Цвет как информационный слой
Цвет — это вам не хухры-мухры. Цвет — это информация. Если вы красите текст в какой-то цвет, это нужно делать не просто так, а по какой-то причине.
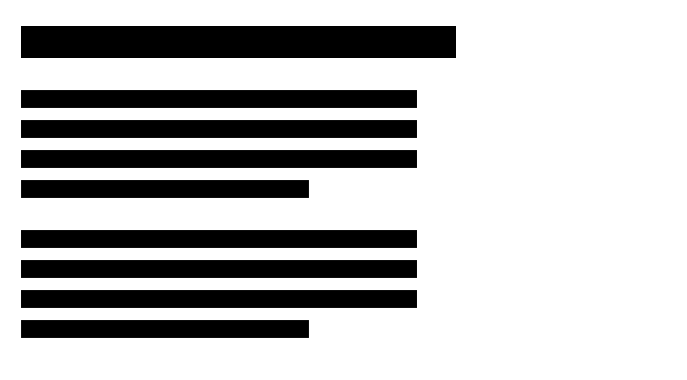
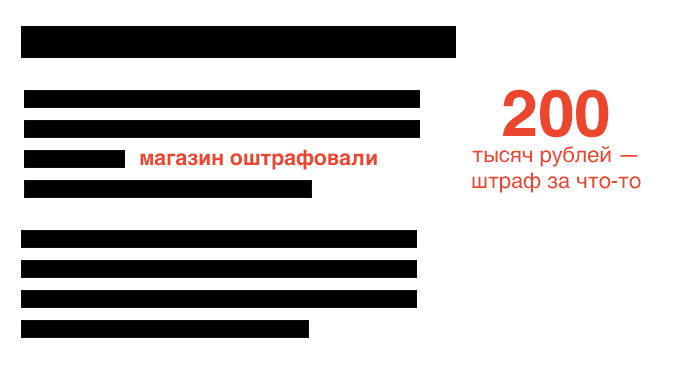
Давайте пошагово. Вот просто текст:

Допустим, мы что-то выделили внутри, оно обращает на себя внимание:

Теперь я хочу что-нибудь на поля:

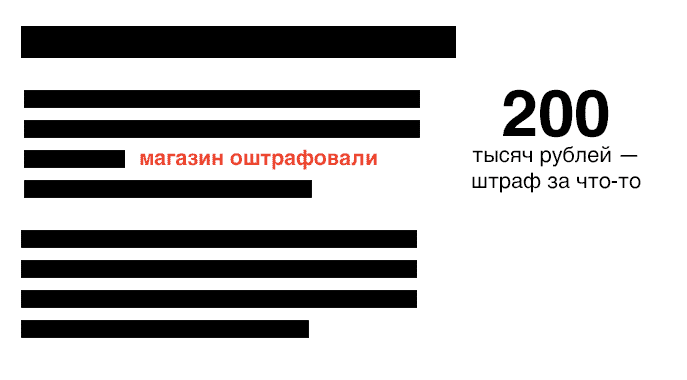
Я могу использовать цвет, чтобы связать текст и элемент на полях. Теперь читатель понимает, что магазин оштрафовали на 200 тысяч. Цвет используется не для красоты, а чтобы помочь читателю увидеть связи между элементами. Это — гуд:

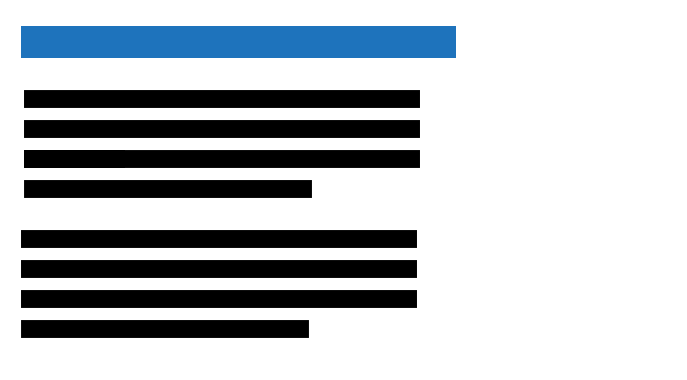
Теперь бэд. Я просто механически покрашу заголовок в какой-то невозможно красивый цвет. Ничего хорошего не произошло. Я и так видел, что это заголовок, цвет ничего не добавил:

