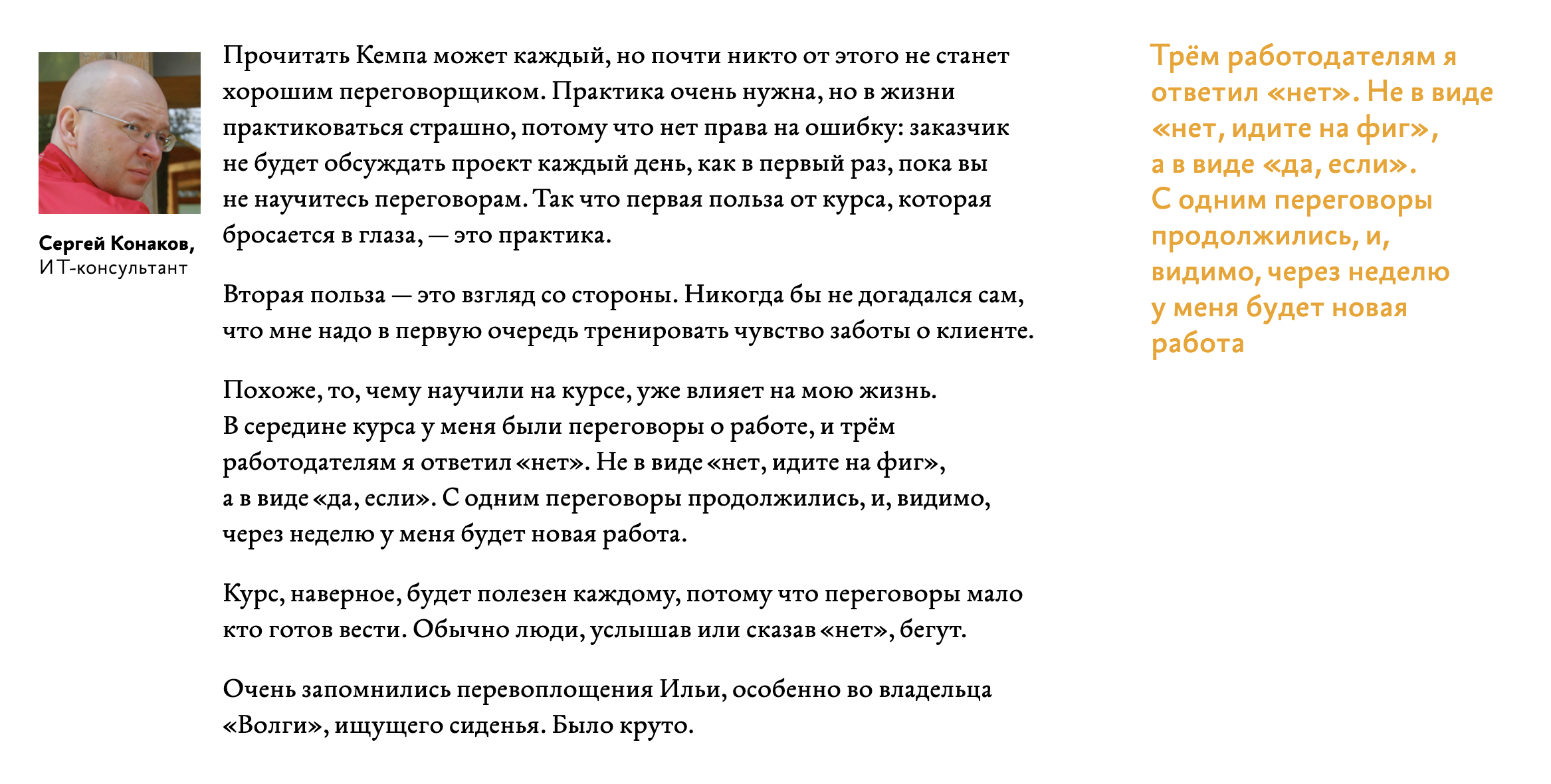
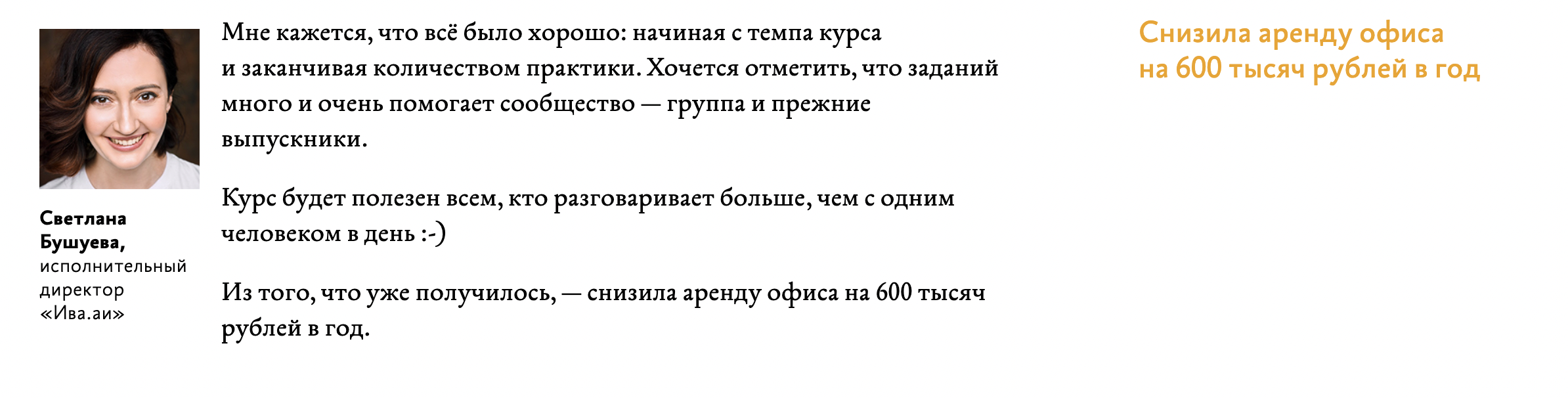
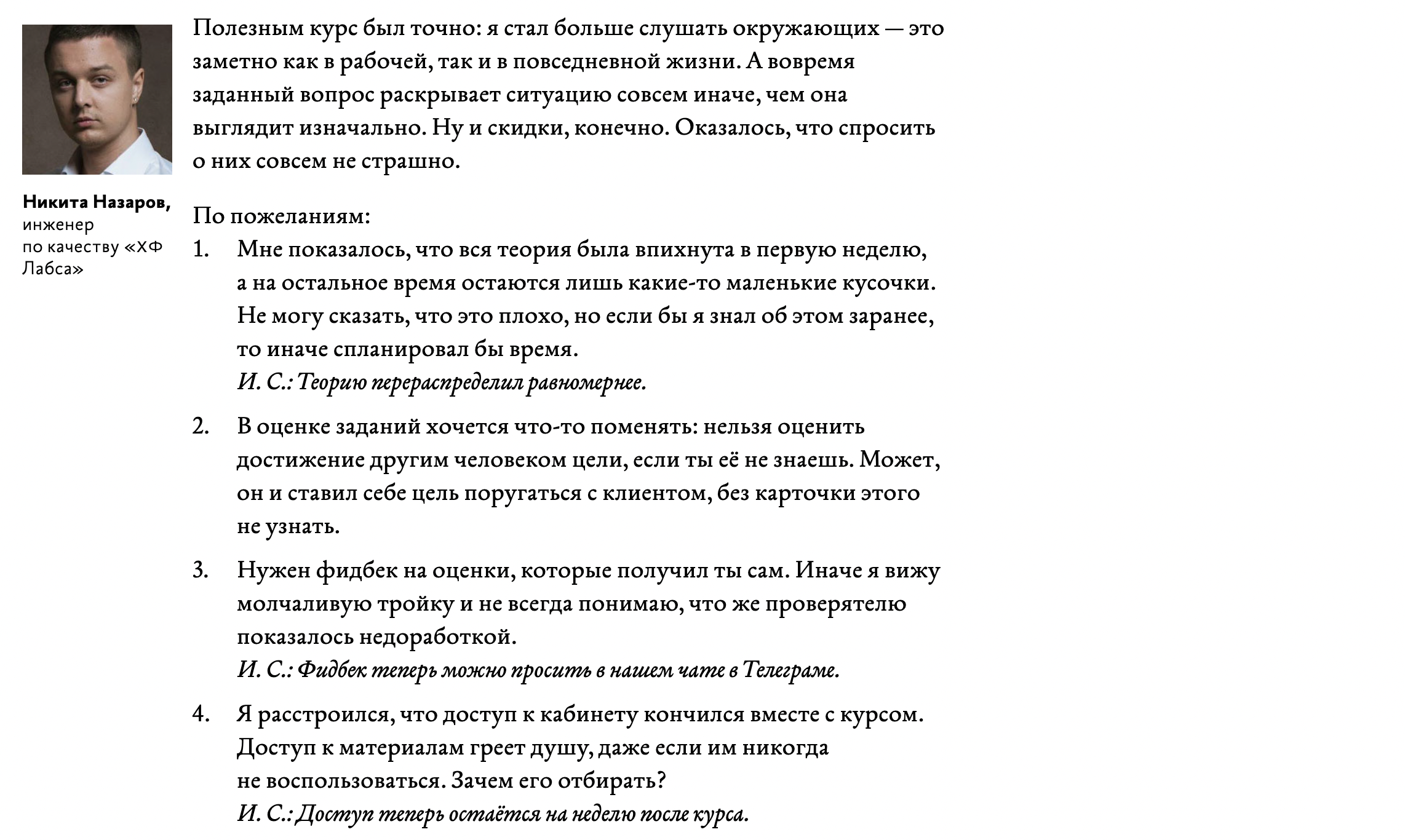
Вместо карточек — основной широкий абзац текста, не разделенный на карточки. Тогда отзыв может быть коротким, длинным, средним — все варианты будут смотреться хорошо.
Один отзыв под другим, без кликов, галерей и скрывания отзывов за клик.
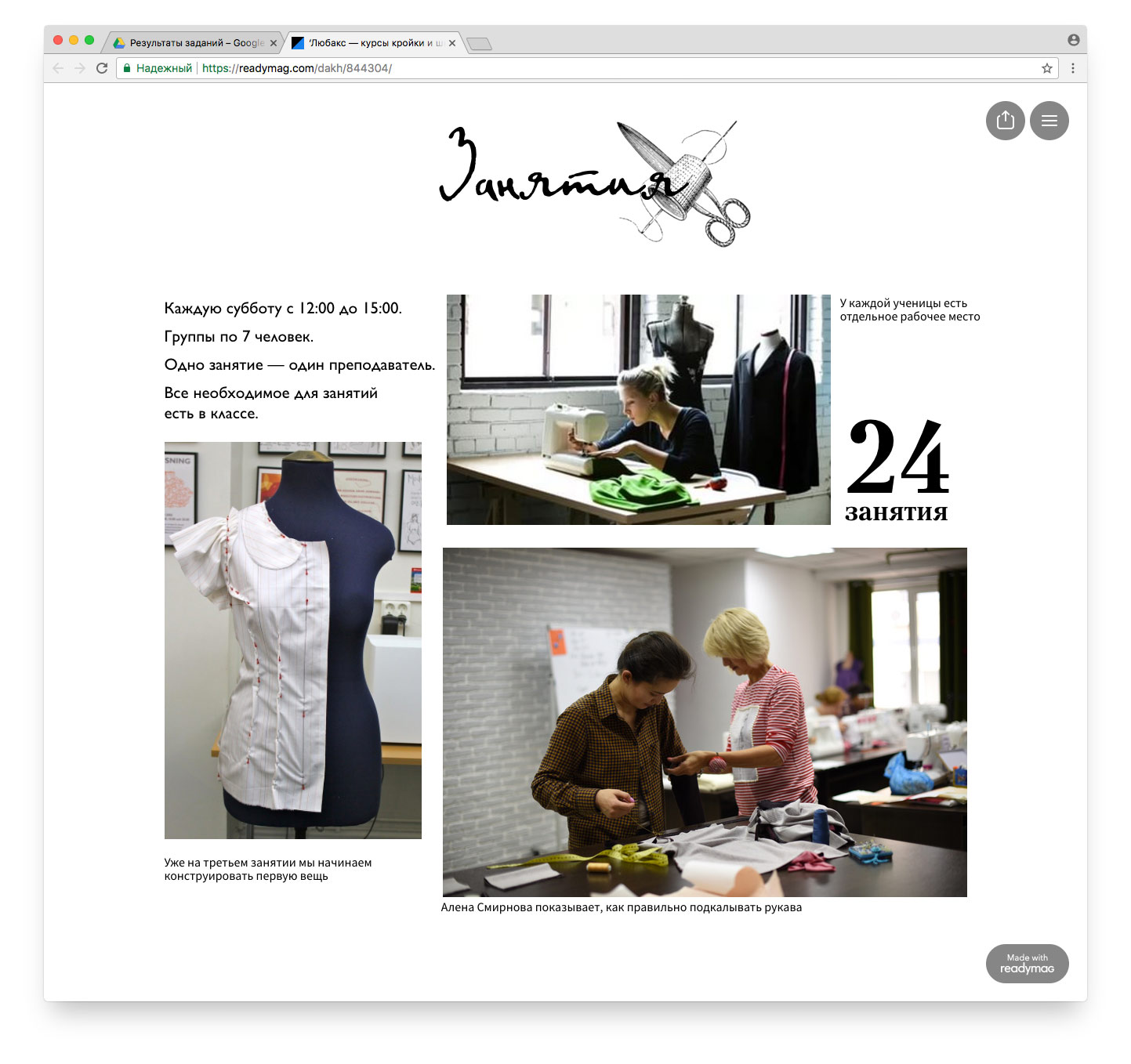
