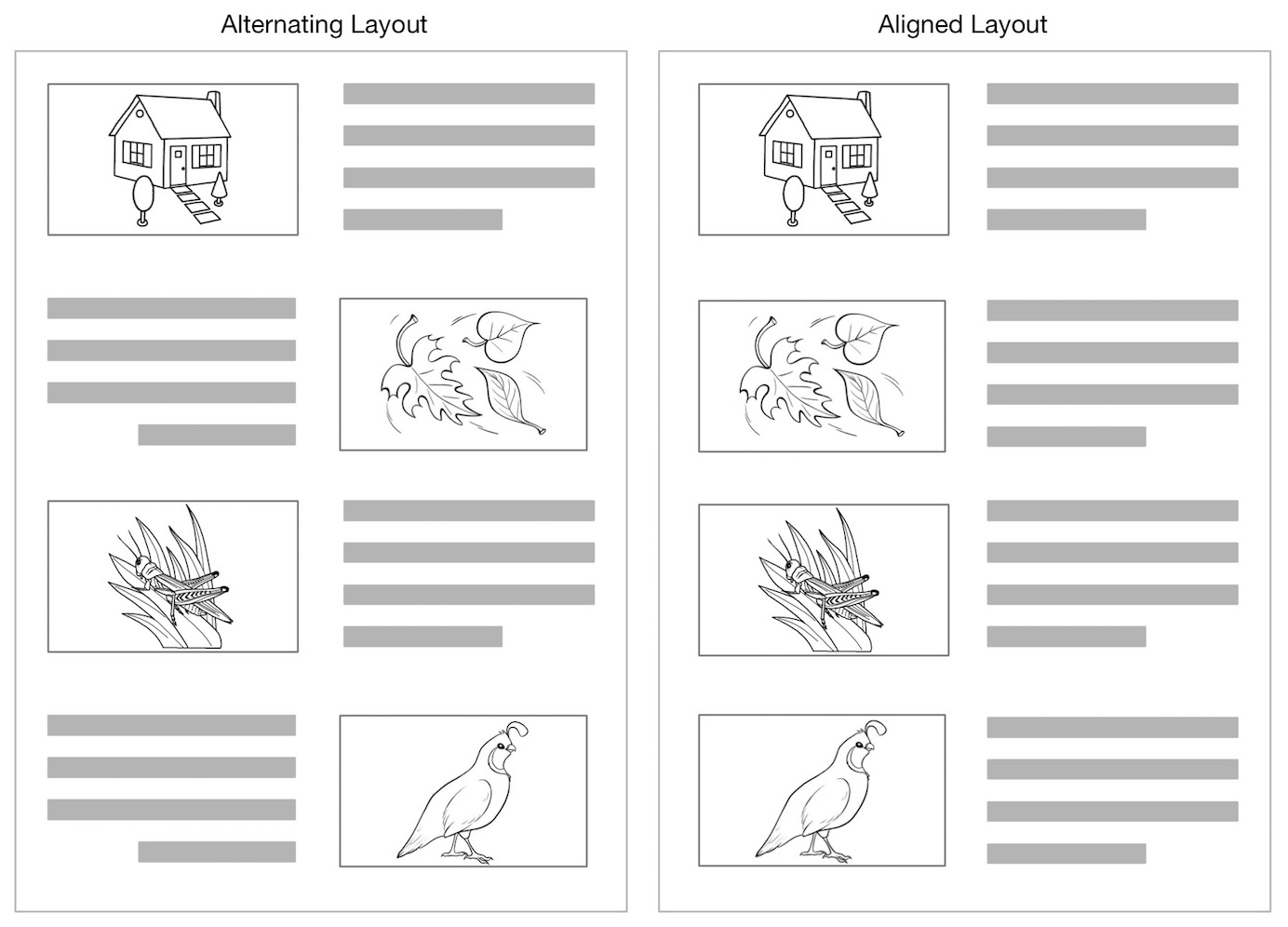
Не выделяйте текст в середине
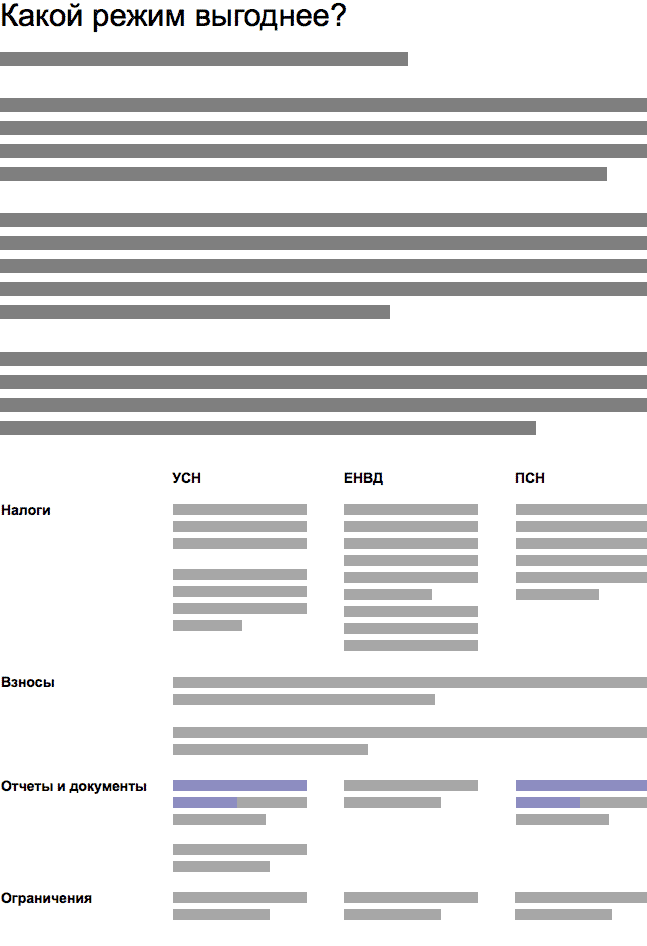
Вот Тула пишет о своих достижениях:
В Туле реализуется концепция социально-экономического развития
Выполнены работы по капитальному ремонту и реконструкции 18,9 км участков трех магистральных водоводов Медвенско-Осетровского, Обидимо-Упкинского, Маслово-Месоченского водозаборов.
Установили станцию обезжелезивания в п. Ленинский и отремонтировали водонапорную башню в д. Малахово.
Окончен ремонт 8,5 км водопроводных сетей в п. Барсуки, Ленинский, Новомедведенский.
Начато строительство станции обезжелезивания в Алёшне.
И дальше ещё пяток таких слайдов.
Когда вы что-то подсвечиваете внутри текста, вы не даёте читателю возможности прочитать только эту часть. Я читаю «18,9 км» — а что за километры? Что вы имели в виду? Надо читать всё предложение. Вы хотели обратить моё внимание на какой-то важный факт в тексте, но вместо этого заставили меня читать весь текст.
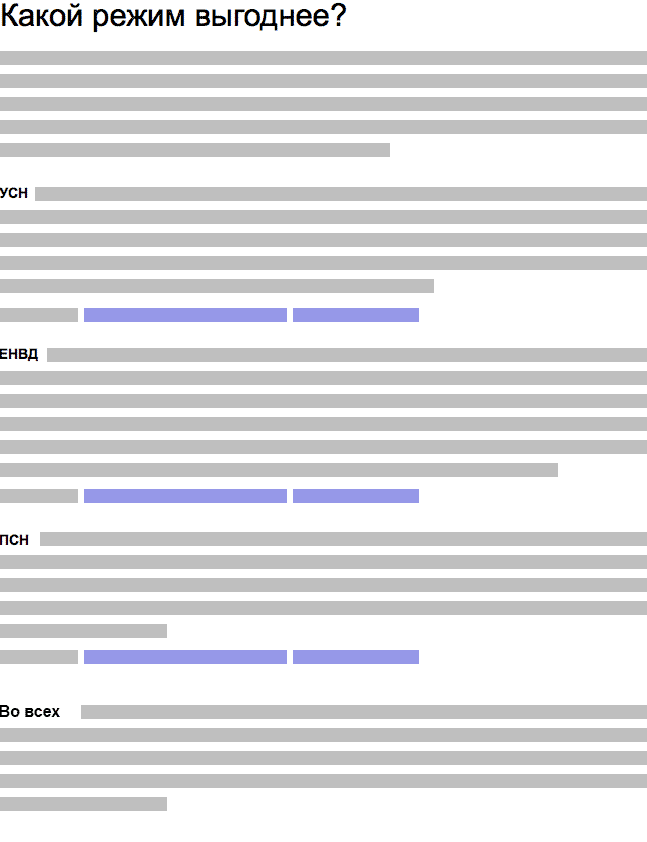
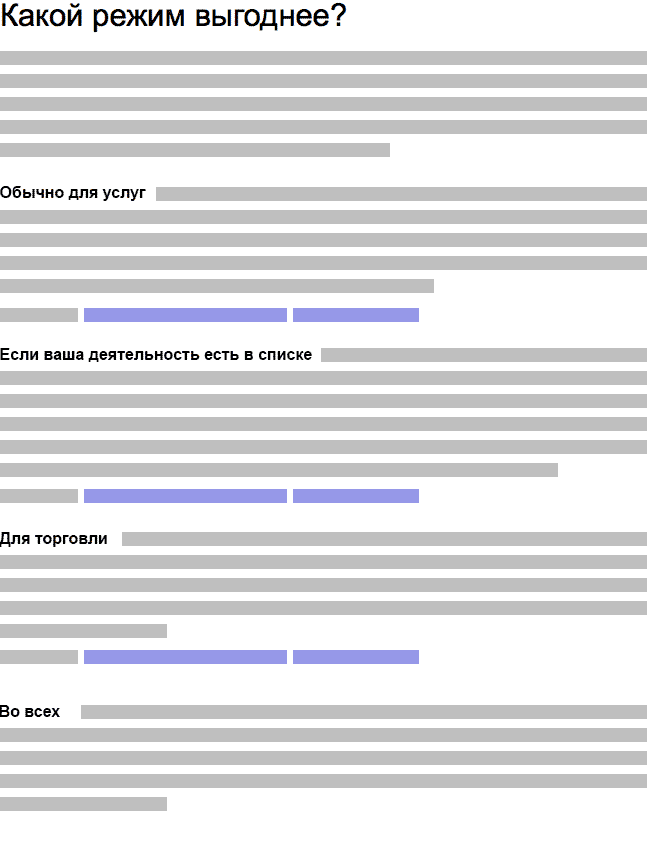
Чтобы текст было удобно читать, выделяйте только ключевые слова и только в начале текста. Так читатель быстро поймёт, что имеется в виду в каждом пункте, и выберет то, что ему интересно:
Реконструкция и ремонт водной инфраструктуры. Отремонтированы и реконструированы водоводы Медвенско-Осетровский, Обидимо-Упкинский и Маслово-Месоченский водозаборов. Также отремонтировали 8,5 км водопроводных сетей в п. Барсуки, Ленинский, Новомедведенский.
Новая станция обезжелезивания в п. Ленинский. Начато строительство станции в Алёшне.
Выделяйте текст только в начале абзаца.