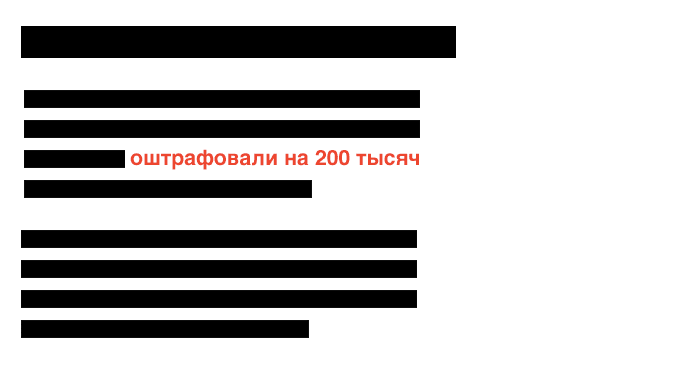
Самое ужасное, когда пытаются совместить декоративный цвет и информационные слои. Всё смешивается, всё друг с другом спорит:

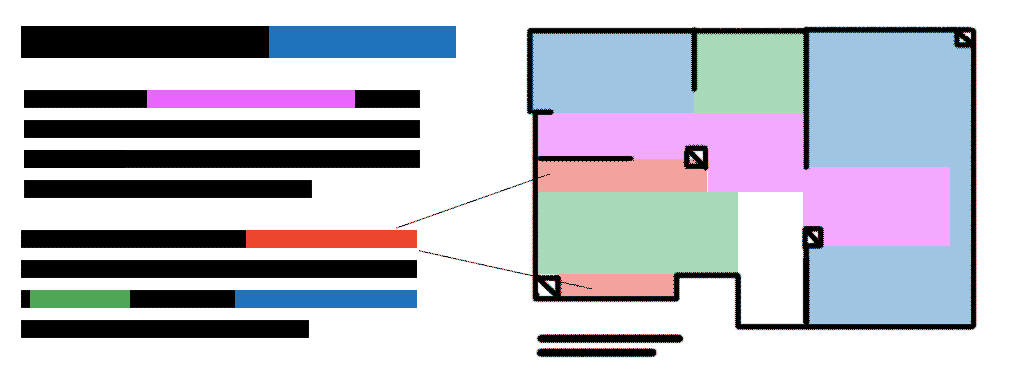
Но посмотрите зато, как будет наглядно, если все цвета будут представлять информационные слои:

Мораль такая:
Не надо добавлять цвета в текст ради красоты. Только если вам нужно с чем-то текст связать.
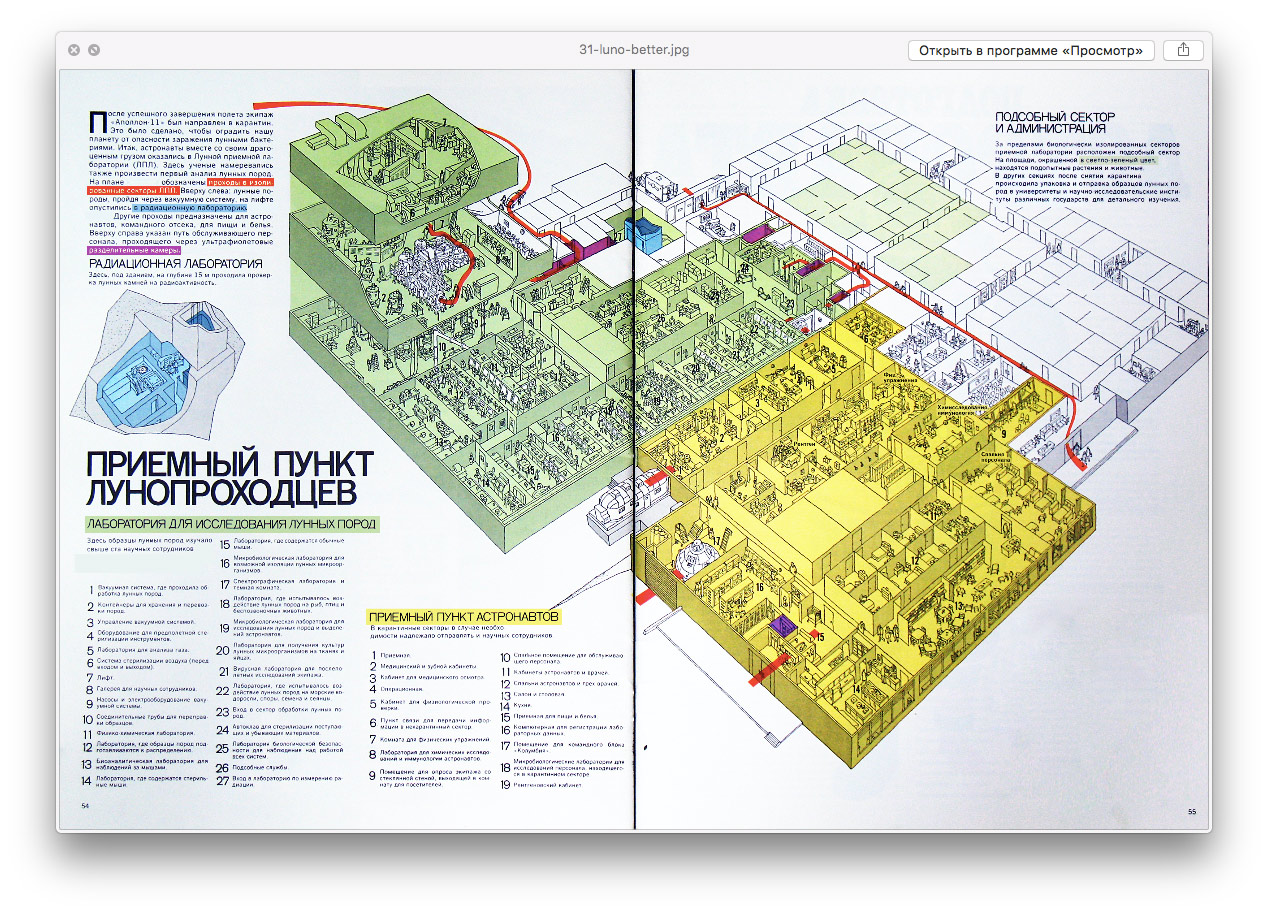
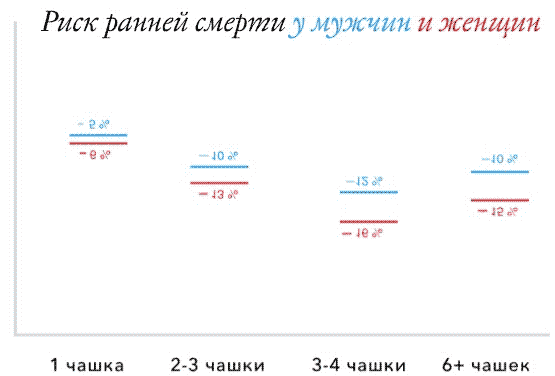
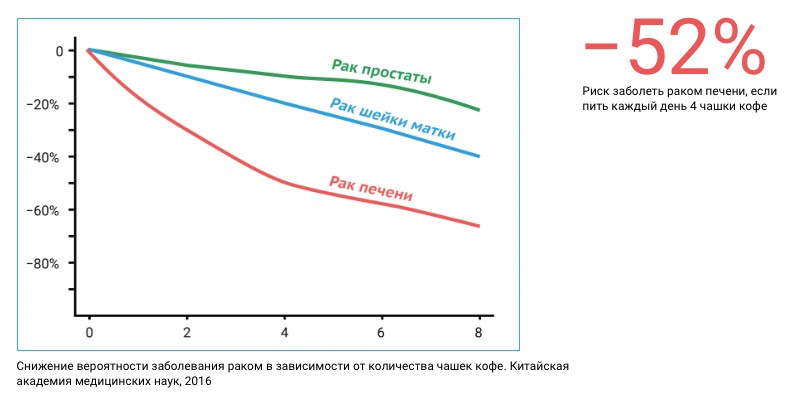
Вот примеры, где это нормально работает:



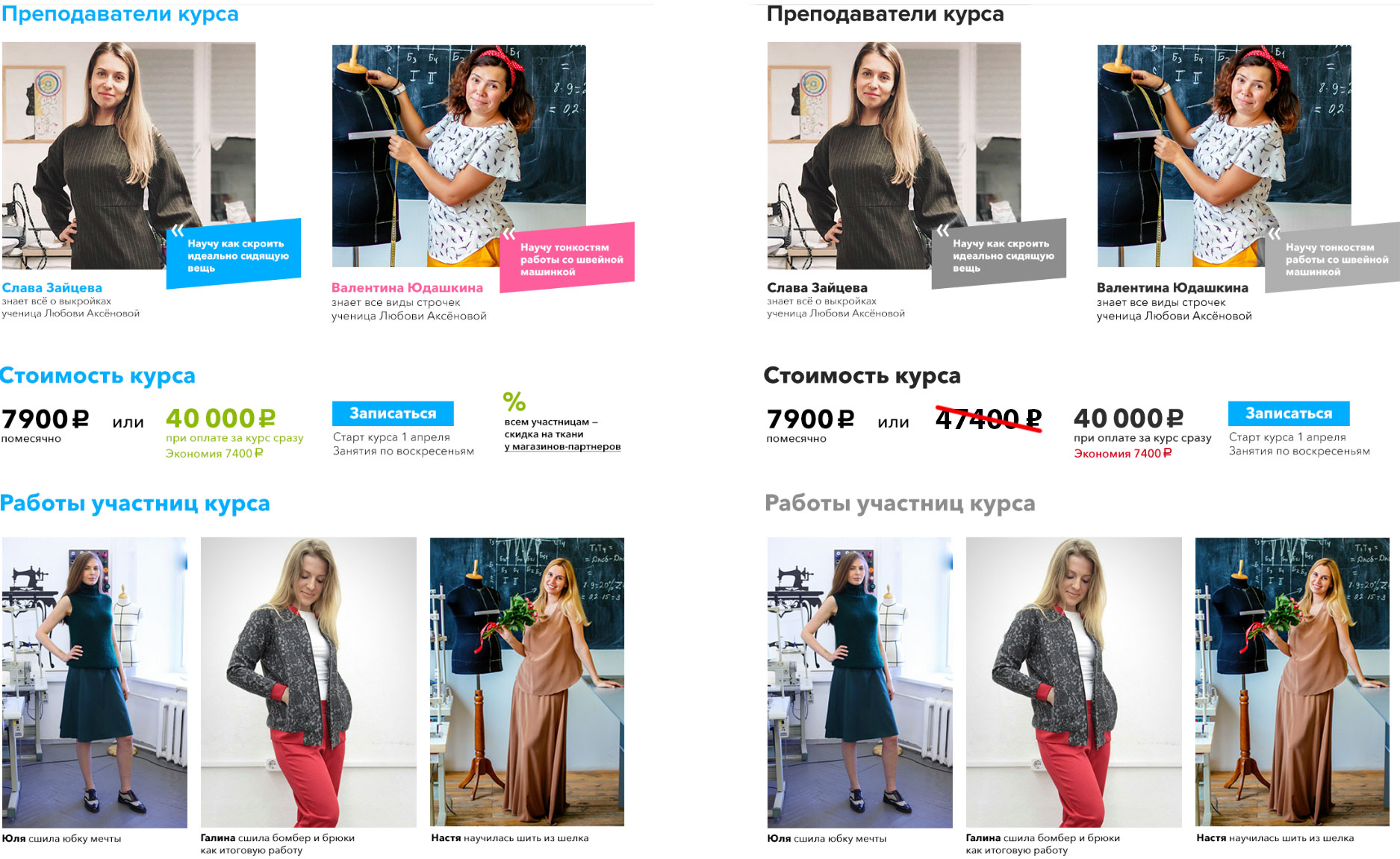
Вот еще хороший пример из студенческой работы. Слева вариант с цветом для красоты, справа — цвет для истории. Слева цветные плашки и заголовки бешено друг с другом спорят, перебивают фотографии, в целом на экране каша. Справа фотографии хорошо работают, связность между зачеркиванием и экономией видна сразу: