Информативность подписи к иллюстрации
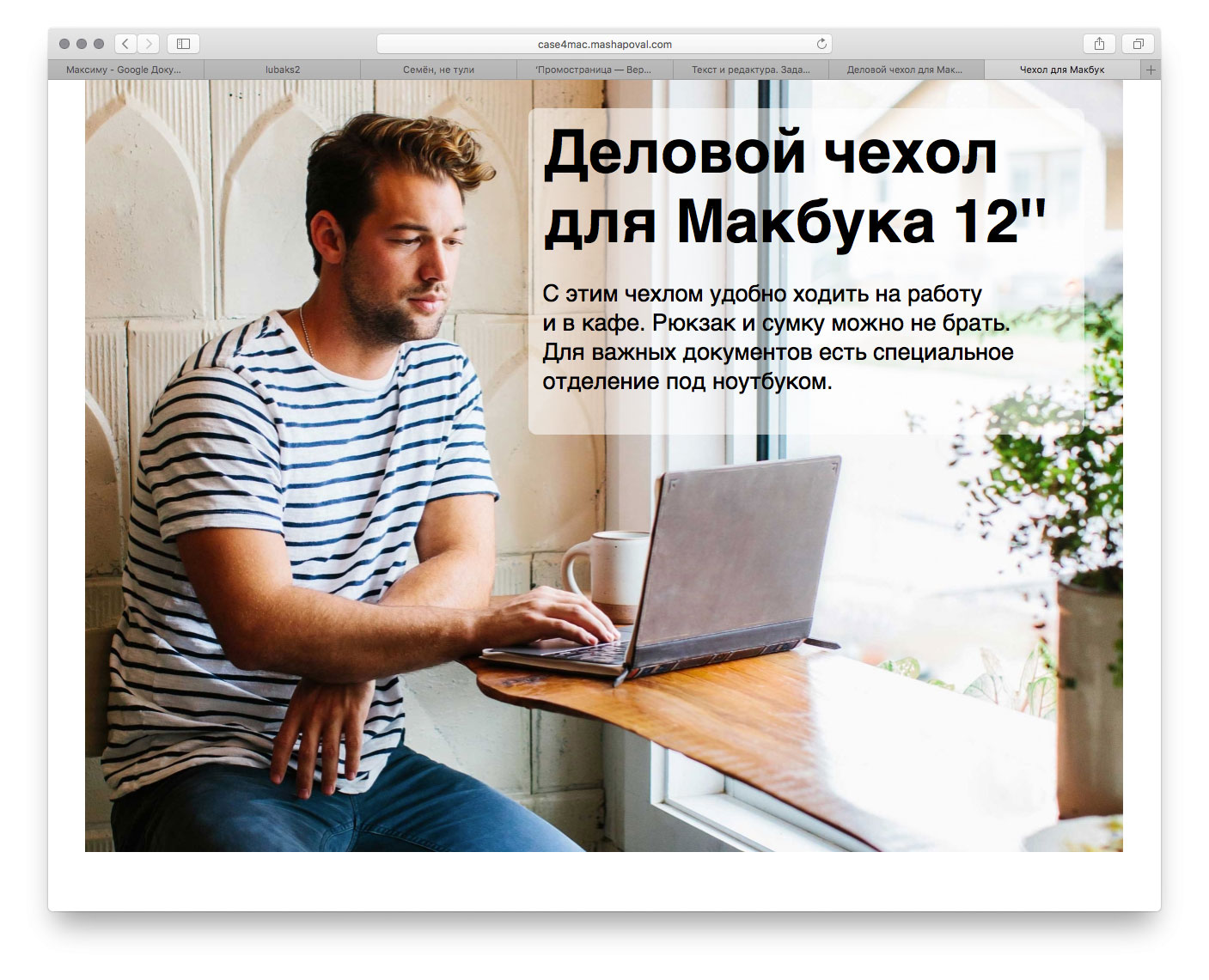
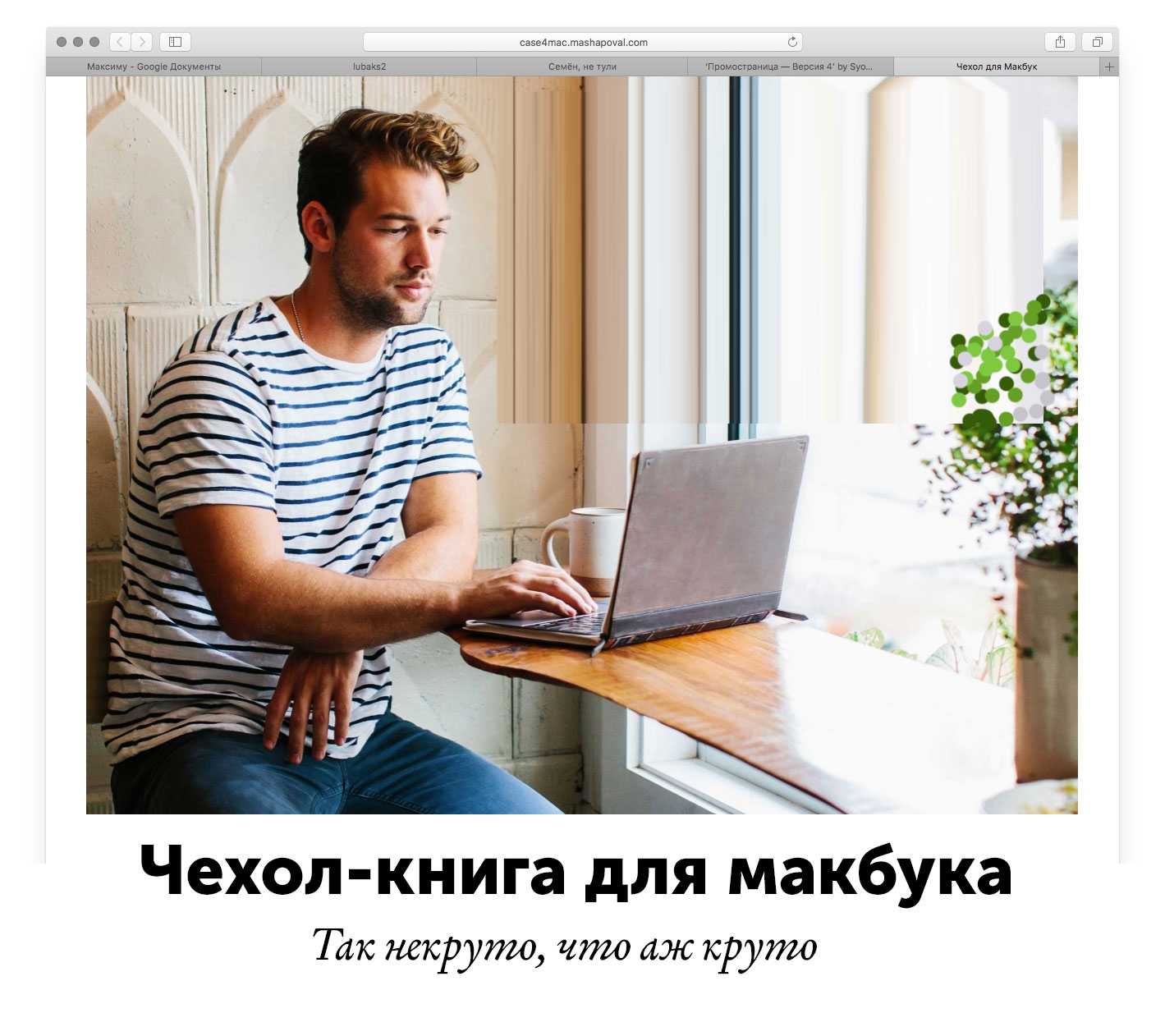
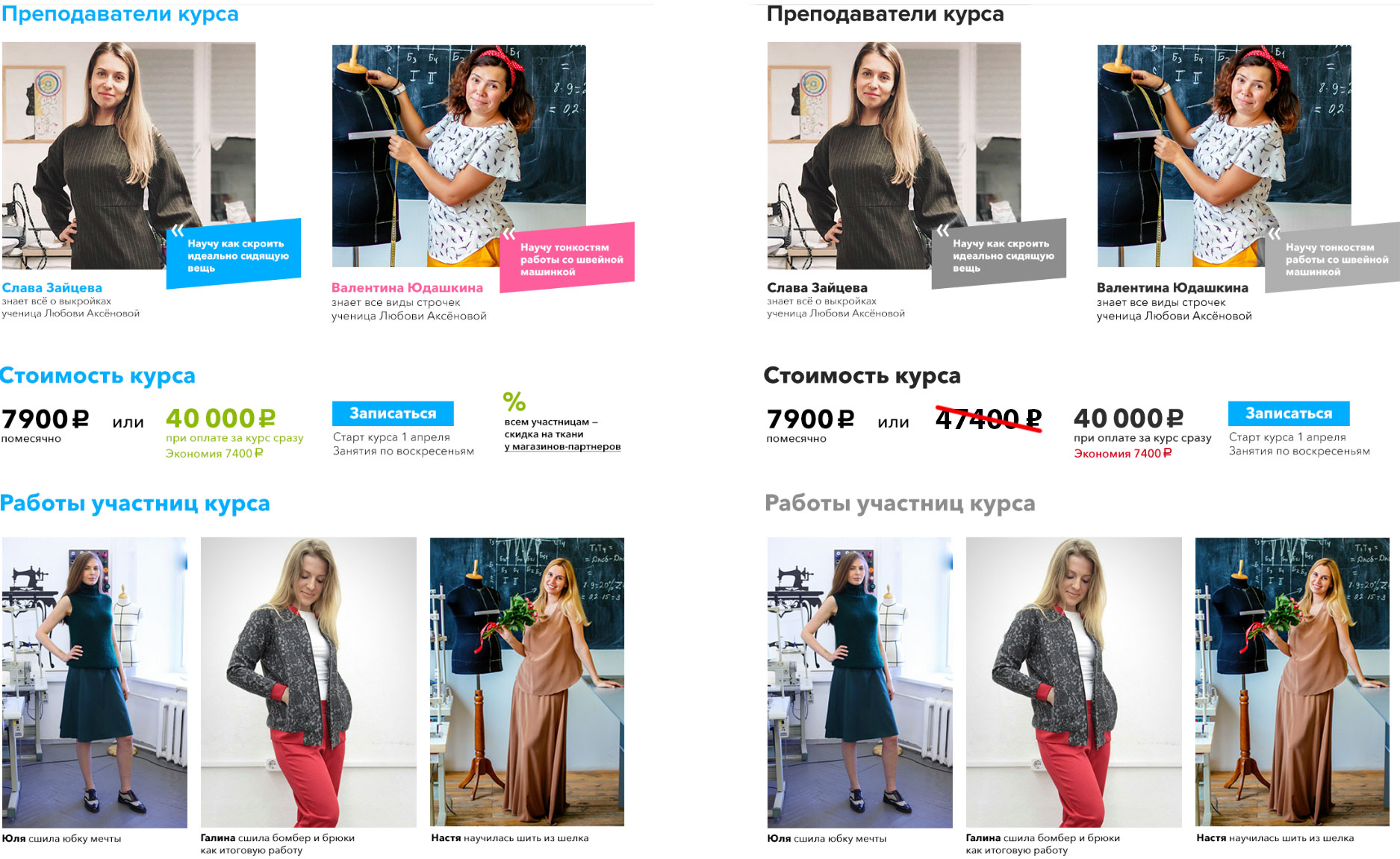
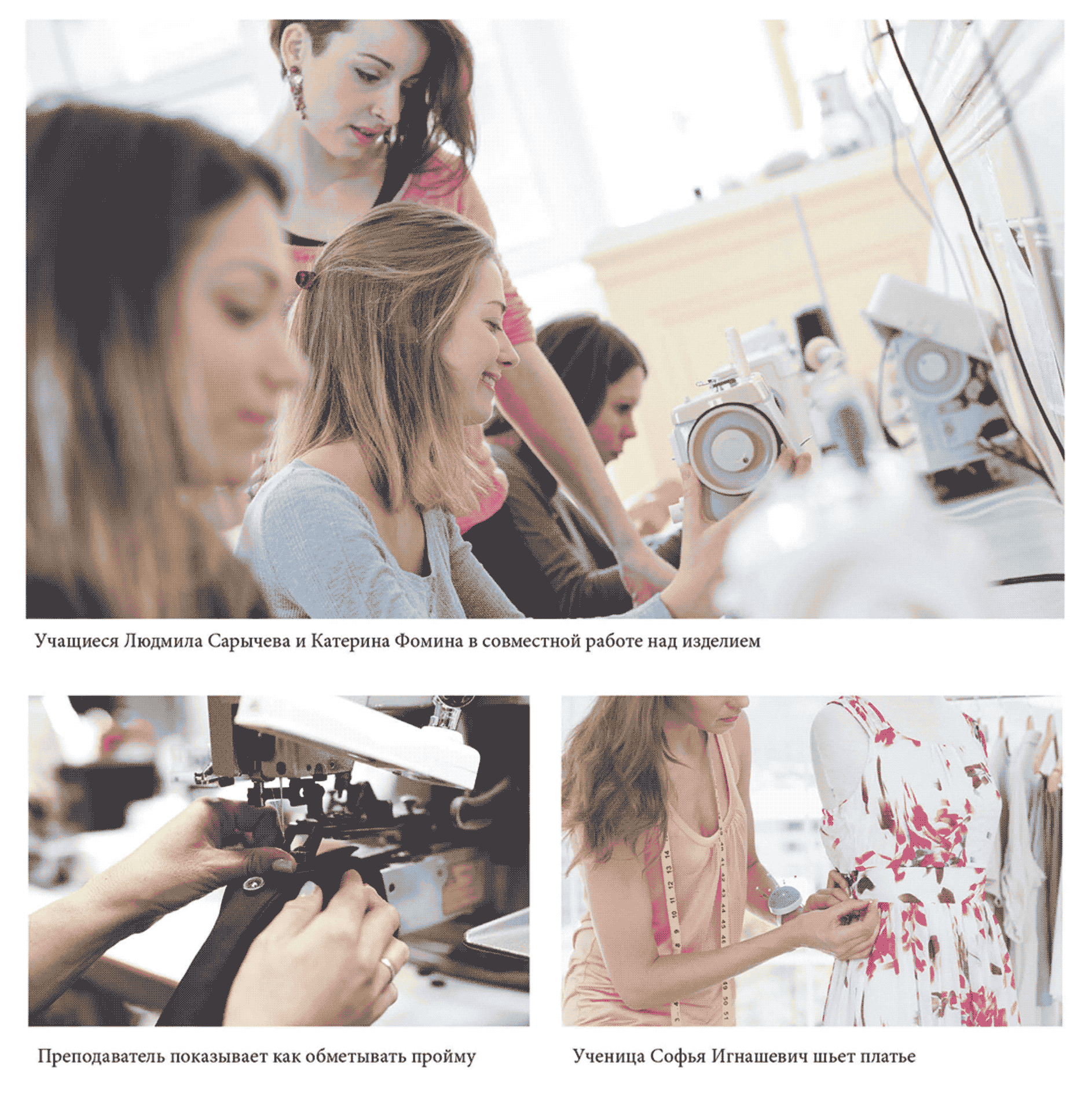
Иногда смотрю студенческие работы и вижу там подписи типа «Такой-то человек делает то-то». Вот пример:

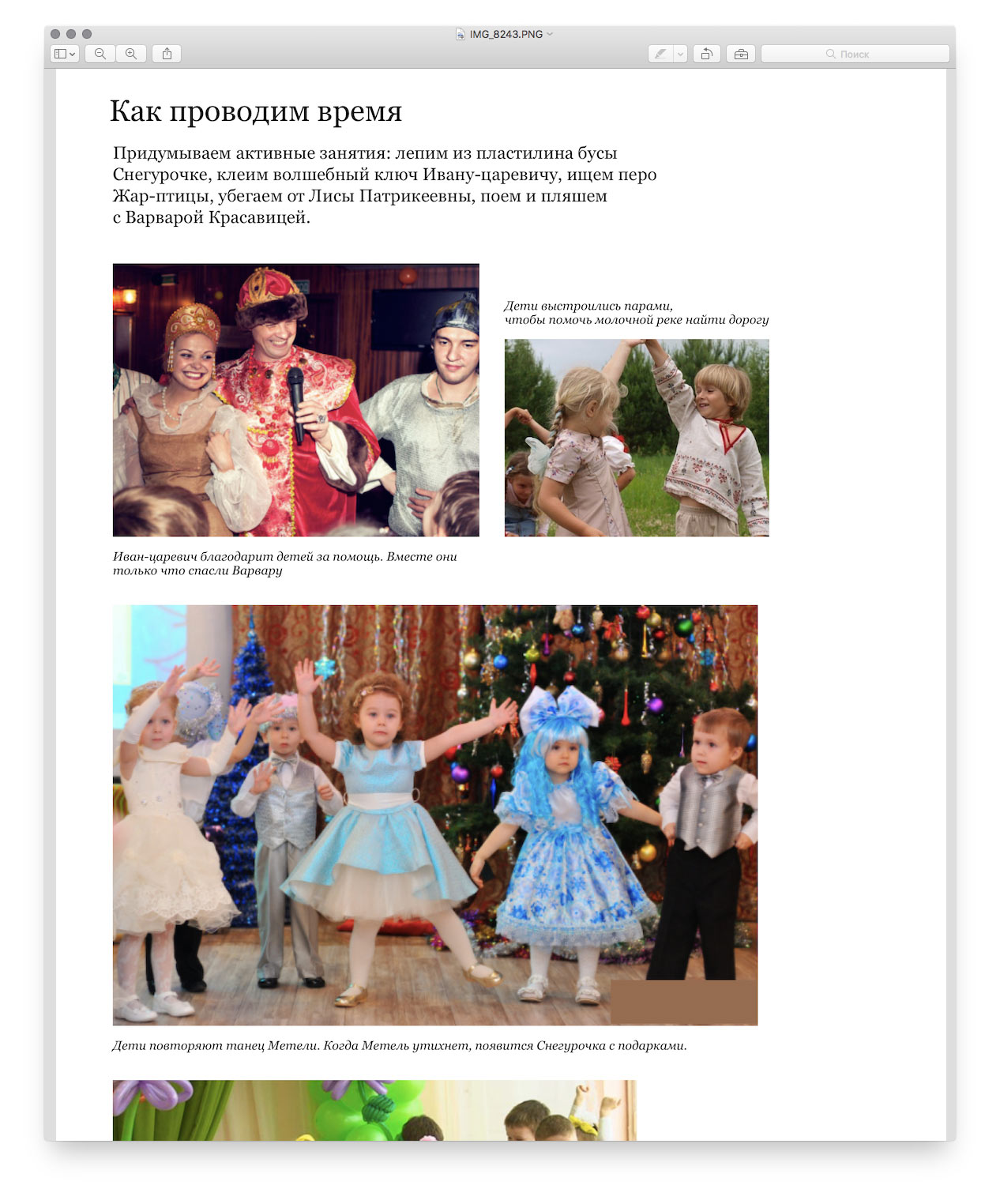
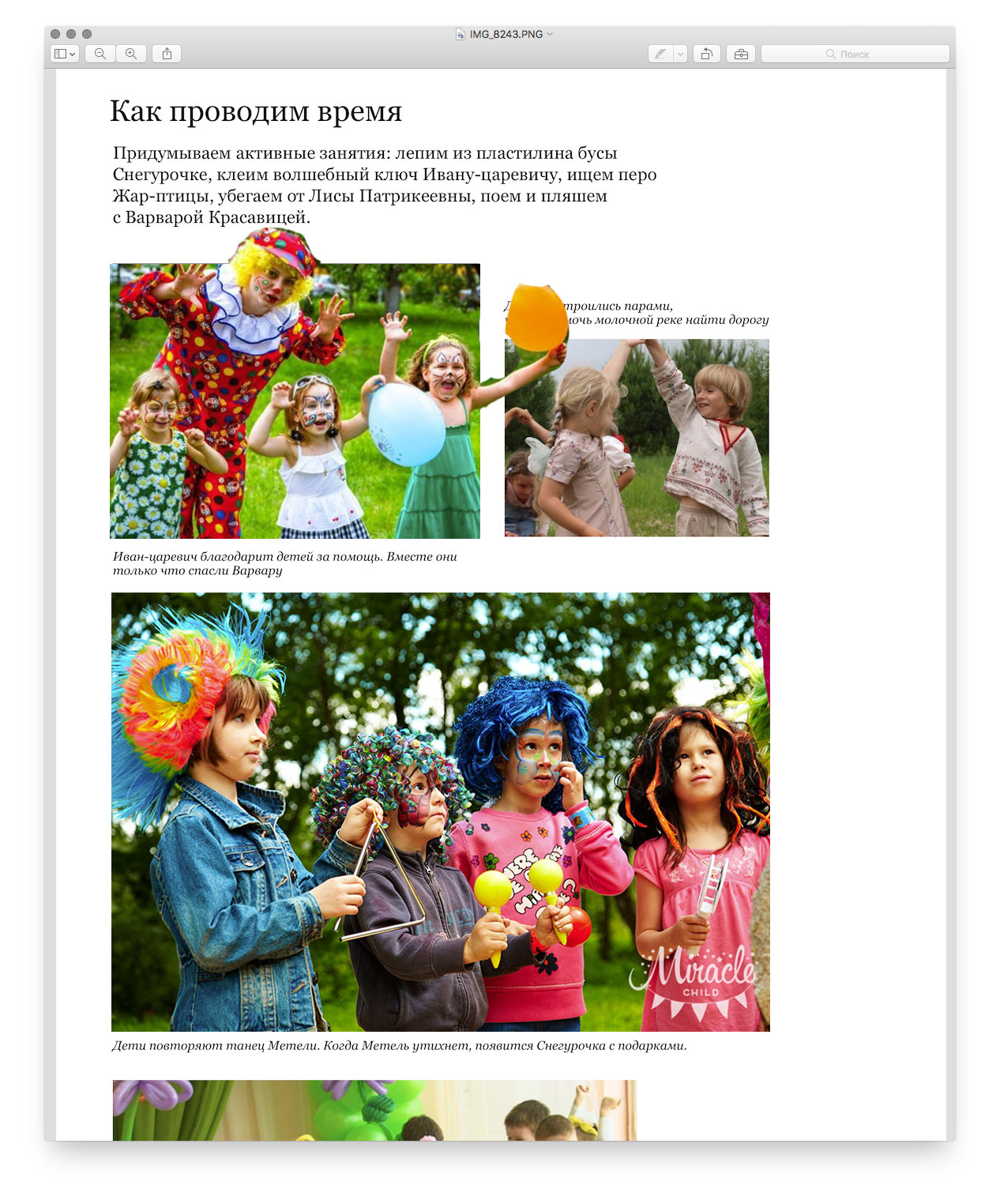
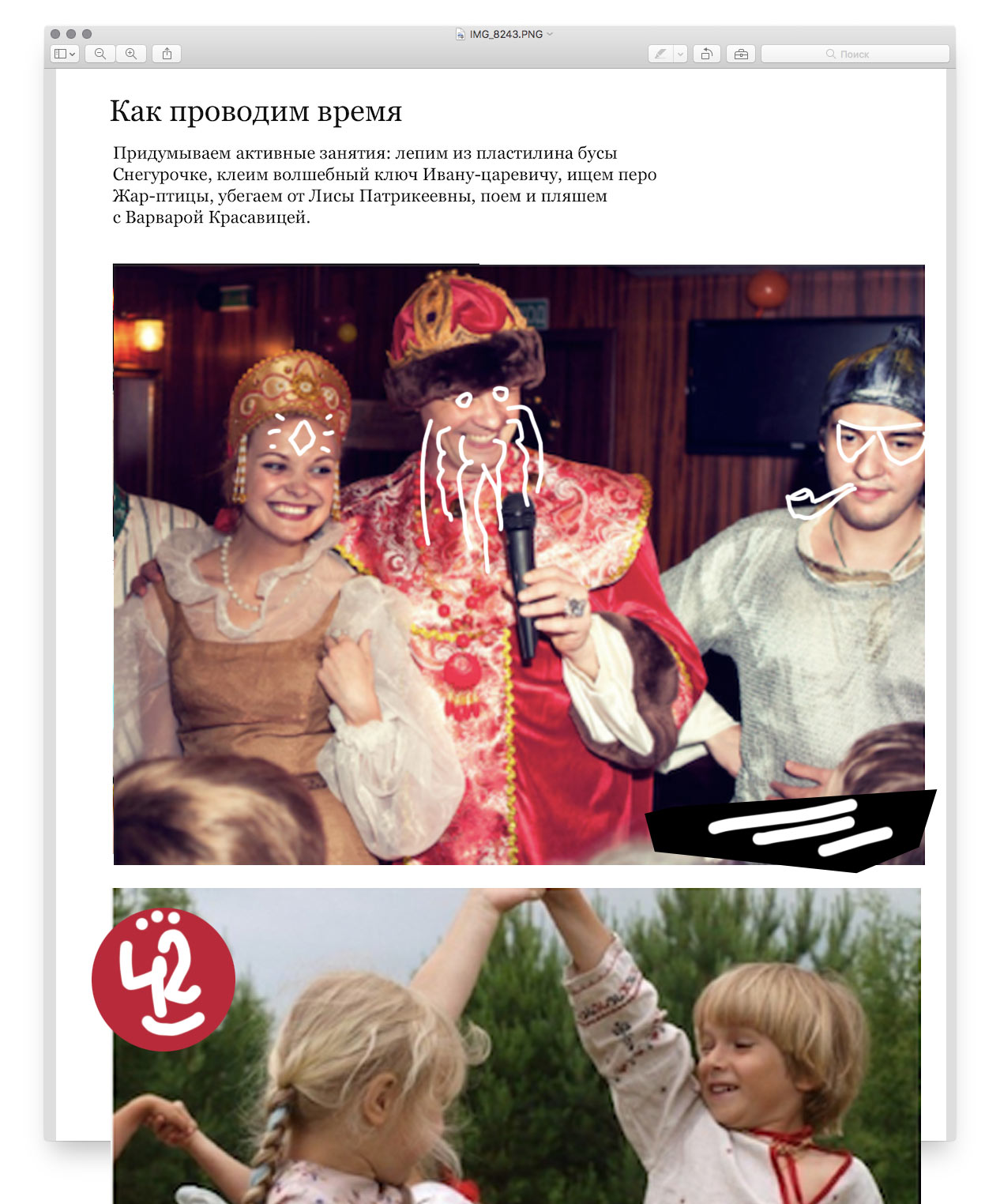
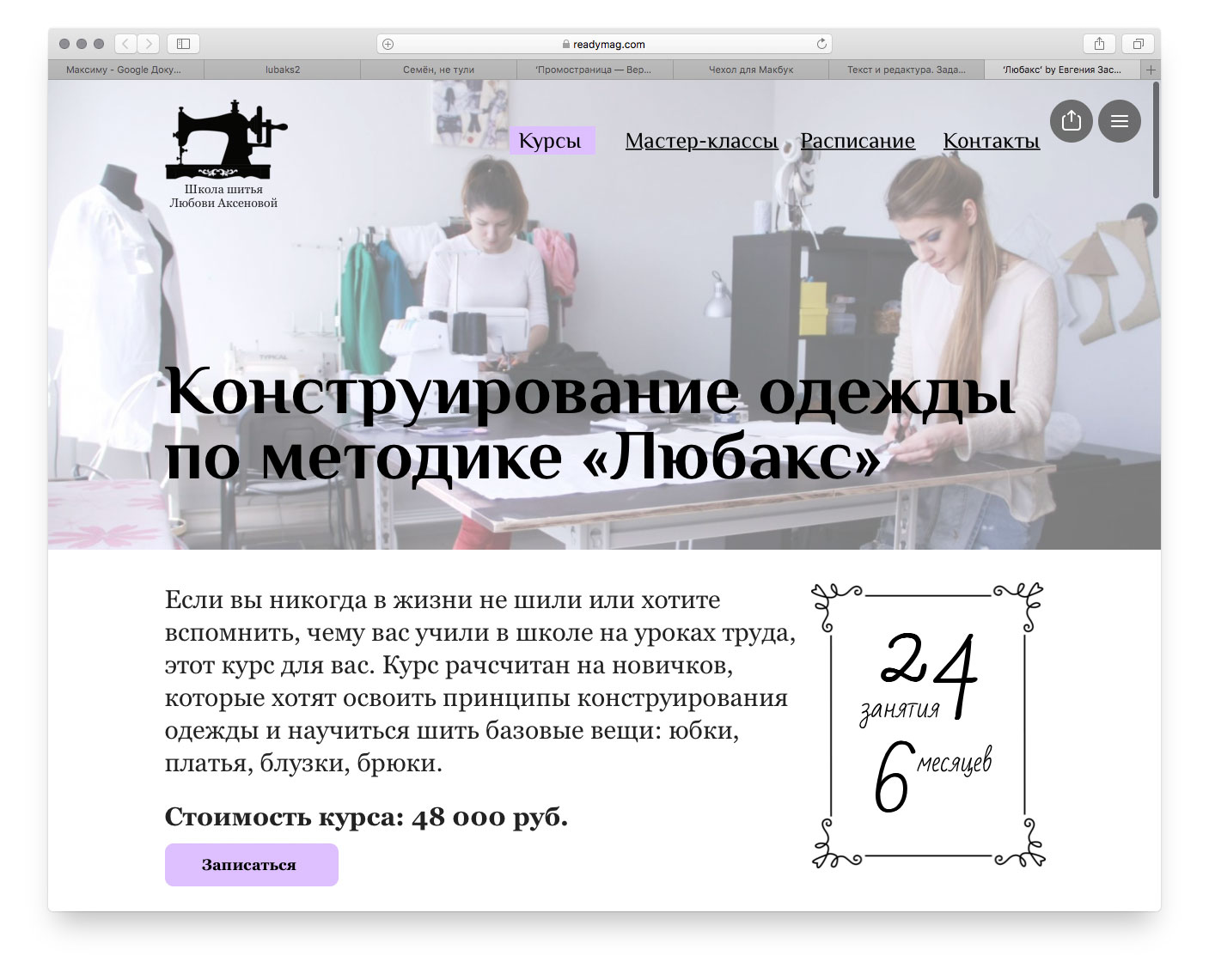
Так может быть, когда очень важно, что на фотографии именно Людмила Сарычева (это не она). Но это иллюстрация в промостранице курса конструирования одежды. Тут важно не кто делает, а что делает, почему и как. Поэтому подпись должна рассказывать именно об этом.
Преподаватель Светлана Иванова помогает настроить натяжение нити в оверлоке. Когда нить правильно натянута, происходит то-то и то-то. На курсе мы работаем на промышленных машинах, но эти навыки пригодятся и на домашних устройствах
Преподаватель показывает, как обметывать пройму. С такой обметкой пройма будет аккуратной, а соединения с подкладой не будет видно. Этот же метод используют конструкторы домов Версаче и Хоюго Босса
Наша ученица шьет свое первое платье. Еще четыре часа назад мы помогли ей снять с себя мерки и построить выкройку
Хорошая подпись дополняет иллюстрацию по смыслу, то есть рассказывает больше, чем изображено на иллюстрации. Причем это «больше» должно быть важным. Например, фамилия и имя ученицы в данном случае не важны — мы же с ней не знакомимся. А вот предыстория и введение в контекст — важны: что это за операция, зачем она нужна и т. д.
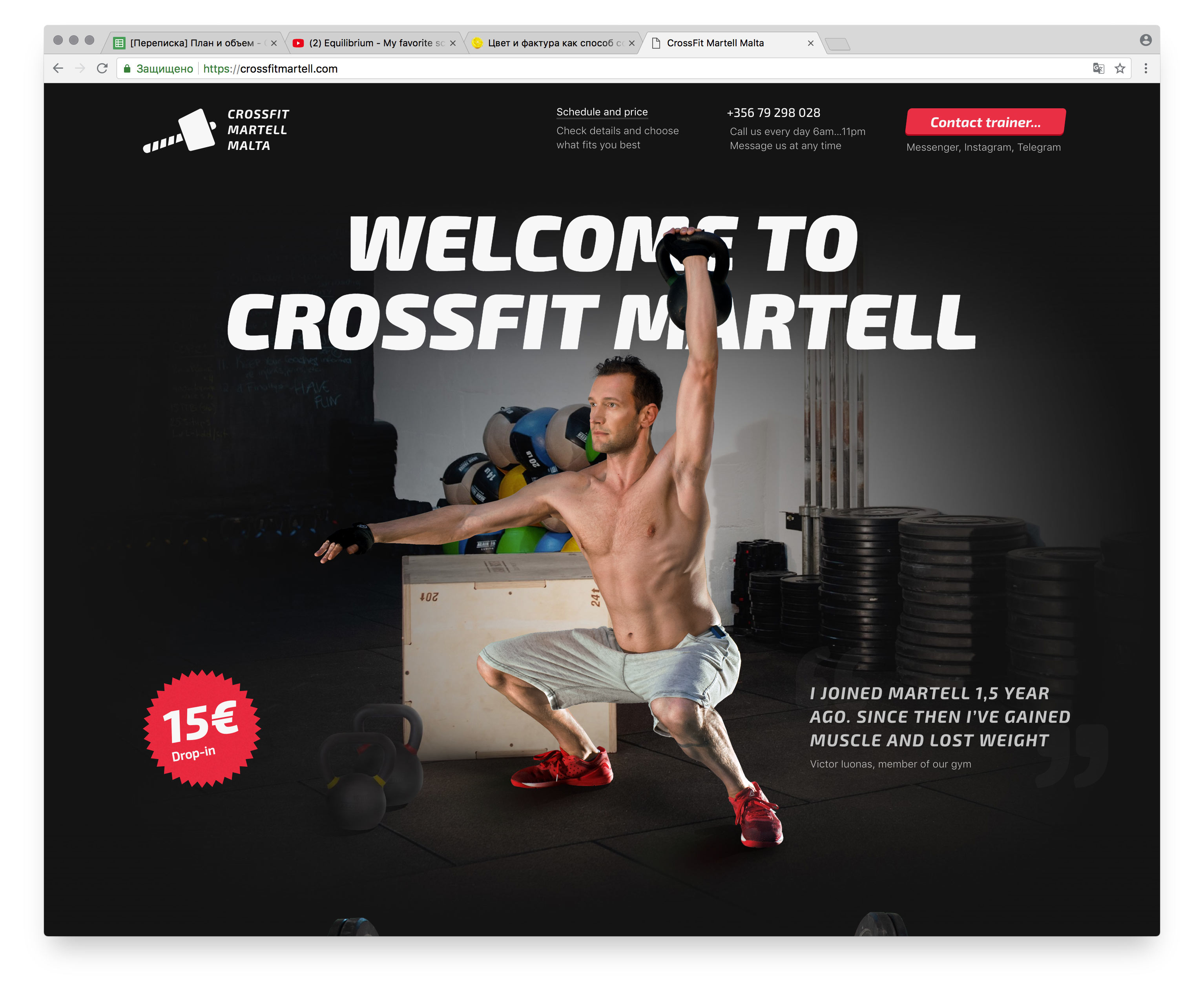
Очень многое зависит от ситуации. Например, на промостранице фитнес-клуба могут быть фотографии, как тренер кого-то подстраховывает. И будет написано: «Тренер Сергей Кралин помогает спортсмену на жиме лежа. Такая страховка нужна, чтобы...» — и вот я запомнил его имя и фамилию, пришел в зал и говорю: «Хочу к Сергею Кралину». Тут фамилия и имя нужны.
В общем, как всегда, не делайте механические, необдуманные подписи. Всё должно работать на вашу цель и полезное действие страницы.








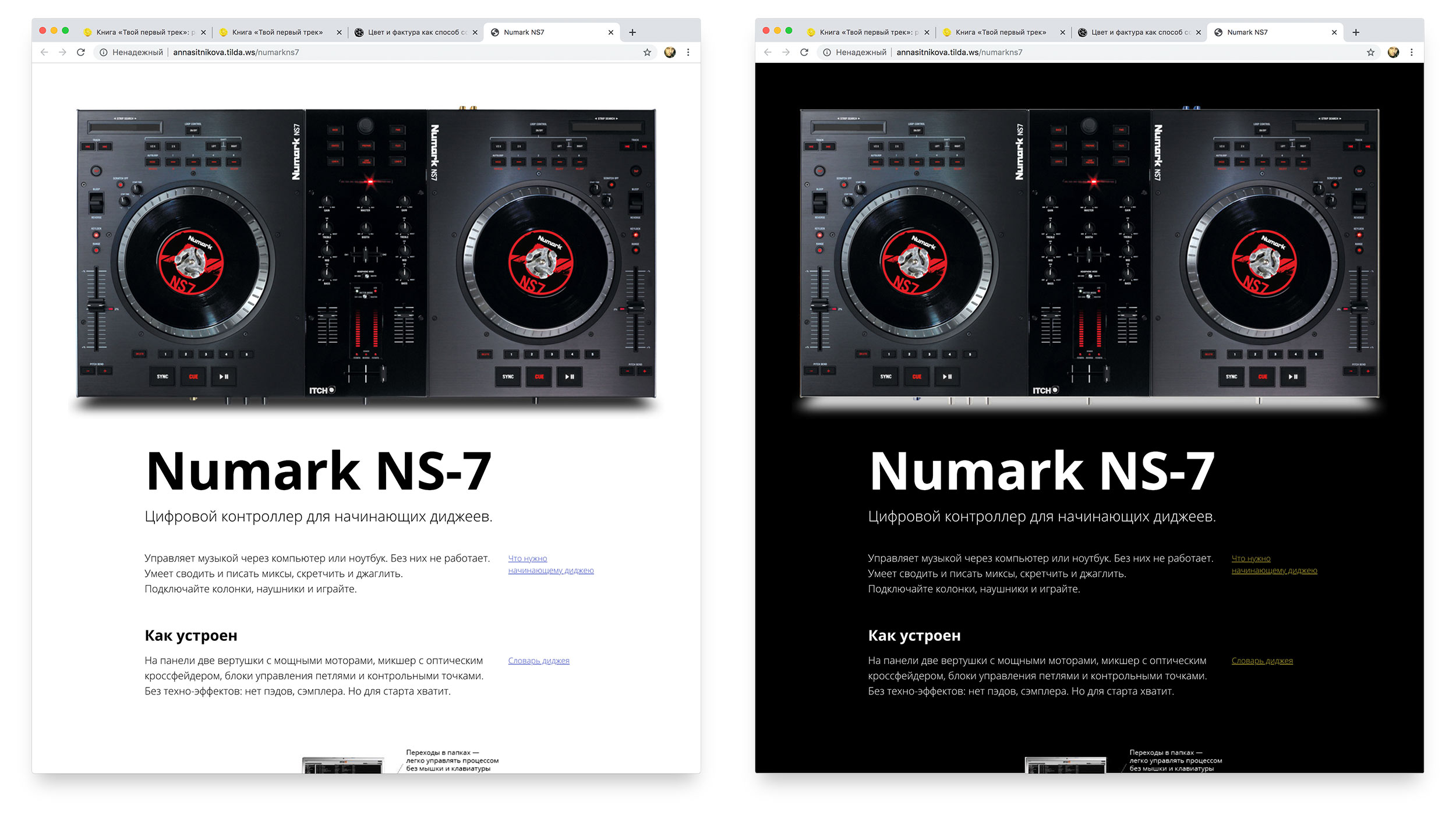
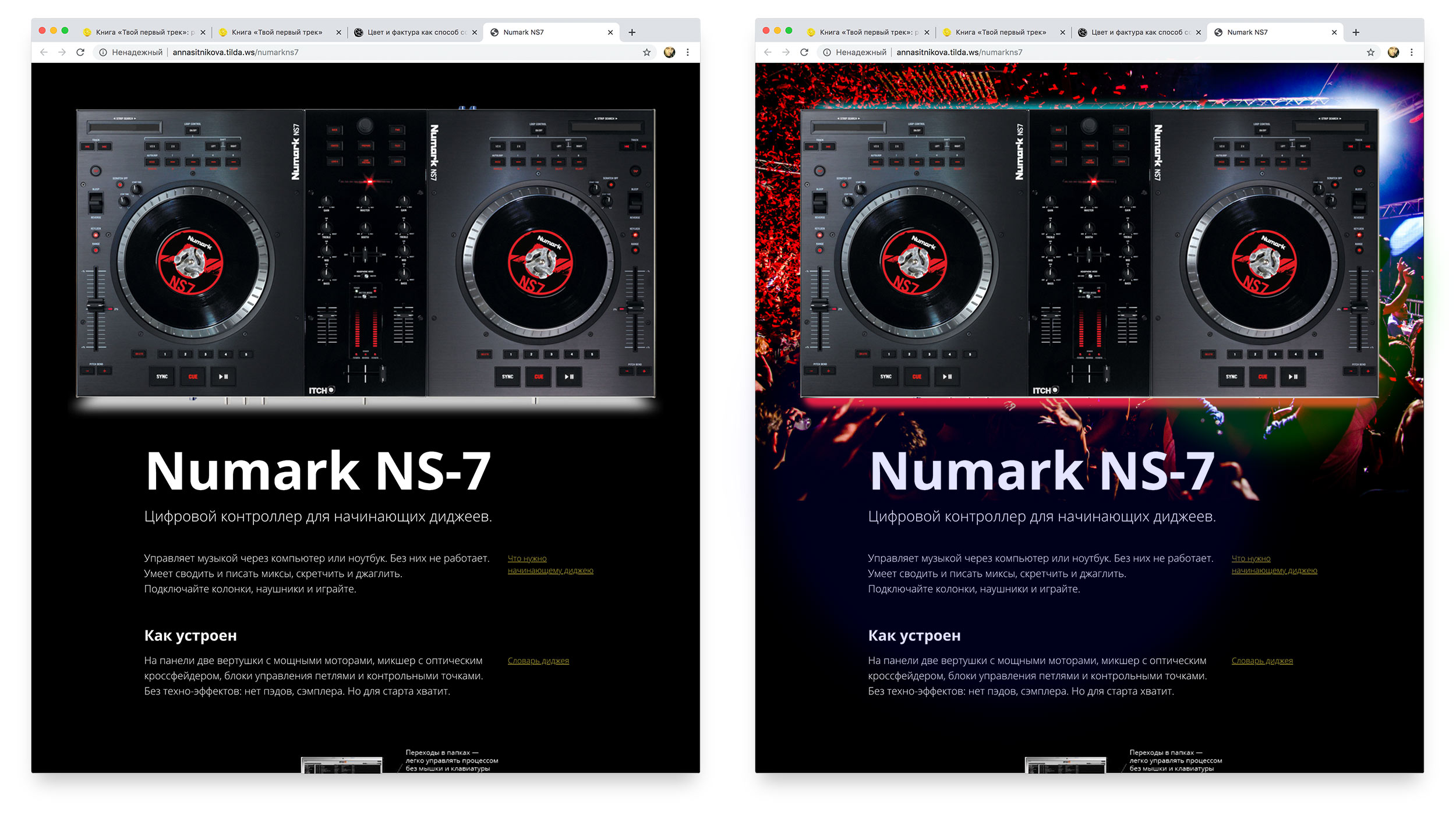
.jpg)


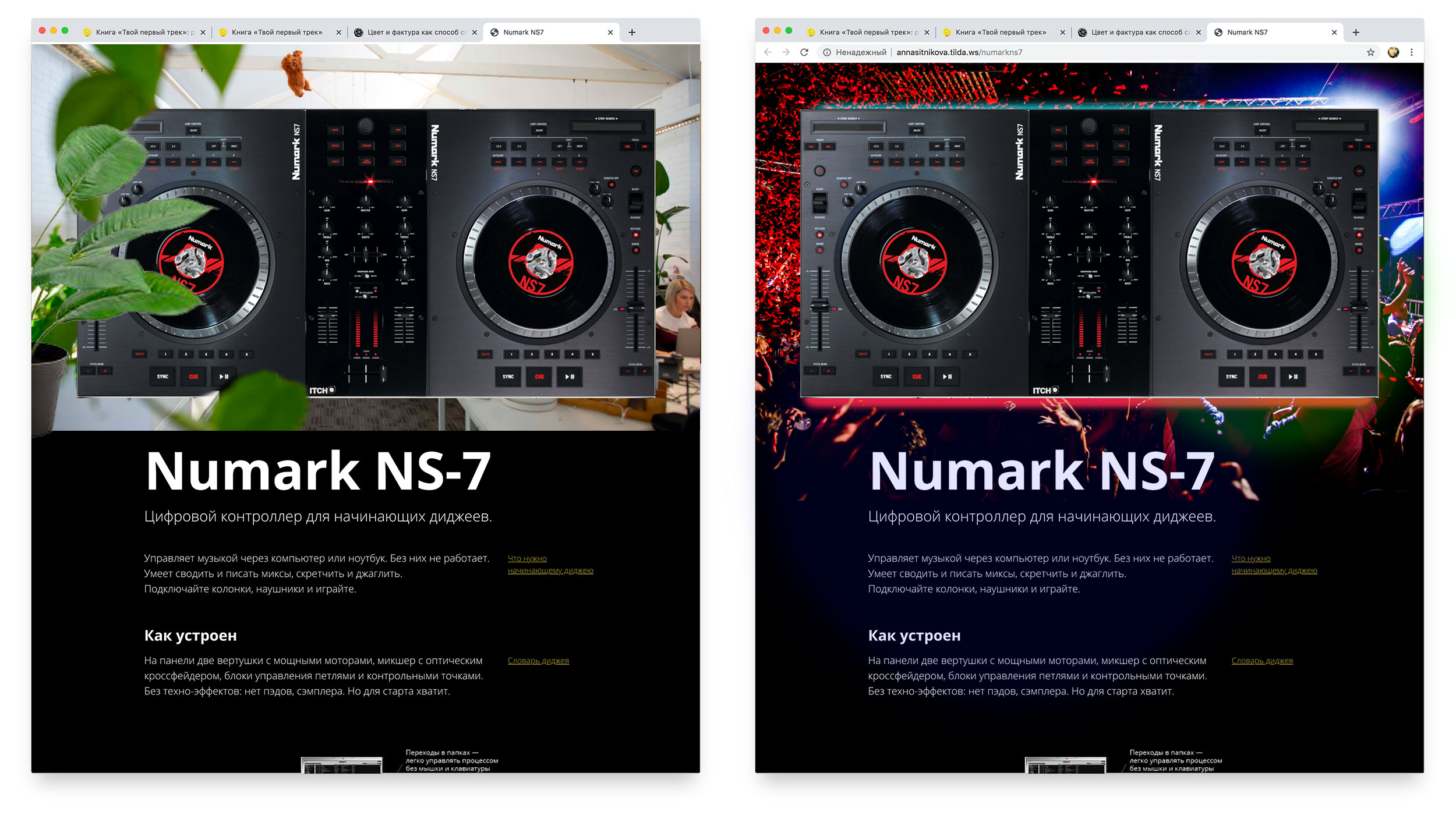
.jpg)