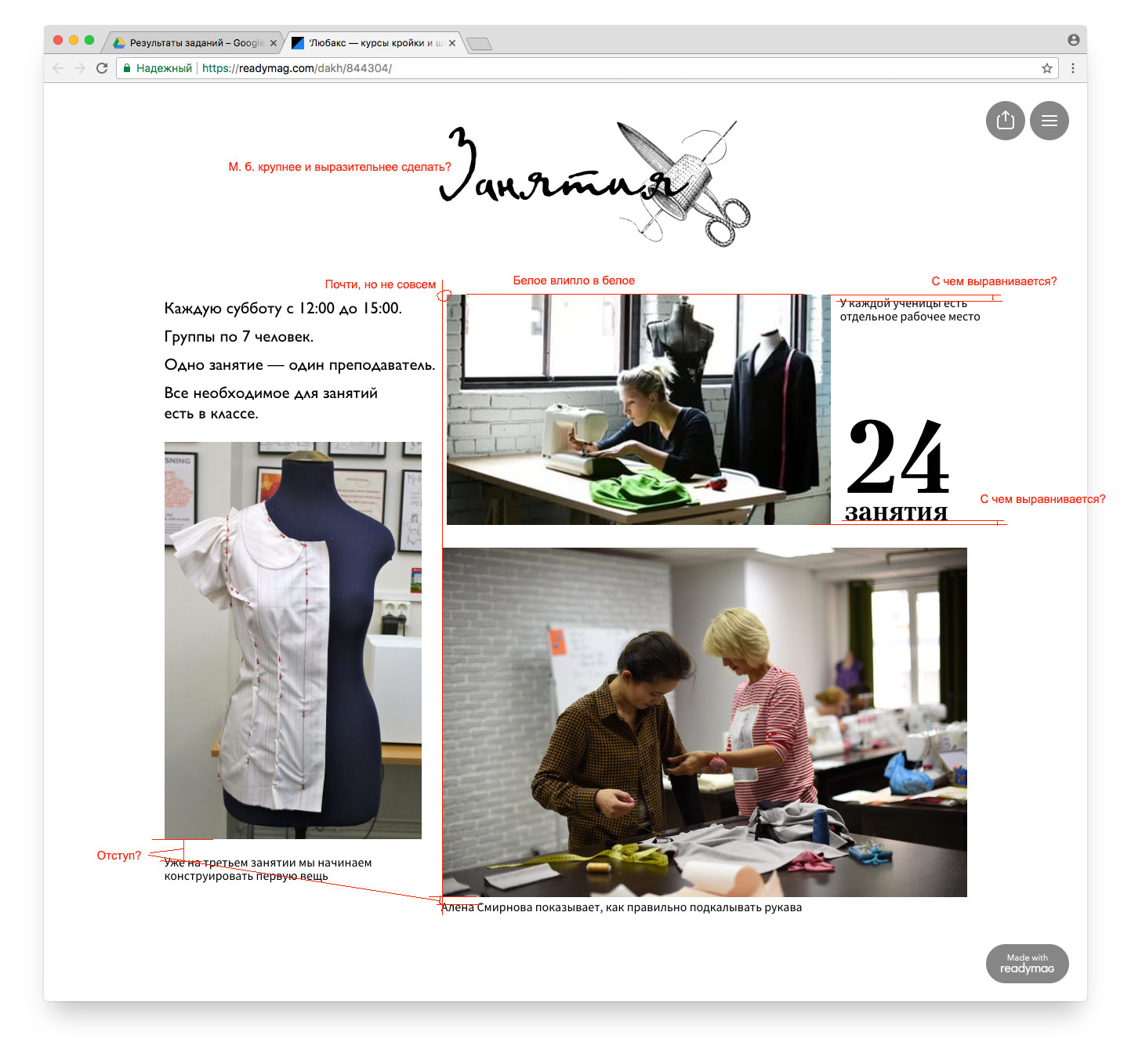
Фотографию крупнее. Можно все еще держать ее на полях, а можно и в основное поле.
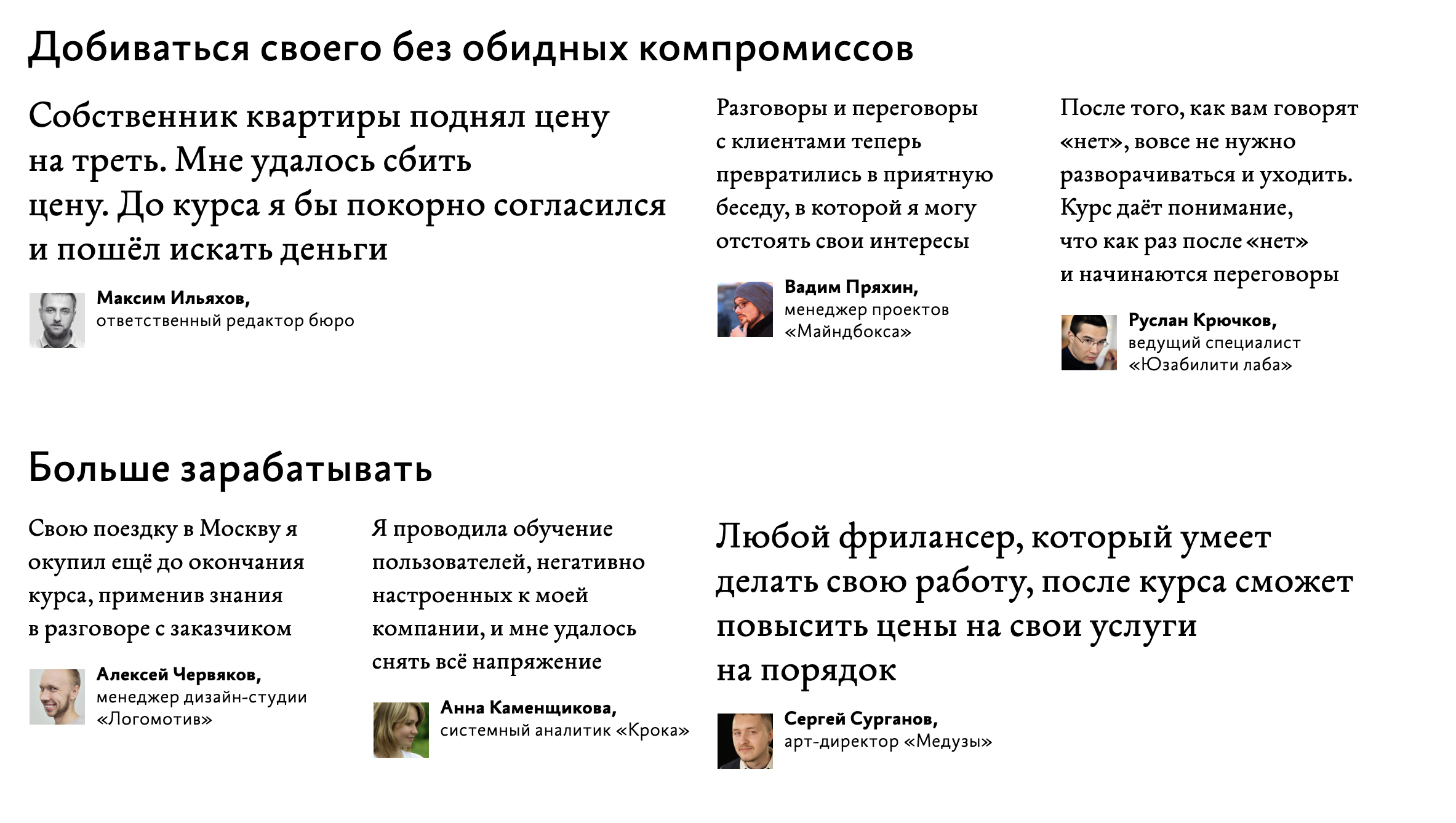
На другом поле можно вынести цитату из отзыва, чтобы он не выглядел слепым.
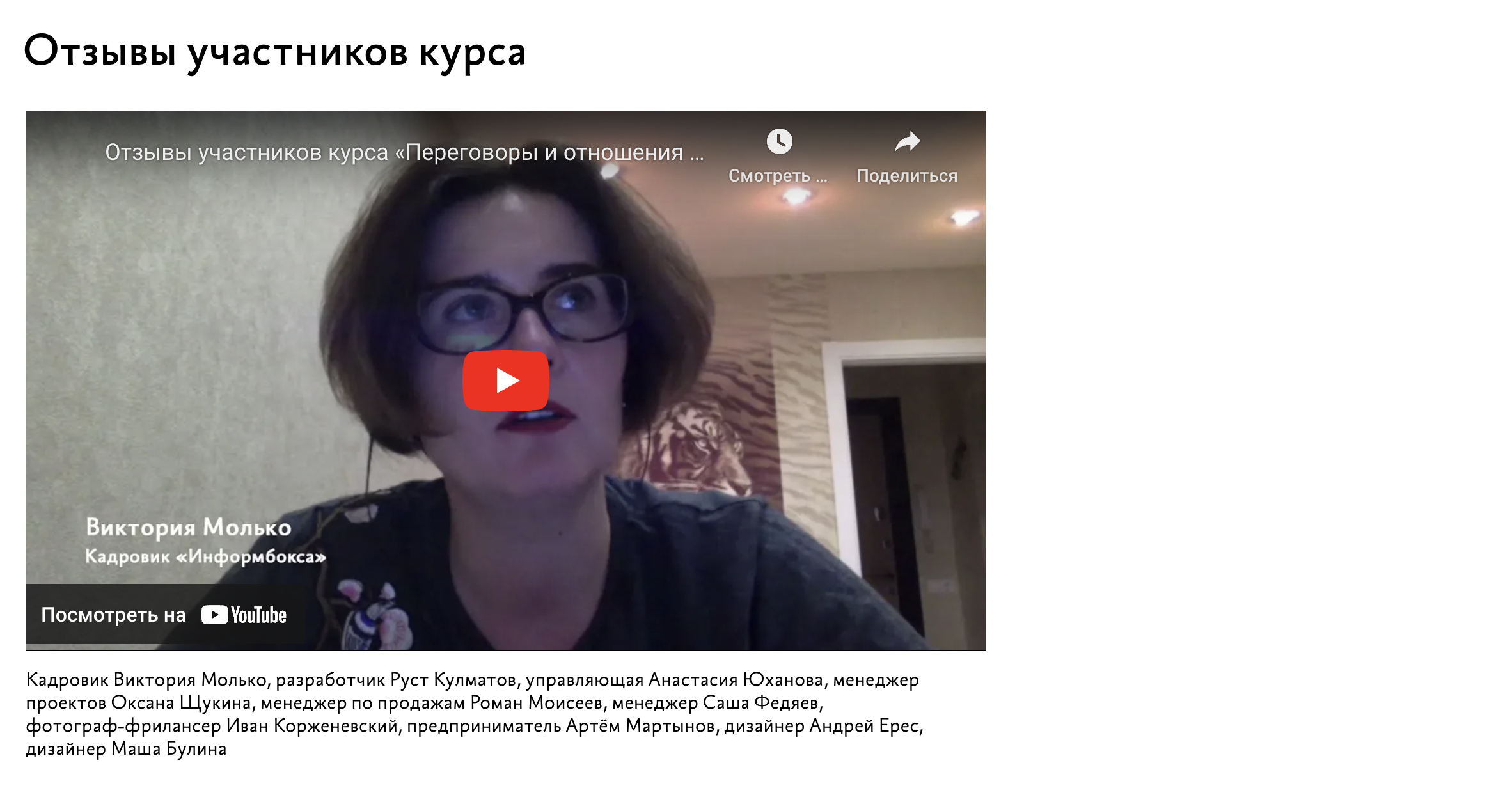
В сам отзыв можно подмешать фотографии от самого пользователя, тогда не будет уныло. Вместо фотографии можно записать видео.
Если отзывов будет слишком много, то можно сгруппировать их, вынести из них главное в отдельный блок. Но в целом много отзывов сверху вниз производит впечатление.
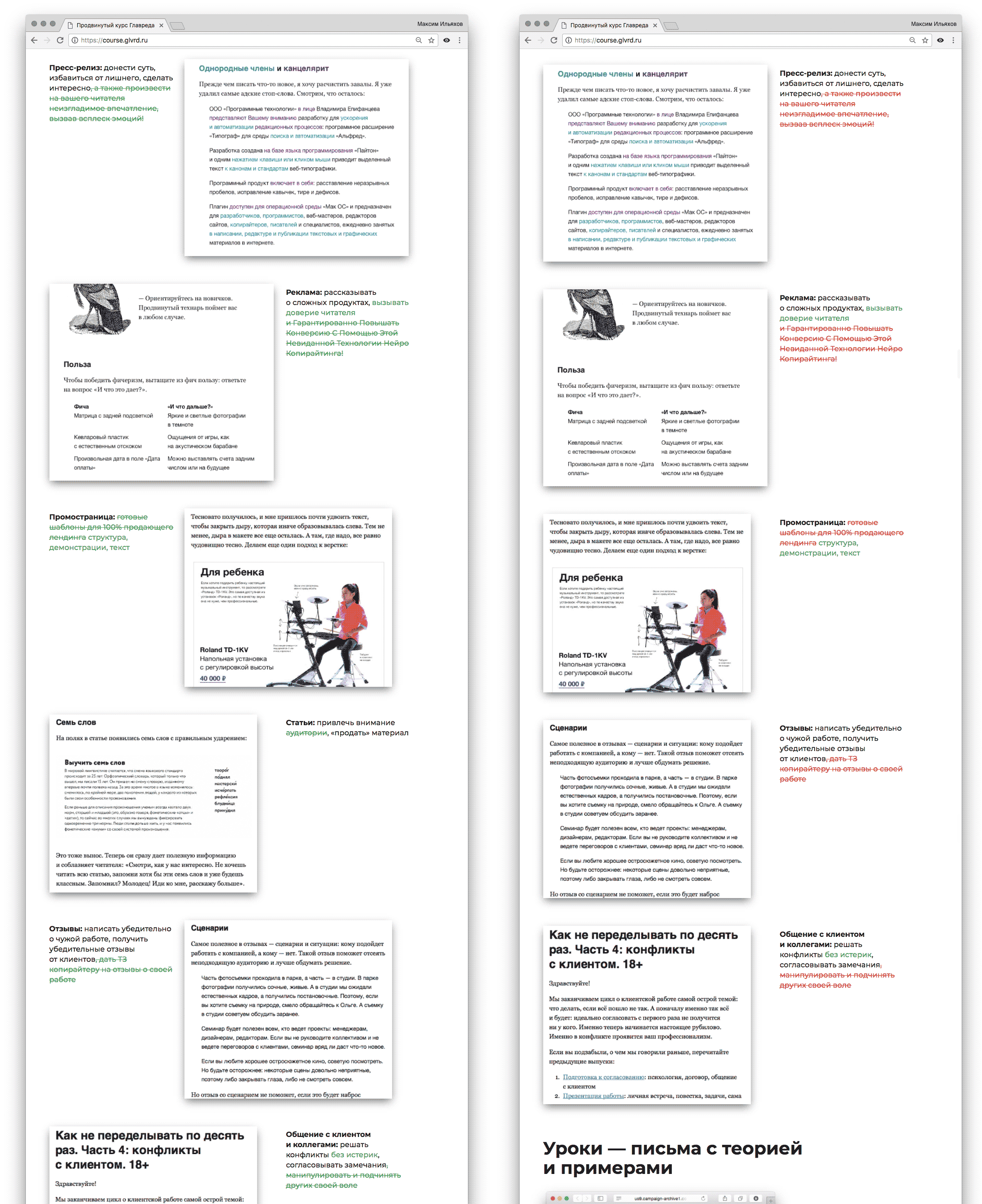
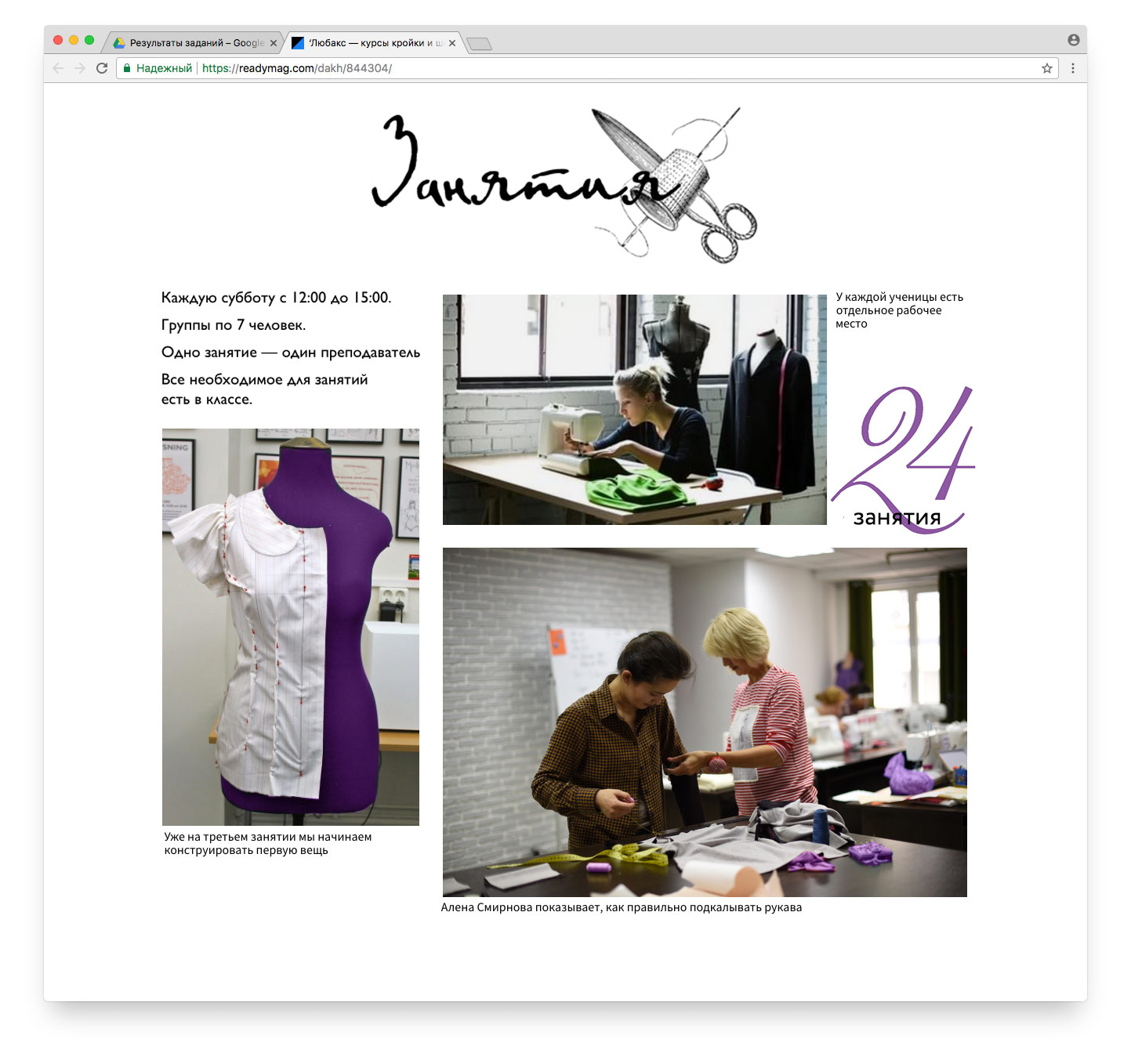
Хорошие примеры — на странице курса Ильи Синельникова:





И еще примеры из моего курса про инфостиль: