Леха, я был неправ. Прежде чем рассказывать тебе про пёсиков, я должен был объяснить матчасть. Прости меня и позволь сделать это, пока не поздно.
Смотри, есть картинки и есть иллюстрации. Это разные вещи.
Картинки — это просто прямоугольники с пикселями. Фотография, коллаж, рисунок, скриншот — всё это картинки. Даже прямоугольник с белым шумом — это картинка.
Иллюстрация — это любой элемент статьи, который раскрывает мысль автора с помощью обращения к чувственному опыту. Иллюстрация может быть сделана с помощью картинки, а может быть с помощью таблицы, схемы и даже текстового примера. Главное — чтобы она раскрывала авторскую мысль.
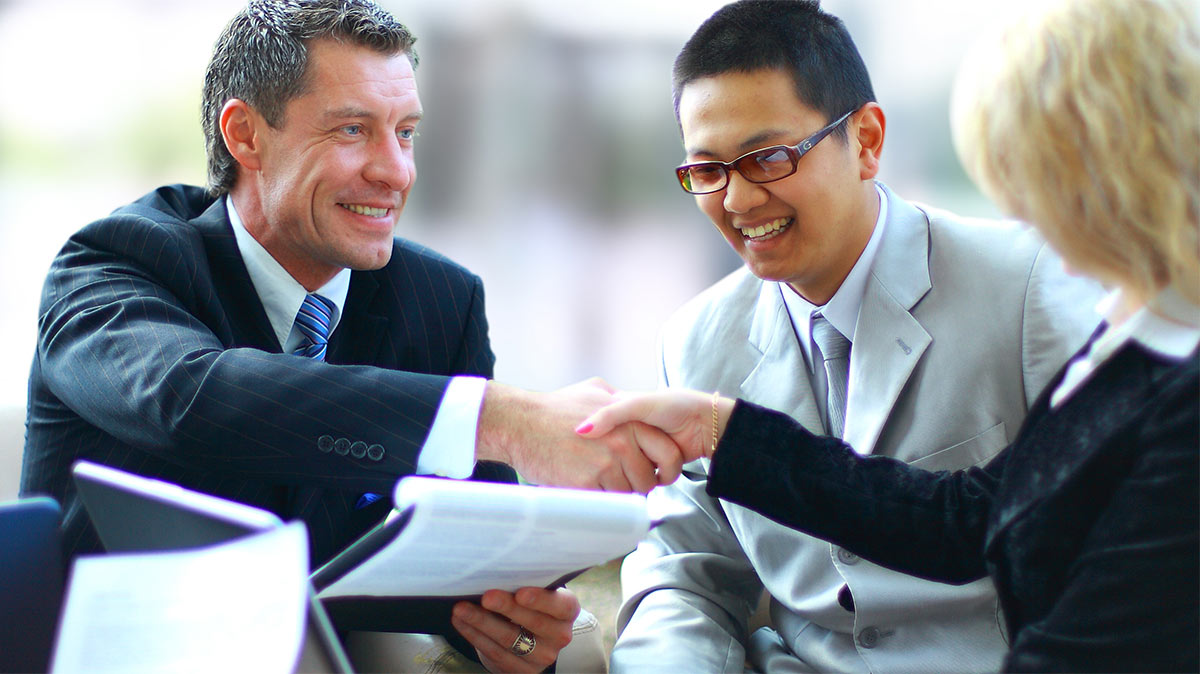
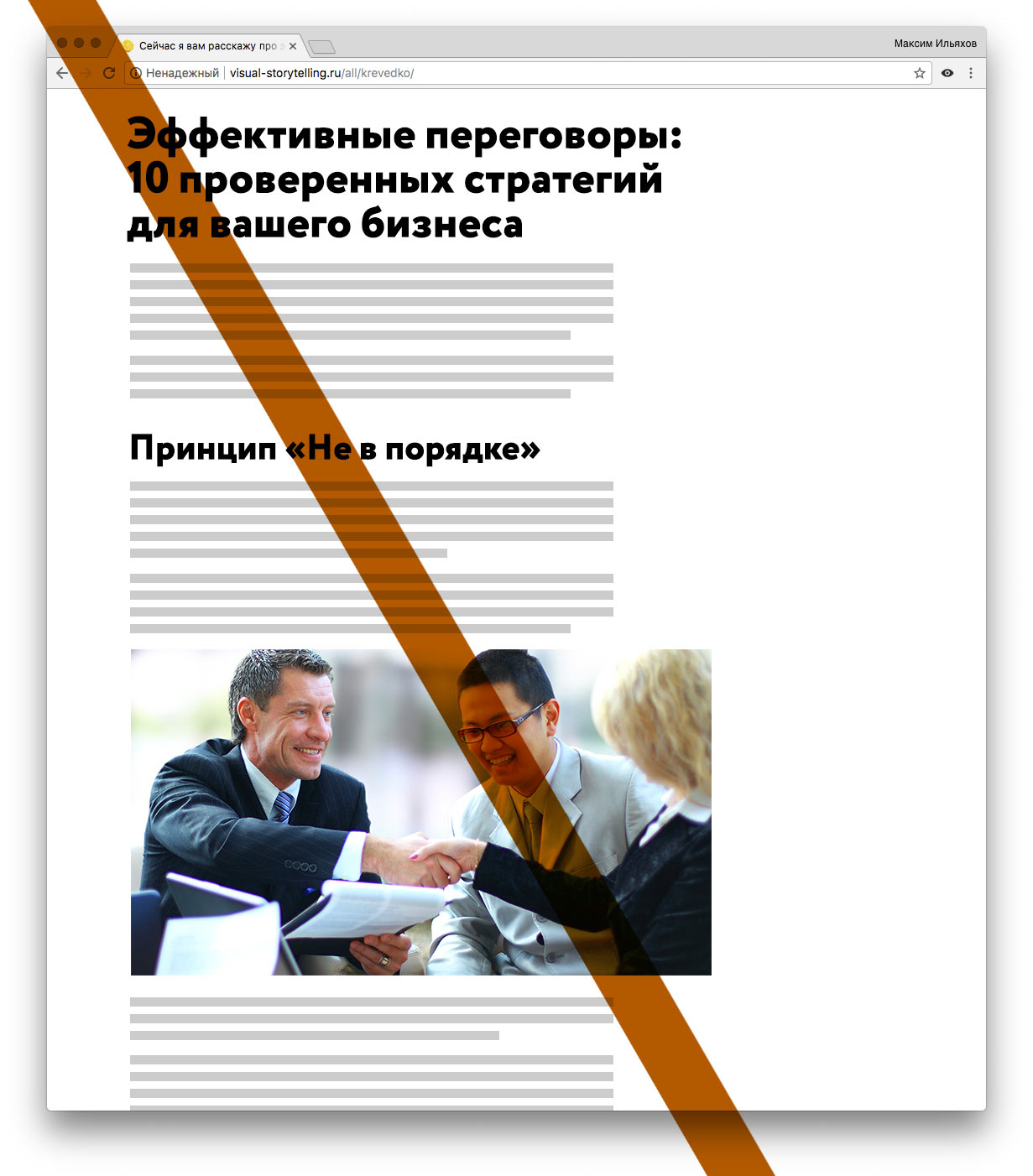
Непонятно? Давай на примере. Возьмем наполненную неловкостью фотографию из фотостока:
Сейчас это просто картинка в формате джипег. Сама по себе она ничего не значит. Читатель может увидеть в ней переговоры, дружбу народов, Хиллари Клинтон, завещание, «Роснефть», ущемление прав коренных народов, творческую импотенцию и что угодно еще. Но конкретно в этой нашей статье эта картинка еще ничего не значит. Это просто картинка, прямоугольник с пикселями.
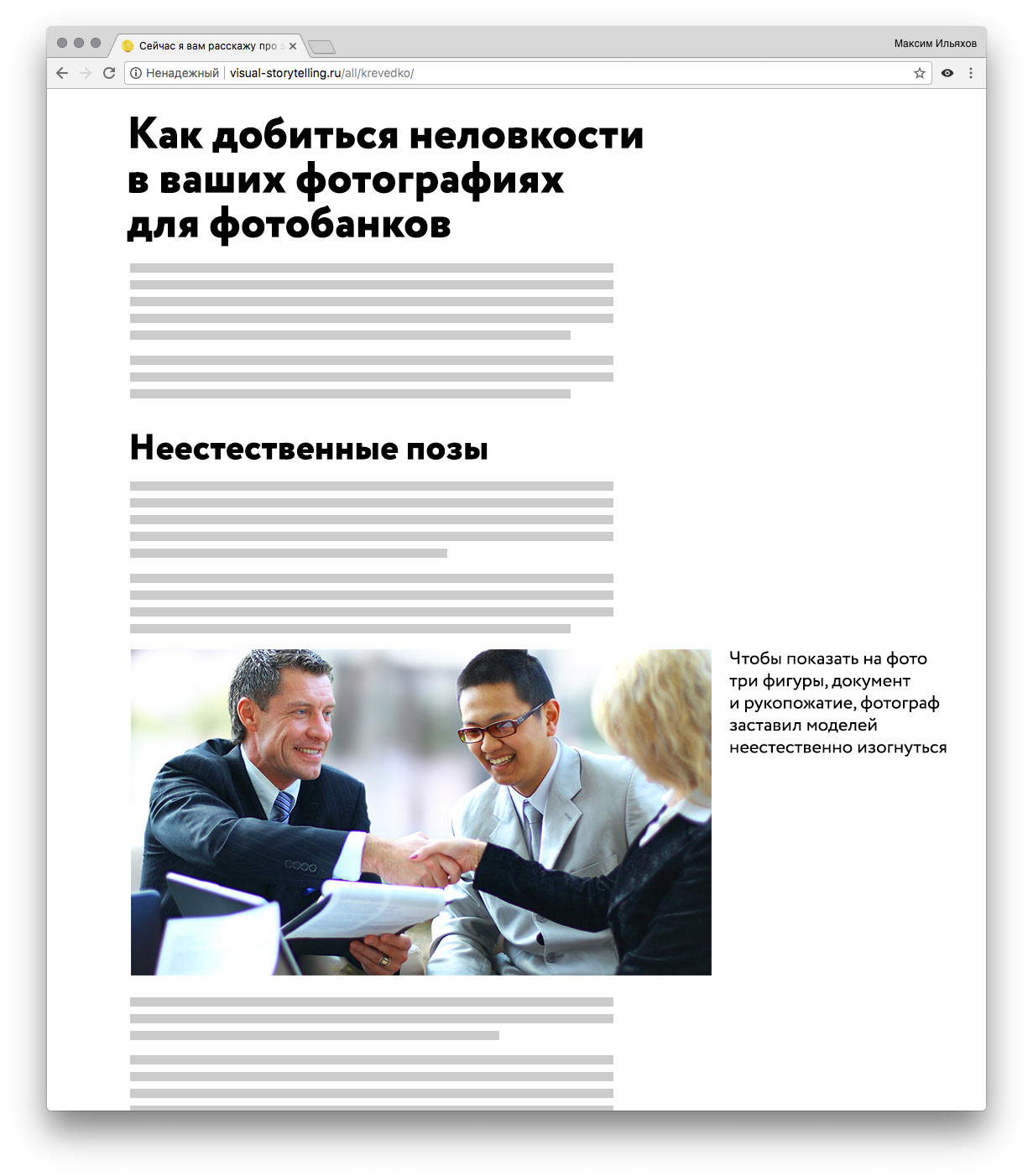
Чтобы эта картинка стала иллюстрацией, она должна встать в текст и раскрыть авторскую мысль. Например, это отличная иллюстрация для статьи о неестественных позах в фотографии:
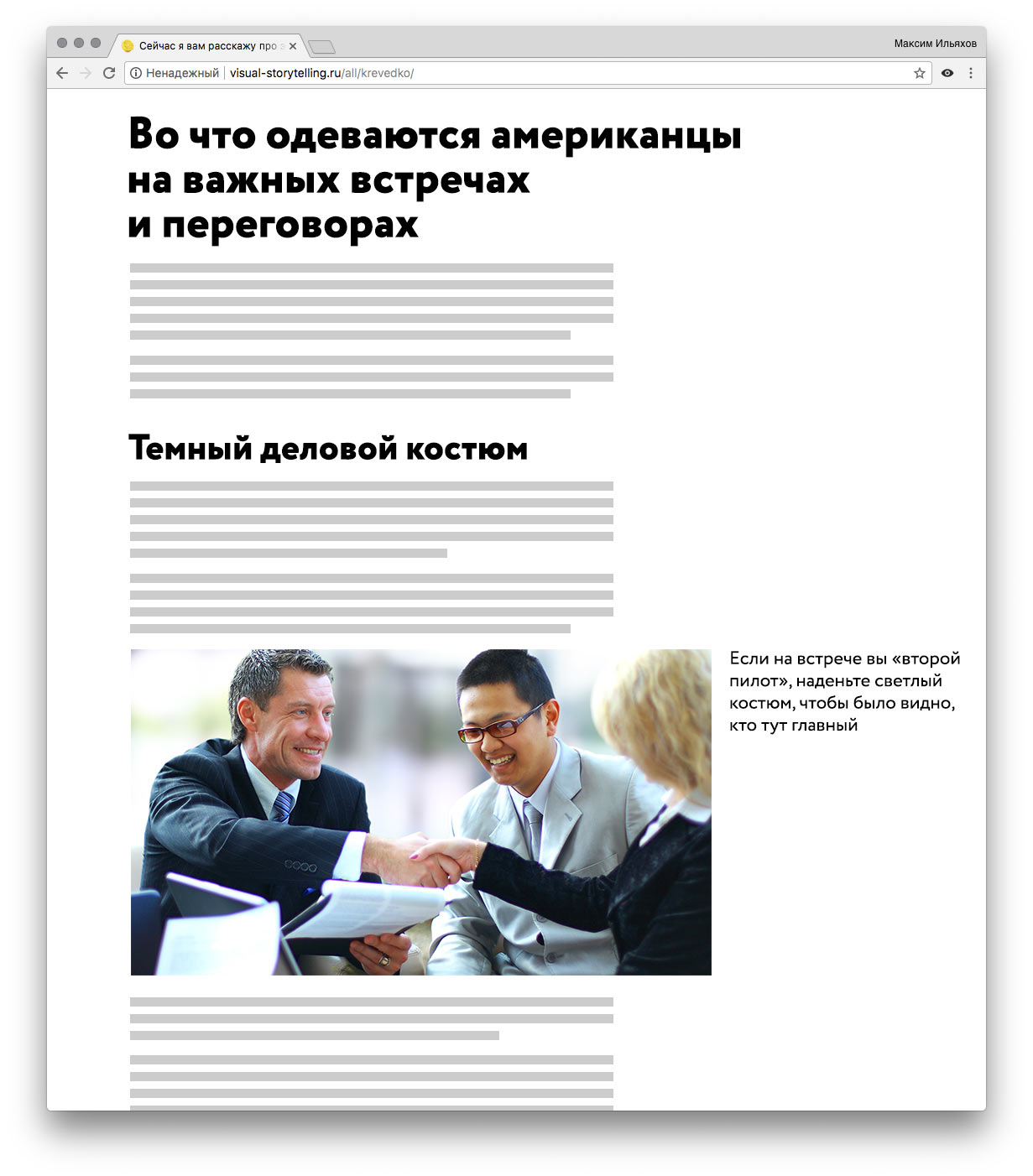
Сейчас ты думаешь, что эта фотография гораздо лучше подошла бы для статьи о переговорах. Но это как посмотреть. Если мы говорим, например, об одежде на переговорах — может быть:
Такая иллюстрация работает, потому что рассматривая ее, человек лучше понимает содержание твоей статьи. Ты пишешь об одежде: «Если вы босс, одевайтесь в черное; если помощник — в светлое. Так будет понятно, кто есть кто». Я смотрю на твою фотографию, вижу черный и светлый костюм, и убеждаюсь в твоих словах. Иллюстрация работает, потому что она помогает раскрыть мысль автора с помощью обращения к чувственному опыту.
А ты хотел, наверное, как-то так?
У тебя раздел о принципе «не в порядке», а иллюстрация непонятно о чем. Какую мысль она раскрывает? Что доказывает? В чем я смогу убедиться, рассматривая твою иллюстрацию? Ни в чем. Это та же ситуация, как с твоими песиками — ты поставил картинку, чтобы отвлечь внимание, а не чтобы проиллюстрировать мысль.
Но я понимаю твою боль. Статью о переговорах трудно проиллюстрировать фотографией — ведь важно не то, как люди выглядят, а то, что они говорят. А как проиллюстрировать разговор? Хм... Вот бы был инструмент, чтобы иллюстрировать то, что люди говорят...
Внезапно мы проиллюстрировали статью не картинкой, а текстом: примерами фраз, которые помогут стать «не в порядке» на переговорах. Этот текст — полноценная иллюстрация: она помогает раскрыть мысль автора с помощью обращения к чувственному опыту.
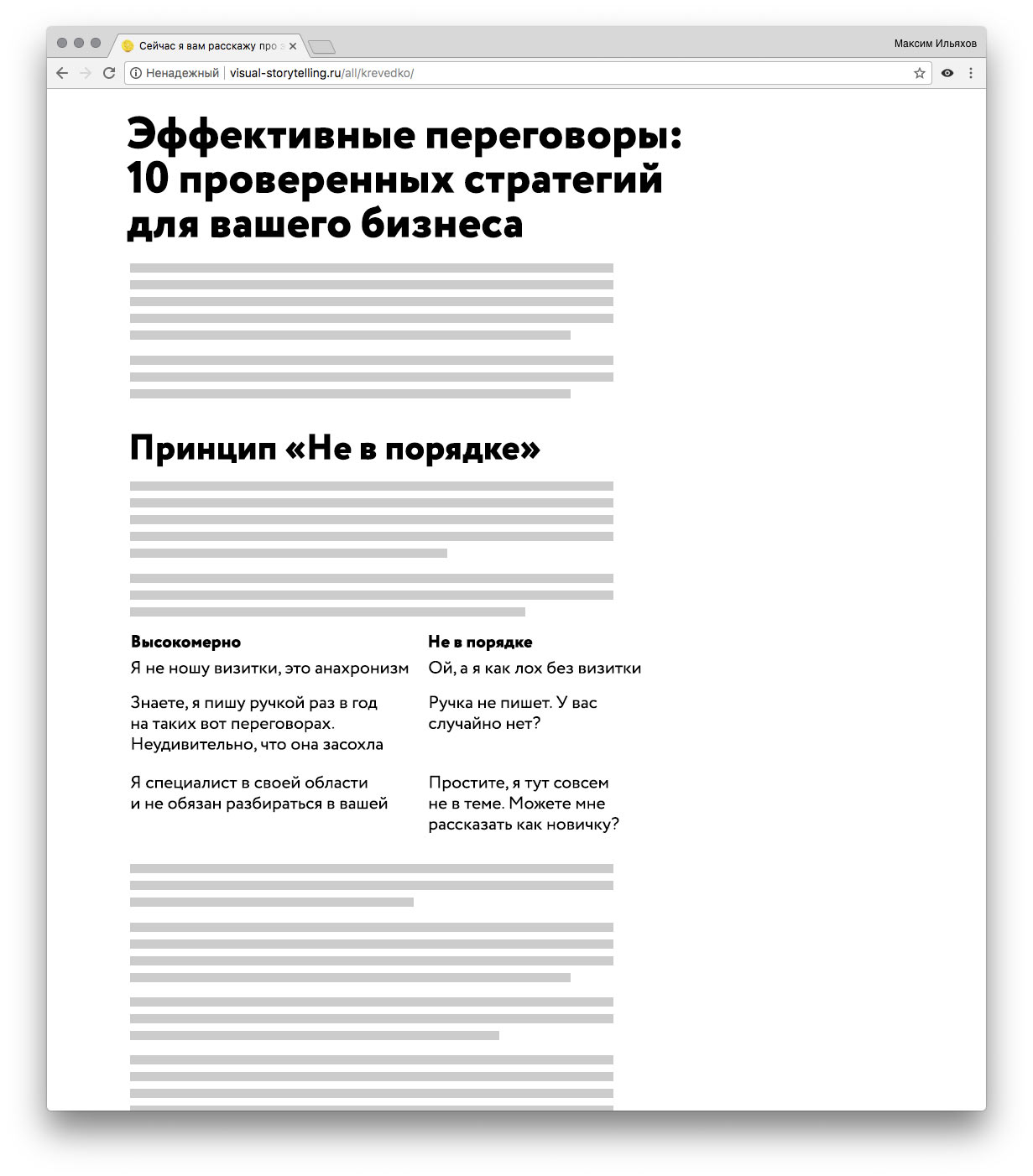
Чтобы иллюстрация была мощнее, добавим антипримеры:
Теперь я не только знаю, как правильно, но и могу поймать себя на ошибке. Всё благодаря иллюстрациям. А теперь сравни со своей картинкой с фотостока. Могу ли я из нее понять всё то, что я передал на иллюстрации текстом?
В этом разница между картинкой и иллюстрацией:
Хорошая иллюстрация может быть не только картинкой, но и текстом, таблицей, схемой и чем угодно ещё. Главное — чтобы она раскрывала мысль автора
P. S. Фотосточные картинки, как правило, плохо работают как иллюстрации, потому что они изначально создаются в отрыве от твоей статьи. Ну что могут рассказать о переговорах в России напомаженные американские фотомодели в арендованных костюмах?
Поэтому я на фотостоке стараюсь брать либо фотографии природы, либо предметов, но не людей. Съемки с коптера над озером Байкал можно брать с фотостока, Байкал он и есть Байкал. Фотографию дуриана для статьи об экзотических фруктах — без проблем. А вот фотографии людей — только в комедийных целях. Но это я так делаю. Ты, конечно, делай как хочешь.
Почитай еще на эту тему:
Ваша картинка — говно
Иллюстрация или декорация