Визуальная иерархия: объясняю на котиках
Есть такое понятие — визуальная иерархия. Она показывает, кто кому начальник. Есть много инструментов для создания визуальной иерархии, один из них — размер.
Общие правила: что больше, то важнее. Когда всё одинаково большое, всё одинаковое по важности. Чем больше контраст размеров, тем заметнее иерархия.
Что больше, то важнее
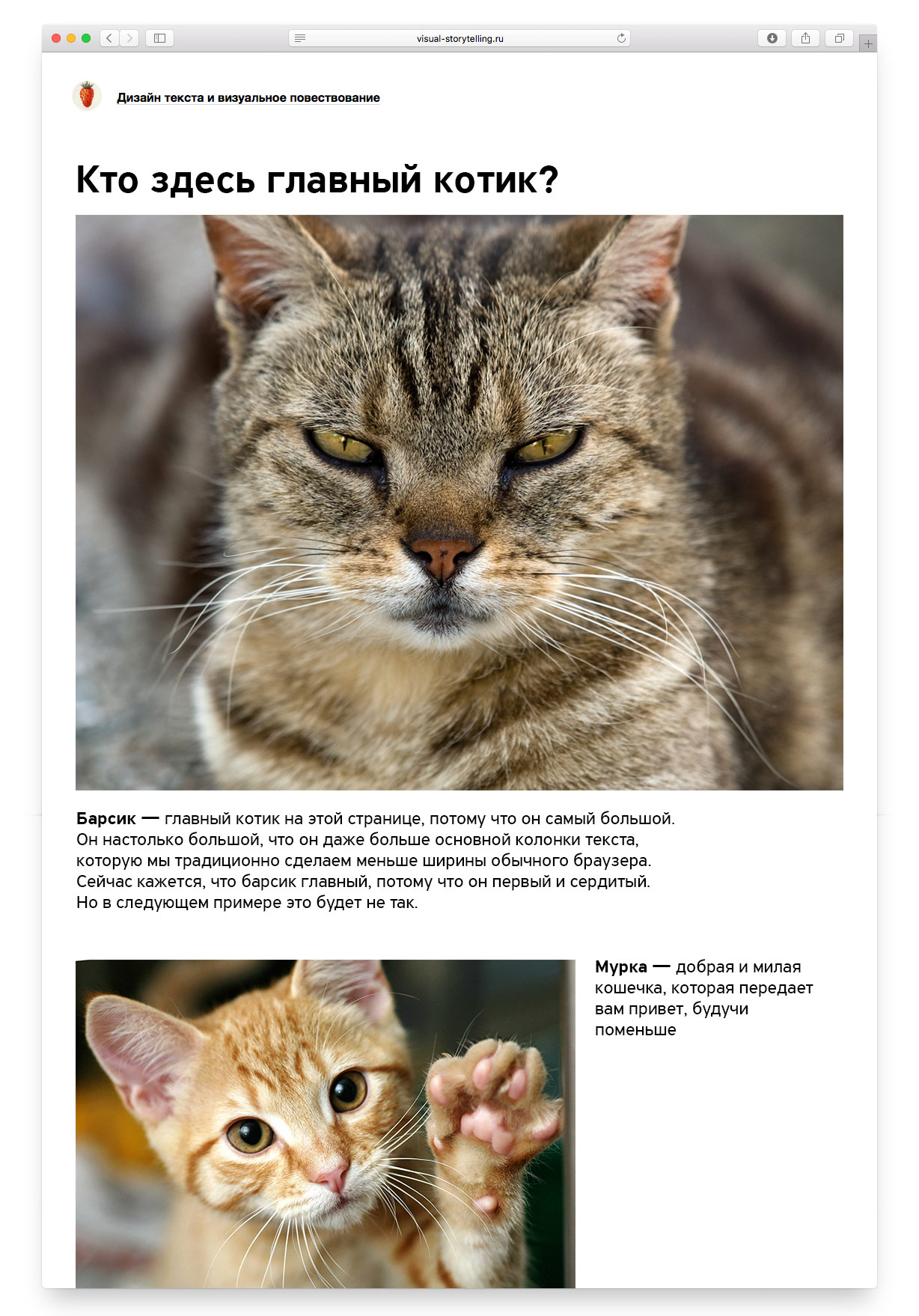
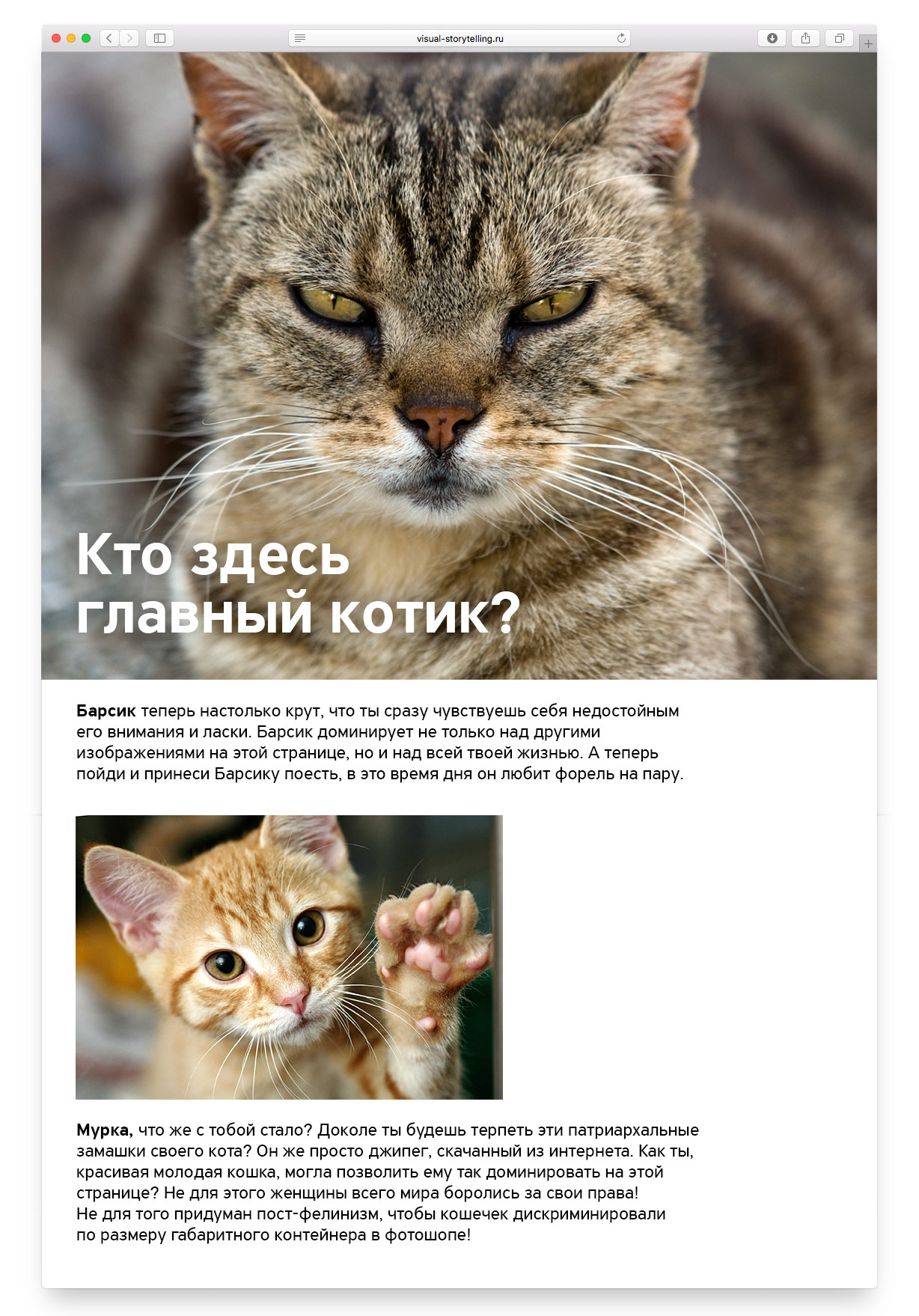
Вот страница. Глаз мгновенно видит отношение двух прямоугольников: один большой и важный, второй поменьше и потому менее важный.

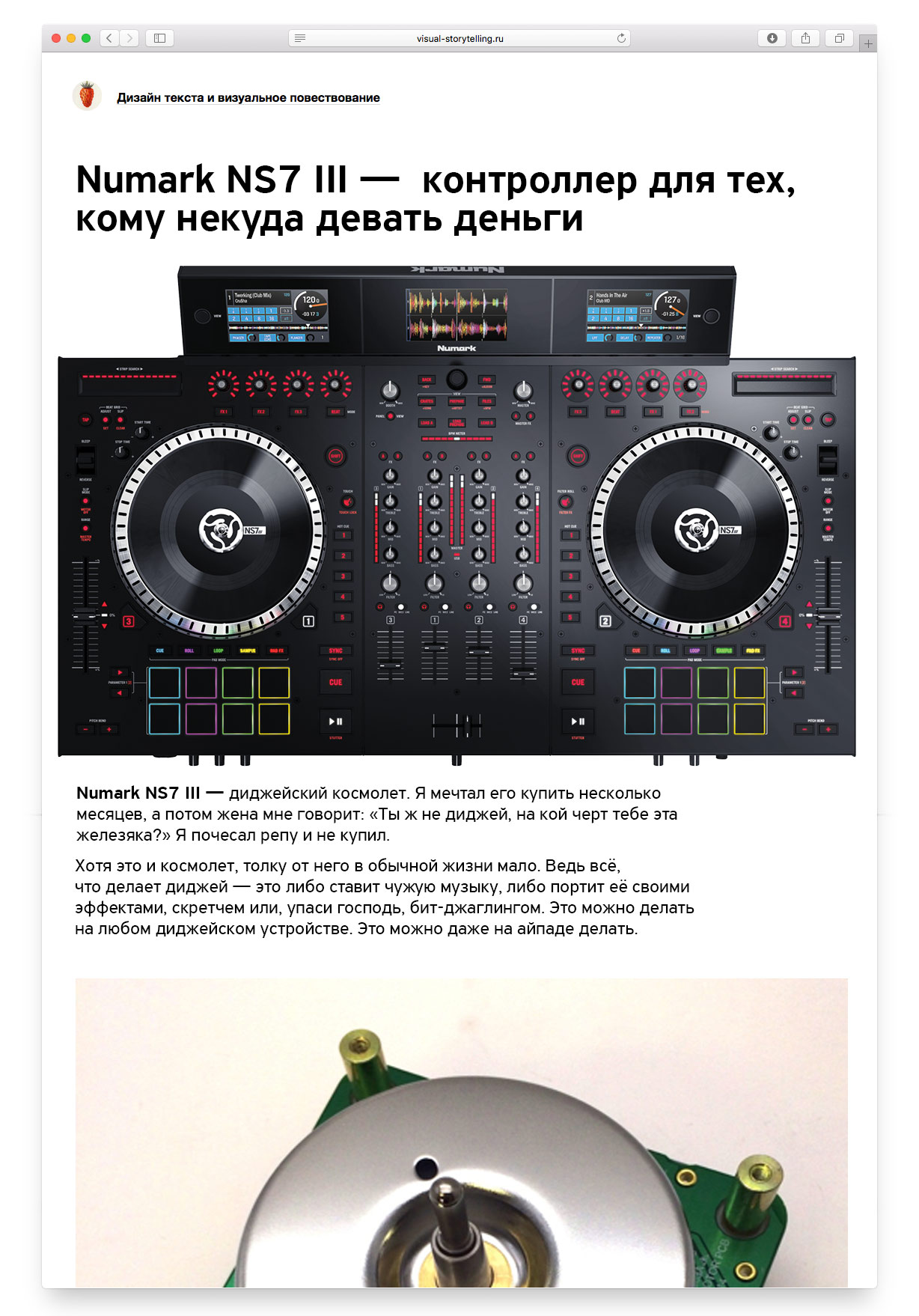
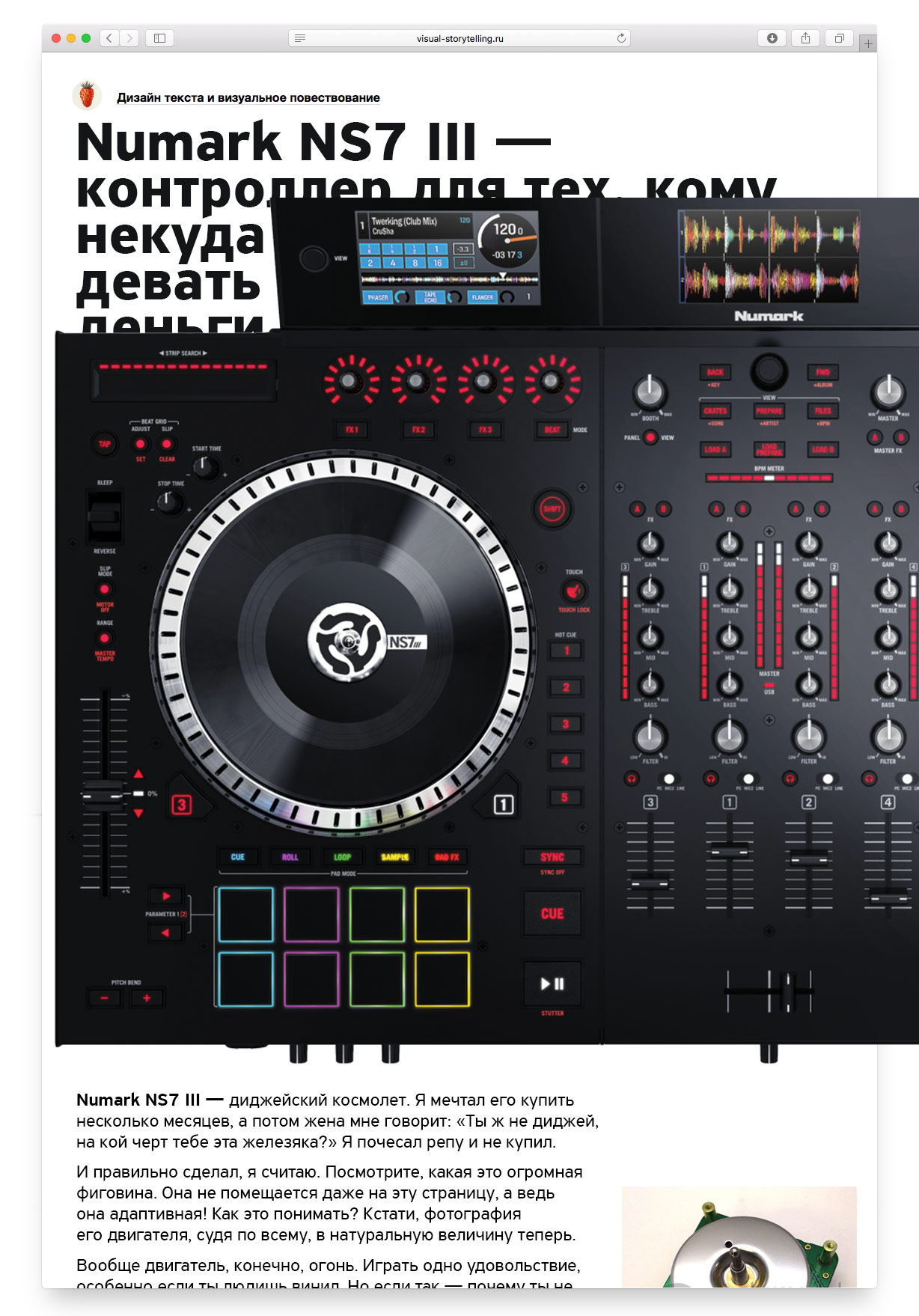
Приблизим к жизни. Допустим, у нас рассказ о какой-нибудь диджейской штуке

Уже по тому, какого размера здесь фотографии, становится очевидна иерархия: мелкая штука — это деталь большой или имеет к ней какое-то отношение.
Еще бесит белая дыра под заголовком, но о ней потом.
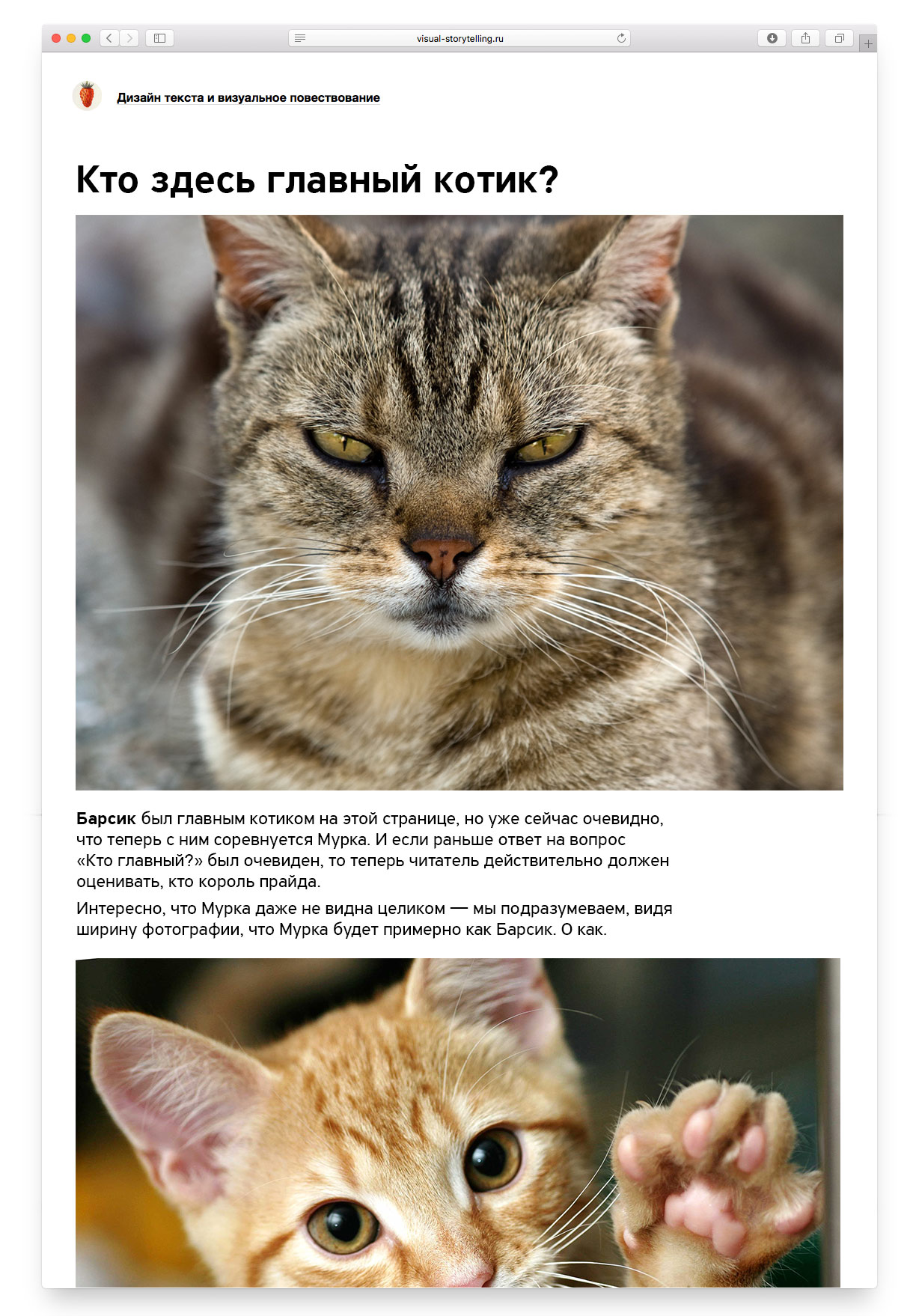
Когда всё одинаково большое, всё одинаковое по важности
Увеличиваем Мурку, И ВНЕЗАПНО ОНА БРОСАЕТ ВЫЗОВ БАРСИКУ КОРМИЛЬЦУ НАШЕМУ ОПЛОТУ СТАБИЛЬНОСТИ В МИРЕ КОТИКОВ:

Переносим в реальный мир, мозг немного ломается. Почему электромагнитный мотор такого же размера? Очевидно же, что масштаб фотографий слишком разный. Это выглядит неестественно:

Такая конструкция нормально смотрится, когда фотографии одноранговые: если это фотоальбом, галерея продукта, фотоотчет о мероприятии — и то когда фотографии одинаковые по важности. А то ведь и в путешествии могут быть более важные фотографии и какие-то побочные. В нашем случае явно беда: моторчик относится к Нюмарку, а ведет себя так, будто он такой же важный.
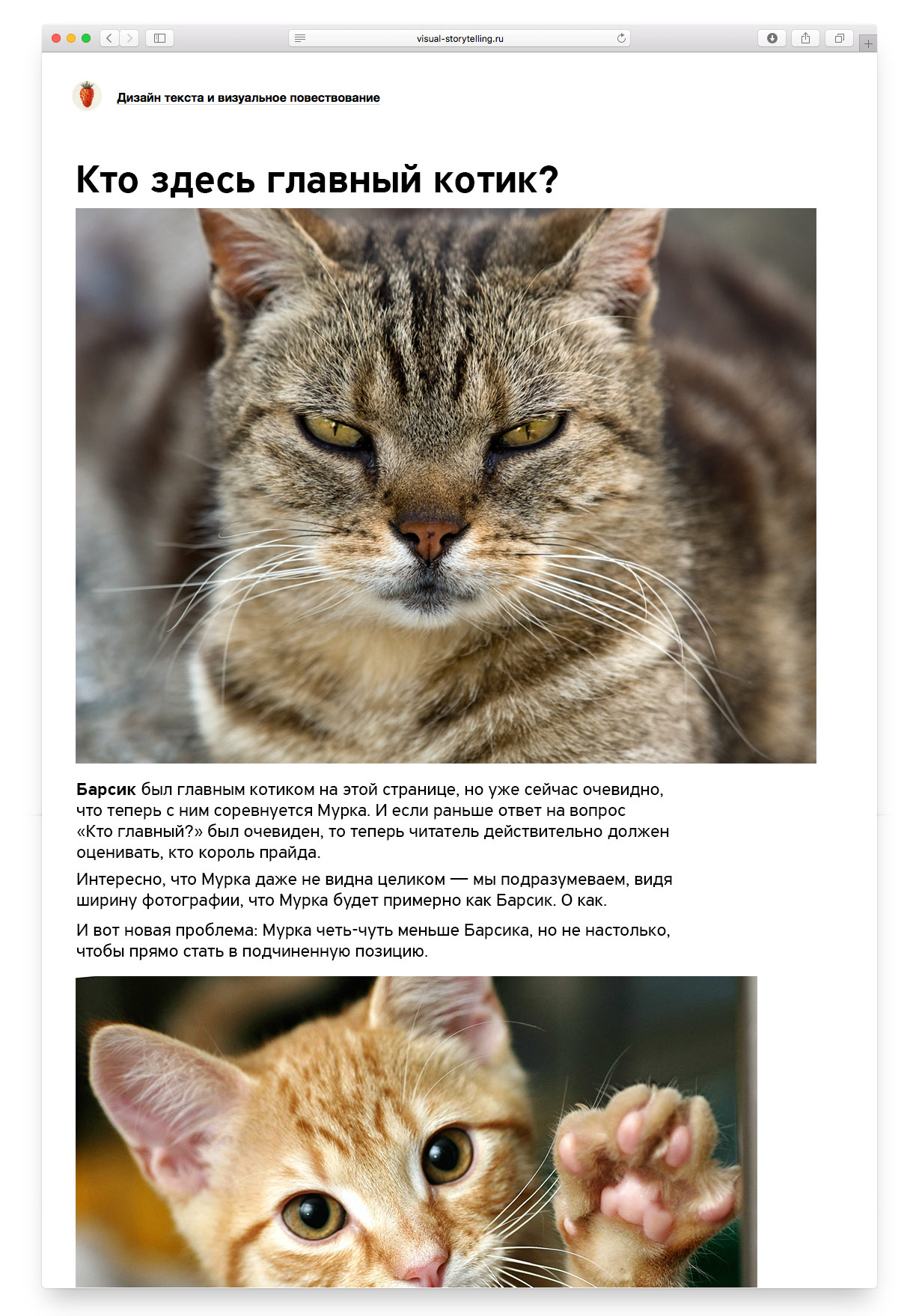
Чем больше контраст размеров, тем нагляднее иерархия
Вернемся к исходному варианту, где Барсик был главным. Но теперь Барсика немного уменьшим, а Мурку немного увеличим. Барсик всё ещё больше Мурки, но теперь иерархия не так очевидна. Похоже на бирмановское «Почти, но не совсем».

А теперь наоборот:

Причем в жизни может оказаться, что тебе не хватит физических размеров экрана, чтобы задать достаточный контраст. Тогда можно вылезать за рамки:

Люблю такое. И заодно решили проблему с белой дырой под заголовком. Но её можно было решить и более системно: запрямоуголить фотографию контроллера, подложив под него какой-нибудь вырвиглазный фон. Тогда вся фотография контроллера выглядела бы как прямоугольник, и его можно было бы ставить в общую вёрстку именно как прямоугольник, а не как нечто, вокруг чего нужно плясать.
Что когда использовать
В статьях представьте, что фотографии у вас играют роль заголовков и подзаголовков. Заголовок статьи — большая фотография на всю ширину. Подзаголовок — фотография поменьше. Под-подзаголовок или заголовок в подбор — фотография шириной с основную колонку. Всё что мельче — на полях.
Для галерей и фотоальбомов, где все фотографии одинаково важны, есть смысл делать все фотографии одинакового размера. Но если есть какая-то главная фотография — её можно сделать больше остальных. Если периодически хочется продать читателю царь-фотку — её тоже можно сделать большую под обрез.
На промостраницах следите за смыслом. Если показываете продукт в руках клиента как бы в целом — наверное, нужна большая фотография. Если показываете какую-то деталь — наверное, есть смысл сделать поменьше. Если у вас на промостранице все фотографии одинаково большие, это скорее плохо, чем хорошо — читатель не поймёт, что главное, и быстро устанет.
Короче, не тупите:
Главное большим, второстепенное мельче
А если у вас на странице всё главное — то у вас проблема с изложением, а не с размером фотографий.
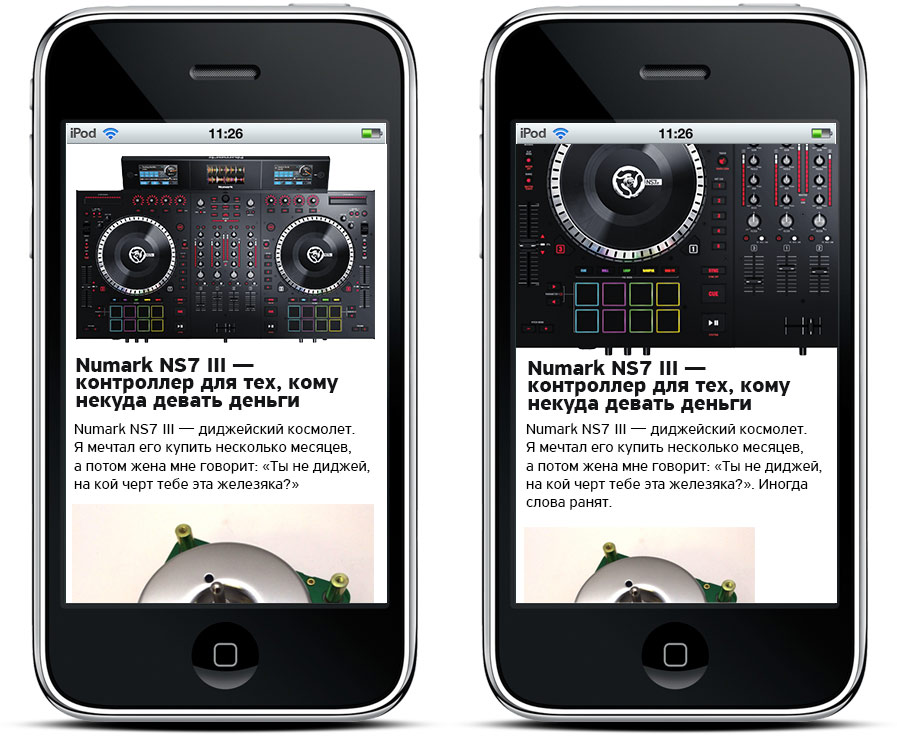
P. S. О мобильной вёрстке
Из травмпункта доносится возмущенный вопль (кажется, дизайнерский), что на мобилке все картинки будут выглядеть одинаково. Это, конечно, плохо. Верстать под мобилку надо так, чтобы визуальная иерархия в каком-то виде сохранялась:

Это, конечно, не все соображения о вёрстке фотографий. Но надо же и работу работать. До скорого!
